最近很多朋友喜欢上PS,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
【 tulaoshi.com - PS 】
先看看效果图

1、新建大小自定的画布。新建三个图层,分别画出三个中心透明的圆,如下图。

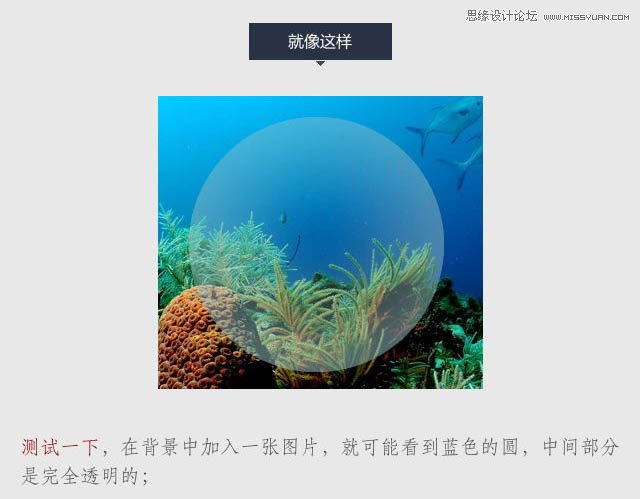
2、测试一下,在背景中加入一张图片,就可以看到蓝色的圆,中间部分完全透明的。

3、三个圆画好,并叠加在一起,应该是这样。

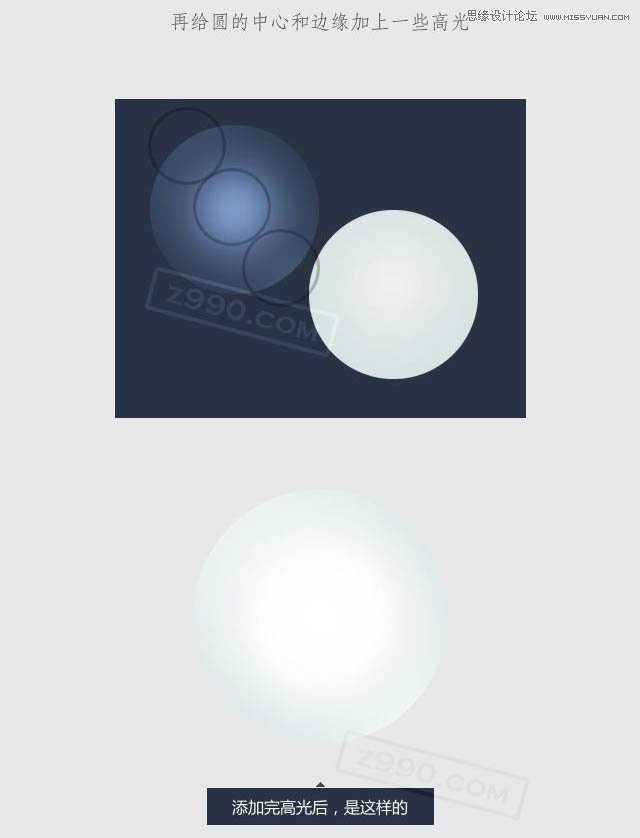
4、再给圆的中心和边缘添加一些高光。

5、为了便于学习。我们把这两种高光的制作方法详细说明一下。两种高光分为高光1和高光2;高光1是一个半圆环的高光;高光2是一个圆环形的高光。

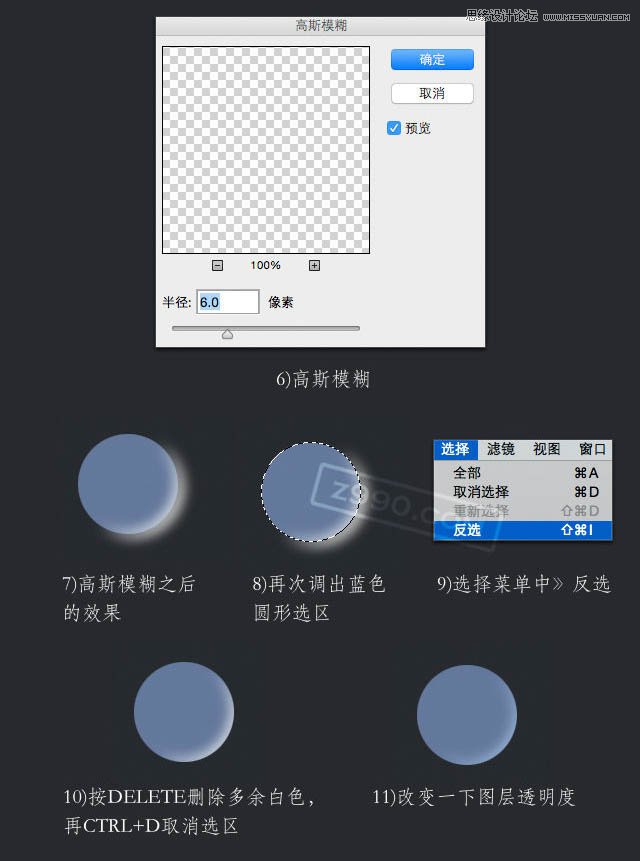
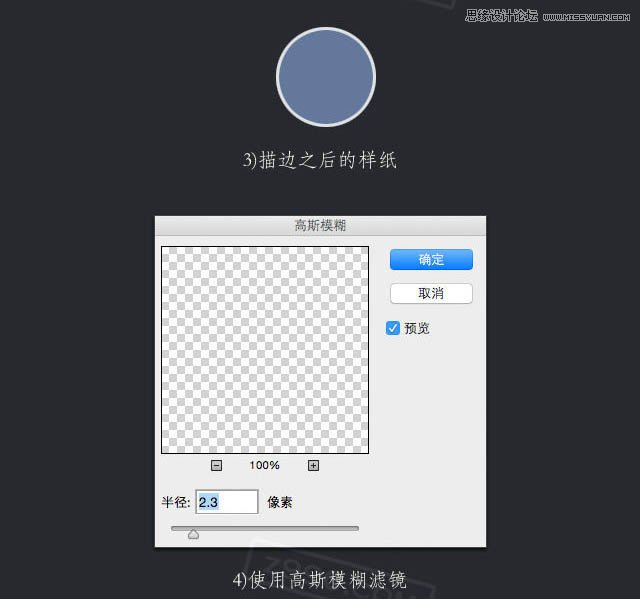
6、高光1的具体做法如下。


7、高光2跟高光1的制作方法类似,唯一的区别是高光1是个半圆环形,高光2是个圆环形,如下图。



8、高光点制作:高光点的做法是利用路径画出高光点的形状,然后填充白色。



9、气泡部分已经完成,现在给气泡内增加景观。先定义好参考线,确定水面的深度,颜色自定。

10、再画个椭圆,确定好水面的范围。

11、然后加上图片素材。


12、添加图层蒙版。

13、还是用这张图截取两块海浪放在水面上,再用橡皮擦擦除多余部分。

14、用画笔沿着波浪的纹理画,让波浪更立体。

15、为半圆涂些深蓝色,让海洋更加立体。

16、加入一张海藻的图片,用蒙版控制范围。

17、按相同的方法添加鱼类,水泡等,使整个海洋更加生动。

18、加上岛屿,同样用图层蒙版控制范围。


19、在气泡下面价格模糊的椭圆。

最终效果:

来源:http://www.tulaoshi.com/n/20160215/1564711.html
看过《Photoshop制作立体效果的海洋球图标》的人还看了以下文章 更多>>