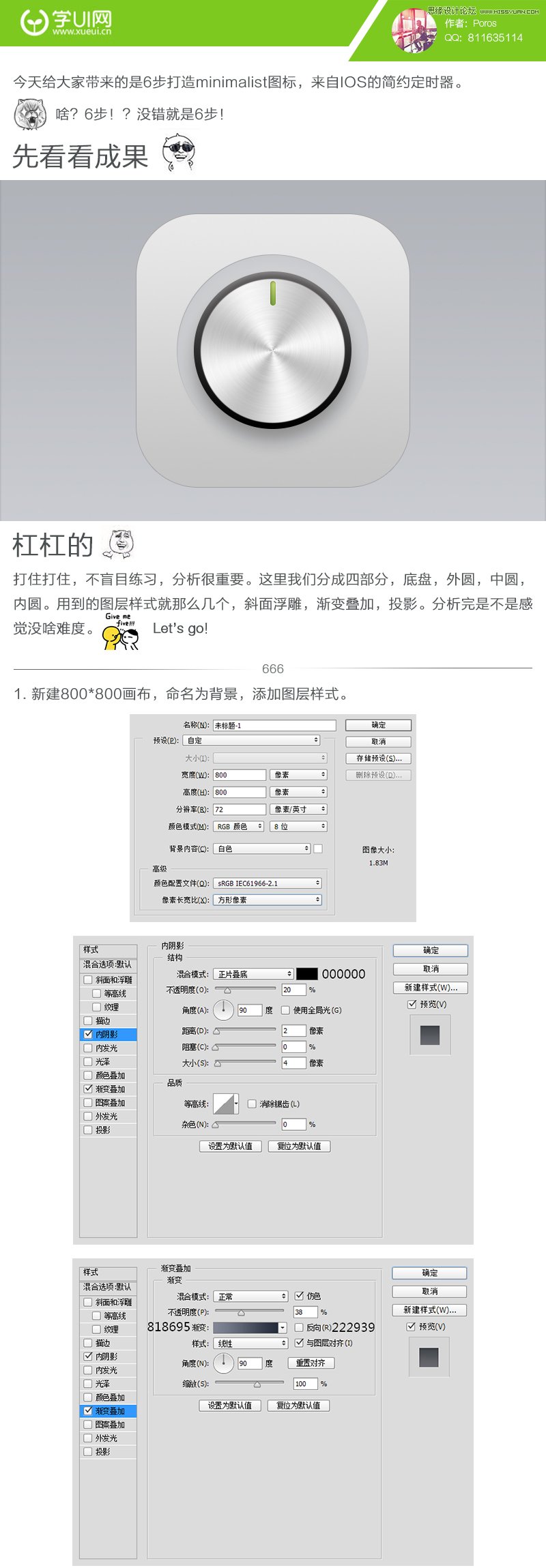
关注图老师电脑网络栏目可以让大家能更好的了解电脑,知道有关于电脑的更多有趣教程,今天给大家分享Photoshop设计金属质感的定时器图标教程,希望对大家能有一点小小的帮助。
【 tulaoshi.com - PS 】
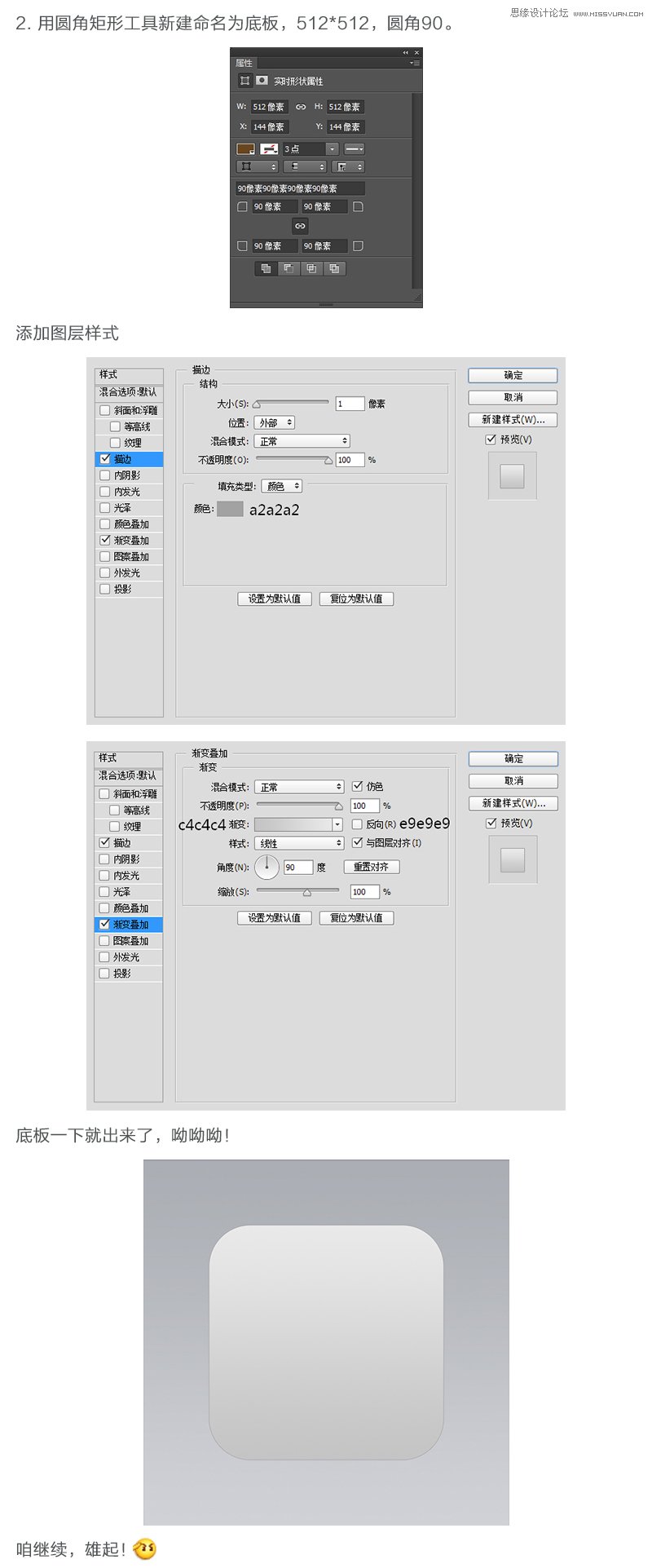
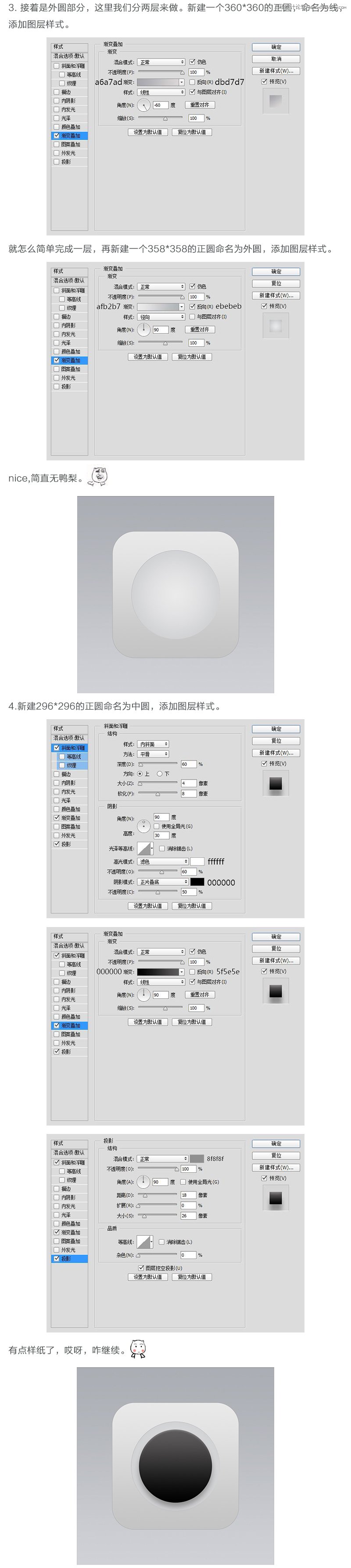
本教程主要使用Photoshop巧用图层样式设计金属质感的IOS图标,形状主要使用钢笔来完成,后期的质感表现都是使用图层样式来完成,非常适合新手,教程简单幽默,听说在愉悦的气氛中学习的效率更高哦,一起来看看吧。
教程源文件:金属质感的IOS软件图标PSD源文件





来源:http://www.tulaoshi.com/n/20160215/1564196.html
看过《Photoshop设计金属质感的定时器图标》的人还看了以下文章 更多>>