图老师小编精心整理的Photoshop在制作可爱风格的ICON图标希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - PS 】
本教程主要使用Photoshop制作可爱卡通风格的联系人图标,作者把之前参加过比赛的几套风格各异的主题图标拿制作过程出来讲解一下,图标的绘制方法有很多种,主要看你适合哪种,用得方便不,注意技巧跟细节,本教程提供源文件PSD源文件下载,不懂的朋友一起来学习吧。
教程源文件:可爱卡通风格的软件图标PSD源文件
一、卡通风格,联系人图标
先看看效果图

下面是教程

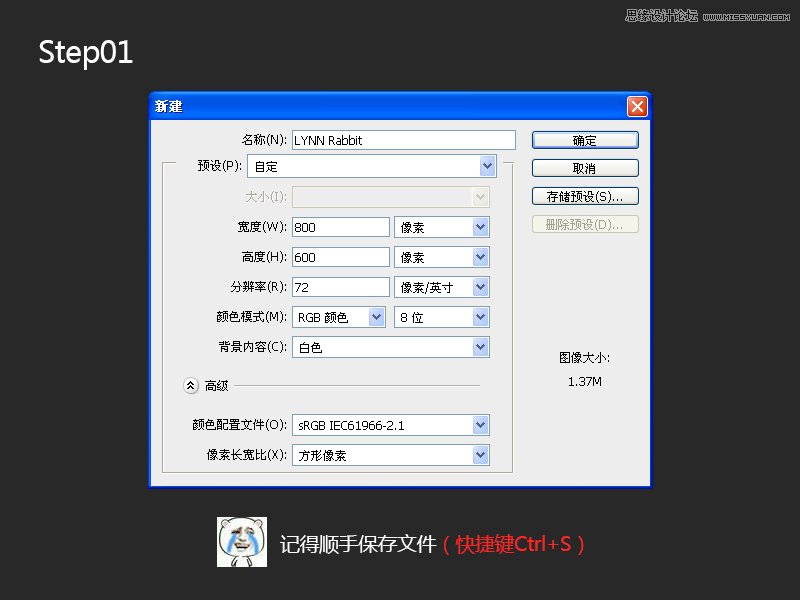
Step01:点击 【文件】 【新建】(快捷键Ctrl+N)新建一个新的图像,命名好并把宽度设置为800px,高度为600px,分辨率为72dpi,然后点击确定,记得顺手保存(快捷键Ctrl+S),以免做一半PS崩溃或者其他原因被关闭了那就悲催了~

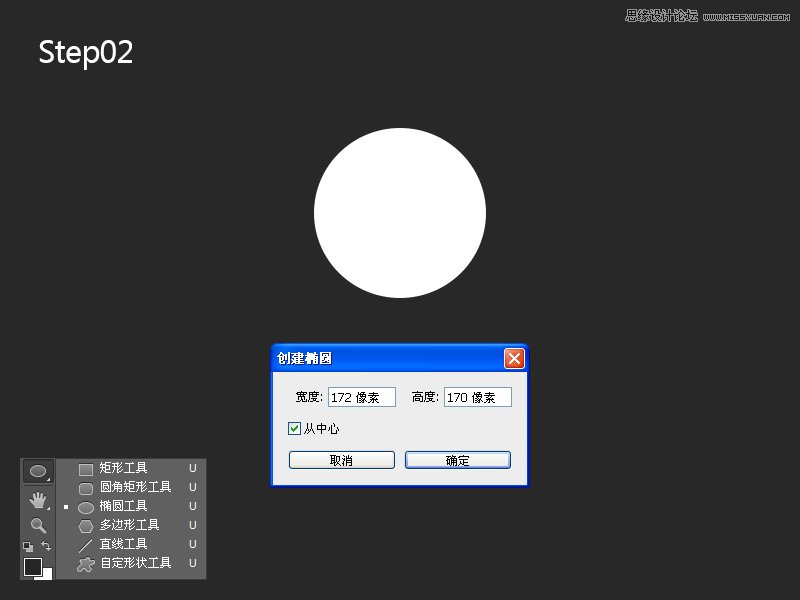
Step02:先填充背景,色值为#282828(PS:这步主要是为了方便图标观看,背景色值不定,看着舒服,不影响图标外观即可);
然后选择【椭圆工具】(快捷键U,可按Shift+U切换),在画布点击【创建椭圆】弹出层,设置宽度为172px,高度为170px,并勾选【从中心】,然后点击确定;

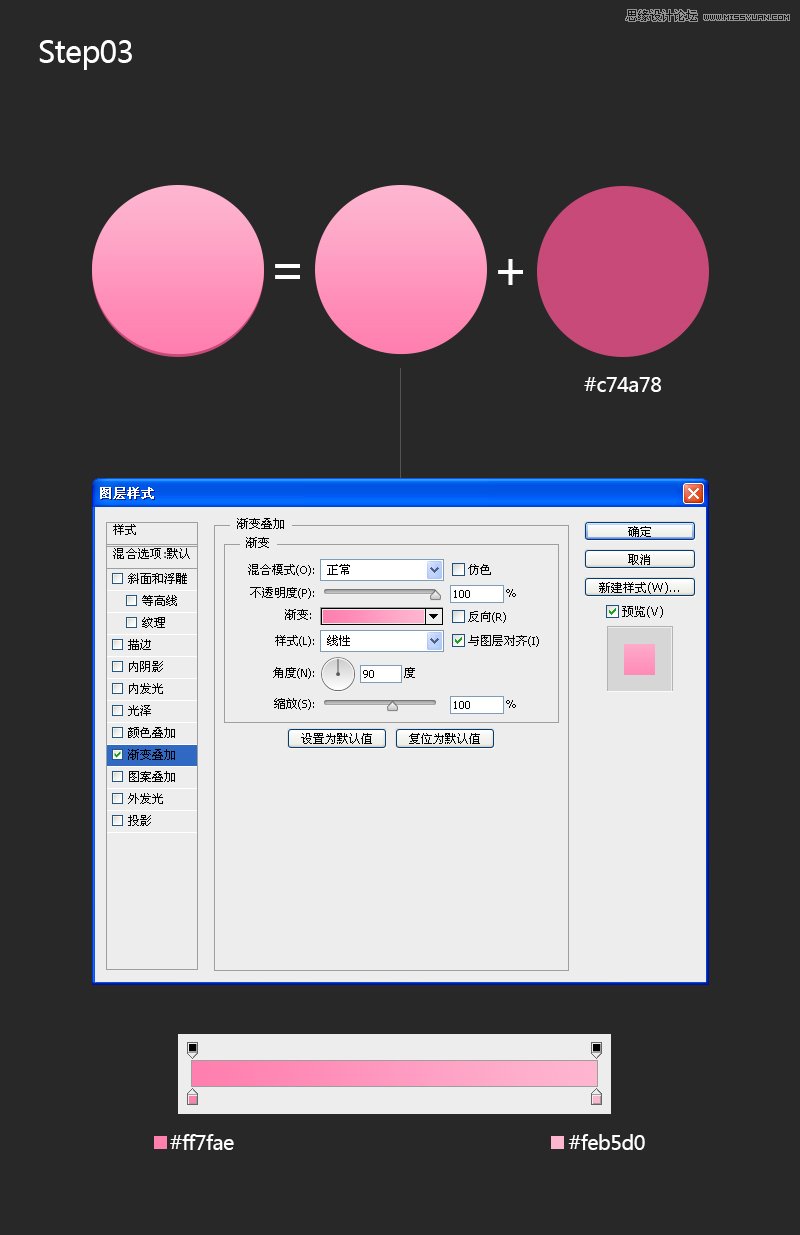
Step03:选中椭圆图层,命名为yuan,右键选择【混合选项】,选择【渐变叠加】,线性渐变,色值从上到下为 #feb5d0 #ff7fae,角度为90°;
再选择【椭圆工具】创建宽度跟高度都为172px的圆,填充颜色为#c74a78;命名为yuan_di,对齐于yuan图层并放在其下面;

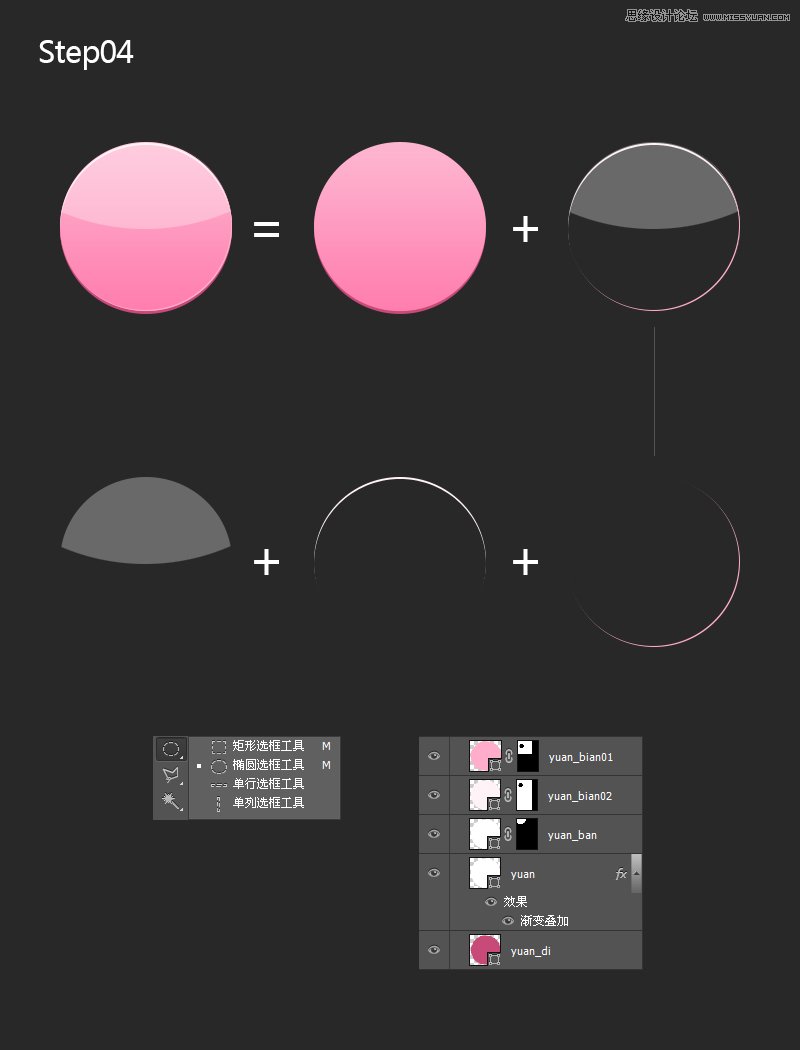
Step04:复制yuan图层(快捷键Ctrl+J)命名为yuan_ban,选择右键清除图层样式,填充颜色为#FFFFFF;不透明度改为30%;
选择【椭圆选框工具】(快捷键M,可按Shift+M切换),按住Shift键,画一个正圆选区(大小自己把握),可对齐图层,然后点击【图层】窗口的【添加图层蒙版】;
再复制yuan图层命名为yuan_bian01,选择右键清除图层样式,填充颜色改为# ffadcb;按住Ctrl键点击图层载入选区,按方向键向上和向左移动一像素,再反向选区(快捷键Shift+Ctrl+I),再点击【图层】窗口的【添加图层蒙版】;
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)同理复制yuan图层命名为yuan_bian02,填充颜色为#fff2f7,载入选区向下移动两像素,反向选区后添加图层蒙版;

Step05:复制yuan图层命名为nei_yuan,点击【编辑】【自由变换路径】(快捷键Ctrl+T),缩小80%(记得点击【保持长宽比】),右键清除图层样式,选择【混合选项】设置:
【描边】:大小3px,内部,颜色# d85082,
【内阴影】:颜色# c33c6d,不透明度70%,角度120°,距离5,阻塞2,大小8,
【渐变叠加】:线性渐变,色值从上到下为 # feb8d2 # ff80af,角度为90°;
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
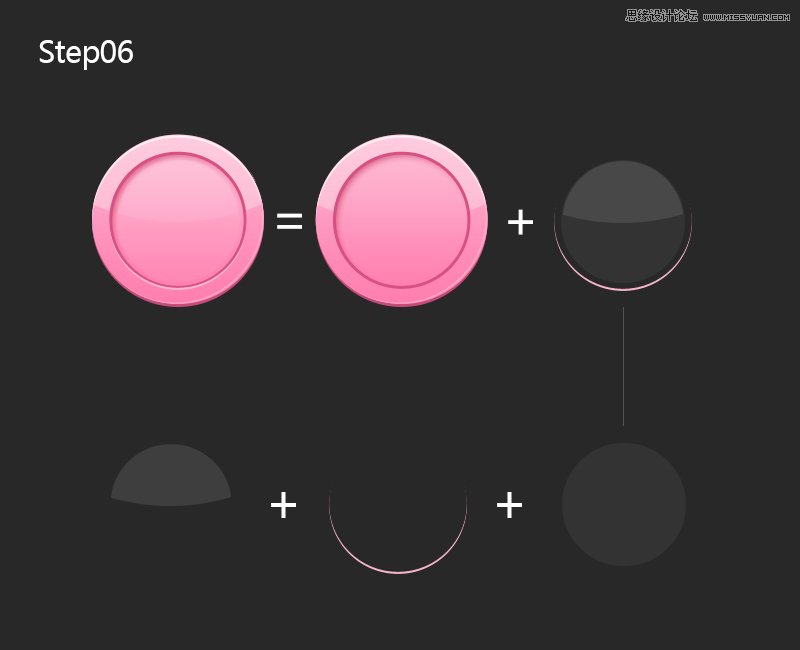
Step06:复制nei_yuan图层命名为nei_yuan_ban,清除图层样式,自由变换路径缩小94%(记得点击【保持长宽比】),颜色# FFFFFF,不透明度改为10%;再载入yuan_ban的蒙版选区,点击【图层】窗口的【添加图层蒙版】;
再复制nei_yuan图层命名为nei_yuan_bian,清除图层样式,填充颜色改为# ffb9d3;载入选区向上移动两像素,反向选区,再点击【图层】窗口的【添加图层蒙版】,再把nei_yuan_bian图层向下移动一像素;
再复制nei_yuan图层命名为nei_yuan2,清除图层样式,自由变换路径缩小90%(记得点击【保持长宽比】),颜色# FFFFFF,不透明度改为5%;

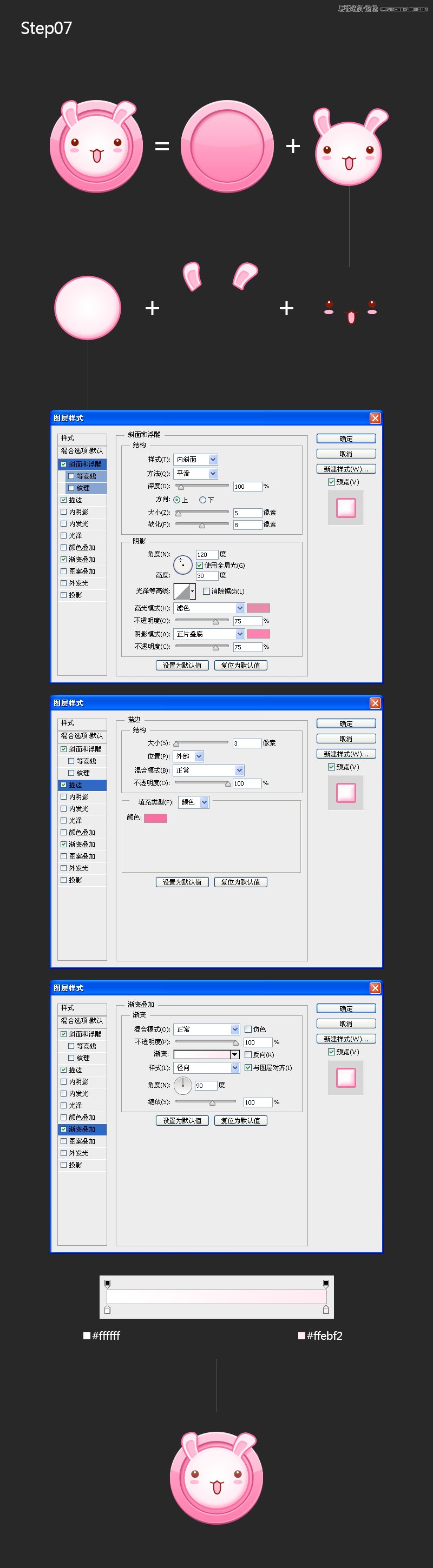
Step07:绘制LYNN Rabbit头部部分,用【椭圆工具】创建一个椭圆,设置图层混合选项,再绘制耳朵部分,注意描边细节跟阴影,脸部一一拆分,大多数用是用钢笔工具、椭圆工具、图层蒙版、设置图层混合选项等完成,在这就不一一详细说明,最后加上耳朵阴影和高光,拉个椭圆白色透明渐变,设置不透明度为50%,完成图标的绘制。

完成图标后加个华丽丽的背景,再用同样的方法就绘制出一套主题图标啦。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)二、微扁平化,短信图标
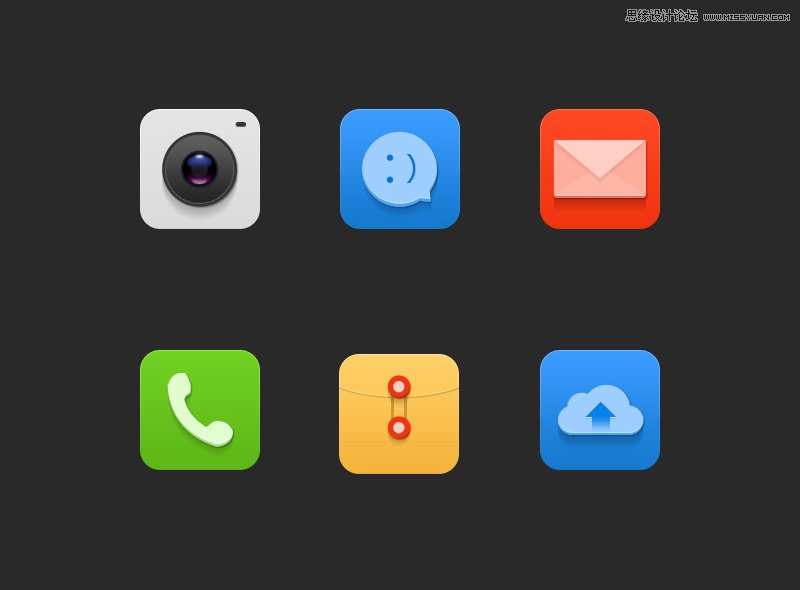
先看看效果图

下面是教程

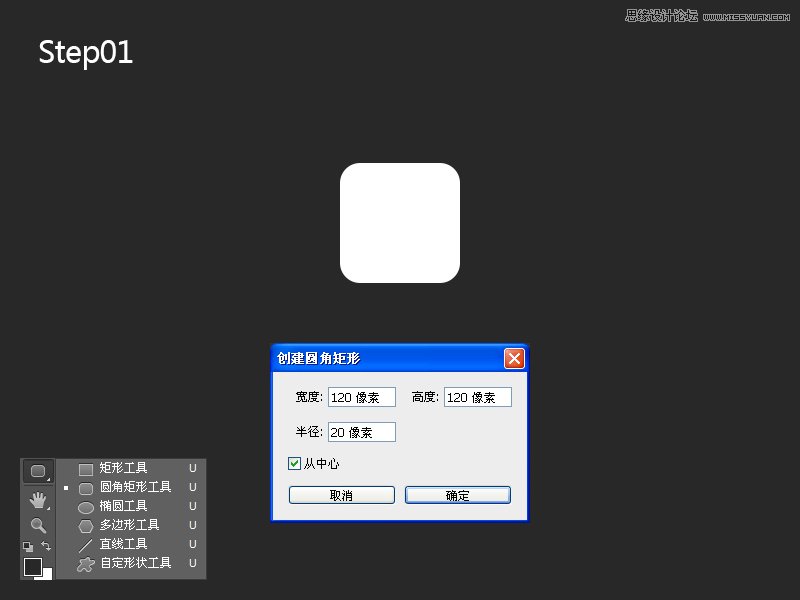
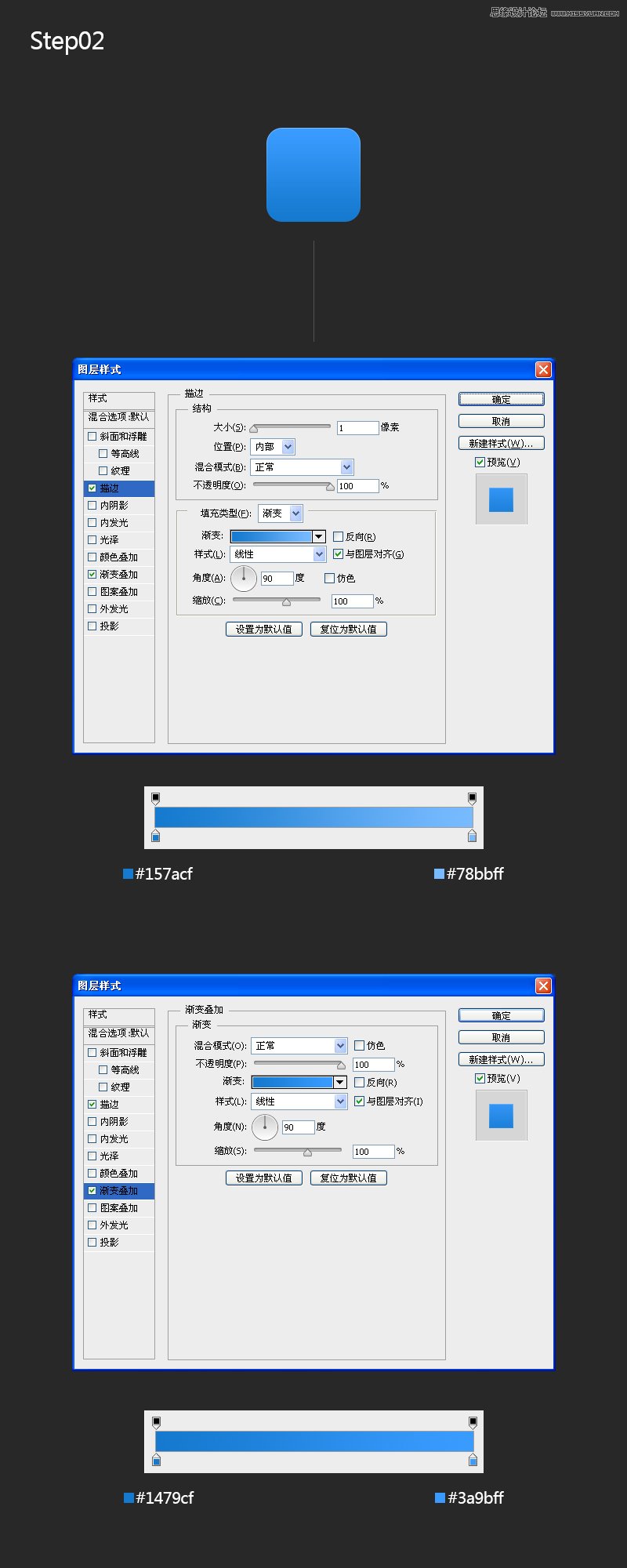
Step01:选择【圆角矩形工具】(快捷键U,可按Shift+U切换),在画布点击【创建圆角矩形】弹出层,设置宽度为120px,高度为120px,半径20px,并勾选【从中心】,然后点击确定;

Step02:把圆角矩形图层命名为di,然后右键选择【混合选项】,设置:
【描边】:大小1px,内部,渐变90°,# 157acf #78bbff,
【渐变叠加】:线性渐变,色值从上到下为 # 1479cf # 3a9bff,角度为90°;

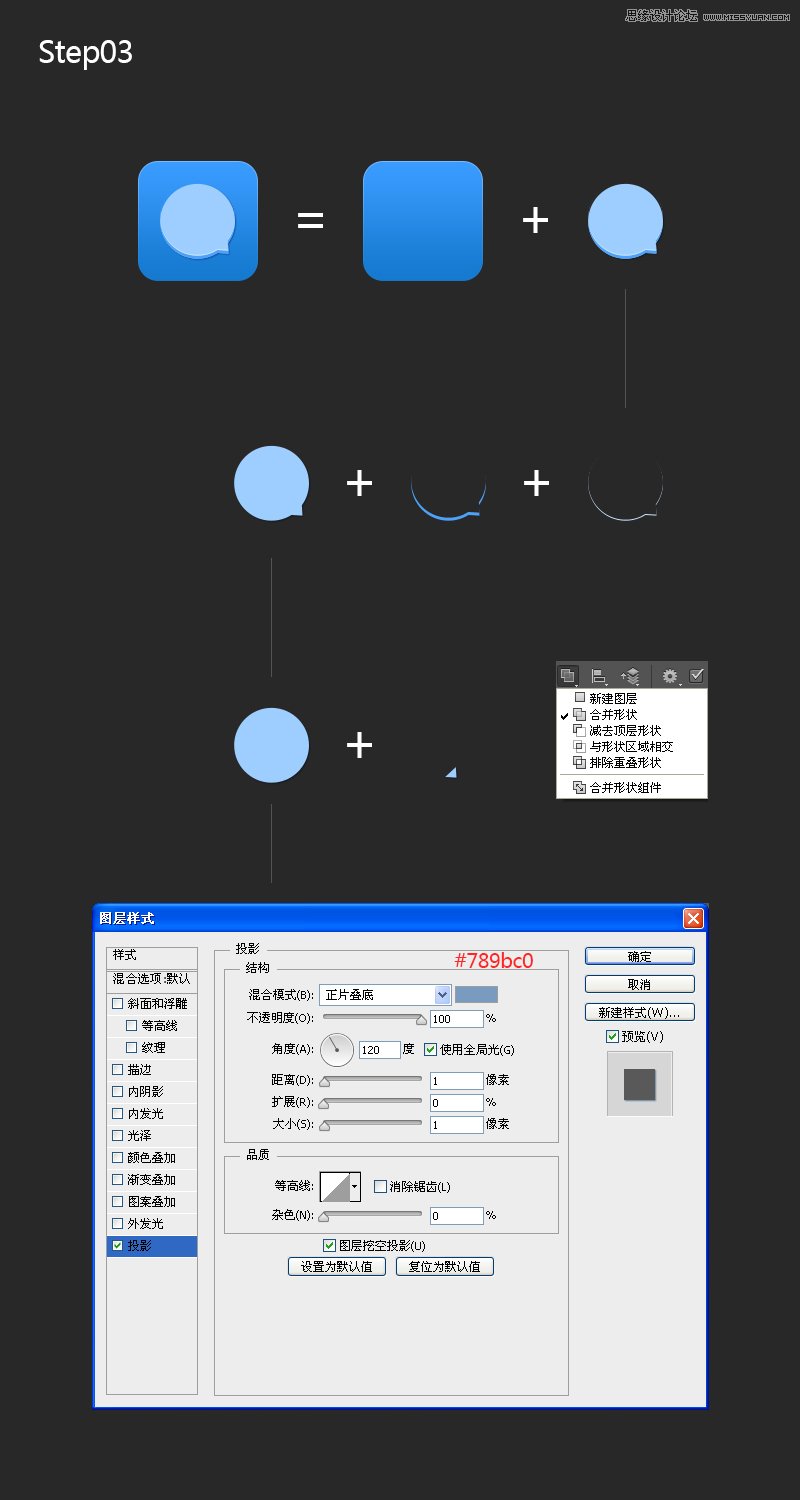
Step03:选择【椭圆工具】,按住Shift键,画一个正圆,填充颜色为# 9eceff,图层命名为message,再选【钢笔工具】(快捷键P,可按Shift+P切换),在选项栏里【路径操作】选择【合并形状】,并选中路径,画一个三角形;右键选择【混合选项】,设置:
【投影】:颜色#789bc0;角度120°,距离1px,扩展0,大小1px;
复制图层message命名为message_ceng,填充颜色为# 4da2f9,载入图层选区向上移动三像素,反向选区,再点击【图层】窗口的【添加图层蒙版】;
再复制图层message命名为message_bian,填充颜色为# c7e3ff,载入图层选区向上移动一像素,反向选区,再点击【图层】窗口的【添加图层蒙版】;
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
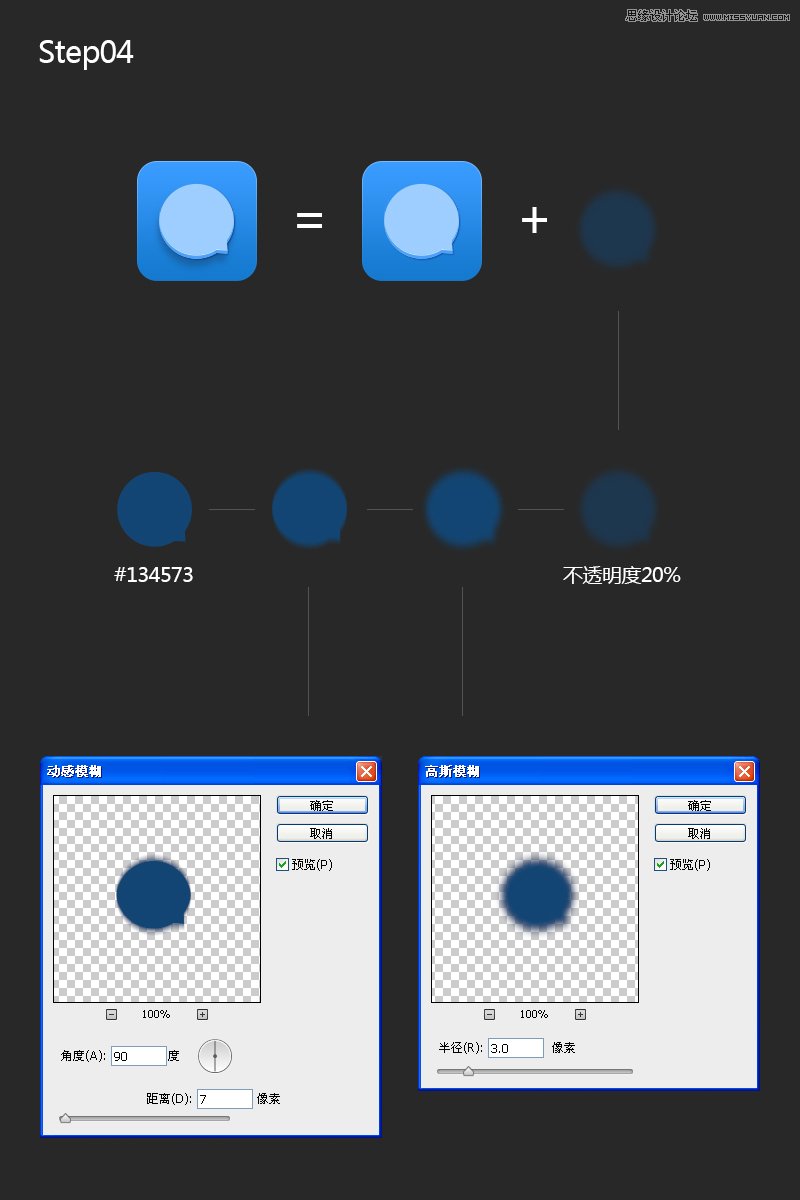
Step04:载入message图层选区,填充颜色#134573,取消选区(快捷键Ctrl+D),点击【滤镜】 【模糊】 【动感模糊】和【高斯模糊】,
【动感模糊】:角度90°,距离7;
【高斯模糊】:半径3;
把图层不透明度设置为50%,并把图层向下移动五像素;

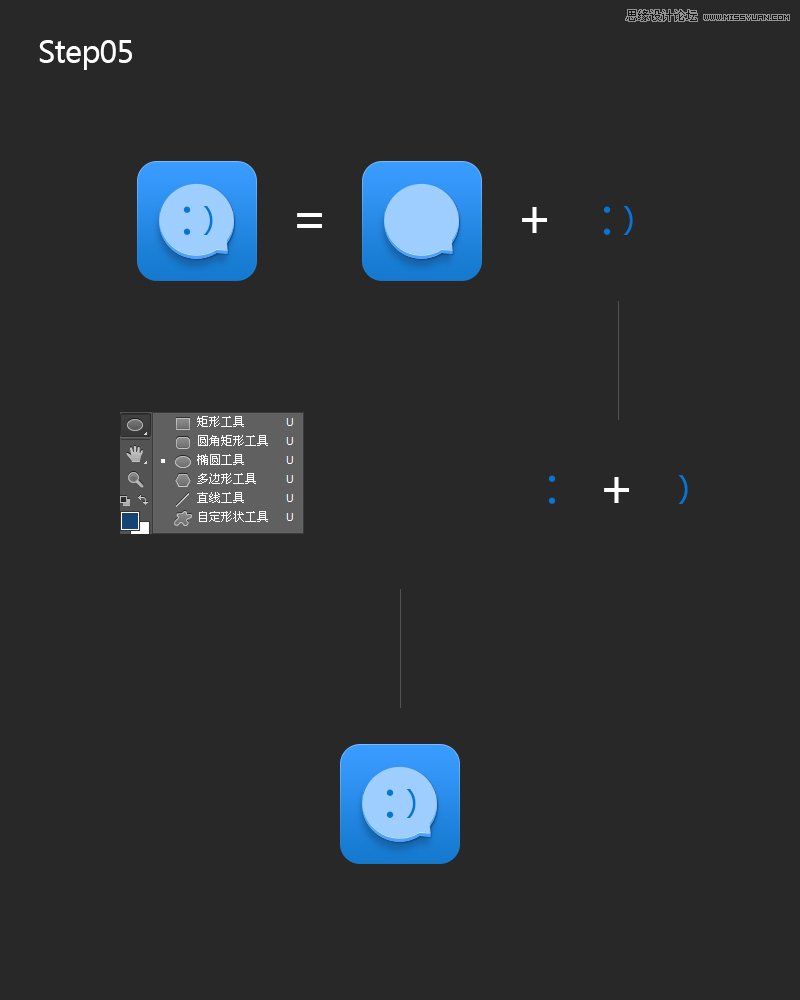
Step05:绘制短信图标上笑脸部分,选择【椭圆工具】,按住Shift键,画一个正圆,填充颜色为# 0675d5,大小适中即可,并复制图层(快捷键Ctrl+J或者选择【移动工具】Ctrl+V,按住Alt键拖动),再选择【文字工具】(快捷键T,可按Shift+T切换),输入字符),文字颜色为# 0675d5,大小适中,这里的文字大小为30px,组合成为一个笑脸字符:) 完成图标的绘制。

来源:http://www.tulaoshi.com/n/20160215/1564115.html
看过《Photoshop在制作可爱风格的ICON图标》的人还看了以下文章 更多>>