关注图老师电脑网络栏目可以让大家能更好的了解电脑,知道有关于电脑的更多有趣教程,今天给大家分享Photoshop制作创意风格的霓虹艺术字教程教程,希望对大家能有一点小小的帮助。
【 tulaoshi.com - PS 】
在这个教程中,我们要学习的用Photoshop的几个比较冷僻的滤镜来打造一个时尚感的霓虹光感线框文字。所谓冷僻,也就是相比较不那么常用,当然,除非你对滤镜已经摸索得足够透彻。而且,我们经过学习也会发现,将几个特殊效果的滤镜巧妙的结合一起使用,能渲染出出乎人意料的效果。要完全掌握Photoshop的滤镜功能,的确是件漫长的过程。它像一个魔术百宝箱,千变万化,而我们入门的那点简单的滤镜技巧,显然不能满足日常应用时突发的诸多复杂情况。
教程源文件:梦幻的霓虹艺术字PS教程源文件
先看看效果图

一、创建文字
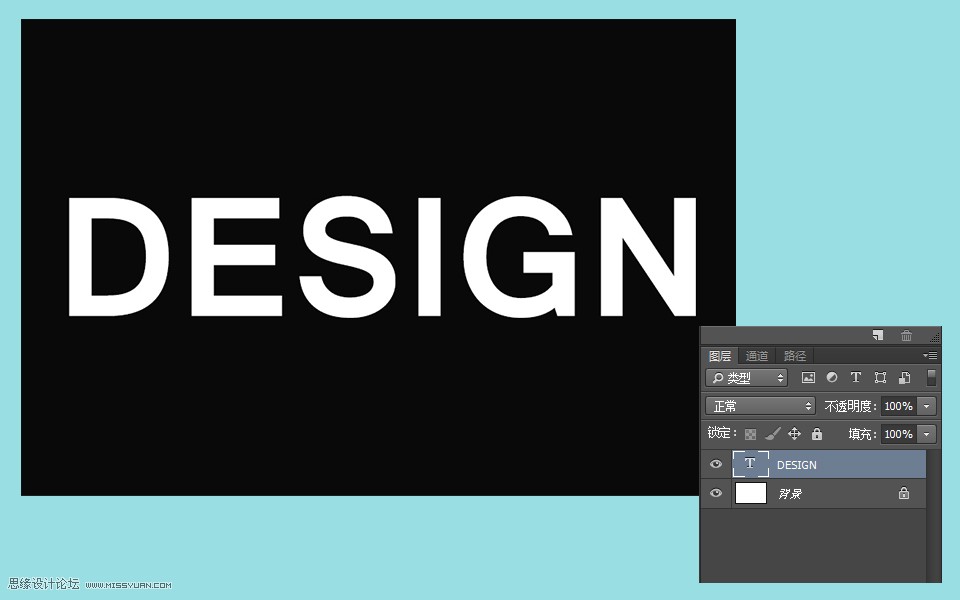
在PS中新建一个文档,文档大小宽900px,高600px,分辨率为72ppi。将白色背景填充为黑色。在画布上新建一个文字图层,写上你的内容主体。我在此用的是一款叫做Vrinda Bold的字体,你也可以用其他的字体,但注意字间距的最佳比例,以及文字尽量选择无衬线的字体。色彩选用白色。

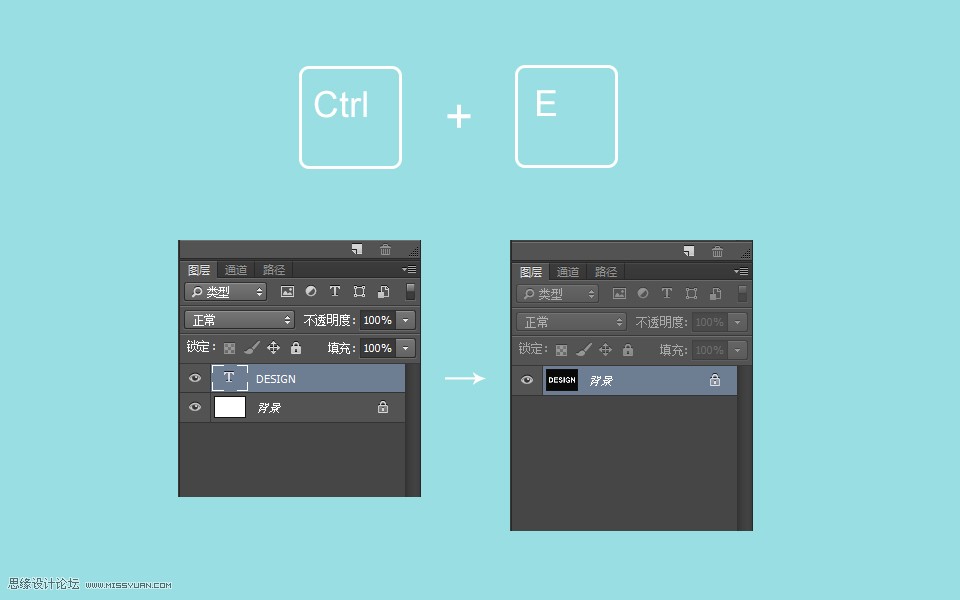
这时,选中文字层与背景层,使用快捷组合键Ctrl+E合并这两个图层。

二、滤镜-波纹
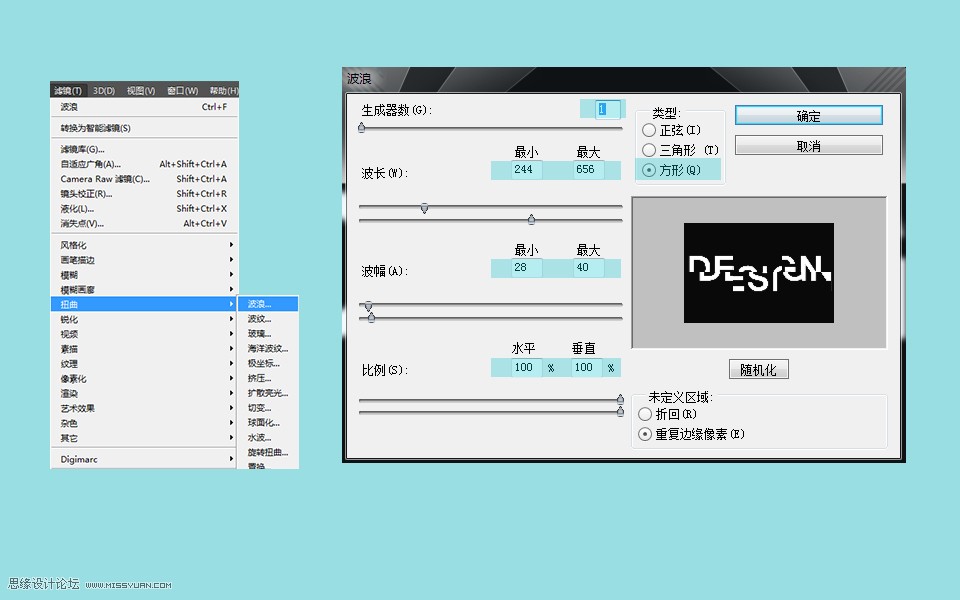
进入【滤镜扭曲波浪】,出现波浪滤镜的属性设置面板。在这个看似很复杂的操作面板上,其实并没有看起来那么神秘,我们只需要试着去调整其中的参数,就会在相应的预览框中看到预览效果。因此,我这里所提供的参数值只适用于本案例的情况,仅供参考。

在视觉效果上,我认为错落有致,而又能辨认出文字本身为佳。根据你的理想造型,你可以利用滤镜的变化做出各种变化方案。

三、滤镜-碎片
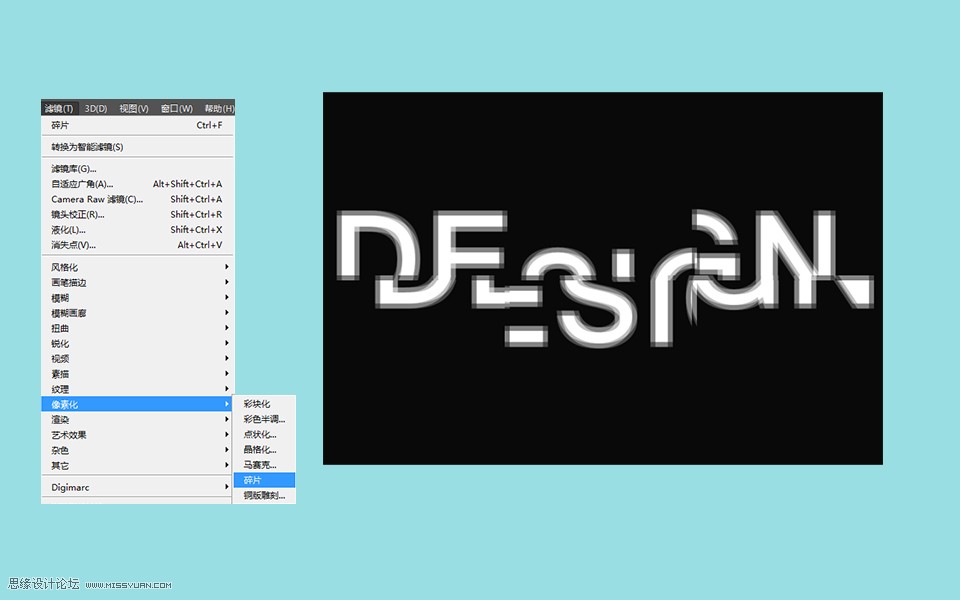
接下来让我们为文字继续添加一些特殊效果,这时,我们会用到另一个叫做碎片的滤镜。进入【滤镜像素化碎片】。碎片滤镜是一个不需要设置参数的滤镜,它的效果直接而显著。

四、滤镜-照亮边缘
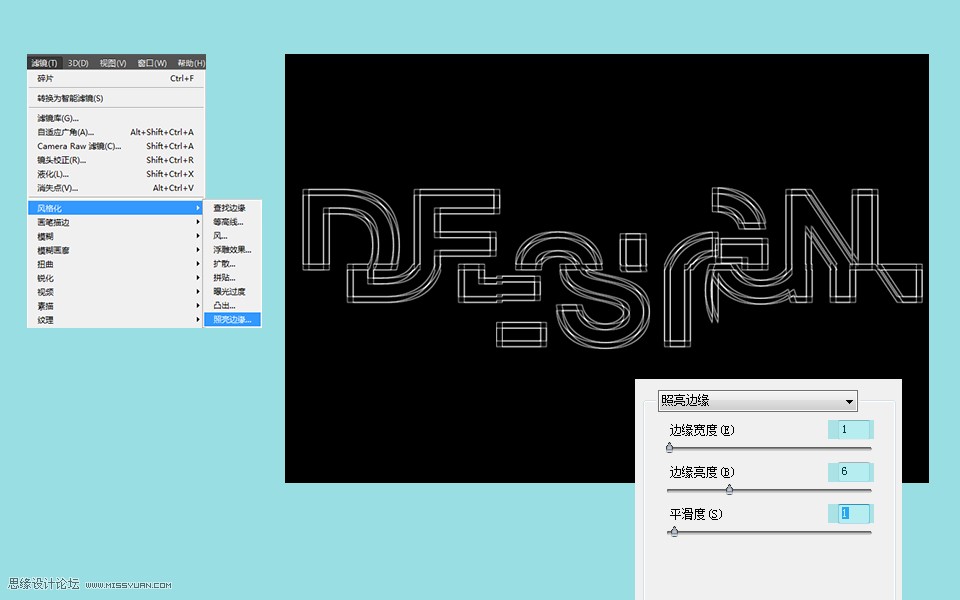
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)一开始我们就说过要做线框文字效果,没错,这一步将会运用照亮边缘滤镜将文字转化为线框。当然,你可以运用到其他的方法。进入【滤镜风格化照亮边缘】,在照亮边缘的参数设置面板中,将边缘宽度设置为1,边缘亮度为6,平滑度为1。

五、从背景分离文字
又来到最初的主题,线框光感文字,在此我们已经做出了线框,如果没有使用滤镜,也许你会在AI折腾出线条,导出PNG格式的图片,当然努力不会白费,这也让你自豪地拥有了线框。但现在用滤镜的做法却让我失去了对线框的控制权,为了拥有线框,我们能想出什么办法来吗?目的是让线框文字与黑色背景分离。这里,我的解决方式也许可供参考。
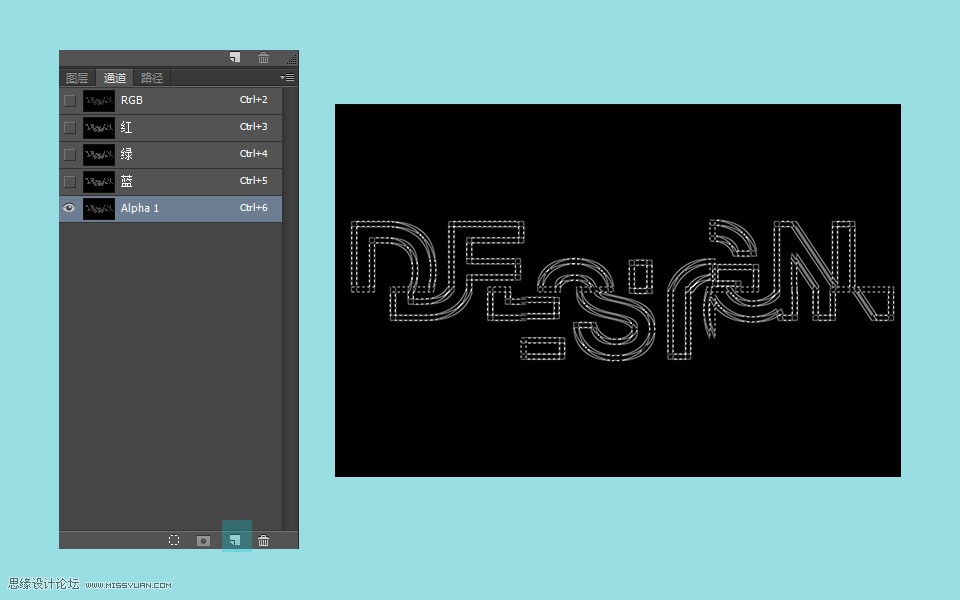
依然选中这个图层后,全选(Ctrl+A)这个图层,再复制(Ctrl+C),这时,进入到通道面板,在通道面板里点击面板下方的新建新通道的图标。这时,我们就建立了一个空白的Alpha通道。选中这一新的通道,粘贴(Ctrl+V)。
通道的作用在此记录了黑白颜色信息,因此你同时按住Ctrl键再用鼠标单击这一通道,这时,图层上出现了蚂蚁线,这一图层的黑白信息就被分离开来。确保你选择的是白色的线框文字的部分,如果不是,就采用反选的方式选中白色部分。

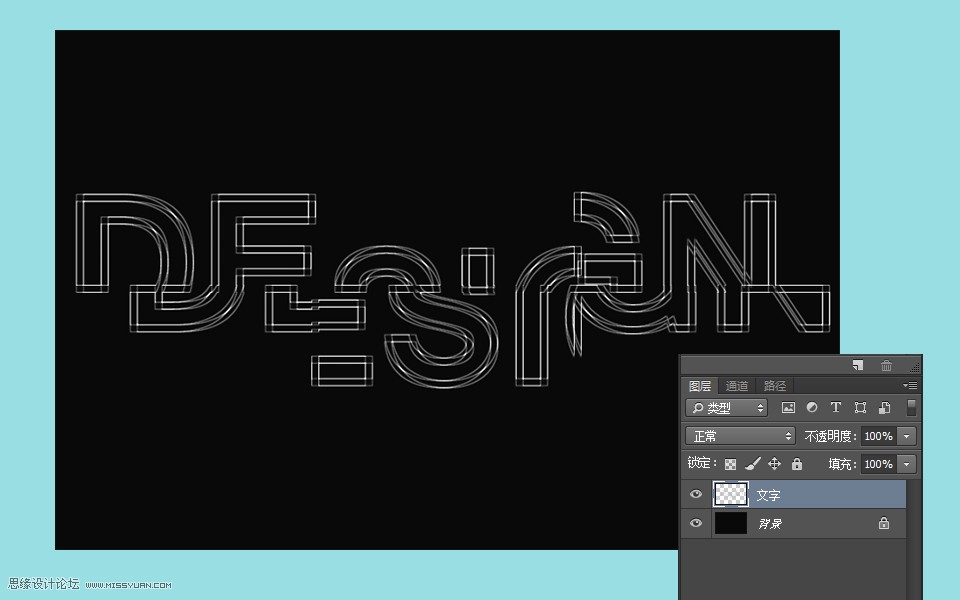
回到图层面板,我们可以看到我们的蚂蚁线还在。继续保持!新建一个图层,将前景色设置为白色,然后在蚂蚁线所选择的区域里填充白色。再将背景填充黑色。取消选区。

六、霓虹光感文字
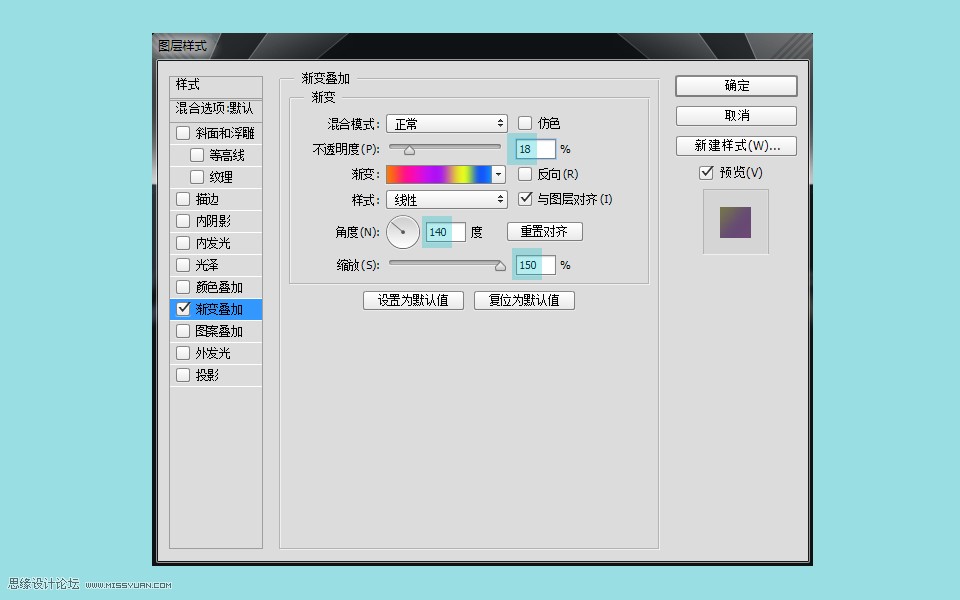
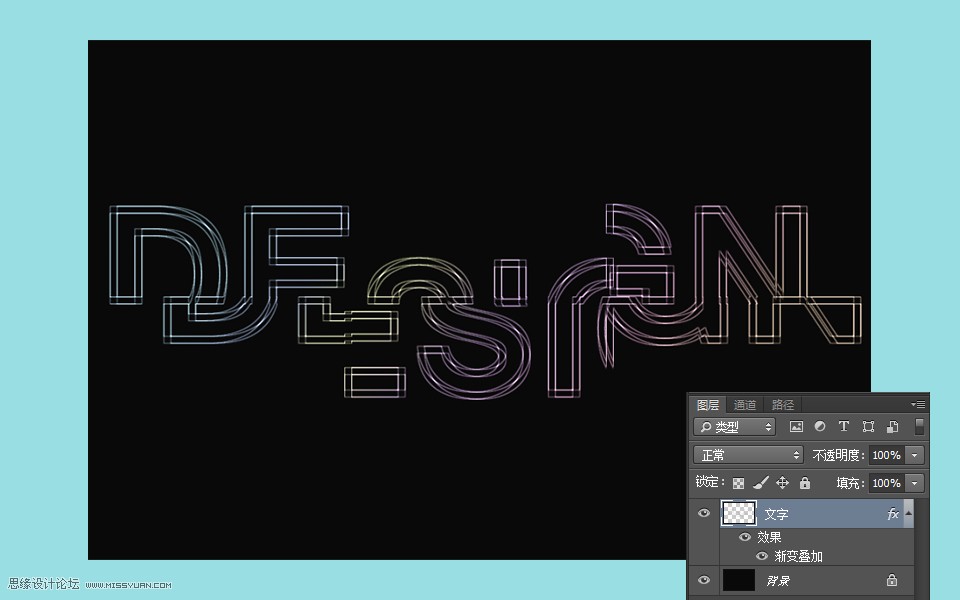
实现光感效果,在曾经我写过的制作闪亮的艺术效果文字、霓虹效果广告图制作中,已经详解过制作光感效果的步骤。当然,这里我们还将重复使用到类似的方法。为文字图层增加渐变叠加的图层样式,给文字上色。图层样式面板中的参数可以参考如下:

设置后的效果如下:

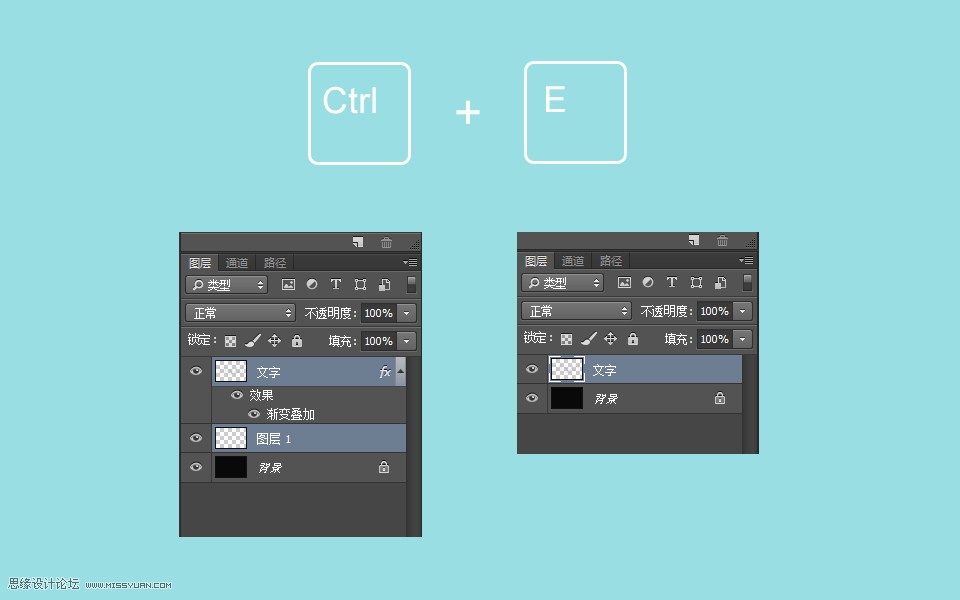
这里我教给大家一个让图层样式与图层完全融合的小技巧,例如在此我想要让文字的叠加效果完全和文字图层融合,这时在文字层下方新建一个图层,然后同时选中文字层与下方的图层,利用快捷组合键Ctrl+E合并两个图层即可。

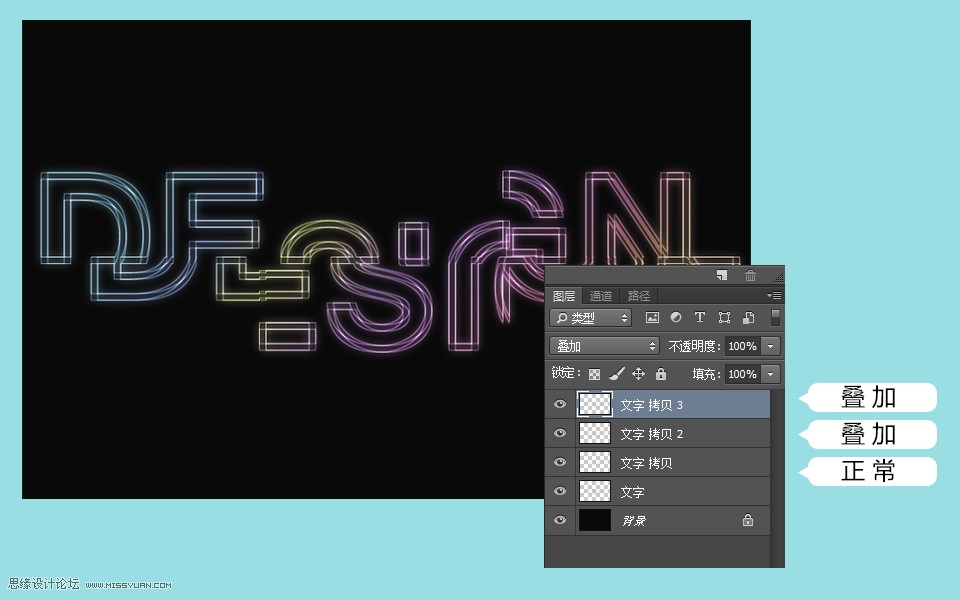
接下来,让我们为文字增加光感效果。复制文字图层。将复制层的图层运用高斯模糊滤镜,模糊半径为5px。再将模糊层复制一层,图层的混合模式改为叠加。然后在此基础上再复制一层。

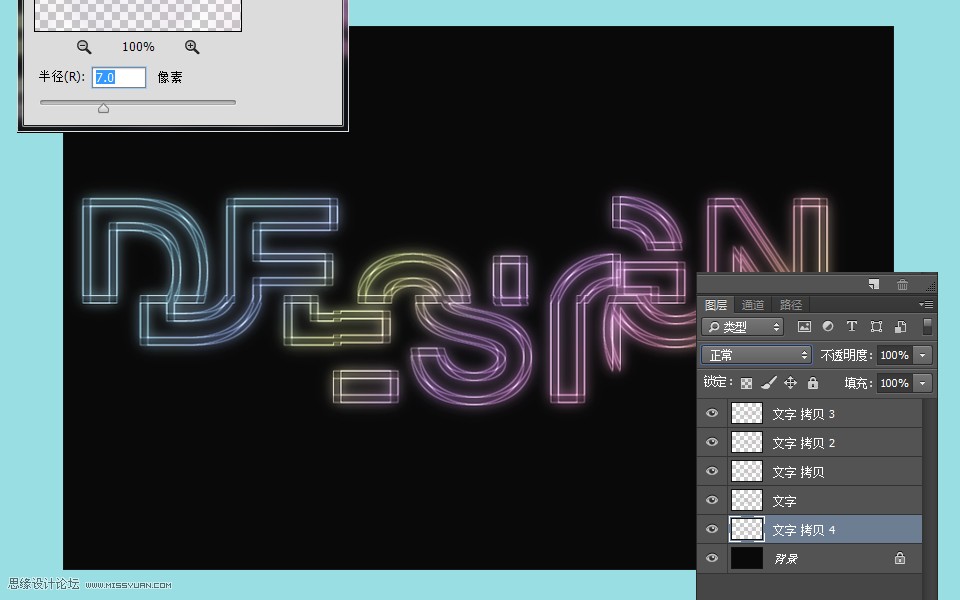
文字的背景部分也应该相应增加一些光的投影效果。在此,我用文字拷贝图层3复制后,将复制的图层放置于文字下方,即背景层上方。将图层混合模式改为正常。
进入【滤镜模糊高斯模糊】,模糊半径设置为7px。

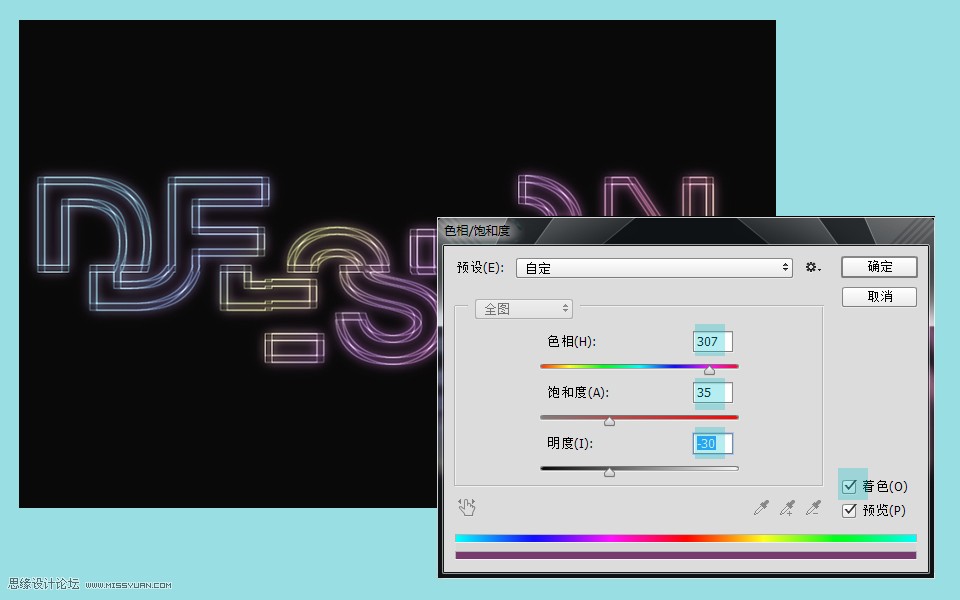
这时显然这个图层还没有发挥出作为投影的表现效果,再通过调整图层的色相和饱和度,进入【图像调整色相/饱和度】,只是稍微调整一下各种参数滑块,让整个效果往最终效果的方向去靠拢。点选着色一栏。微妙的调整就会让最终效果更加出色。

OK,我的教程到此为止,但润色的过程还没有结束,你还需要继续增加一些个性化的元素组合。

后记:不知你是否有用笔记录下所用的滤镜呢?没有的话,那就对了。没有经过自己动手操作之前,任何技巧都不值得记下来。
来源:http://www.tulaoshi.com/n/20160215/1564289.html
看过《Photoshop制作创意风格的霓虹艺术字教程》的人还看了以下文章 更多>>
如果您有什么好的建议或者疑问,可以联系我们。 商务合作QQ:3272218541;3282258740。商务合作微信:13319608704;13319603564。
加好友请备注机构名称。让我们一起学习、一起进步tulaoshi.com 版权所有 © 2019 All Rights Reserved. 湘ICP备19009391号-3

微信公众号
