下面请跟着图老师小编一起来了解下Photoshop制作超酷的手写粉笔字教程,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
【 tulaoshi.com - PS 】
过几天就开学了,今天P大点S同学来一篇应景的教程,带大家重温一下黑板粉笔字的绘制方法,效果特别真实,教学界面全中文,非常适合练手,学习的朋友记得交作业。
教程素材和源文件:制作手写粉笔字PS教程素材
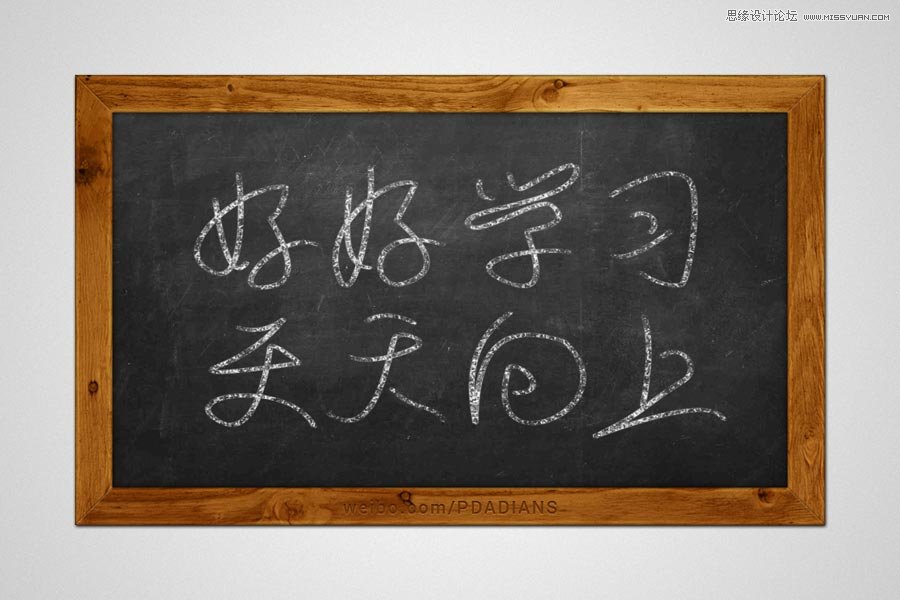
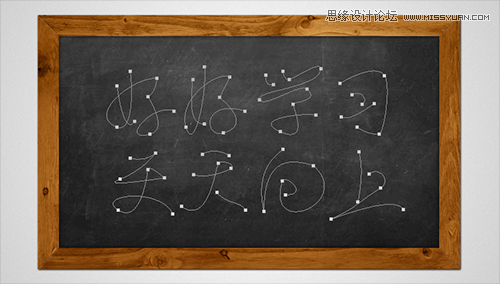
最终效果:

新建一个文档,我用的大小是1200*800像素。做一个白色到浅灰的径向渐变,并添加一个1像素的杂色。

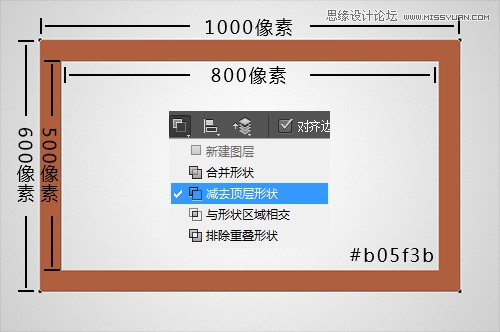
设置前景色为# b05f3b,使用矩形工具,画一个1000*600像素的矩形,再画一个900*500的矩形,使用减去顶层形状模式,交将其命名为木框轮廓。

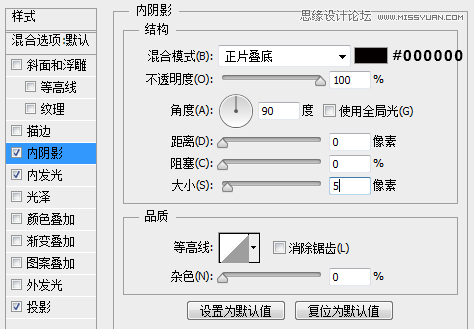
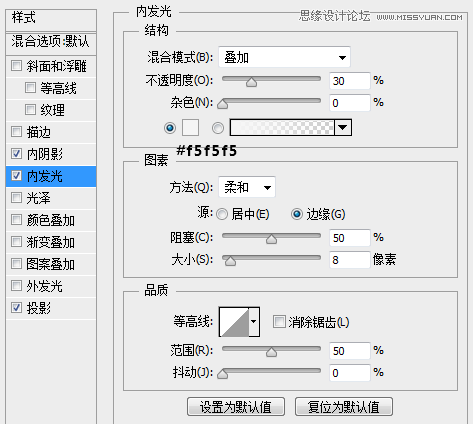
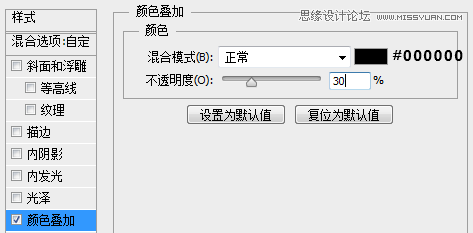
下面,我们给木框轮廓设置一个图层样式。



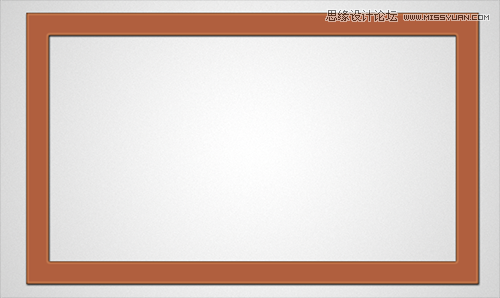
图层样式设置完毕,我们得到如下效果:

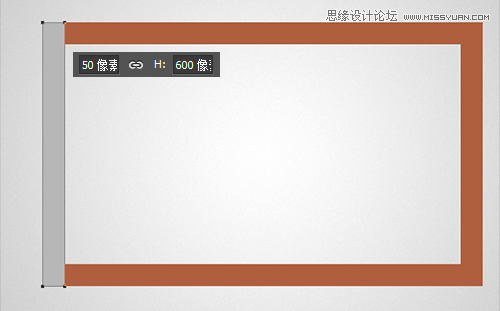
使用矩形工具画一个50*600的矩形,使其与木框轮廓的左侧相重合。颜色什么的无所谓,我们不会用到。

选择这个矩形的右上的锚点,下移50像素,友情提示,SHIFT+向下的箭头,一次下移10像素,同理,左下的锚点上移50像素,现在我们就得到一个45度角的梯形了。

同样的操作手法,画出另外的三个形状。

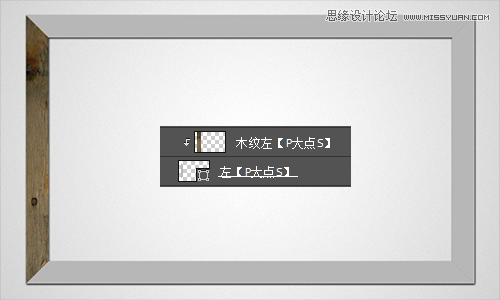
下面,我们给四个形状添加木纹效果。打开我提供的木纹素材,选取你认为合适的部分,粘贴到我们的文档中,放置到左边的形状上层,并创建剪贴蒙版。

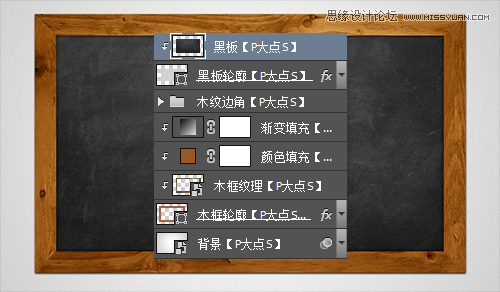
同样的操作,为另外三个边添加木纹效果。选择这四个形状和四个木纹图层,CTRL+G,创建图层组并将其命名为木框纹理。

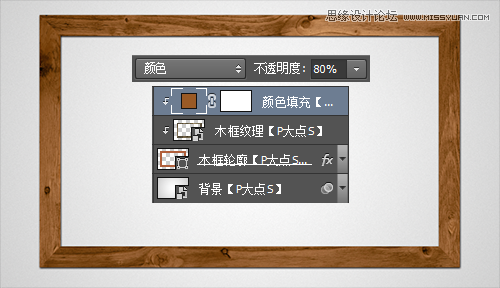
我们可以看到,现在木纹的颜色灰色太重,不是很漂亮,我们修改一下。将木框纹理图层组转换为智能对象,创建剪贴蒙版。在其上层,添加一个#9a5a25 颜色的纯色调整层,将图层混合模式更改为颜色,不透明度80%,并创建剪贴蒙版。

在纯色调整层上,创建一个渐变调整层,并创建剪贴蒙版。设置颜色为#8a6618到#bf9846的渐变,渐变样式:线性,角度:90度。将渐变调整层的图层混合模式设置为柔光,并更改不透明度为80%。

大家都知道,两个45度的木板相接的地方,绝对是会有痕迹的,下面,我们就来添加这个痕迹。使用直线工具,在左上角相接的地方画一条直线,并将填充更改为0%。

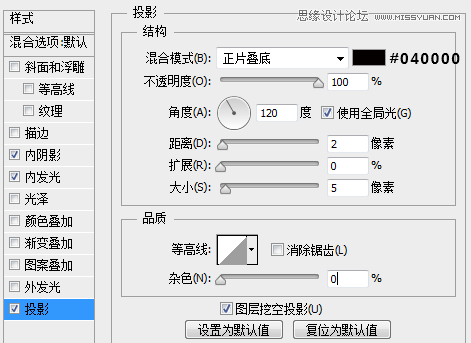
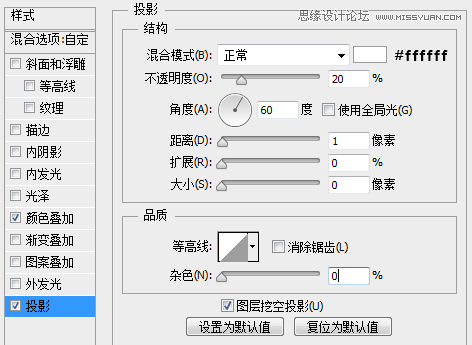
下面,给这个直线设置图层样式。


其他三个边角直接复制过去,翻转就行了。只有一个需要注意的是,投影的角度需要修改。左上和右下两个直线图层的投影角度都是60度,右上和左下的两个直线图层的投影角度就需要更改为120度了,这个没有什么好讲的,你自己设置一下,就明白是什么意思了。
目前为止,我们得到如下的效果。

下面,我们开始添加黑板,用矩形工具画一个900*500的矩形,同样的居中对齐。颜色无所谓,因为我们不会用到,并将其命名为黑板轮廓。

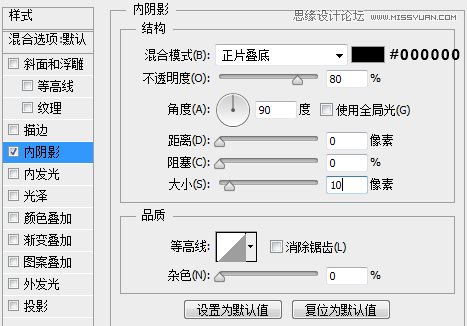
为黑板轮廓图层设置一个内阴影。

载入提供的黑板素材,放置在黑板轮廓图层上层,调整大小,创建剪贴蒙版。

到这里黑板就算完事了,下面,我给黑板添加几个粉笔字。关于粉笔字的做法,网上多如牛毛,我用的方法和网上流传的不尽相同,我用的画笔描边来做的。我觉得既然是粉笔字,那么写出来的字肯定不如字体那样规范,所以我选择使用钢笔,自己画出文字的路径来。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
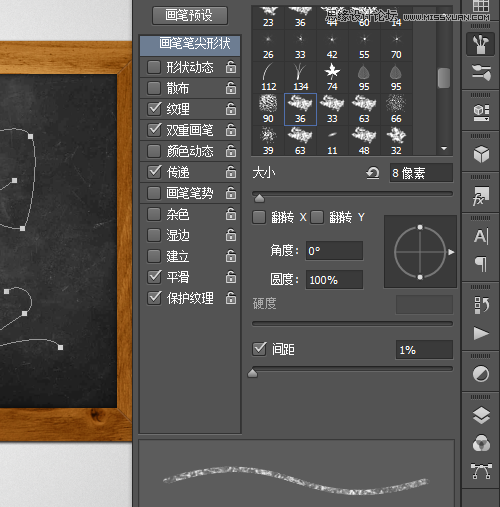
下面,设置画笔,基本形状选择PS自带的粉笔笔刷chalk 36像素,这个笔刷。把大小调整为8像素,间距1像素。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
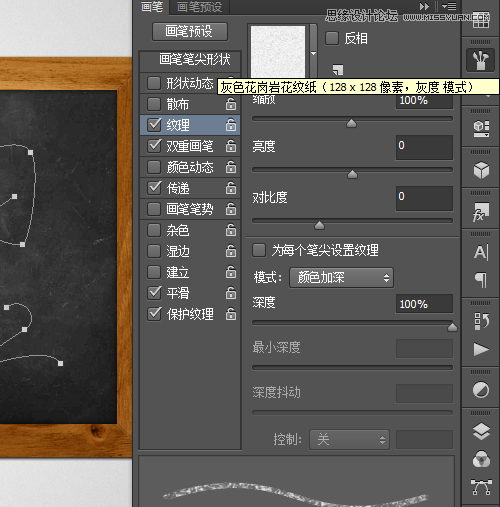
勾选纹理,纹理为PS自带的灰色花岗岩花纹纸。具体设置参见截图。

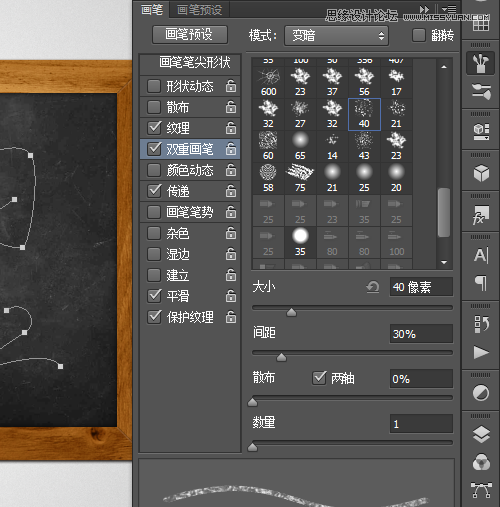
勾选双重画笔,选择PS自带的sampled tip 40像素画笔。参数如下图。

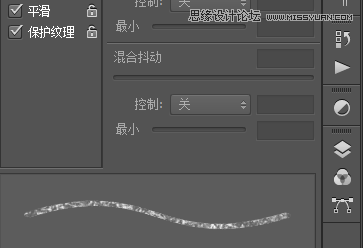
勾选平滑和保护纹理。

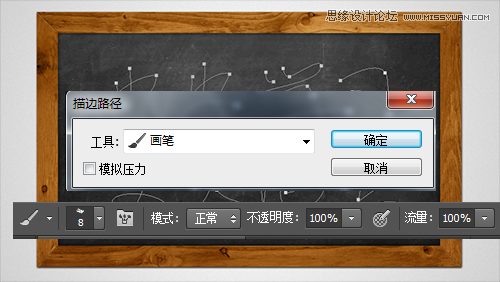
新建一个图层,设置前景色为白色,模式正常,不透明度和流量均为100%,描边路径。

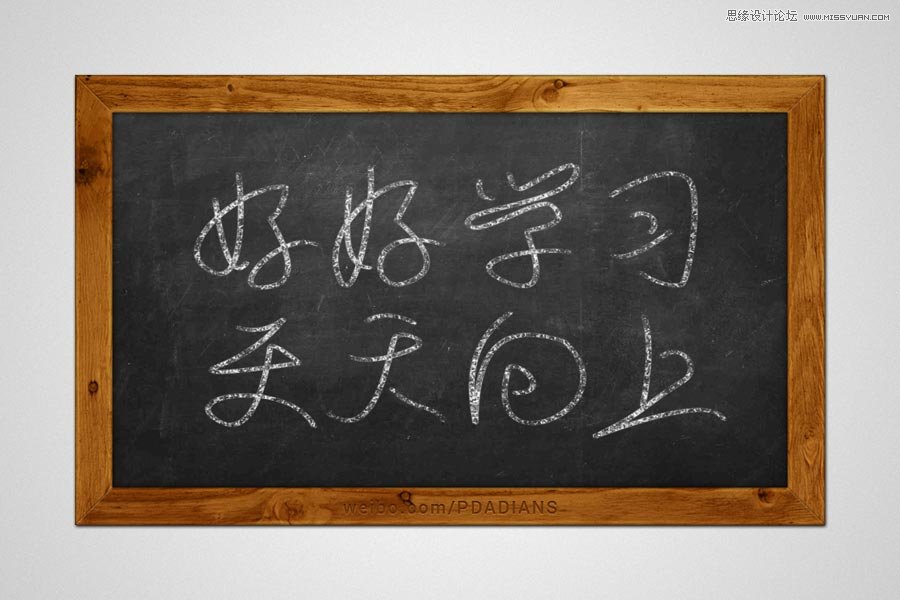
描完边,我们得到如下的效果。

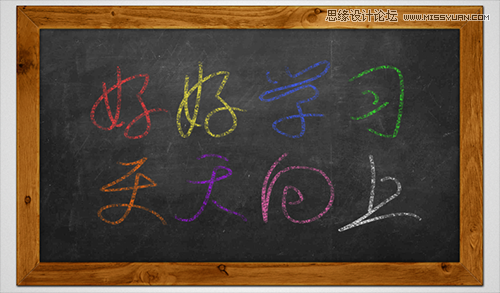
当然,如果你喜欢别的颜色的粉笔字,更改下前景色再描边路径就行了,不算事。比如下面。

来源:http://www.tulaoshi.com/n/20160215/1564435.html
看过《Photoshop制作超酷的手写粉笔字教程》的人还看了以下文章 更多>>