人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的Photoshop制作金色大气的立体字教程懂PS的网友们快点来了解吧!
【 tulaoshi.com - PS 】
本教程将展示如何使用Photoshop CS6以上版本的形状属性和3D功能来创建一个优雅的3D文本效果。教程将指导完成修改形状设置,为3D元素创造不同的材料,调整灯光,和修改所呈现的结果,喜欢的朋友让我们一起来学习吧,下面就一起开始吧。
教程需要的素材:超质感的黄金质感3D立体字PS教程素材
本教程主要为图老师论坛会员琦琦儿翻译,转载请注明
先看看效果图

步骤1
创建一个新的文档(不建议特别大),并填充背景为黑色。

在创建文本颜色白色,使用字体素材字体,字体大小根据画布自定,字间距大一点。

步骤2
确定好文本,选择文本图层右键转换为形状,将文本层转换成一个形状层。

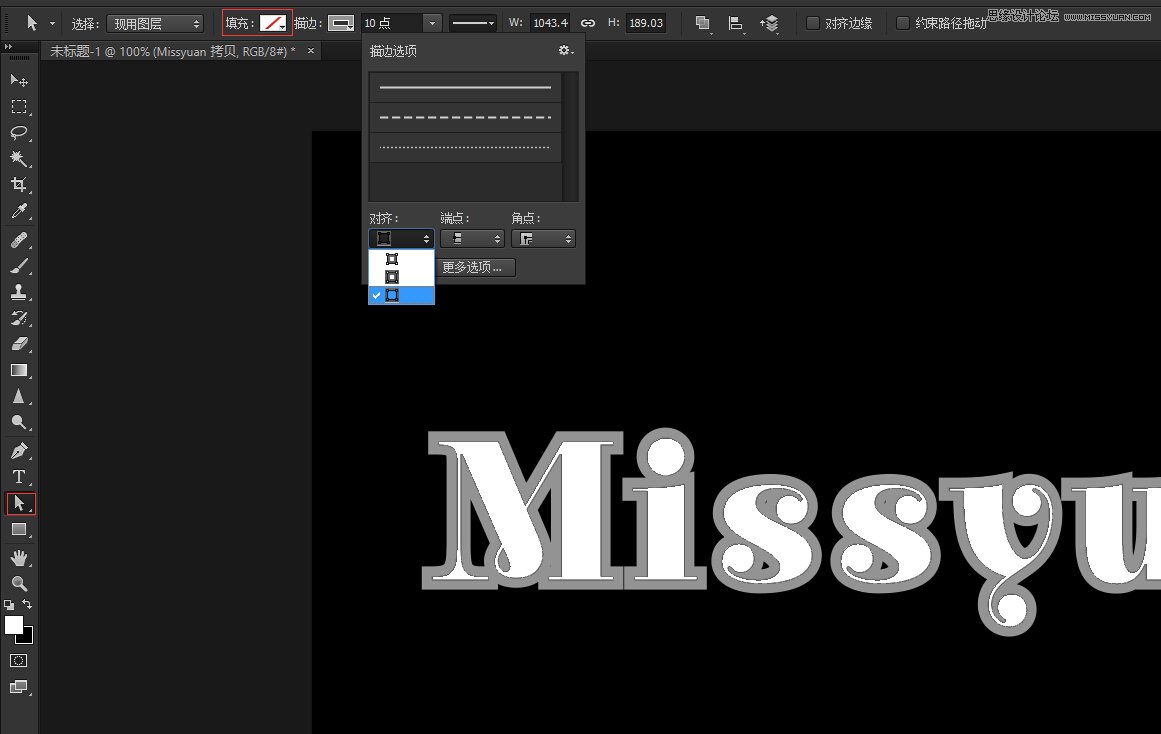
复制文本形状图层,用直接选择工具选项栏的形状设置。 改变成没有填充,描边颜色灰色,描边大小10,对齐到外面。

分别选择每个文本形状图层,然后执行3D-从所选路径创建3D图形,将形状层转化为3D层。

步骤3
复制背景层并拖动到所有层上,然后执行3D-从图层新建网格层-明信片。

选择你所有的3D层(单击顶部的一个,按住Shift键,然后单击底部的一个),执行3D-合并3D层。把所有3D层在一个场景。

步骤4
打开3D面板和属性面板,(窗口菜单下找到)。
在3D面板选择文本形状网格名称标签(选择一个然后Ctrl/Cmd +选择其他),改变挤压深度值在属性面板数值自定。

在属性面板单击顶部的盖子图标,并改变斜宽3和等高线。

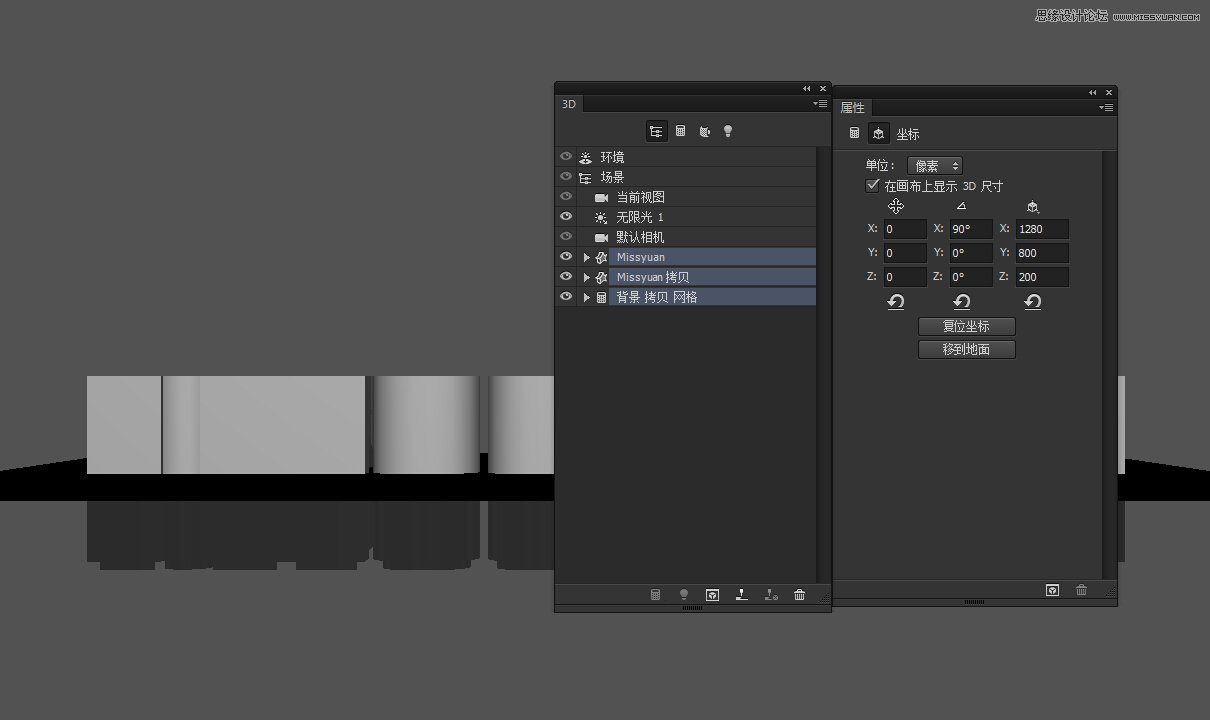
在3D面板选择所有组件 在属性面板点击坐标图标,改变X旋转角为90°,垂直于地平面。(为了观看方便我把背景颜色改变为灰色)

步骤5
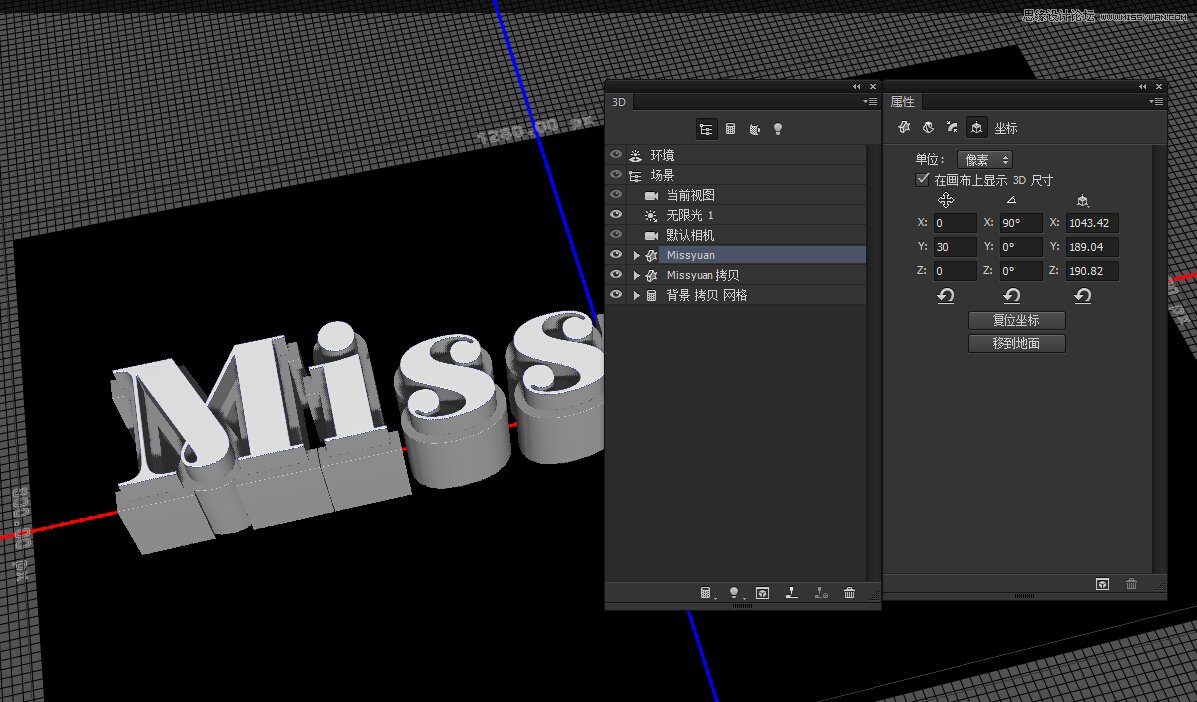
打开3D地面视图(视图-显示-3D地面)在3D面板选择摄像机标签调整到合适视角。

选择文本图层标签在坐标属性里修改y轴坐标

步骤6
材质制作
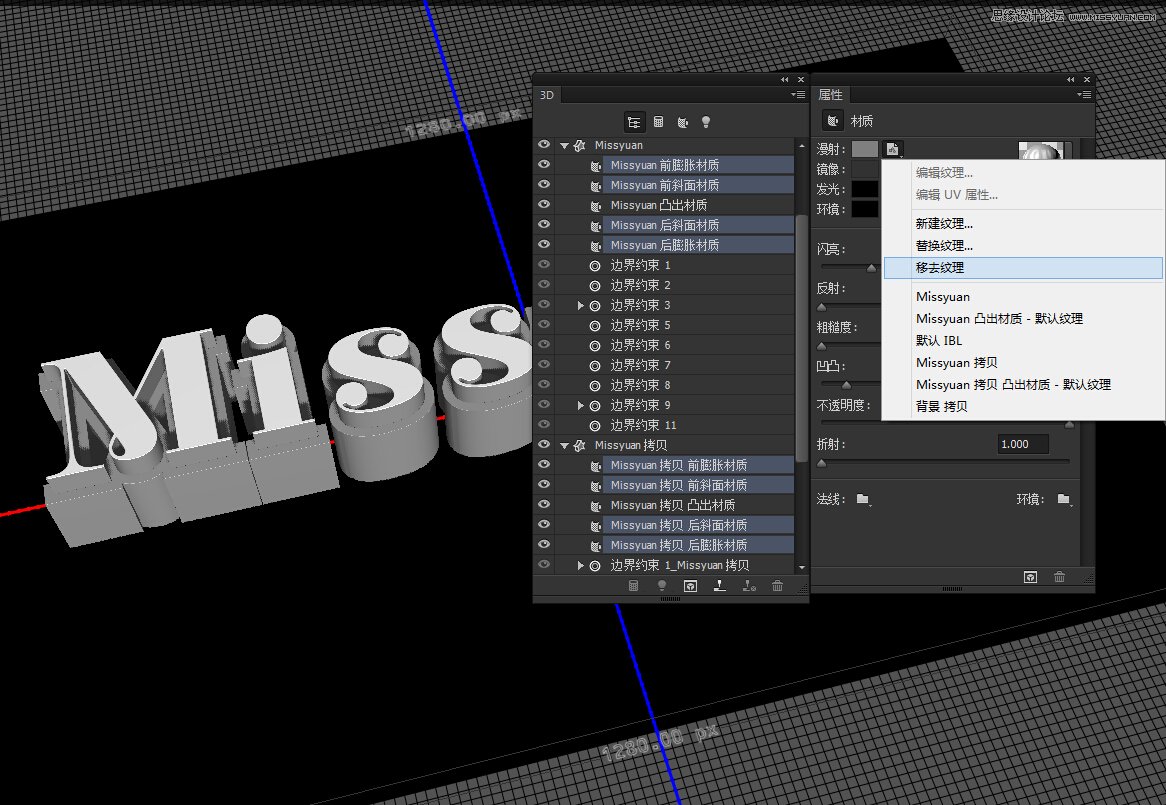
首先在3D网格面板选择所有文本材质标签的组件除了凸出材质,(Ctrl / Cmd +点击选项卡选择)。 然后,在属性面板中,单击漫射纹理图标并选择移除纹理。

创建一个闪亮的黄金材料。改变漫射颜色#bea221,镜像#bbb08c,闪亮55%,反射35%,折射到1.35。

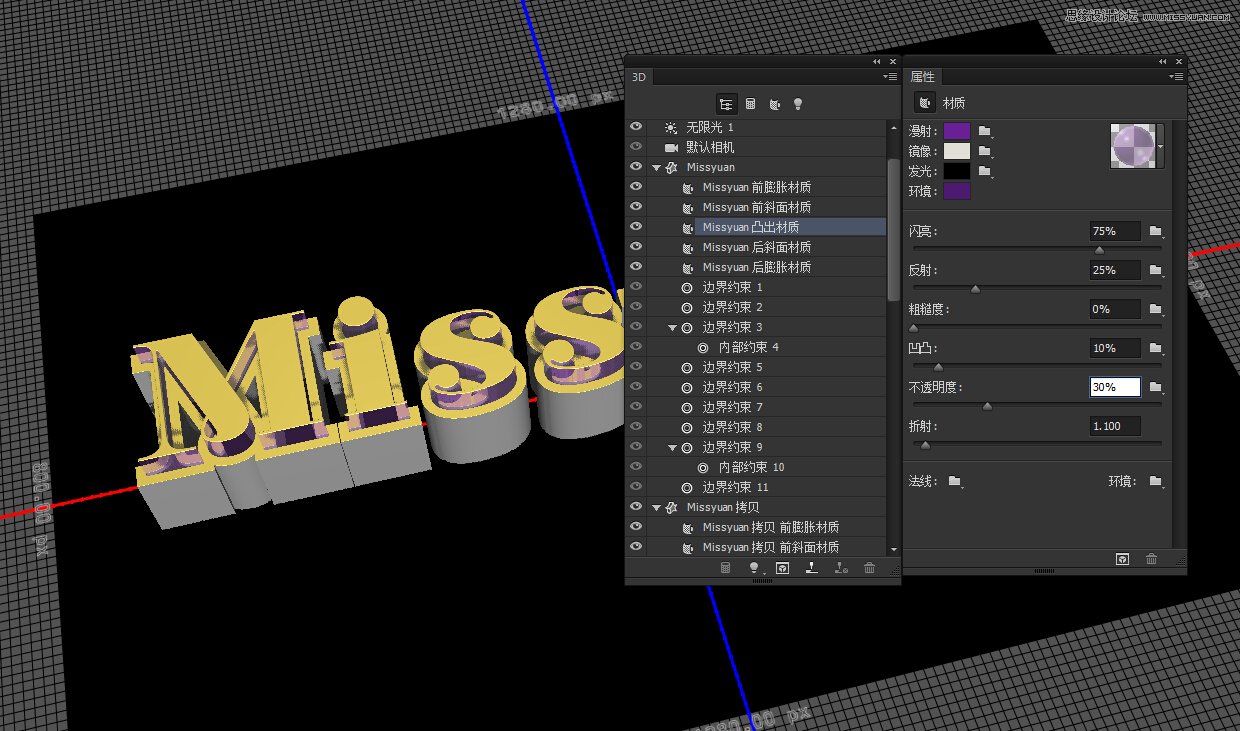
创建的玻璃材料。选择文本内部凸出材质标签,删除漫反射纹理,然后改变漫射颜色#6c1e98,镜像#e3e1d7,环境#4d1972,闪亮75%,反射到25%,透明度为30%,折射到1.1。

步骤7
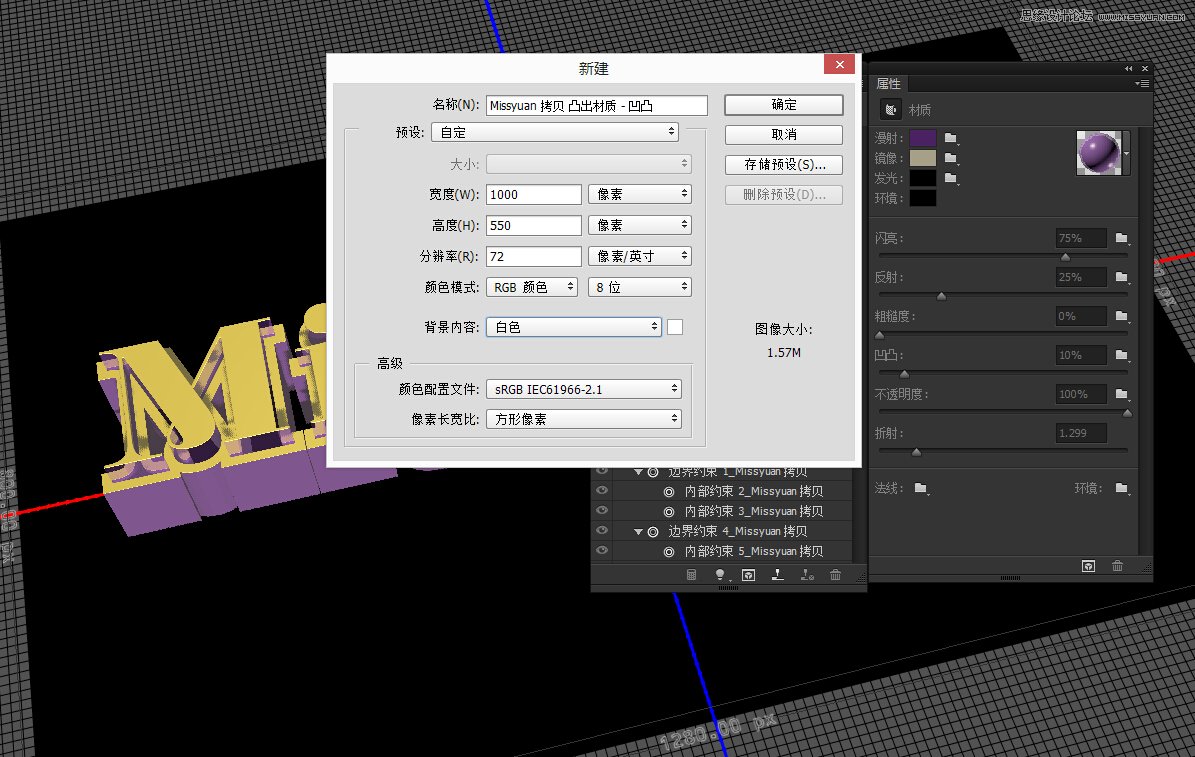
选择文本外部凸出材质标签,删除漫反射纹理,然后改变漫射颜色#4b2262,镜像#a7a188,闪亮75%,反射25%,折射到1.3。

单击凹凸文件夹图标并选择新建纹理。创建文档如图,


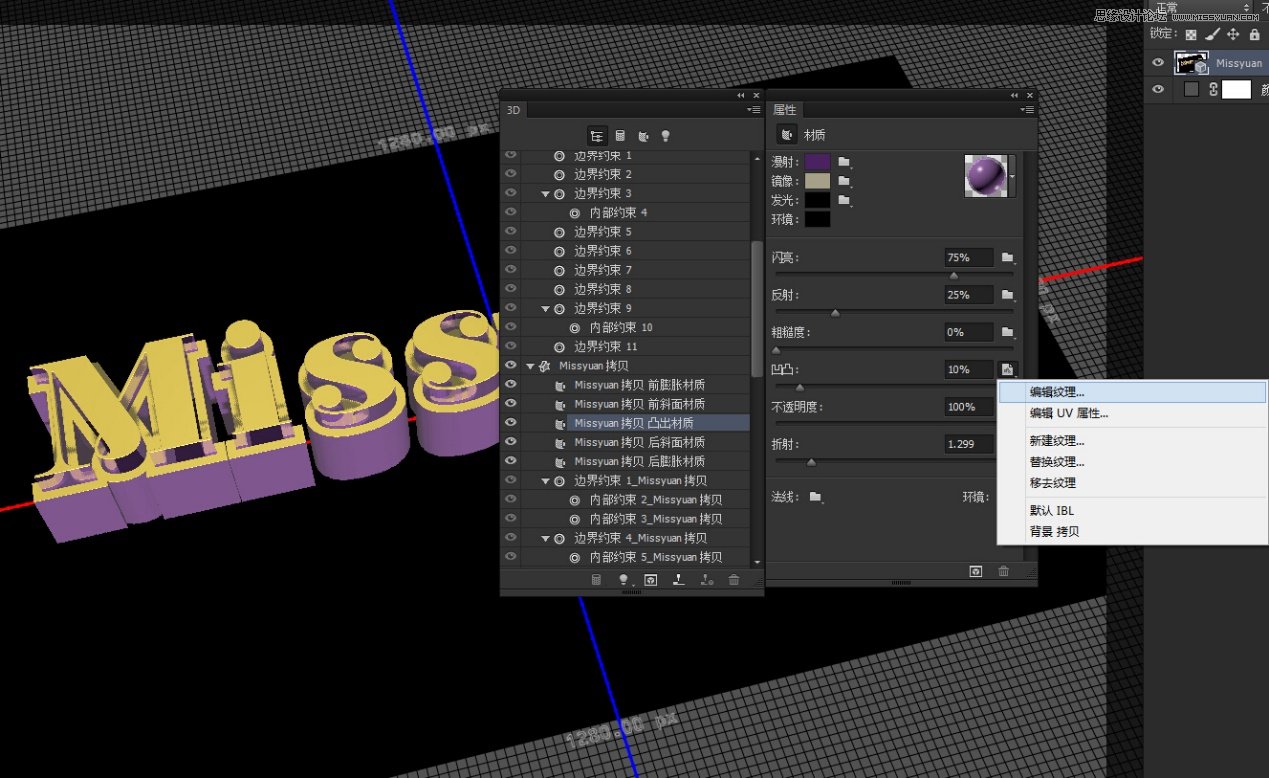
确定后再次单击凹凸文件夹图标并选择编辑纹理,复制纹理背景图层

步骤8
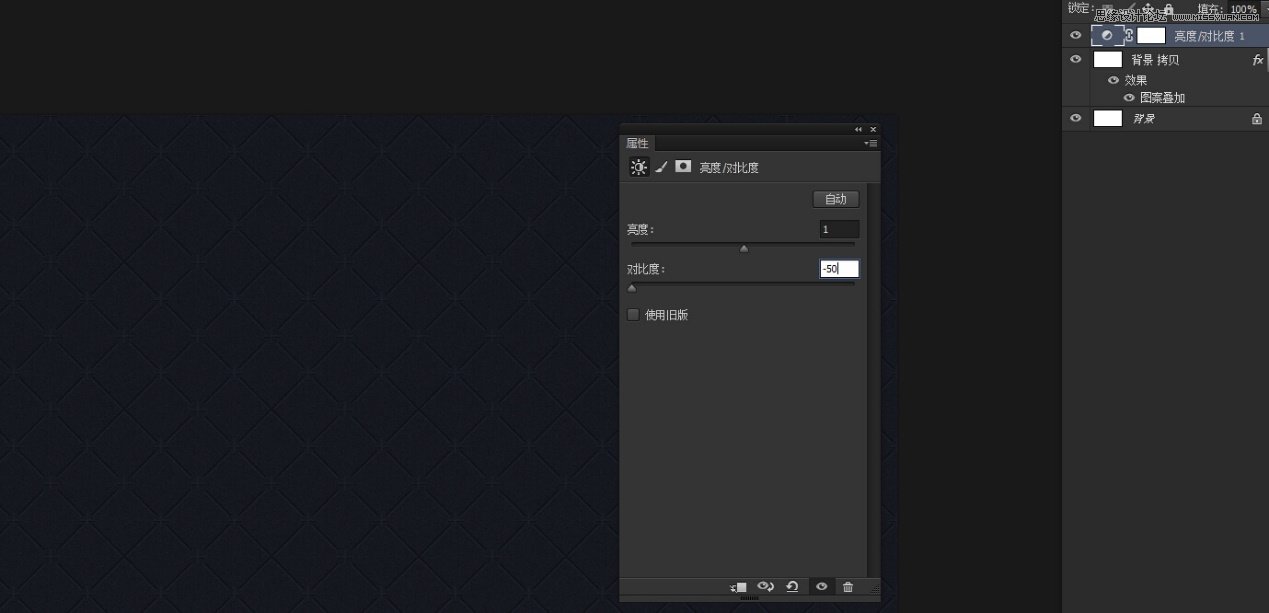
双击背景副本使用素材里的图案赋予图案叠加效果,(图案见素材包)

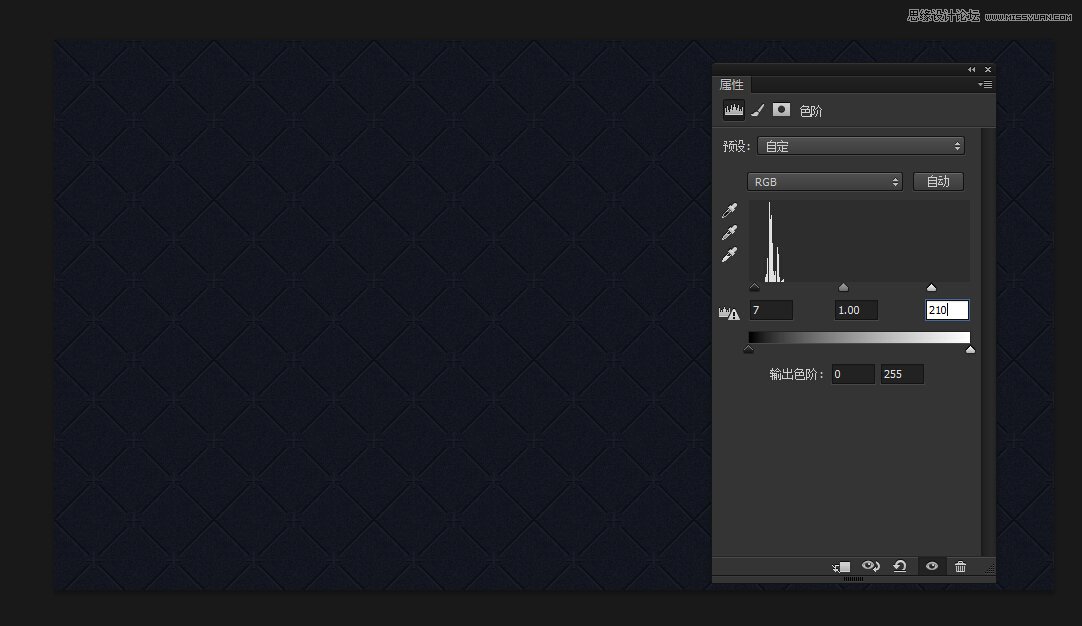
创建亮度/对比度调整图层,改变亮度1对比-50。

再创建色阶调整图层将阴影值更改为7,高光210。

保存文件回到原来的3 d文件。凹凸值更改为55%。 现在,可以清楚看到纹理。

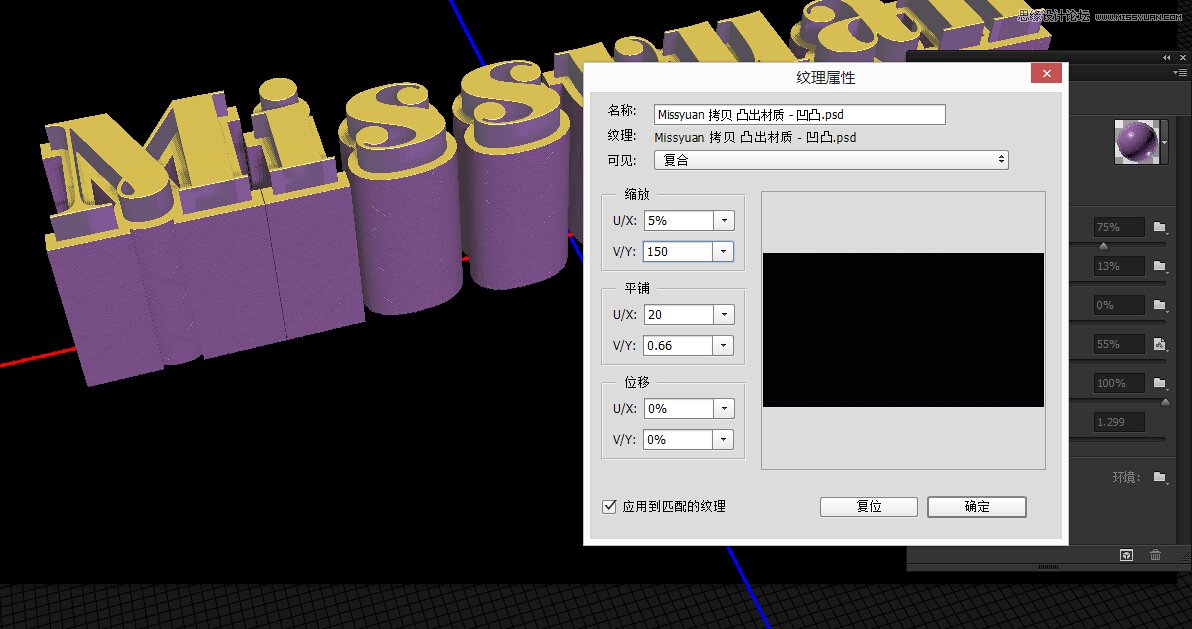
单击凹凸纹理图标并选择编辑UV属性。 然后,改缩放数值(具体根据实际效果调整)。


步骤9
单击背景标签,然后单击其漫射纹理图标并选择替换纹理。

载入素材文件webtreats_light_wood4 .jpg

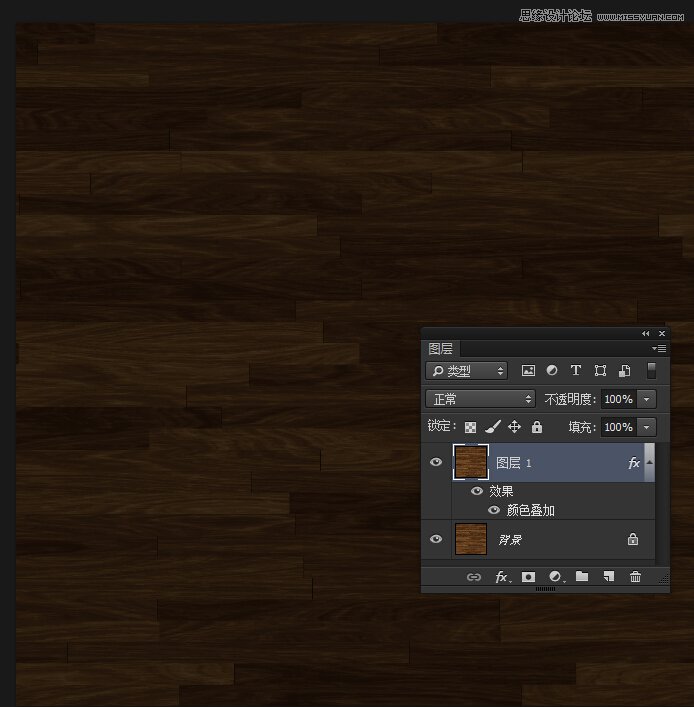
然后再次单击漫射纹理图标并选择编辑纹理打开纹理文件。复制背景图层然后双击应用颜色叠加的效果。 改变混合模式为正片叠底,颜色# 656565。

这将为木材纹理添加一层阴影。具体颜色取决于你想要的结果。 保存文件并关闭它回到原始文档。

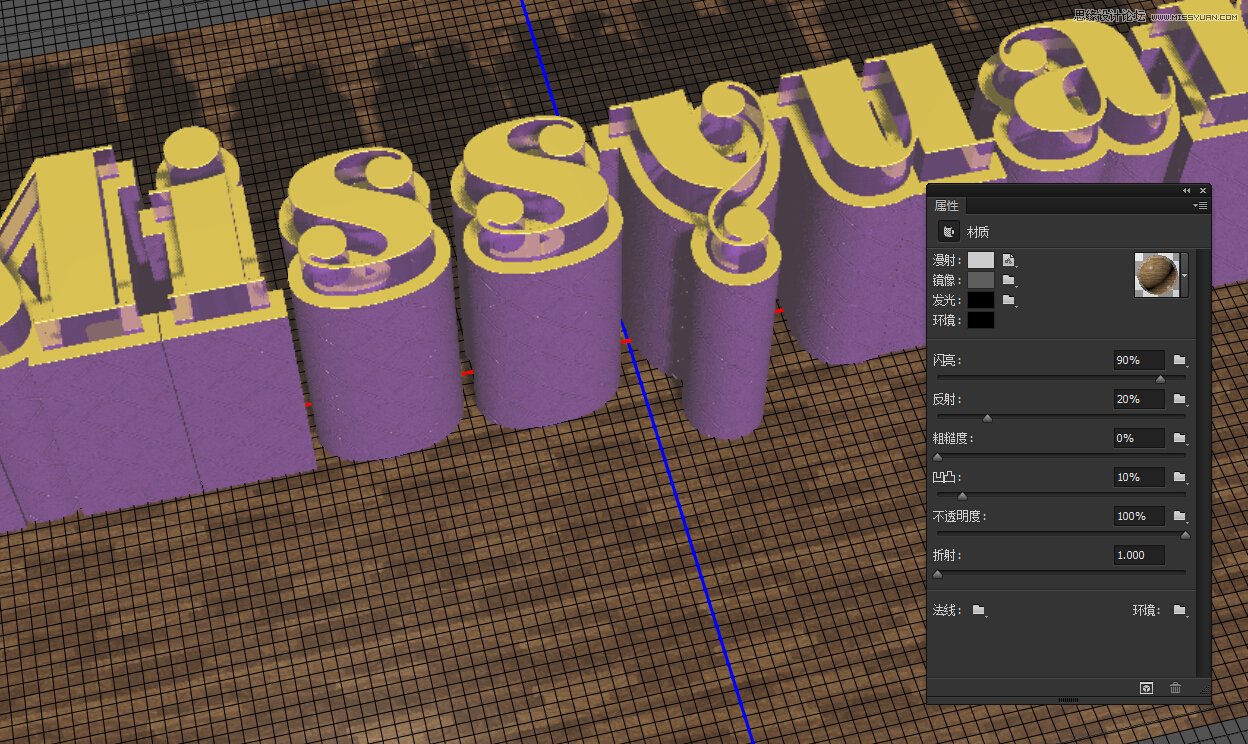
再次单击漫射纹理图标并选择UV属性。然后,改缩放数值(具体根据实际效果调整)。

至于其他设置,改变镜像#5e5e5e,闪亮90%,反射到20%,并删除不透明纹理。

步骤10
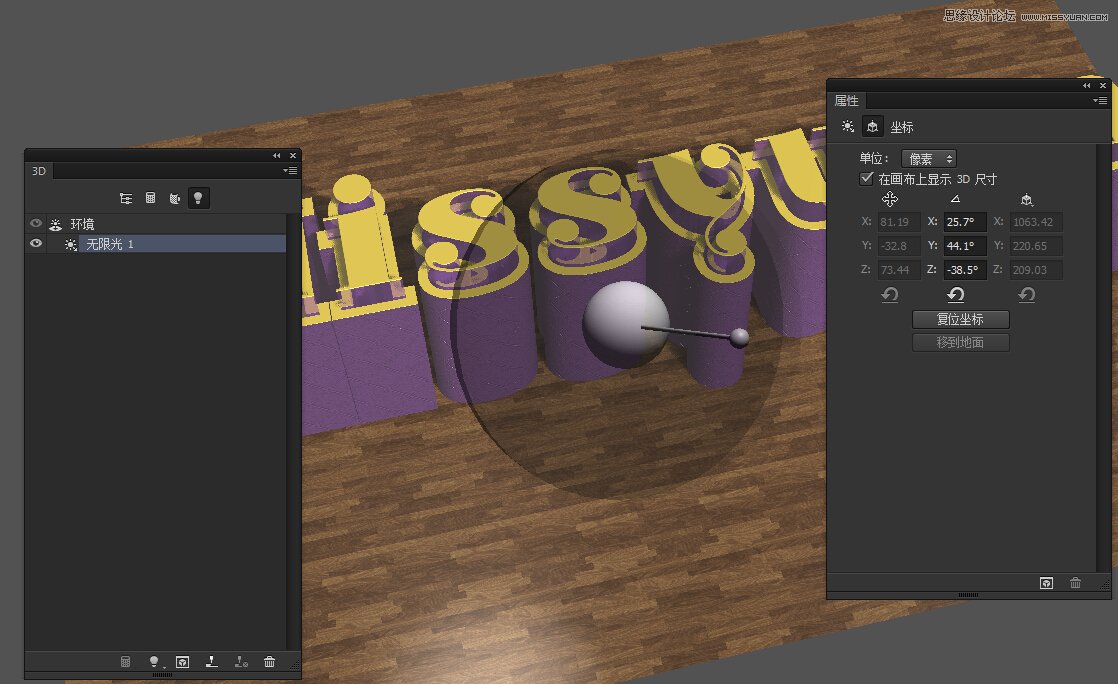
在3D面板单击无限光1选项卡,然后,在属性面板中,改变其颜色#faf8f1,其强度为80%,和阴影到30%。

然后移动的光的坐标,直到你喜欢投影方向,或使用与我相同的坐标的值如下所示。

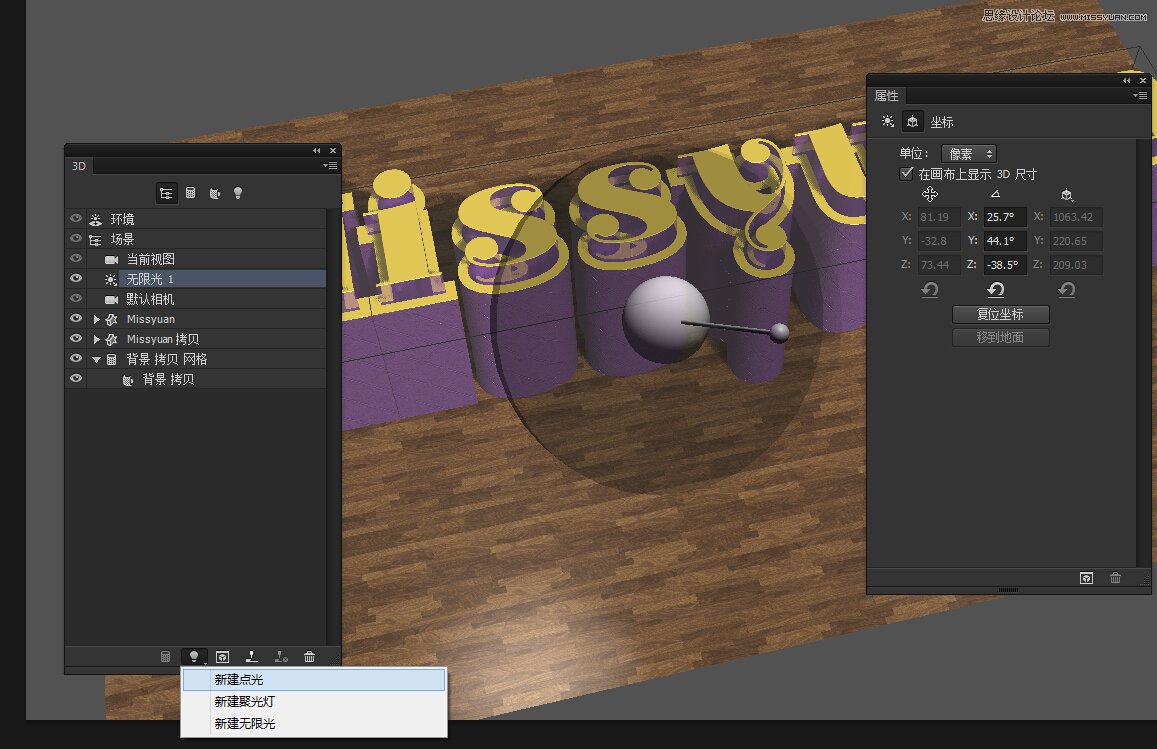
点击添加新的点光源。

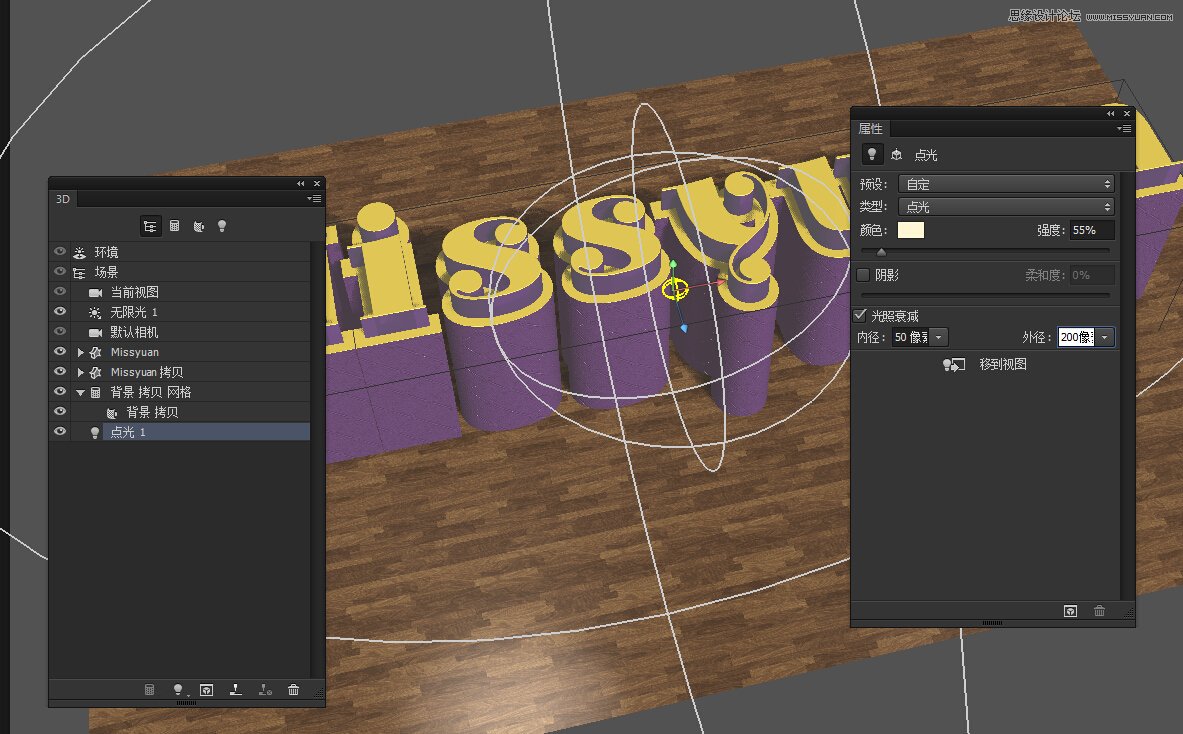
点光源的颜色更改为#fff7d5,其强度55%,并取消其阴影框。
检查光照衰减框,改变内径和外径的值200。 使光逐渐消退。请自行调整坐标
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
步骤11
在3D面板单击环境选项卡,然后在属性面板单击其IBL文件夹图标,选择移除纹理 然后再次点击选择加载纹理。载入素材内金属图片。强度设置为50%。

单击IBL纹理图标并选择编辑纹理打开纹理文件。 然后去图像调整色相/饱和度。 改变色调值。 保存并关闭该文件。

完成后可以使用移动工具调整环境纹理的球,直到你喜欢的样子。

完成修改后,执行3D-渲染

来源:http://www.tulaoshi.com/n/20160215/1564257.html
看过《Photoshop制作金色大气的立体字教程》的人还看了以下文章 更多>>