今天图老师小编给大家介绍下Photoshop制作时尚大气的51金属字教程,平时喜欢Photoshop制作时尚大气的51金属字教程的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - PS 】
本教程主要使用Photoshop制作时尚大气的51金属字教程,效果字由三部分构成:表面字、立体面、火焰背景。表面字用多个加好图层样式的文字图层叠加,得到锈迹字效果;再用表面字等比例复制得到立体面;最后用火焰素材装饰背景,即可得到不错的效果。
最终效果

1、新建一个1000 * 700像素,分辨率为72的画布,确定后把背景填充黑色,如下图。

2、新建一个组,再保存下图所示的文字图片,用PS打开(图片为PNG格式,可直接使用),拖到新建的组里面,摆放在画布的中心位置。

3、设置图层样式之前需要先下载两个图案素材,并导入到PS中。双击文字面板,文字缩略图载入图层样式,先设置内发光,颜色为:#fc9c09。

斜面和浮雕:

渐变叠加:渐变设置如图6。


图案叠加:之前载入的图案,选择有条纹的,如下图。

4、确定后按Ctrl + J把文字图层复制一层,得到文字副本图层,双击副本文字缩略图载入图层样式,先取消所有图层样式,再重新设置参考。
内阴影:颜色为白色。

斜面和浮雕:高光颜色为:#eab80b,暗部颜色:#333333。

纹理:之前载入的纹理中的一款,如下图。

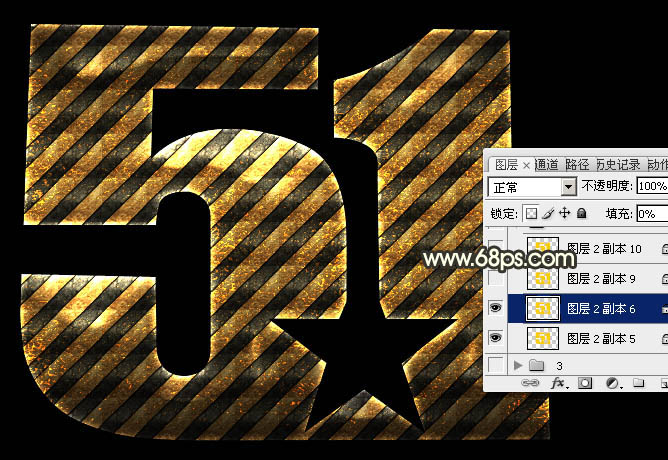
5、加好图层样式后把填充改为:0%,得到下图所示的效果。

6、按Ctrl + J把副本文字复制一层,再双击图层面板缩略图载入图层样式,取消之前的设置,重新设置参数。
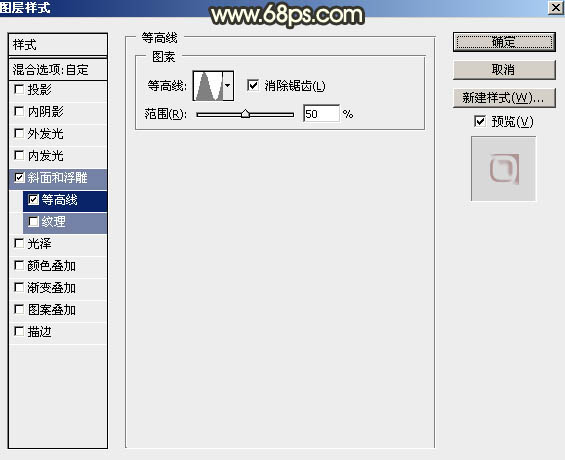
斜面和浮雕:样式中选择描边浮雕。

等高线:

渐变叠加:渐变设置如图15。


描边:渐变设置如图17。


7、确定后把填充改为:0%,得到下图所示的效果。

8、按Ctrl + J把当前图层复制一层,双击图层面板缩略图载入图层样式,同样先取消其中的设置,重新设置参数。斜面和浮雕:高光颜色:#faf1ac,阴影颜色:#680406。

等高线:

9、确定后把填充改为:0%,得到下图所示的效果。

10、在背景图层上面新建一个组,在组里新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层,如下图。然后把背景图层显示出来。

11、按Ctrl + J把盖印的文字复制一层,按Ctrl + T 变形,把宽及高的比例都设置为98.6%,然后回车确定。

12、按键盘上向下键,把文字往下移动一个像素,如下图。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
13、按Ctrl + [ 往下移动一个图层。

14、重复一组快捷键:Ctrl + Alt + Shift + T 复制,按Ctrl + [ 下移一层,直到自己满意的立体面出现为止。再把这些立体面的图层合并为一个图层。

15、按Ctrl + J把立体面复制一层,混合模式改为正片叠底,不透明度改为:50%,并按Ctrl + Alt + G 创建剪切蒙版,如下图。

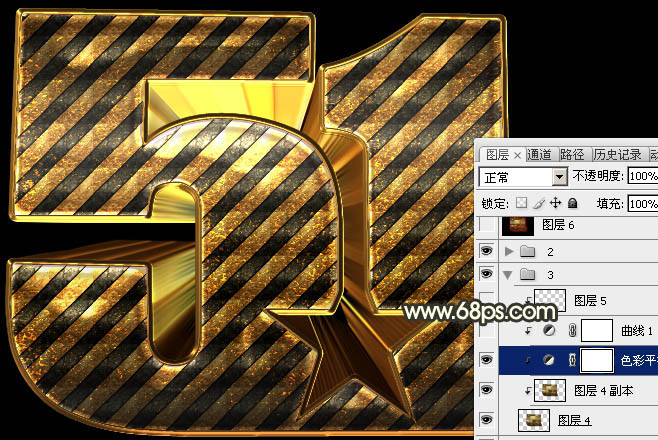
16、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图28,29,确定后同上的方法创建剪切蒙版,效果如图30。



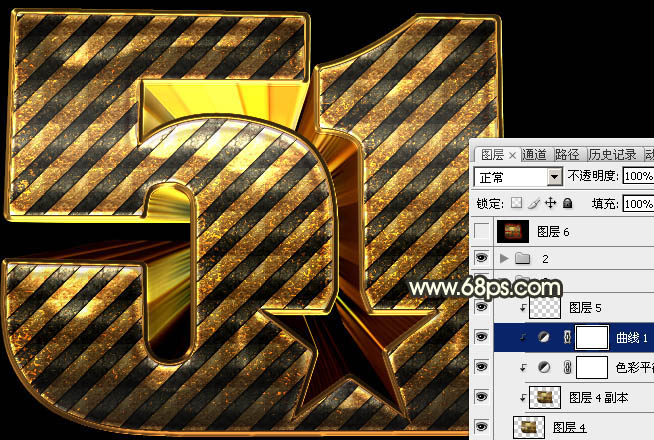
17、创建曲线调整图层,参数设置如图31,确定后同上的方法创建剪切蒙版,效果如图32。


18、把立体面组的混合模式改为滤色,如下图。

19、背景部分可以用火焰素材装饰一下,效果更酷。

最终效果:

来源:http://www.tulaoshi.com/n/20160215/1564317.html
看过《Photoshop制作时尚大气的51金属字教程》的人还看了以下文章 更多>>