下面这个Photoshop制作卡片式镂空艺术字教程教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
【 tulaoshi.com - PS 】
本教程主要使用Photoshop制作复古风格的卡片镂空字教程,这篇教程是国外的翻译教程,教程的过程很详细,喜欢的朋友自己来下载,教程所需要的素材都已经打包了,自己下载即可。
先上我做的图

Step 1
先安装字体以及添加图案样式。
Step 2
创建一个909*620px大小的画布,在背景图层上置入 Cardboard texture stock这张图片,ctrl+T调整至合适大小。复制背景图层,点击滤镜转化为智能滤镜。

Step 3
创建调整图层,选择色阶。

Step 4
按住alt键点击色阶调整图层,创建剪贴蒙版。将色阶中的暗部数值调为15.

Step 5
再创建一个调整图层,选择色彩平衡。同样按住alt键创建剪贴蒙版。调中间调,数值分别是-45,0,2.

Step 6
选择矩形工具,创建一个140*200px大小的矩形,填充颜色为#edebdf

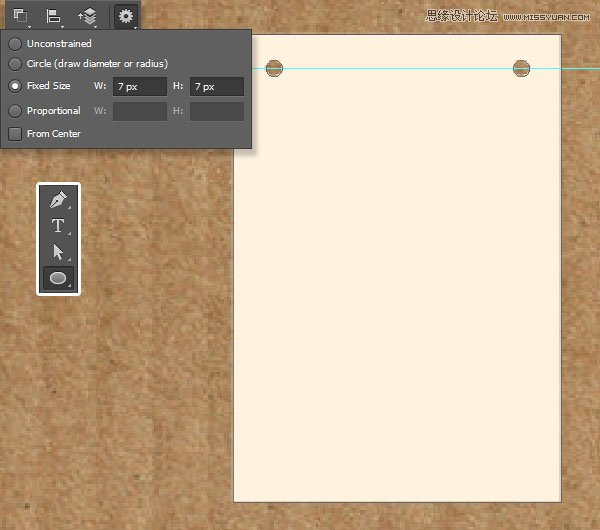
Step 7
选择椭圆工具,在属性栏点击减去顶层形状,再点击属性栏上类似设置的标志

,选择固定大小,宽高分别为7.(可以画一条参考线来确定放置圆形的位置)

Step 8
选择字体工具,设置为大写,选择前面安装的Lintsec Regular字体,一个字母一个图层。大小为43点(根据自己的需求任意选择),颜色为黑色

Step 9
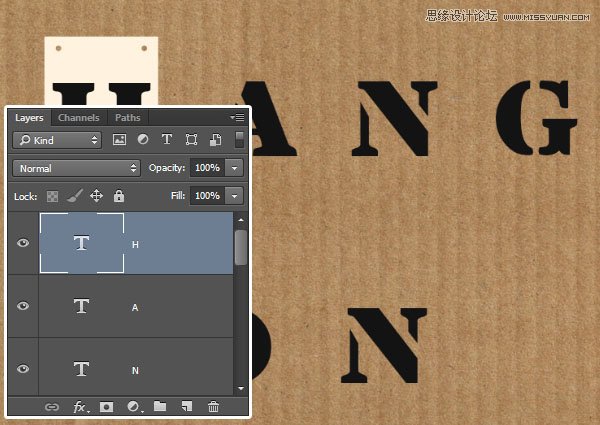
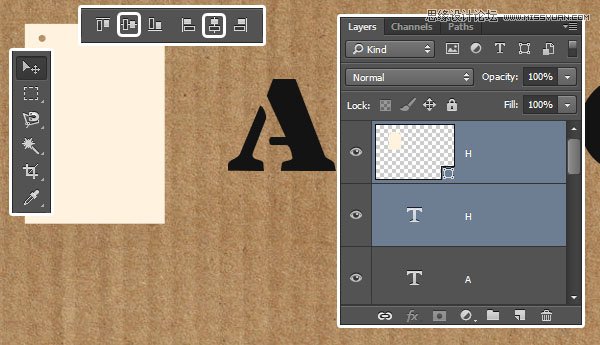
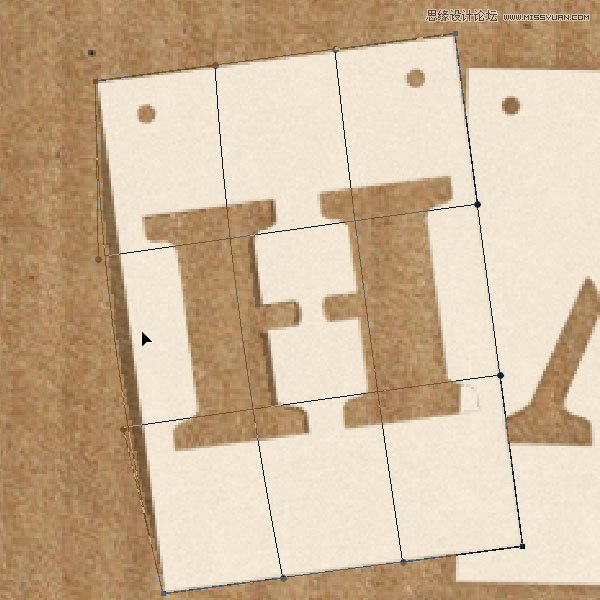
复制前面画的矩形卡片,数量与你写的字母的数量相同,每个矩形卡片图层下放置一个字母图层,矩形卡片图层分别以位于下方的字母命名,以免混淆。以H字母为例,同时选中H字母图层和它上方的H卡片图层,在属性栏点击居中对齐和水平对齐。确保字母位于卡片的中心。其他字母以此类推。

做完后的效果是这样的:

Step 10
按住ctrl键,选中所有字母图层,右击,选择转换为形状

Step 11
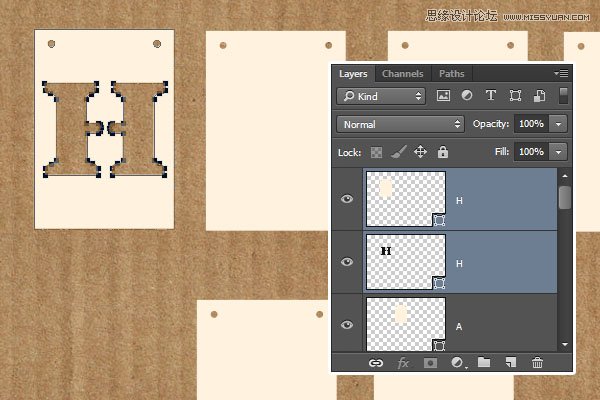
以H为例,同时选中H字母图层和H卡片图层,点击图层合并形状减去重叠部分形状。这样就得到一个镂空字的效果。其他字母同样的方法。

做完后的效果就是这样的:

Step 12
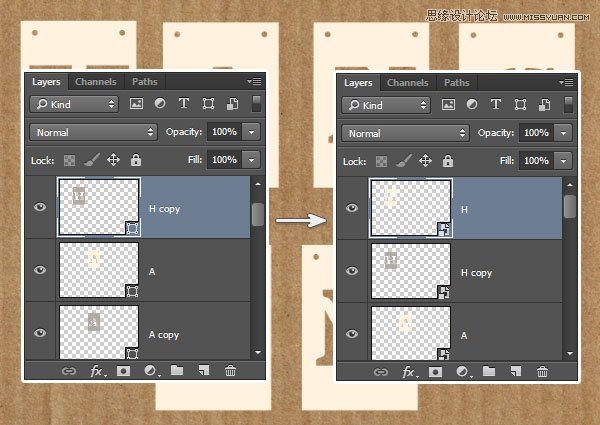
下面开始制作卡片的投影,同样以H为例,复制前面做好的H镂空层,放到原始层的下面。双击复制层,将其颜色换成#afaba3。其他字母同样的做法,然后选中所有图层,右击:转换为智能对象

Step 13
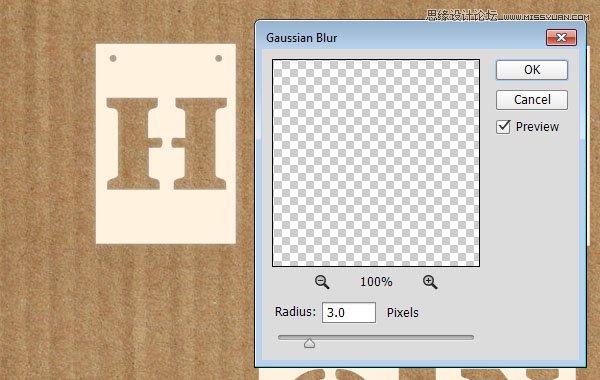
选中所有的复制图层,选择滤镜模糊高斯模糊,数值调至3

Step 14
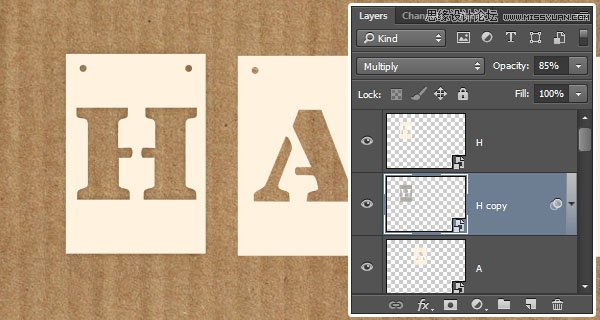
所有复制图层的高斯模糊调好之后,将图层混合模式调为正片叠底,不透明度为85%

做完后的效果是这样的:

Step 15
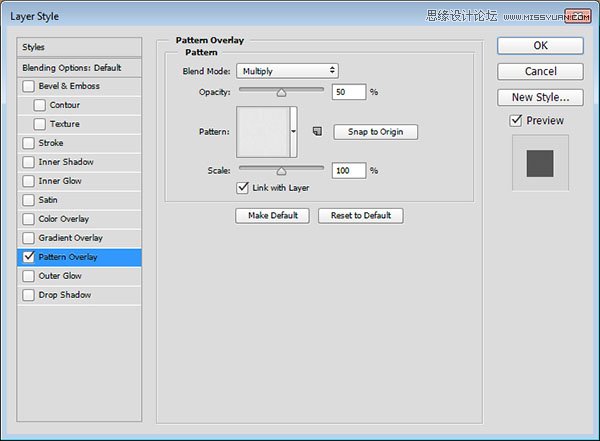
接下来为镂空字体卡片图层和它们的投影图层添加样式。首先选中一个镂空字体卡片图层,双击,选择图案叠加,选中前面第一步预设好的图案Soft Wallpaper,混合模式为正片叠底,不透明度为50%

Step 16
右击,复制图层样式,再选中其他剩余的镂空字母卡片图层,右击,粘贴图层样式。最后效果如下:

Step 17
同时选中一个镂空字母卡片图层以及对应的投影层,ctrl+T,自由变换角度、位置等。其他的用同样的方法进行调整。摆成你想要的造型。

Step 18
依次选中每一个投影图层,点击编辑变换变形,根据你要的效果调整投影的形状。

Step 19
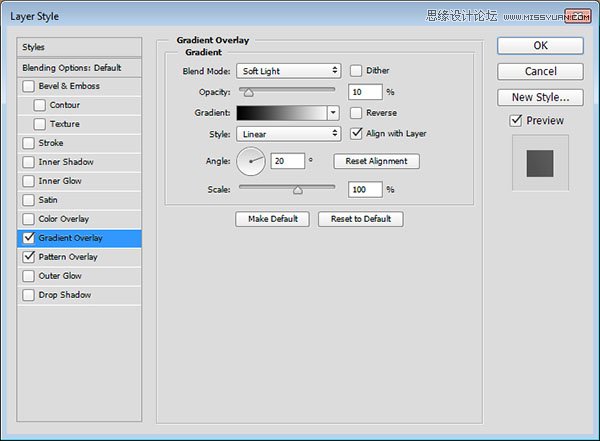
双击某一个镂空字母卡片图层,添加渐变叠加图层,从黑到白渐变,混合模式为柔光,不透明度为10%,角度为20(这里的角度要根据光照的方向来确定)其他图层同样的方法来处理。

做完后效果如下:

Step 20
在最上方新建图层,置入Unrestricted Neutral grunge 7 图片,调整至合适大小

Step 21
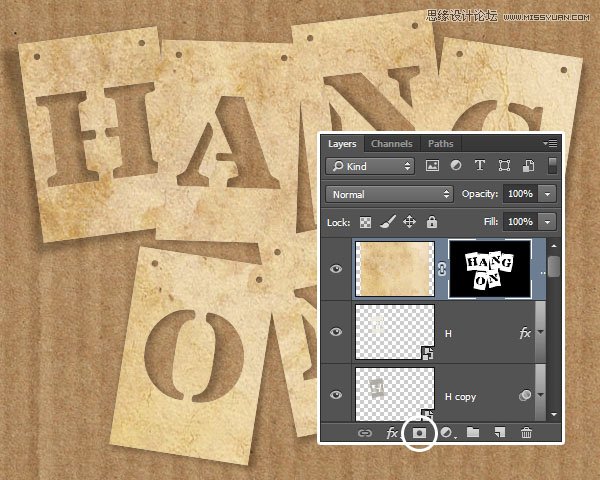
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)按住shift+command(ctrl)键,选中所有镂空字体卡片图层来创建选区

Step 22
点击创建蒙版按钮

Step 23
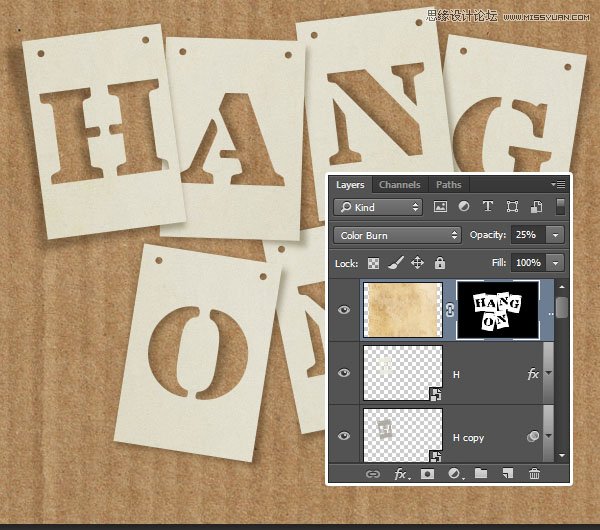
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)图层混合模式调为颜色加深,不透明度为25%

Step 24
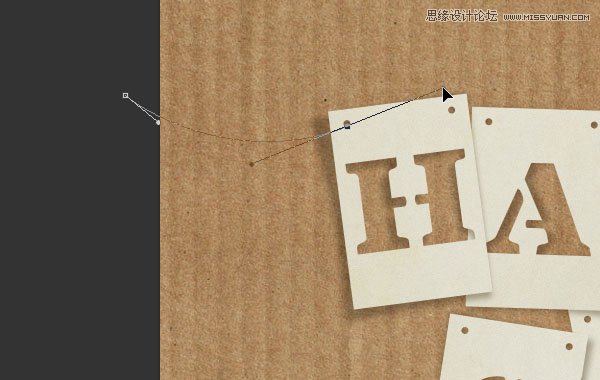
新建一个图层用来设计细绳,选择钢笔工具,创建路径,画完一段路径按住Command键即可从头开始下一段的绘制,用直接选择工具对路径进行形状上的调整

做完后的效果:

Step 25
将前景色设为#afaba2,选择画笔工具,在画笔工具面板上进行如下设置:

Step 26
新建一个图层,然后选择前面用钢笔画好的路径,右击,描边路径

Step 27
选择画笔工具,选择方形画笔,同样在面板上进行如下设置


Step 28
在细绳图层上再新建一个条纹图层,用画笔沿着路径绘制。然后选择直接选择工具,按住del键将钢笔路径删除

Step 29
按住Command键点击细绳图层,创建选区,然后选择前面的条纹图层,按住command+J,得到一个新的图层,将这个图层作为条纹图层,将之前的条纹图层删掉。

Step 30
将条纹图层的填充调为0,复制细绳图层,作为细绳投影图层

Step 31
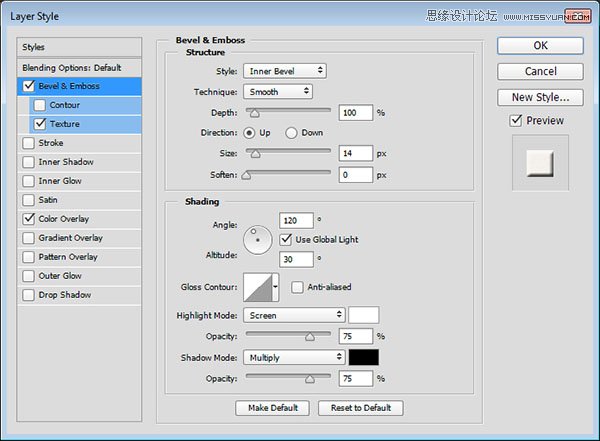
双击细绳图层,添加图层样式,首先是斜面与浮雕,大小改为14

Step 32
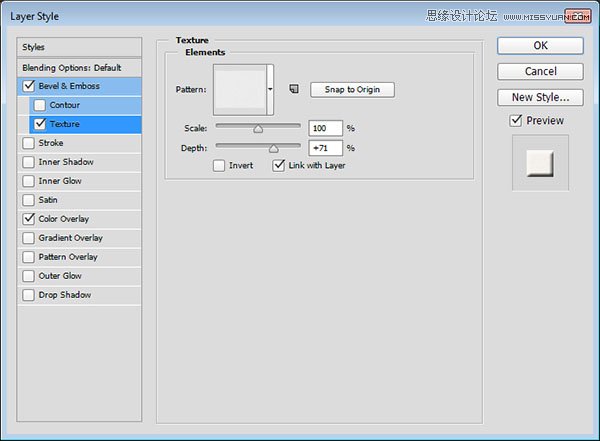
然后是纹理,选择第一步预设好的纹理图案Concrete wall 3,深度调为71%

Step 33
接着是颜色叠加,选择任何你喜欢的颜色,这里选的是#f5f2ed

Step 34
双击条纹图层,添加图层样式,选择颜色叠加,使用#ea4342颜色,混合模式改为正片叠底

Step 35
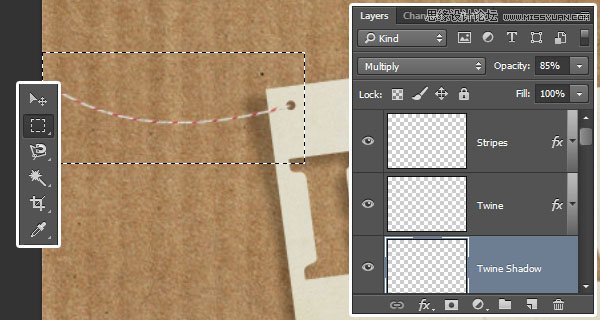
选择细绳投影层,用矩形选框工具(我用的是套索工具)选中某一段细绳,点击编辑变换变形,调整细
绳的阴影的位置

Step 36
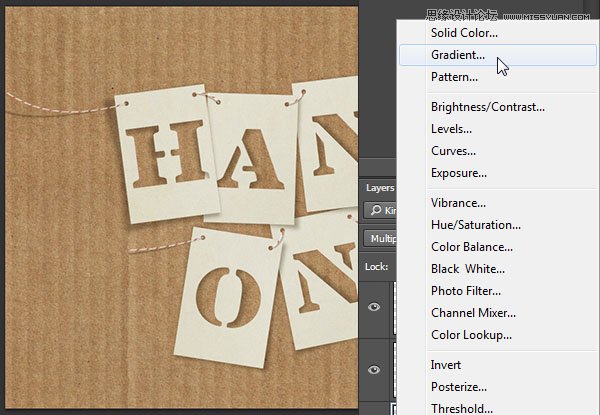
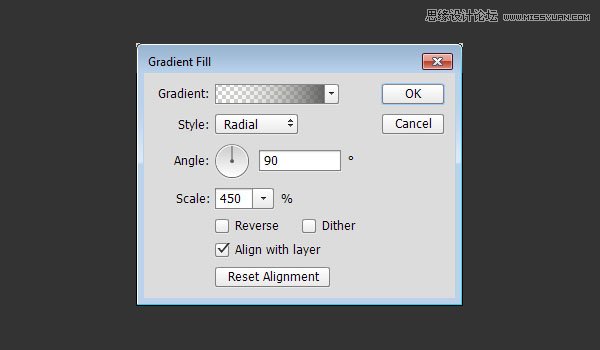
再新建一个调整图层,选择渐变,并进行设置


Step 37
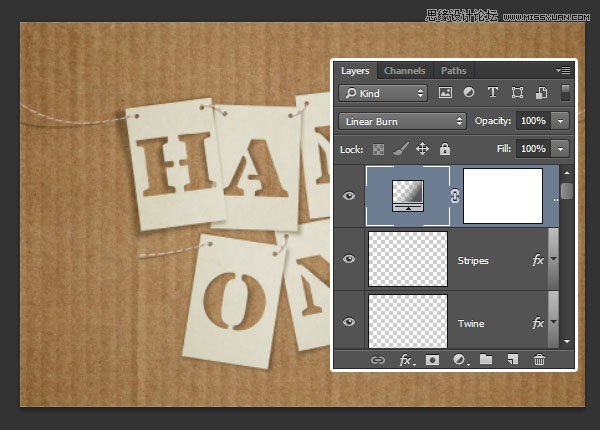
最后将图层混合模式调为线性光

这样就做好了,最终效果图如下。

来源:http://www.tulaoshi.com/n/20160215/1564202.html
看过《Photoshop制作卡片式镂空艺术字教程》的人还看了以下文章 更多>>