下面这个Photoshop设计扁平化风格的铅笔软件图标教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
【 tulaoshi.com - PS 】
最终效果

1、新建500 * 500画布,填充为:#01dbcd。
2、椭圆工具,画一个362 * 362的正圆填充#01dbcd,描边1像素,命名为圆。

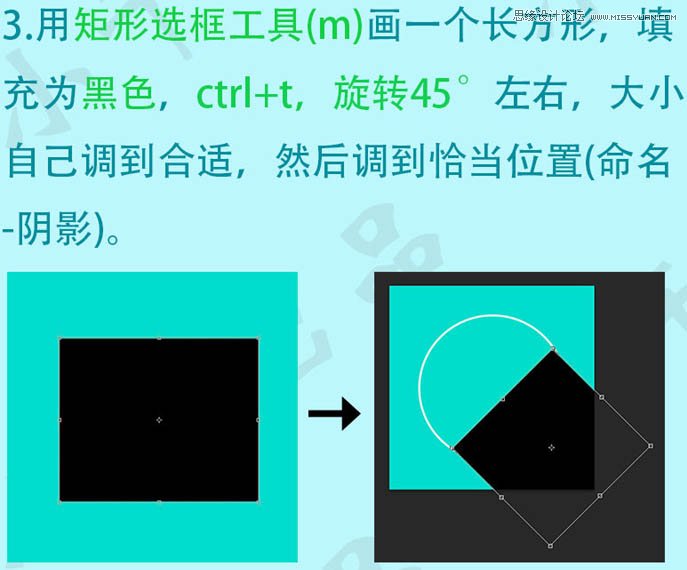
3、用矩形选框工具画一个长方形,填充为黑色,Ctrl + T 旋转45度左右,大小自己调到合适,然后调到恰当位置,命名为阴影。

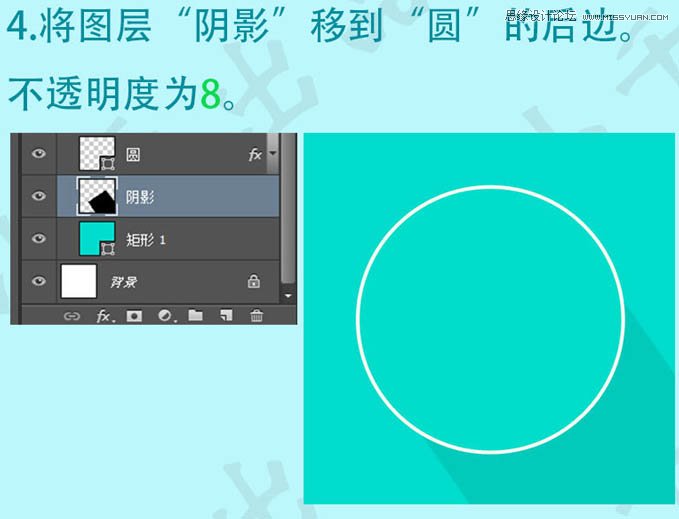
4、将图层阴影移到圆的后边,不透明度为8%。

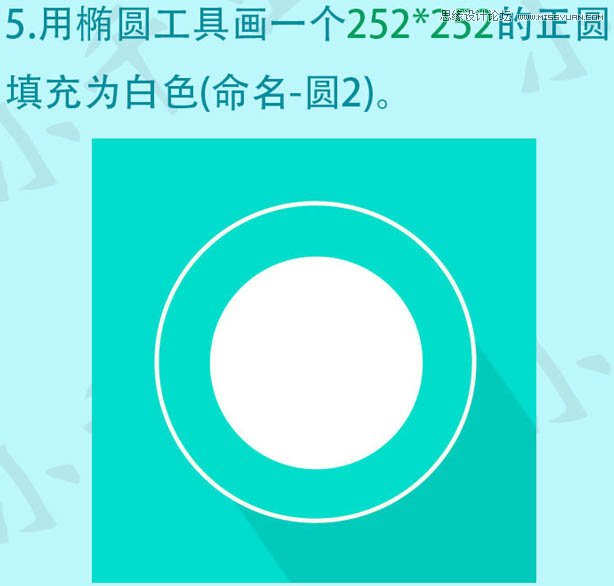
5、用椭圆工具画一个252 * 252的正圆填充为白色,命名为圆2。

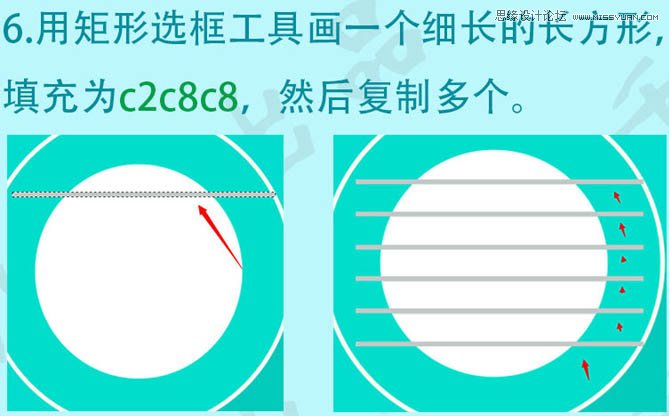
6、用矩形选框工具画一个细长的长方形,填充#c2c8c8,然后复制多个。

7、选中这几个长条图层,Ctrl + E 合并图层,命名为线条,然后选中线条图层,按Ctrl + 左击鼠标图层2图层,Ctrl + Shift + I 反选,按Delete删除圆外多出的线条。

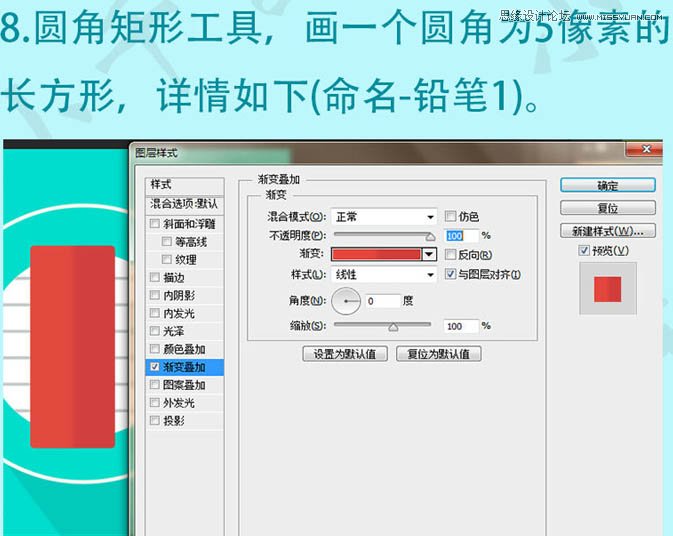
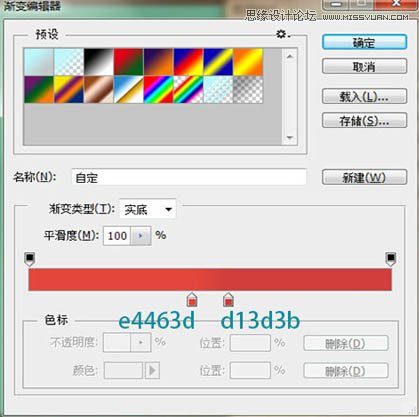
8、圆角矩形工具,画一个圆角为5像素的长方形,如下图,命名为铅笔1。


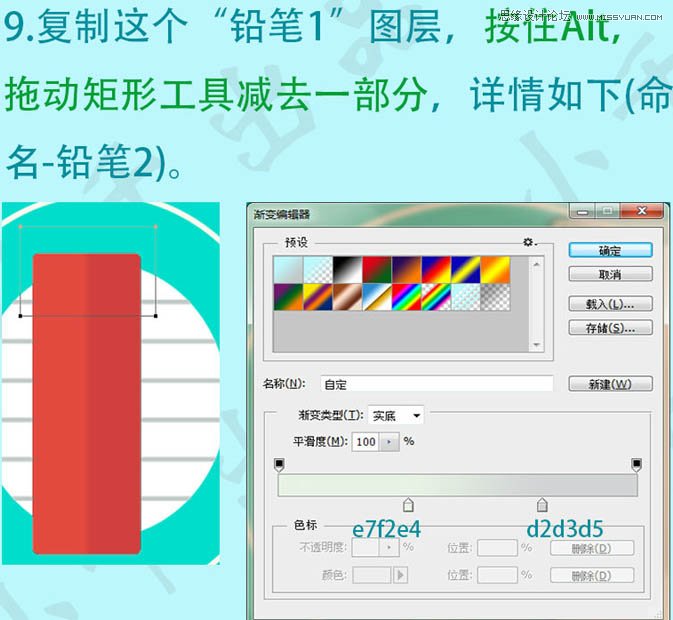
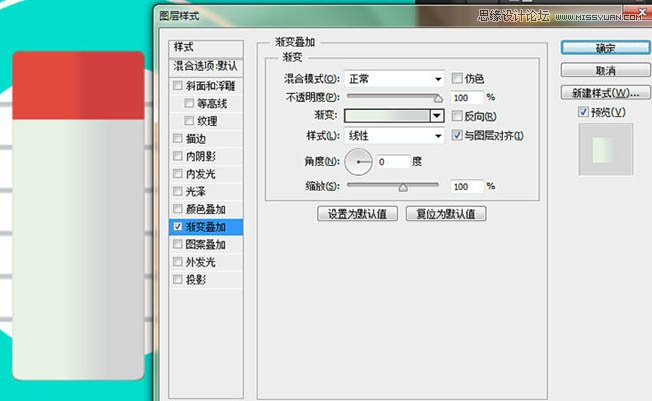
9、复制这个铅笔1图层,按住Alt拖动矩形工具减去一部分,如下图。命名为铅笔2。


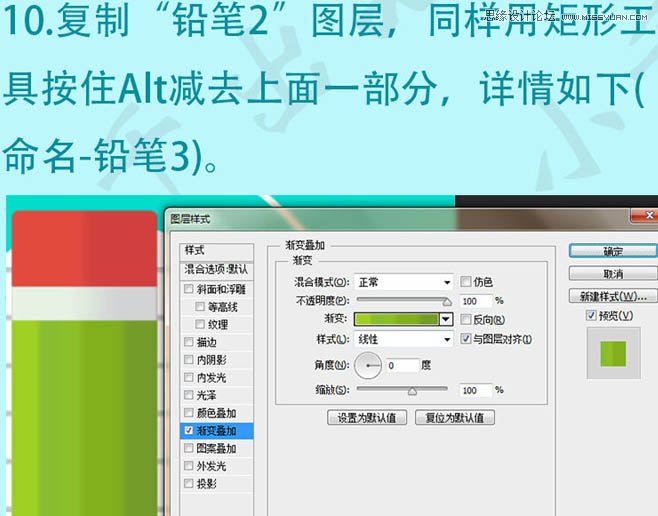
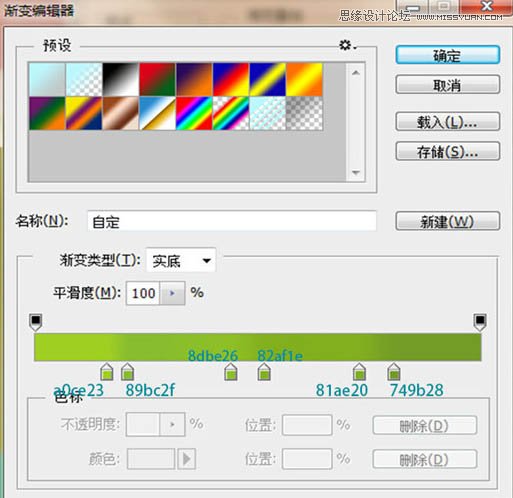
10、复制铅笔2图层,同样用矩形工具按住Alt减去上面一部分,如下图,命名为铅笔3。


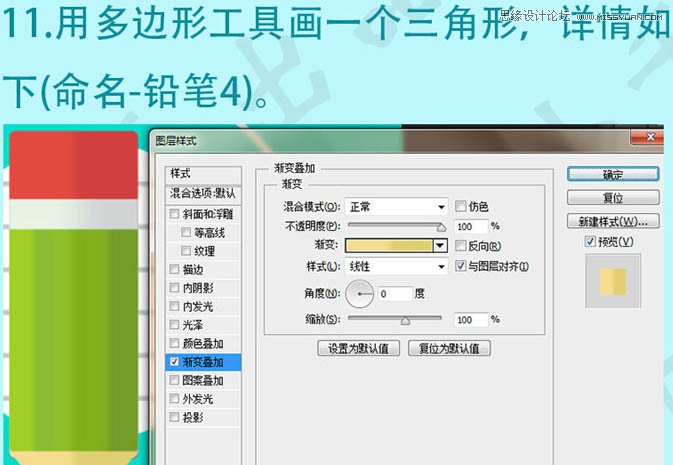
11、用多边形工具画一个三角形,如下图,命名为铅笔4。


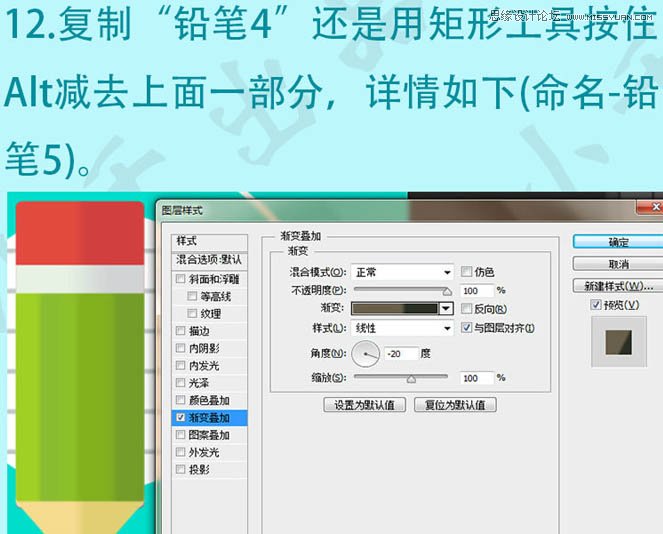
12、复制铅笔4还是用矩形工具按住Alt减去上面一部分,如下图,命名为铅笔5。


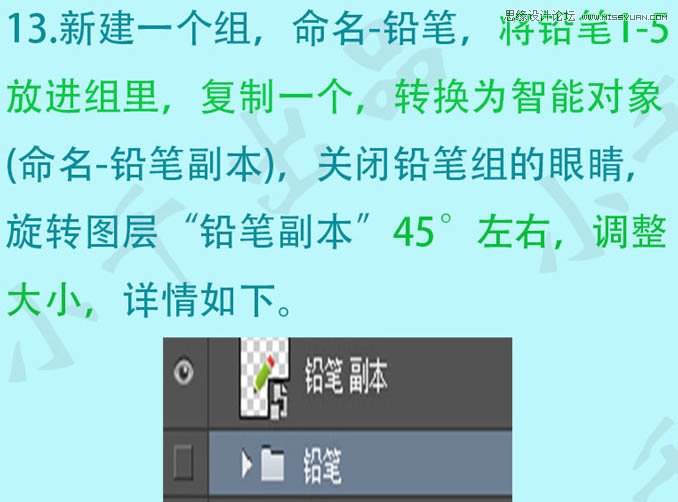
13、新建一个组,命名铅笔,将铅笔1-5放进组里,复制一个,转换为智能对象,命名为铅笔副本,关闭铅笔组的眼睛,旋转铅笔副本图层45度左右,调整大小,如下图。


14、最后给铅笔加阴影,方法和上面那个阴影做法基本一样,当然这个用矩形工具做更简单点。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
最终效果:

来源:http://www.tulaoshi.com/n/20160215/1564825.html
看过《Photoshop设计扁平化风格的铅笔软件图标》的人还看了以下文章 更多>>