想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的Photoshop设计超酷的2015海报教程教程,一起来看看吧!超容易上手~
【 tulaoshi.com - PS 】
本文教大家用现有的图片素材打造一张2015年的海报教程 , 这次的难度并不大,素材基本是现成的,以调色为主,不会很难。喜欢的朋友一起来学习吧。
效果图:

素材:



首先打开主体的素材,右侧能看到有一些奇怪的外文,先把它搞掉。 先把背景复制一层,是个不错的习惯。用污点修复工具在文字上刷两下去掉主体。


一些瑕疵再用工具修复下。

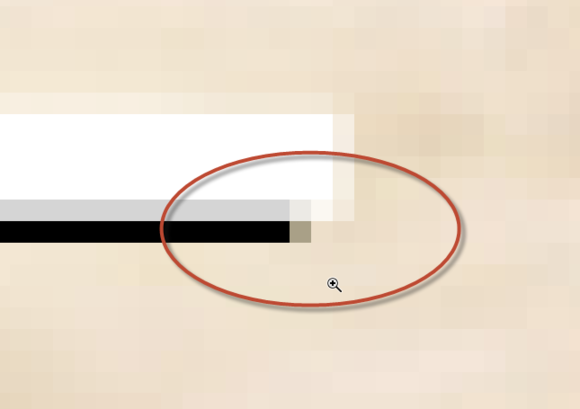
不满意的地方可以用仿制图章修复,看一下圈住的地方,有些偏暗,我们要调整一下。

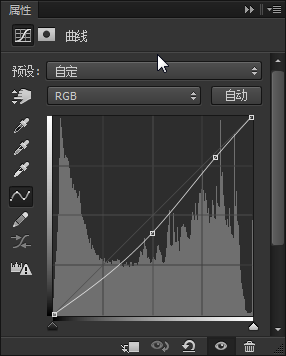
新建一个曲线调整层,略向上拉一下,然后将蒙版都填充黑,用柔角的白色画笔擦出需要调亮的区域。

现在来看一下,亮度虽然上去了,但是颜色却变淡了,我们再用饱和度追加回来 同样用蒙版确定需要调整的区域。
背景大体就处理完了,用文字工具打上文字,最好是细一点的字体,我用的是Helvetica。同时选中文字和背景图层,选择移动工具,然后用水平居中对齐把文字调整到画面正中间。 双击文字图层,为数字加上轻微的外发光。

接下来我们为数字添加立体效果。把数字图层复制一层,把刚刚复制出的数字的颜色改成黑色,再把字号略调小几号。然后按Ctrl+[把图层下移一层,此时已经有立体的效果了。

如果你在意细节,可以再画圈的位置用套索工具勾出选区,在文字图层和黑色文字图层见新建的图层上填充黑色,把空缺补上。


把黑色的文字图层和刚刚填充缺口的图层按Ctrl同时选中,再按Ctrl+G将二者编入一个组中,把这个组命名为斜面吧。然后降低斜面组的不透明度,让立体的效果看起来似有若无

看起来是这样的:

把白色的数字图层再复制一层,文字颜色设为黑色,把这个复制的图层移动到斜面组的下方(注意,是斜面组的下方,小心不要拖动到斜面组内),
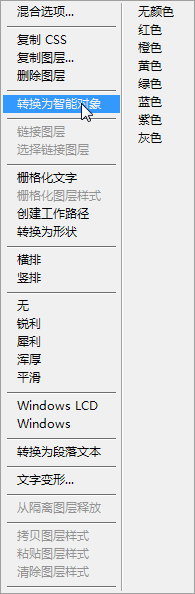
我们用它作2015的影子。右键该图层,将它转换为智能对象,这样当我们对它进行变换的时候就能够多次重复变换而不损失像素。

注意看,所有的道路看起来都最终汇聚在远处的一点,这是灭点,它的位置对我们能否掌握好影子的透视至关重要。

自由变换刚刚转换为智能对象的文字图层,右键,选择扭曲,调节4个控制点,让变换框两侧延长线相交于灭点,同时使阴影位置恰好,这需要自己来掌握。


为阴影图层添加90°动感模糊和高斯模糊,数值自定,看起来效果不错就好。此时设置的滤镜会显示智能滤镜,让我们给滤镜加个蒙版,看起来就像是远处更模糊的效果。用渐变工具在智能滤镜的蒙版上拉一个由白到浅灰的渐变就OK了,看起来是这样的


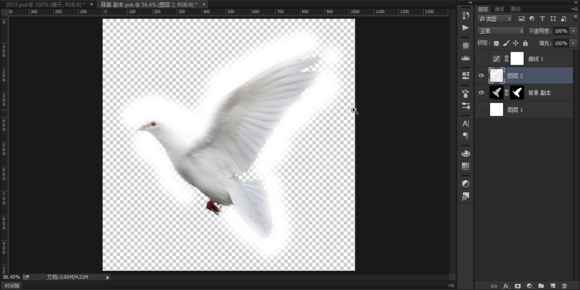
打开鸽子素材用魔棒工具简单将鸽子抠出来,因为鸽子一会要缩放得很小,所以不用太细致。把抠好的图片存储为PSD格式,然后回到刚刚咱们一直在工作的文件当中。选择文件置入连接的智能对象,导入刚刚抠好的鸽子素材,同时调整鸽子的大小。


背景,所以缩放后整个鸽子偏偏黑,而且边缘也发黑,这时我们就要对智能对象进行调整。双击鸽子图层的略缩图,回到鸽子文件。
新建一个图层,用白色画笔在鸽子边缘涂抹使周围亮起来,避免图片缩小后边缘发黑。

然后选择图层创建剪贴蒙版,这样鸽子边缘外的不必要的部分都被蒙版盖上了。 再新建一个曲线,将整体亮度调高,看起来是这样的:

这时按下Ctrl+S保存,回到2015文件,此时效果已经好很多了。 对了,楼主在这里把鸽子水平翻转了一下,效果看上去更好,大家可以按自己喜好调整。

为鸽子添加内、外发光,让它整体亮起来,略微降低不透明度,更好地融合到背景中。

现在大体已经完成,剩下的就是调色了,先用曲线压低整体亮度。

添加渐变映射,把模式改为滤色,可以调节不透明度,让颜色看起来很柔和。

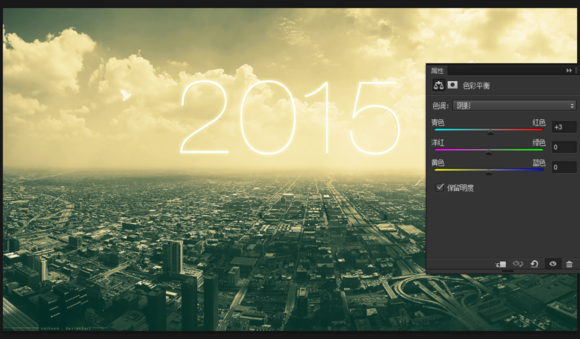
添加色彩平衡,在阴影色调里略加入红色,让暗处的楼房不是很绿。

我在这里新建了个图层,用黑色的画笔轻轻抹了两下阴影,让边缘暗下来。 接着导入阳光素材,把它放到画布的右上角。

然后新建一个图层填充深蓝,用画笔把天空部分图成略浅一些的蓝色,再用橙红色的超大柔角画笔在右上角点了一下。

降低不透明度,混合选项改为柔光,感觉已经出来了。

再用同样的方法做一遍,可以换一下颜色。

调高一些对比度同时利用蒙版让其更多地影响地平线以下。 Ctrl+Alt+Shift+E盖印可见图层,用高斯模糊模糊一下,把混合选项改为变亮,产生一种朦胧的感觉。最后再拿画笔点缀下即可。

来源:http://www.tulaoshi.com/n/20160215/1564584.html
看过《Photoshop设计超酷的2025海报教程》的人还看了以下文章 更多>>