下面图老师小编跟大家分享Photoshop结合DW制作超酷的网页相册效果,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - PS 】
本教程适用对象:有一定的PS基础,最好有网页设计制作基础,那样在PS处理好后可以在DM里面做一个后期的CSS以及布局方面的处理,当然,DM&FW也可做图片批处理并生成相册,不过我个人认为PS&DM的效果比较好。
PS的批处理功能是很强大的,如果利用好可以做为我们做很多工作。今天我想讲的是PS批处理设计制作图片展示
开始吧
一、准备好自己要做相册的素材,产品展示啦,案例展示了,照片展示了都可以,统一将这些图片放在一个文件夹下,我这里将这个文件叫做Res_IMg",这里面放的都是大的图片,小图片一会儿ps会为我们做的。
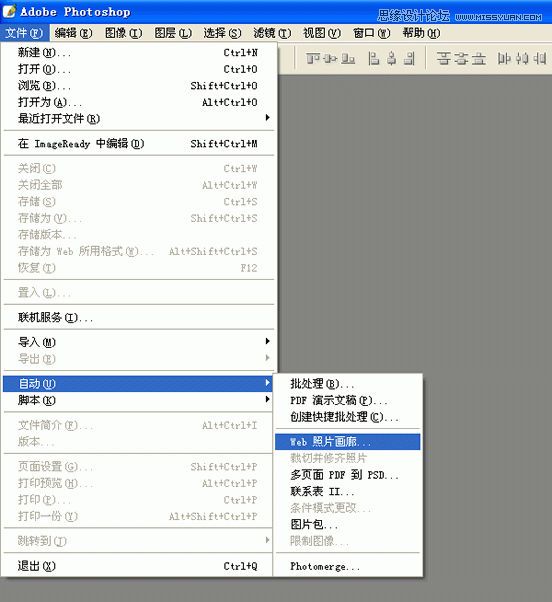
二、打开PS,选择菜单如下:

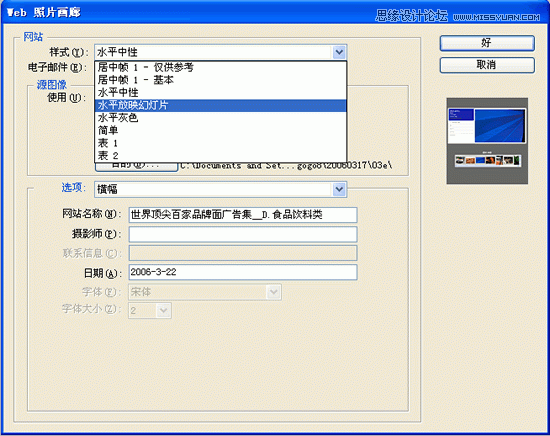
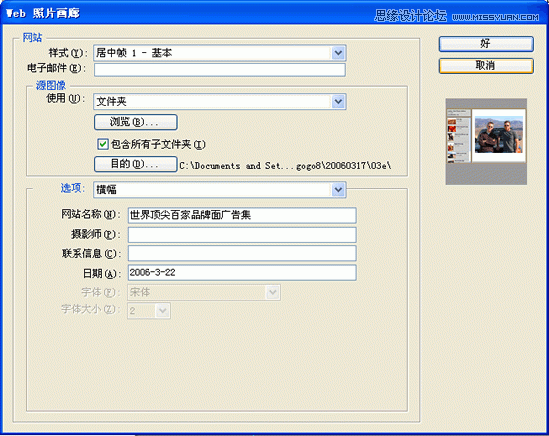
三、这个就是PS制作图片展示的主要界面啦,主要有以下几个:

样式中可以选择生成不同的html页面的形式,PS CS版本中提供了8种格式,都不错的。
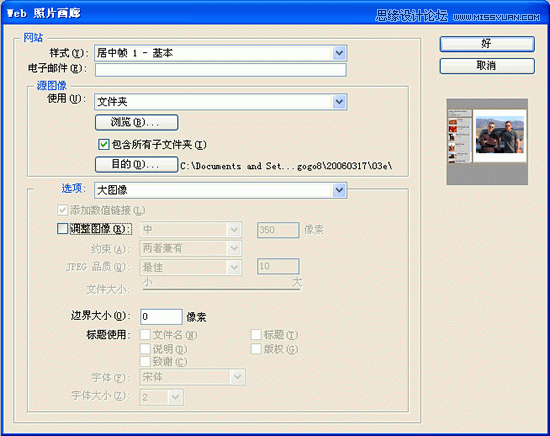
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)源图像工作区:

上面的浏览是选择你要批量做图片展示的文件夹,也就是上面我所说的"Res_Img"。
下面的目的就是PS处理完后存放的文件夹,可以存在你想要保存的位置,我这里面建个文件夹叫Pic_Ok"。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
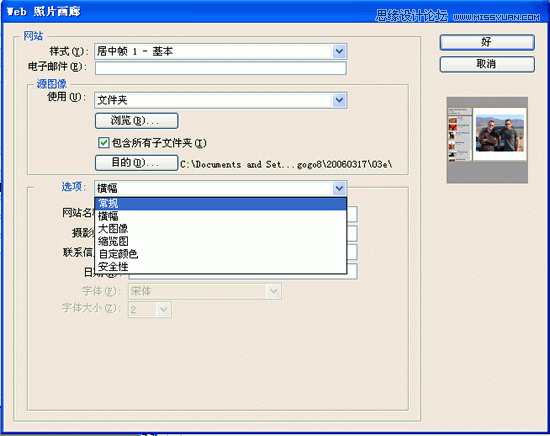
选项里面就是具体的一些设置
一共有六项,其中一定要设置的是横幅大图像预览。

横幅中可以设置这个首页面html的名称,也就是html页面的Title,再就是联系信息,时间什么的,如果填写上最后都会显示出来。
而大图像则可以设置生成图片展示后大图片的长宽等,而且PS可以自动优化图片大小,当然也可以不设置。

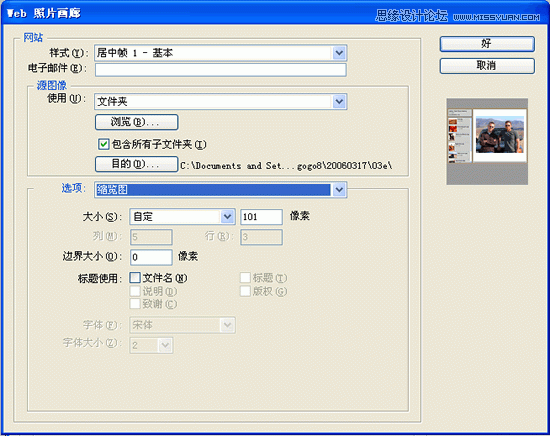
缩览图可以设置生成html页面中小图片的大小,也可以设置个边框什么的。我直接用默认的0。
通过以上设置后,就可以按好了,然后就等着PS把咱的这堆图片变成一个图片展示吧。
来源:http://www.tulaoshi.com/n/20160215/1564367.html
看过《Photoshop结合DW制作超酷的网页相册效果》的人还看了以下文章 更多>>