图老师小编精心整理的Photoshop制作立体风格的圆形旋涡图形图标希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - PS 】
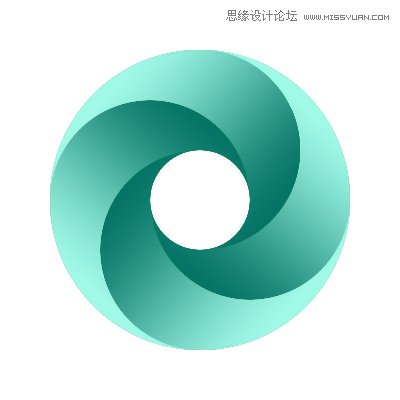
效果图:

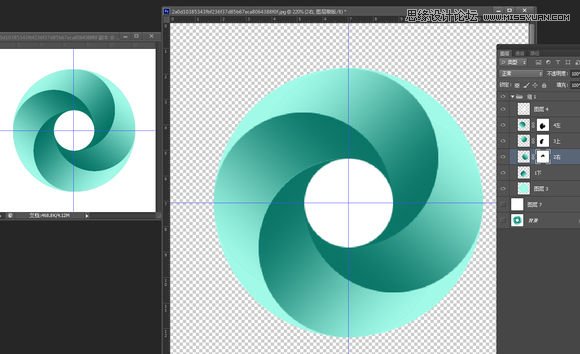
1、首先打开效果图,先观察这个图片的构成,可以想象为它是由3个圆形组成,最外面的大圆是一个颜色,最中间的小圆是白色,中圆是一个渐变颜色。

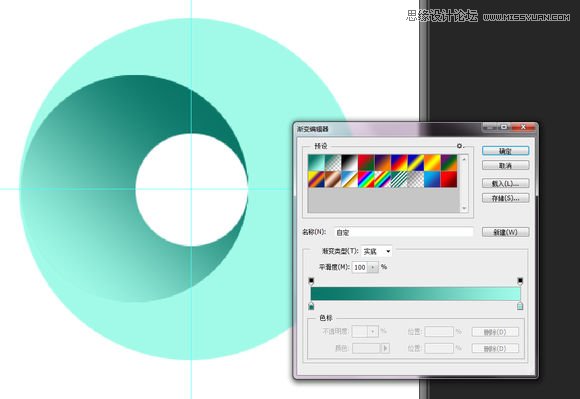
2、根据大小,画出大圆,中圆,和小圆,中圆做出如下的渐变效果,如图所示

位置说明,大圆和小圆居中对齐,画好渐变的中圆和大圆左对齐
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
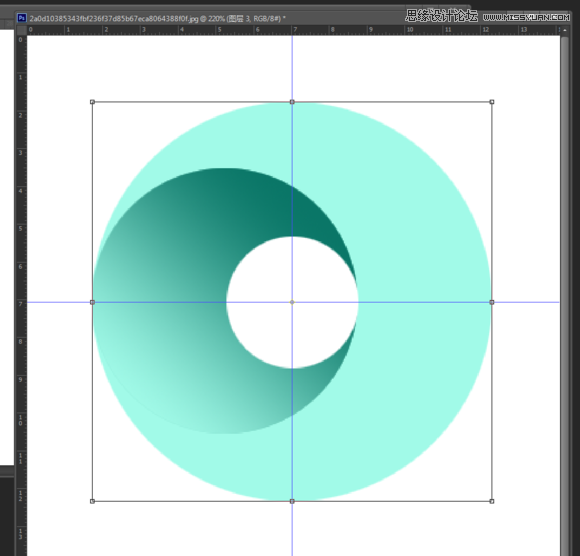
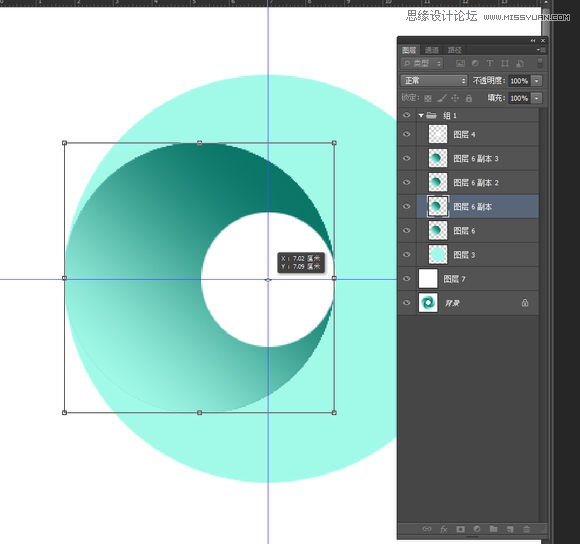
另外精确作图是非常有必要的,这里只说制作方法,选中大圆ctrl+t,根据大圆位置,画出辅助线,确定大圆圆心点,如图所示

中圆图层按ctrl+j,复制3个一样的,然后调整第二个中圆的中心点和大圆的中心点重叠。

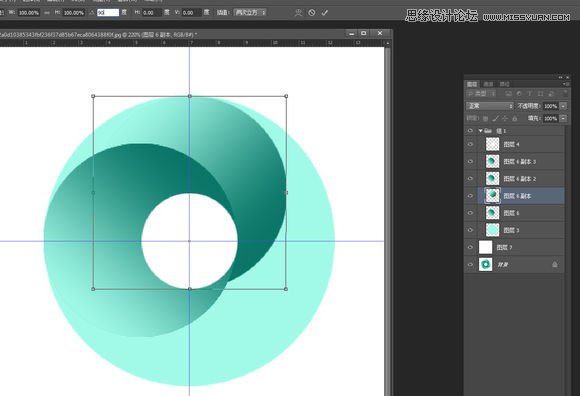
上面输入旋转角度90度,按回车确认,结果如图所示

6、依次给另外2个圆旋转,第三个中圆的角度是180度,第四个中圆的角度是-90度(这里是-90度,特别说明一下),结果如图所示。

不是这样的调整一下图层位置,例如谁在上,谁在下。
7,为新手方便这里说的细致一些

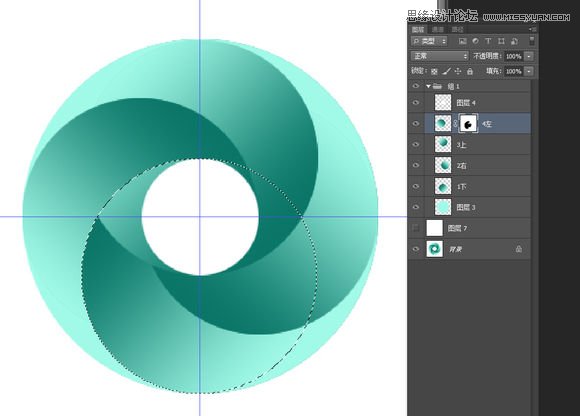
这里为了讲解方便,把四个中圆分别根据所在位置起不同名字,这样方便讲解,1下,就是最下面的中圆,2右就是最右面的中圆。 首先给4左,也就是第一个画的中圆添加一个图层蒙版,按住Ctrl键,鼠标左键单击2右图层,选中2右图层 在选中4左的图层蒙版用橡皮擦,擦去小圆下面重叠的部分,如下图

8,同第7步类似,按住ctrl键,鼠标左键单击1下图层,选择1下,出现蚂蚁线后,鼠标左键单击4左图层蒙版,用橡皮擦擦去多余部分。

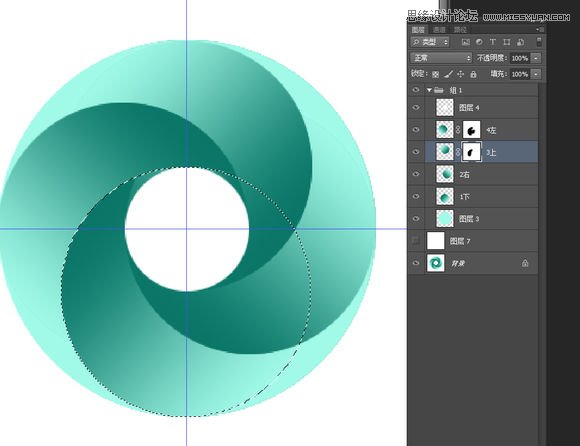
9、给3上中圆创建图层蒙版,选中1下,在3上图层蒙版上擦去3上多余的部分。

10、最后多余一块,给2右创建图层蒙版,ctrl点击1下图层,选中1下图层,在2右图层蒙版上删除多余。

最后和原图对比下

完结散花!

来源:http://www.tulaoshi.com/n/20160215/1563715.html
看过《Photoshop制作立体风格的圆形旋涡图形图标》的人还看了以下文章 更多>>