给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的Photoshop绘制立体质感的卡通小火箭,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - PS 】
最终效果

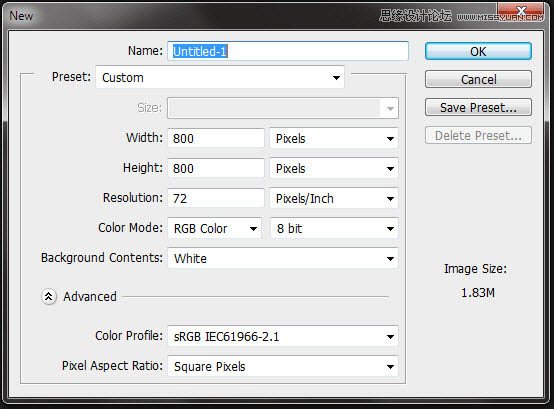
1、在Photoshop中打开一个新的文件使用以下设置,切记要经常按Ctrl + S保存文件。

2、首先,让我们来看看本教程的原型。这是一个很粗略的草图,但目的是为了有一个基本的概念。有左强光源。所以火箭的亮点大多是在左边。但在右侧我们也可以创建一些由于光漫射而产生的一些微妙的亮点。

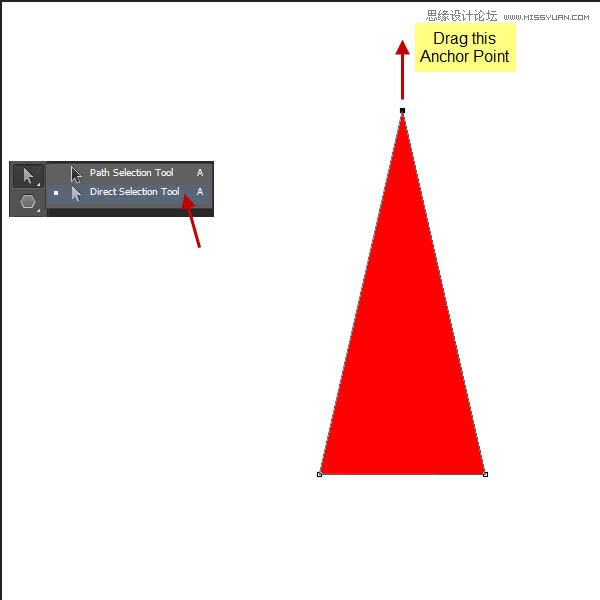
3、回到Retro Rocket.psd文件,选择工具箱中的多边形工具。然后在选项栏上选择形状,右边末尾处的边选择3,现在拖动三角形并填充为红色(RGB255,0,0),具体如下图。

4、选择直接选择工具(白色箭头),然后选择并拖动向上,使三角形顶部的定位点向上移。现在我们必须从直线到曲线改变三角形的边。我们会做这个转换锚点工具。

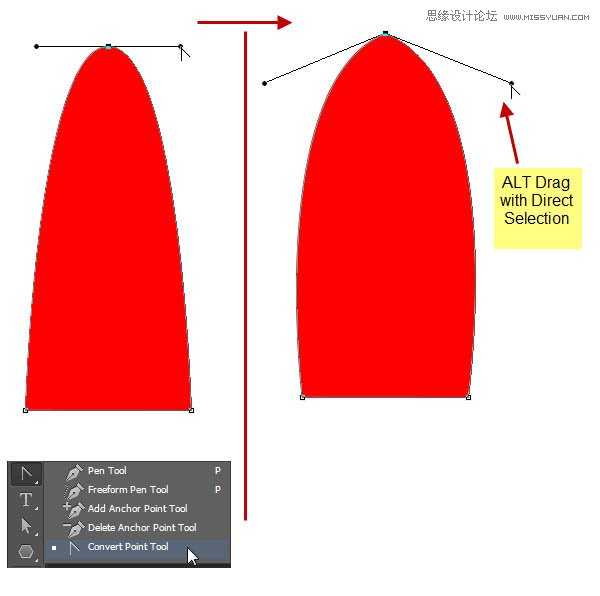
5、选择转换点工具(看起来像一个倒V)。然后单击并拖动顶部锚点延长方向点。要单独移动手柄(即方向),按下Alt键并拖动方向点。方向点是在方向线的端部的实心圆圈或圆点。这将创建火箭的主体形状。重命名此形状图层为箭体顶。

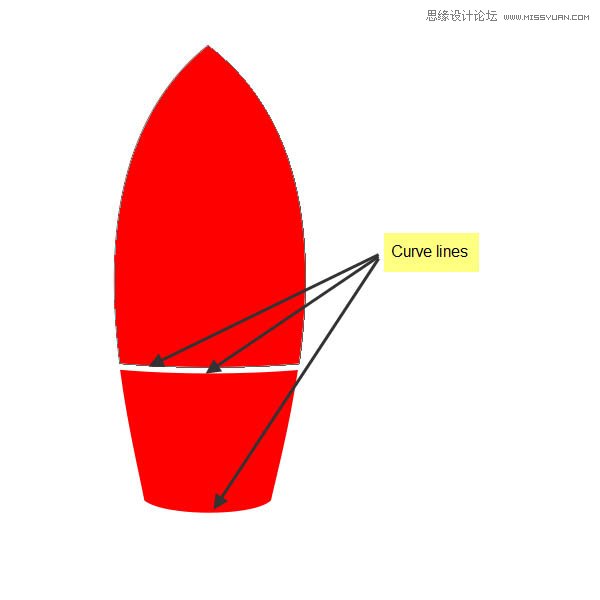
6、选择矩形工具,并按照之前的设置创建一个矩形。这将在箭体顶图层下面新建一个图层,命名此层为箭体底。如之前的过程中选择转换点工具,并改变矩形以匹配下面的截图。
我们基本上是将箭体分成两个形状图层,即箭体顶和箭体底。注意有三条直线(如图所示)。通过使用相同的技术,将其转变成曲线。确保他们的弯曲量相等。这会让火箭更有3D透视的感觉。

7、在箭体顶图层上选择多边形工具上创建一个三角形,命名为火箭鼻子。颜色为黑色带轻微的红色(RGB25,0,0)。通过移动锚点使用直接选择工具相匹配的三角形箭体顶部的大小。然后弯曲与转换锚点工具下部直线。曲线的方向应该是向上。

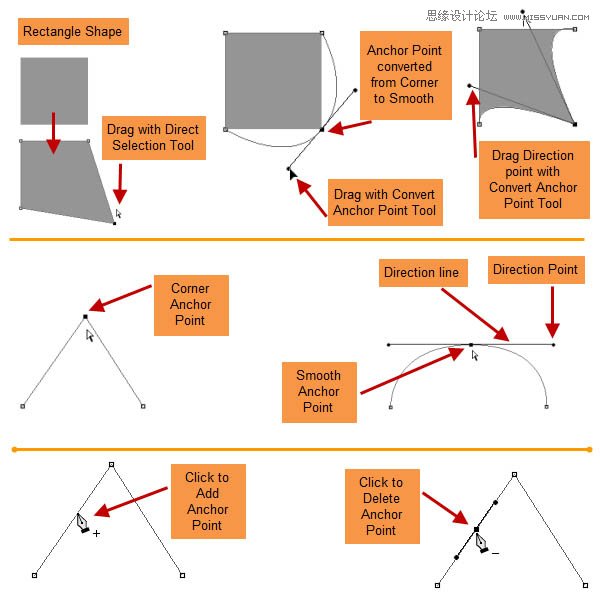
8、现在创建三个类似翅膀的支架,使我们的火箭保持矗立。它们在飞行过程中也用于控制方向和平衡。我们将利用一个矩形形状图层和编辑锚点工具来改变形状成机翼形状。为此,我们将同样使用直接选择工具和转换点工具。让我们回顾一下这个过程。
我们还是利用工具创建形状,如矩形或用钢笔工具。然后利用直接选择工具编辑锚点。我们通过改变锚点的类型以及从角落的转换锚点工具来使之平滑,创建曲线。平滑点是那些从锚点两侧延长线(即方向点)的方向点控制曲线的高度和方向。要添加锚点,单击与钢笔工具路径的任何空白部分。要删除,用钢笔工具点击任何一个现有的锚点。详细细节如图所示。

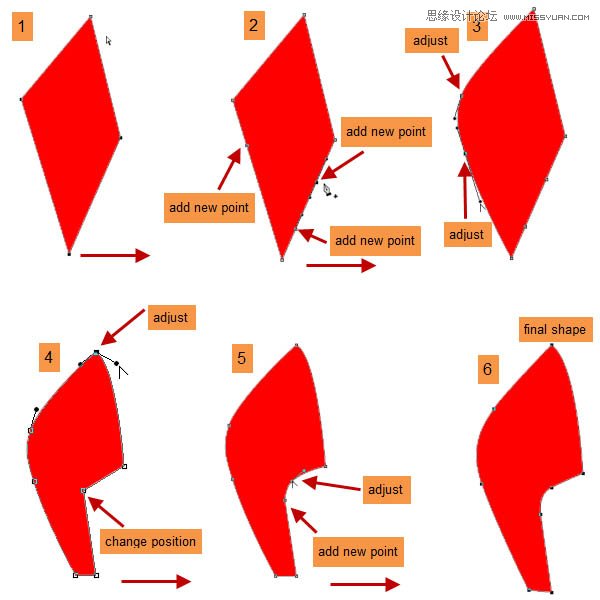
9、请按照截图来做。因为这是一个试错的过程,预计要花费一些时间在这里。当你做出满意的机翼形状,然后在图层名称双击形状图层的文字更改为左翅。

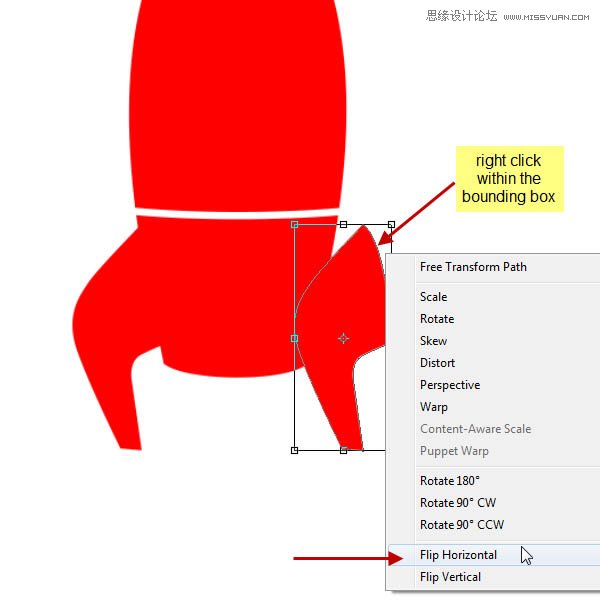
10、右键单击左翅层,选择复制图层。然后改变位置到右侧的火箭和重命名的层为翼右。现在选择路径选择工具(黑箭头),然后单击路径上,将其选中。然后按Ctrl+ T来获得所选择的路径周围的边框。现在的边框内点击右键,从菜单中选择水平翻转。

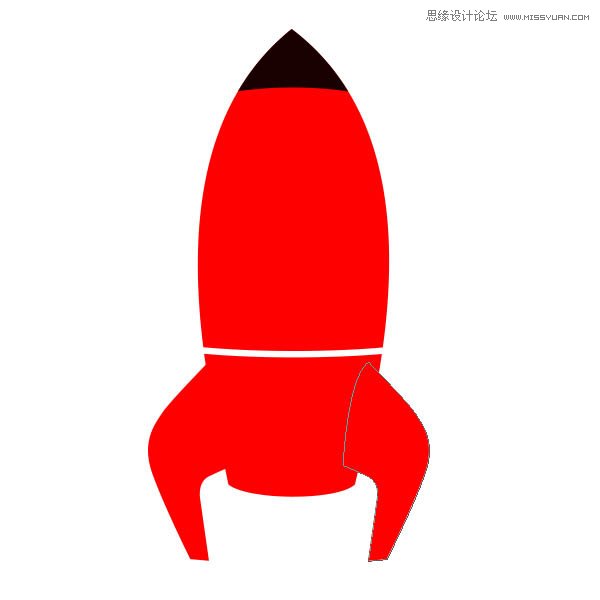
11、翻转和定位后得到新的图层右翼。

12、复制右翼wing right图层,命名新图层为中翼,然后像之前的操作一样打造中翼。

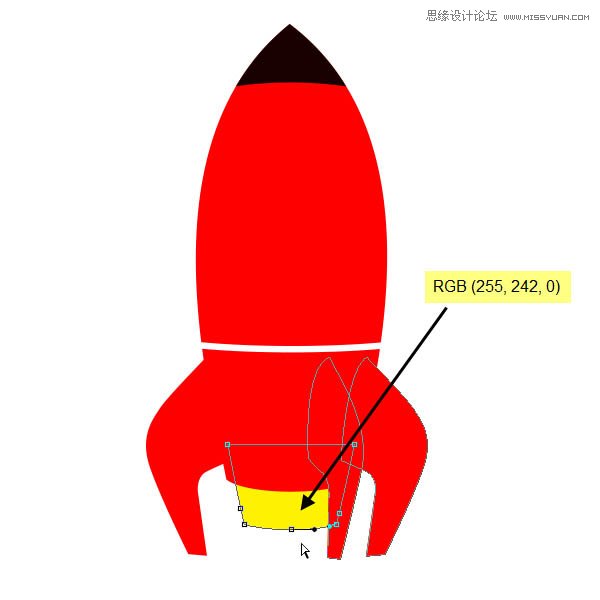
13、按照相同的方法,并在箭体底层的下面创建一个黄色(RGB255,242,0)的矩形图层。改变形状如截图。命名此层为发动机中部。

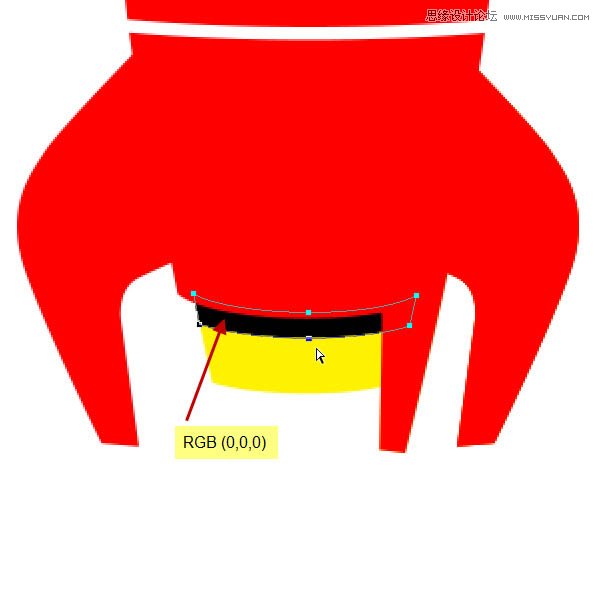
14、在弯曲的发动机中部层的顶侧创建另一个矩形形状层(RGB0,0,0),并将其命名为发动机上部。把这个形状定位在发动机的中部的顶。详细如图所示。

15、复制发动机上部层然后放置在 发动机中间层的下部位置。命名此层为发动机底。
我们所做的基本上是建立引擎的三个部分。顶环为发动机上部r和底部一个是发动机底。 发动机上部和发动机底是黑色的,而中间部分是黄色的。

16、现在我们将创建的发动机的左侧。这实际上是在箭体(箭体底层)的延伸部分。因此,如下面的截图所示的位置,创建另一个红色(RGB255,0,0)矩形。命名为引擎左侧。改变这层下面的箭体底层的位置。你可以在图层面板拖动上下位置更改图层顺序。

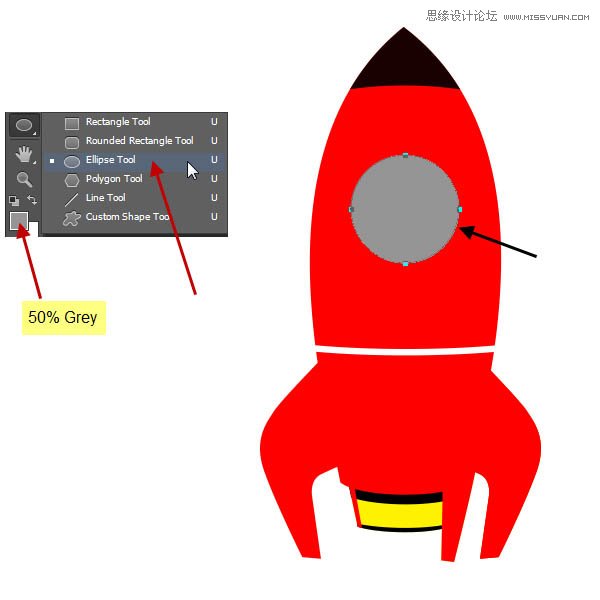
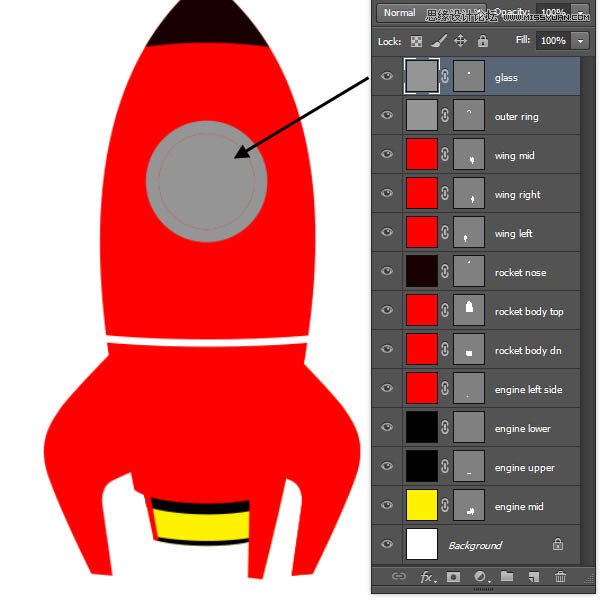
17、现在,从工具箱下面更改前景色为RGB(149,149,149)。选择椭圆工具,并创建一个类似以下截图的一个圆圈。您可以通过按住Shift键的同时拖动来创建一个标准的圆。

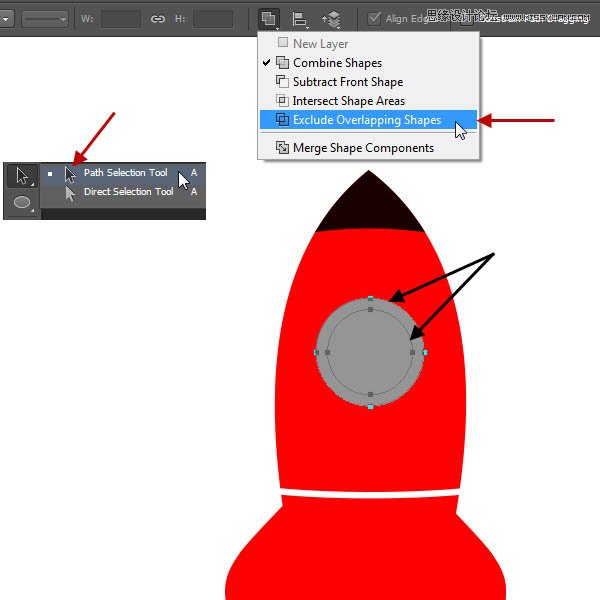
18、利用路径选择工具选择该圆,然后选择编辑复制和编辑粘贴。因此,我们现在具有相同的形状层中的两个的形状。利用路径选择工具选择这两个圆其中一个,并按住Shift键单击另一个。当选择路径后,选项栏上的顶部会出现形状选项。选择该选项排除重叠的形状。

19、这将产生一个环形。重命名此层为外环。

20、在外环的上面创建图层名称为玻璃的另一个圆圈图层。使玻璃层圆圈的大小与外环层的内圆相符合。

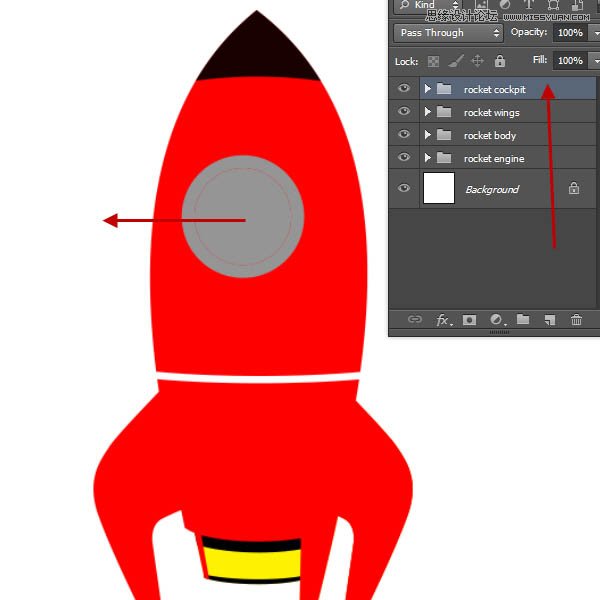
21、图层面板中的图层越来越多,所以应当把他们组在一起,选择火箭鼻子,箭体顶和箭体底层。然后点击图层面板的右上角的面板选项。然后从图层选项中选择新建火箭主体组。


22、同样,创建三个组,即:火箭发动机,火箭之翼和火箭驾驶舱。请按以下步骤来:
火箭发动机组–发动机的左侧,上下引擎和发动机中 层。
火箭的翅膀组–翼左,翼中和翼右层。
火箭舱组–外环和玻璃层。

23、现在选择火箭驾驶舱组,然后朝它的左侧移动一点。这将使3D效果更明显。

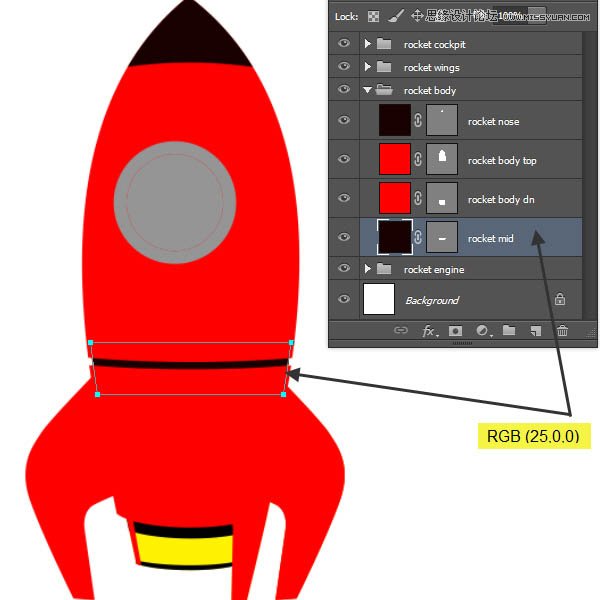
24、通过点击文件夹图标左侧的箭头展开箭体组。创建一个新的矩形(RGB25,0,0)。根据截图调整形状。有了这个造型后,我们完成了火箭的形状。现在该制作一些阴影,创造火箭表面的外观了。

25、关于阴影:
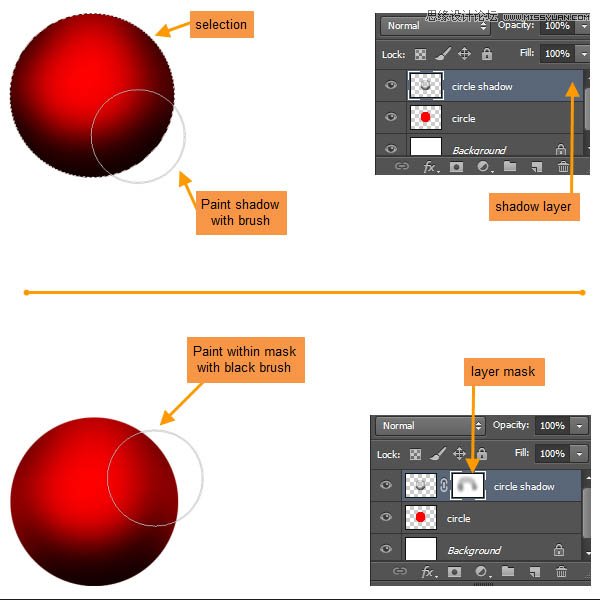
在开始制作火箭阴影部分之前,我们来讨论我们的一般制作阴影流程教程。请记住,阴影部分将是一个反复的过程,因为我们需要一次又一次的来做。
创建亮点:
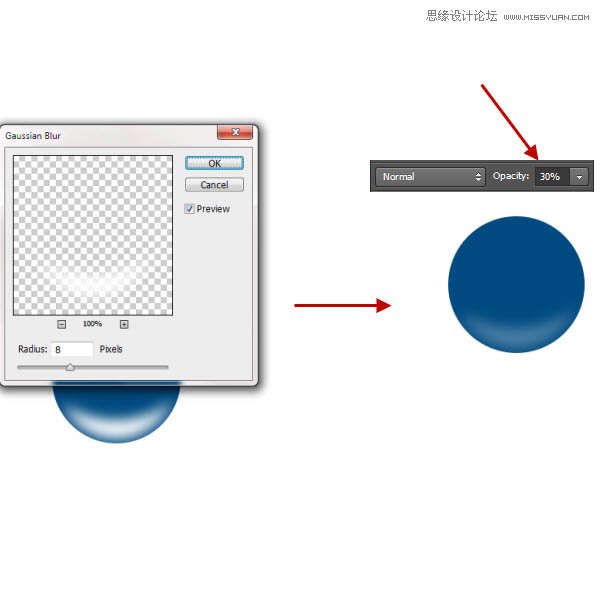
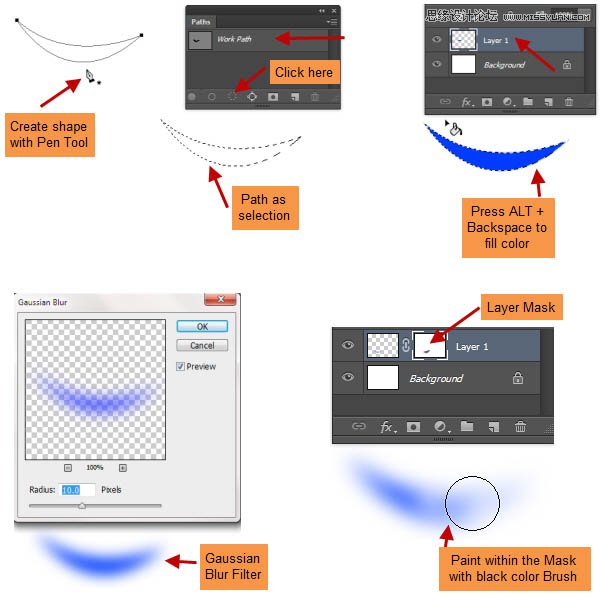
这里分两部分:旧版本(CS 5 及以下)用钢笔工具描绘出形状,添加图层蒙版,应用高斯模糊,然后通过调整图层不透明度控制亮部。

26、对于Photoshop CS6的用户,步骤是:利用钢笔工具创建亮点的形状,像以前一样,但再不是应用高斯模糊滤镜,而是打开窗口属性,在属性面板调整羽化量,这将产生类似高斯模糊类似的效果。所不同的是,你可以再次打开属性面板,调整以前应用的羽化量。然后调整图层的不透明度和之前一样。

27、针对这一情况,如果使用Photoshop CS5,您可以选择形状图层的矢量蒙版缩略图后,打开窗口遮罩。然后,我们将在该层上增加一个遮罩(即无论它是一个栅格化图层或形状图层),以进一步控制可见性和外观的亮点形状。

28、另一种简单的方法是:进入路径面板,并从下方的状态栏点击新路径图标创建一个新的路径。然后用钢笔工具来创建和控制在路径面板形状的路径加载的选择。回到图层面板,创建一个新层。然后填充颜色,取消选择该选项。然后应用高斯模糊柔化的外形和使用遮罩和图层不透明度来控制形状的能见度。
是的,我知道。大量的信息在这里!但我要的是你尝试所有的步骤,然后选择你觉得最舒服的过程。然后一次又一次地使用相同的过程在整个教程中掌握它。

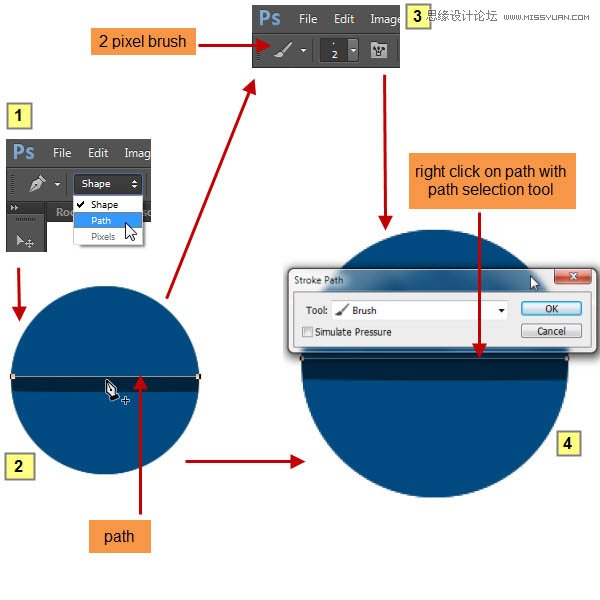
29、边缘亮点和一般的亮点相比稍有不同。它们是边缘可见的亮白色区域的薄的或窄的条纹。对于这一点,我们将用钢笔工具创建一个路径(不闭合),然后利用小的笔刷勾画路径。然后用遮罩来控制可见性,以及降低该层的不透明度,进一步调整层。


30、阴影在这里是可以相当轻松完成的。首先我们我们新建一个图层,选择黑色画笔绘制。之后,我们降低图层不透明度,如果有必要则添加一个遮罩进一步控制阴影量。

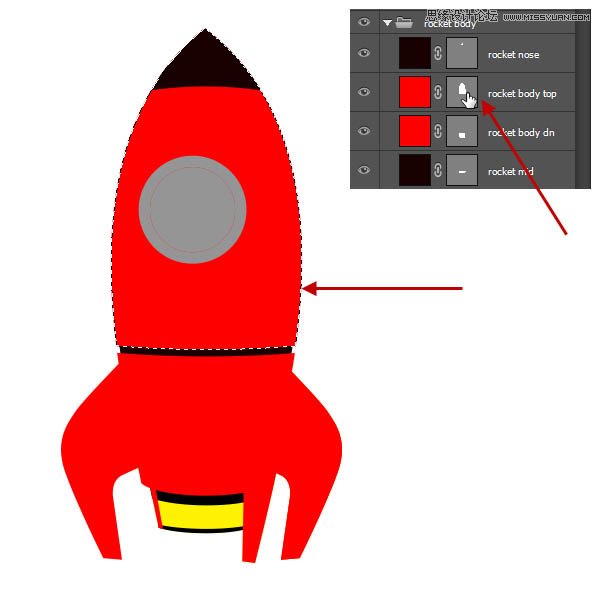
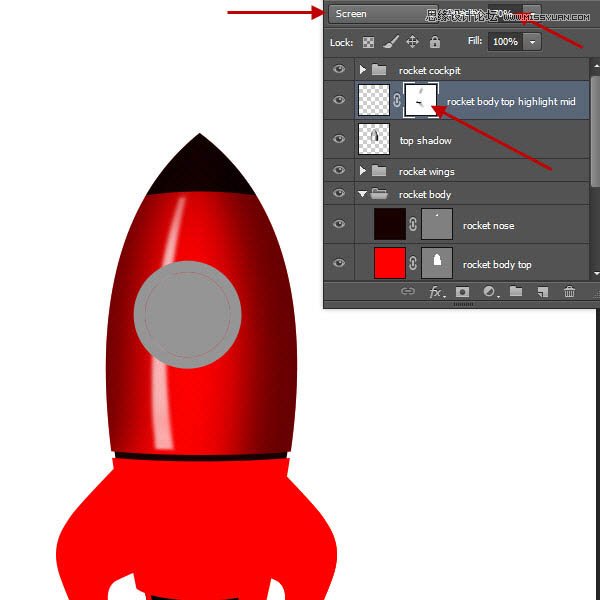
31、然后我们回到火箭中,选择展开箭体组然后按住ctrl点击箭体顶层的蒙版缩略图加载形状。

32、在最上面创建一个名为顶部阴影的图层。然后在两侧用黑色的大的软刷涂抹。把笔刷放在这样一个地方,圆的一半或多或少在选择边缘之外。下图以供参考。现在,在火箭驾驶舱和火箭之翼组间放置这个顶部阴影图层。

33、然后利用钢笔工具创建一个类似以下截图的形状的白色图层。鼠标右键点击栅格化,然后选择2到3个像素的高斯模糊。你应该会得到类似下面的。

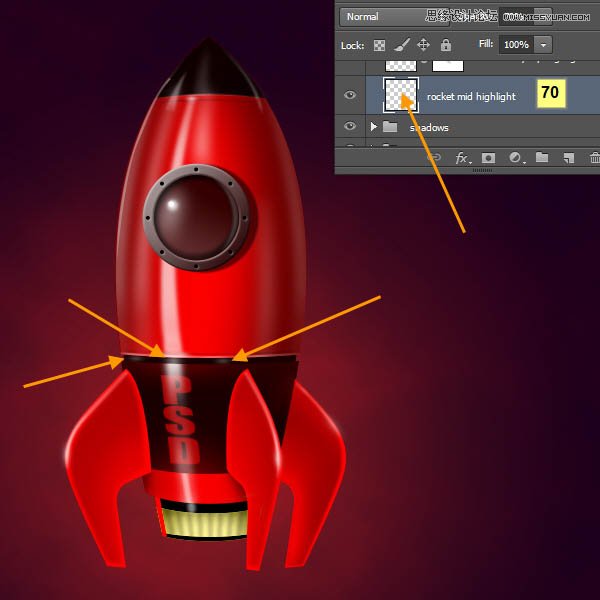
34、重命名图层为箭顶中间的亮点,降低图层不透明度为70%。然后,通过从图层面板下方单击添加图层蒙板图标来添加一个蒙板。现在用柔软的黑色笔刷,在蒙板内涂抹。首先,我用软刷画的顶部和底部区域隐藏某些部分为不透明度100%。然后用50%的不透明笔刷,在顶部和底部边缘稍微减少白色形状的不透明度。

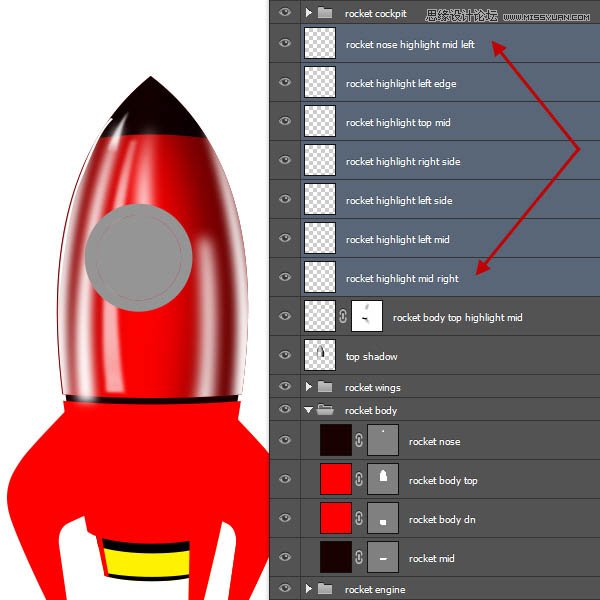
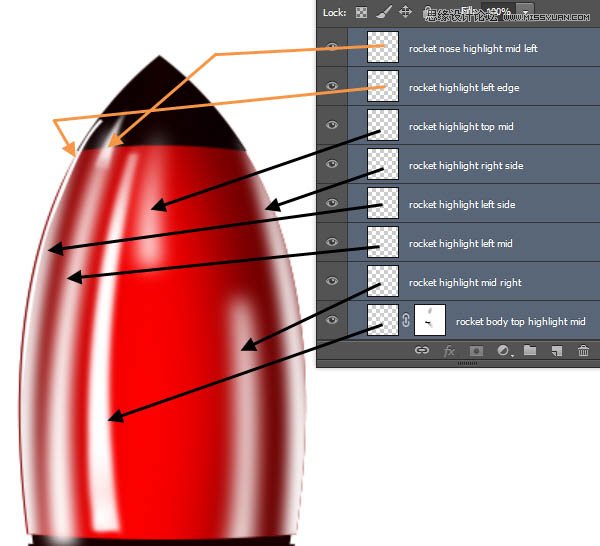
35、现在创建的箭顶中间的亮点层的上面七个亮点层。然后应用6个像素的高斯模糊。


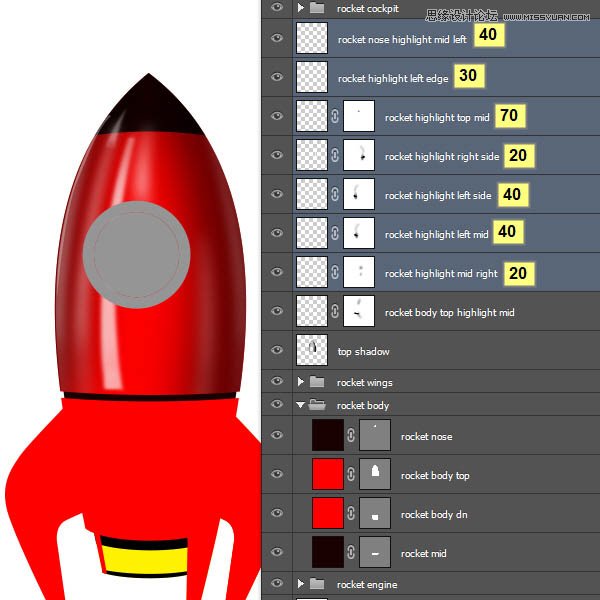
36、接下来按照下面的截图来改变自己图层的不透明度。同时对照我做的几个蒙板。最主要的是,我用低透明度笔刷画了边缘并制造了渐变效果。记得确切的位置和外观并不重要。这里的目标是创建一系列亮点的形状变混浊,显示了火箭的油漆表面的光泽和反光性。

37、同样创建三个白色亮点层为火箭鼻子部位。根据截图设置不透明度。

38、让我们来创建箭体的第一个边缘的亮点。
在火箭鼻突出正面朝上层之上创建一个新层。命名此层为箭体上缘的亮点下。现在,选择1至2个像素半径的软白刷。然后利用钢笔工具沿着箭体下边缘创建一个路径。进入路径面板,针对新创建的路径,单击与路径面板下方画笔图标(左二),描边路径。单击路径调板中的任何空白区域以取消选择路径。
回到图层面板,并添加一个蒙版来了箭体上缘的亮点下层。在面罩内涂料用黑色画笔隐藏边缘高光的某些部分。该层的不透明度变化至70%。

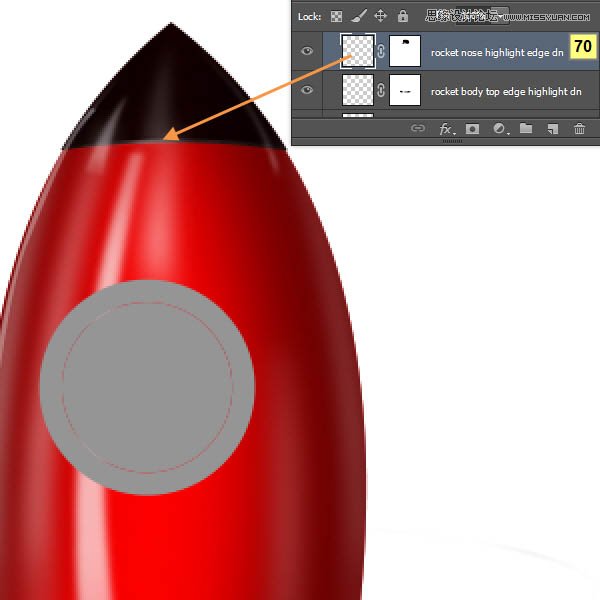
39、在此之上创建一个新层,命名为火箭鼻亮点边缘。按照类似的方法来对火箭鼻子的下边缘创建了一层亮点。在这里,用1像素的笔刷添加描边的路径。之后,改变图层不透明度为70%。

40、现在,我们将创建箭体顶部形状的两条细的阴影线。
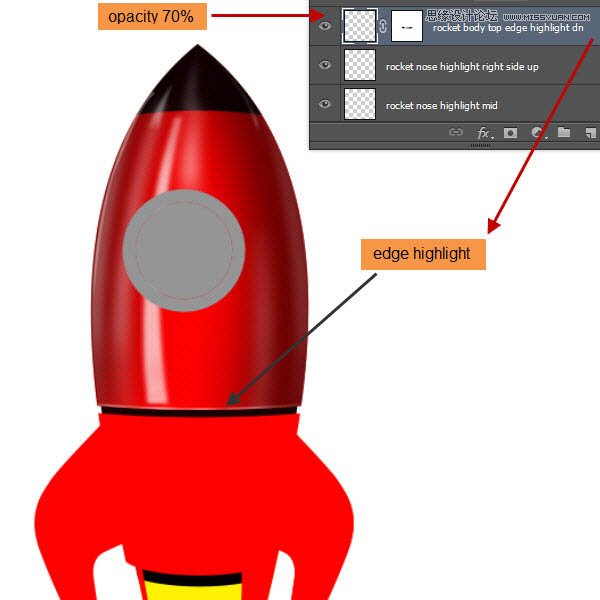
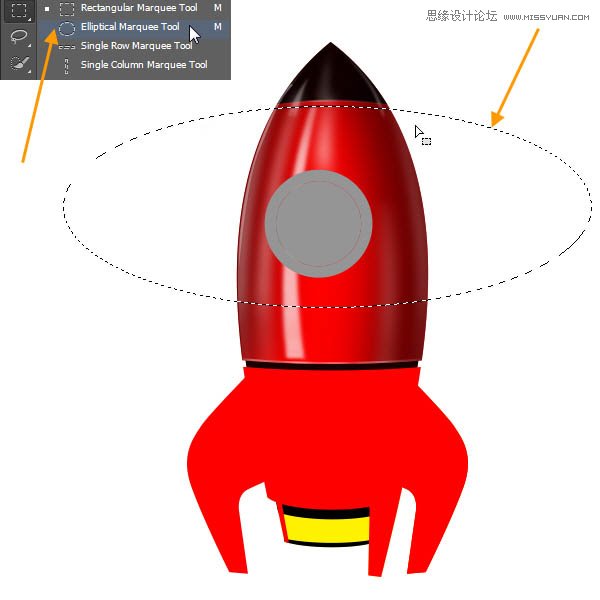
后面我们将会把一些螺栓画在它们上面。让我们创建的箭体前上缘的上影线。在火箭鼻亮点边缘 上面创建一个新图层取名为火箭顶边缘的阴影。选择椭圆选框工具,如图所示画一个大的椭圆。

41、选择编辑描边,加入2像素的描边。

42、给火箭顶边缘的阴影图层添加一个图层蒙版,然后照着之前的调整过程。最后,调节该层的不透明度至50%。

43、下面这个图层上创建类似的火箭顶边缘的阴影图层。该层的不透明度为50%。

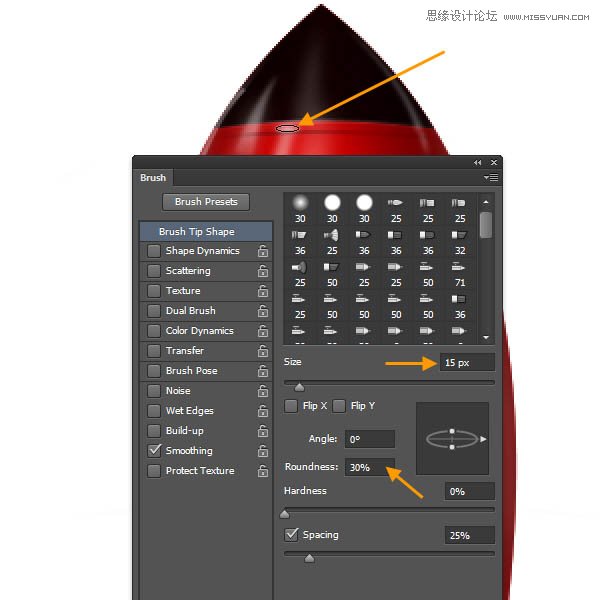
44、现在,在上面这两个边界的阴影图层,我们将创建两个亮点层白色的小椭圆形。选择白色软刷,然后按F5键打开画笔面板(或窗口笔刷)。用下图的笔刷设置。

45、分别创建两个新的层名箭体顶部边缘亮点上中和箭体顶部边缘的亮点下中。基本上我们要像之前创建箭顶中间的亮点一样在顶部和底部创建两个椭圆的小亮点。这两层分别命名为箭体顶部边缘亮点上中和箭体顶部边缘的亮点下中。如下图,以供参考,数字为不透明度。

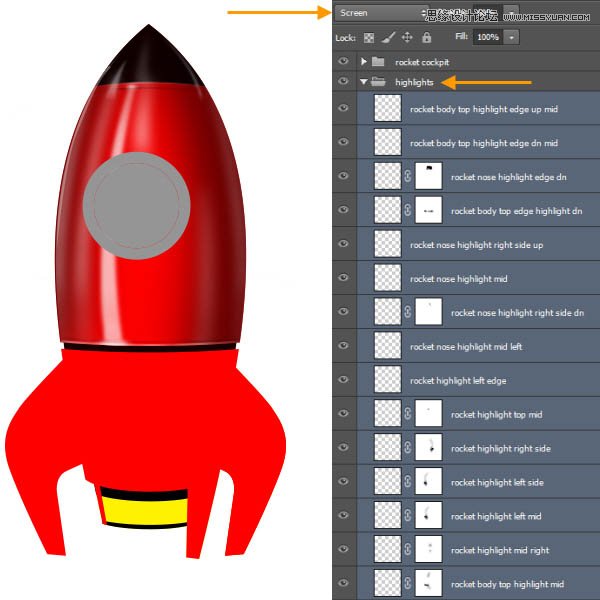
46、接下来选择所有亮点图层,然后创建一个组,名字为亮点。你需要做的另一件事就是选择所有的亮点图层然后再图层面板上改为图层混合模式。这将使亮点看起来亮一点。

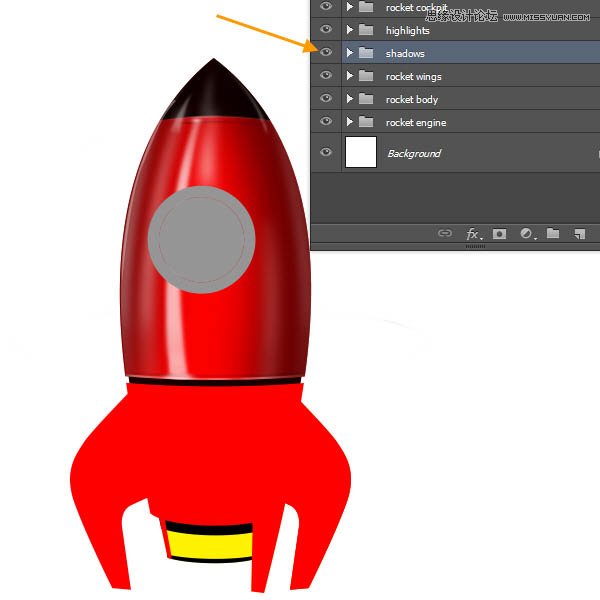
47、按照同样的方法把所有阴影图层放到一个组,组的名字叫阴影。


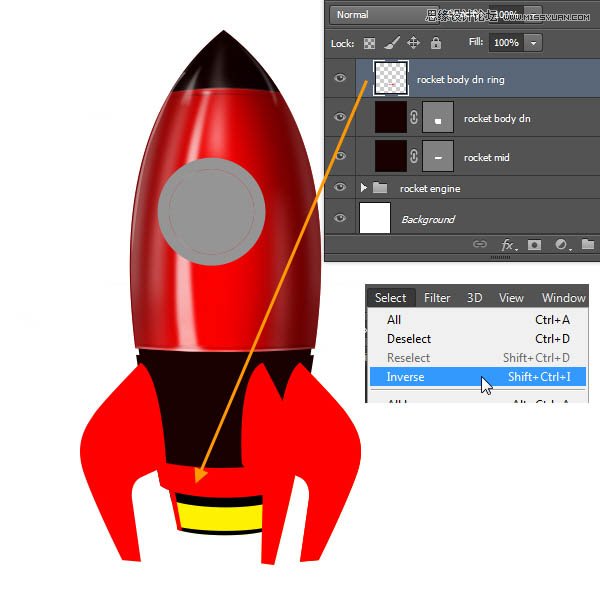
48、看到箭体底层然后双击缩略图(蒙版缩略图的左侧),打开选择纯色的窗口。然后更改颜色为RGB(25,0,0),然后单击确定。现在的火箭身上下面形状的颜色是黑色与红色的色调。

49、在箭体底层的上面创建一个新层,命名为箭体下环。然后按住ctrl点击箭体底层的蒙版缩略图。选择红色(RGB255,0,0)。

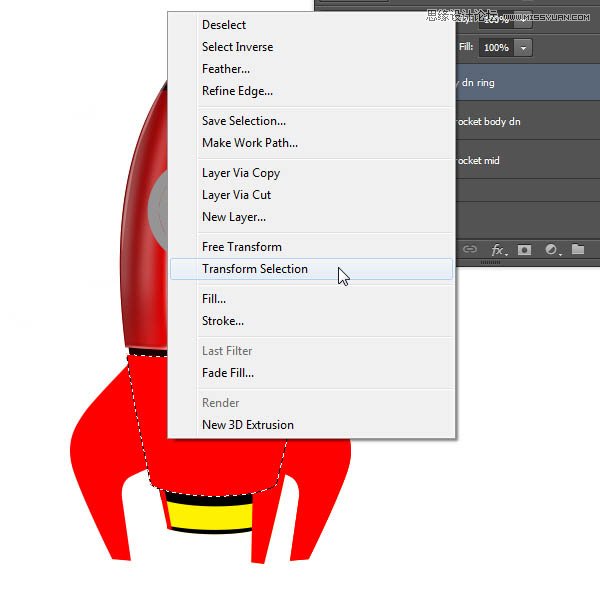
50、将当前工具插入任何选择工具(如:矩形选框工具)。然后选择在右键单击并选择变换选区。

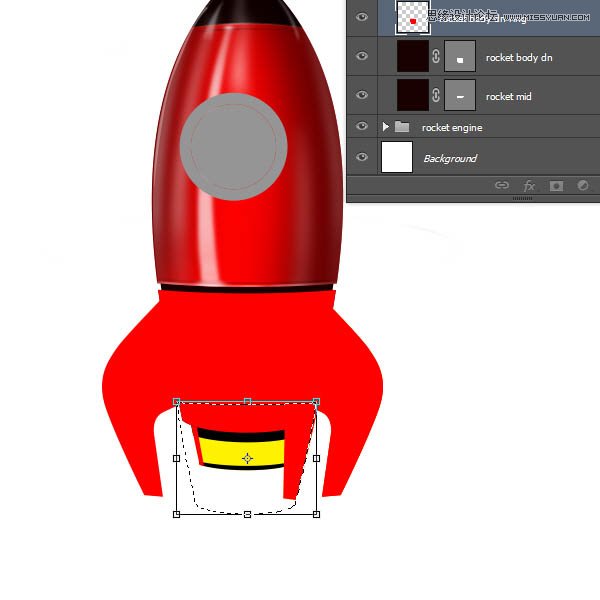
51、将被选定的向下移,以符合下面的图片。

52、然后按ENTER键应用选择。然后从菜单选择反向来逆选择。按DELETE键删除该区域。所以我们现在在简体底有一个红色的环。

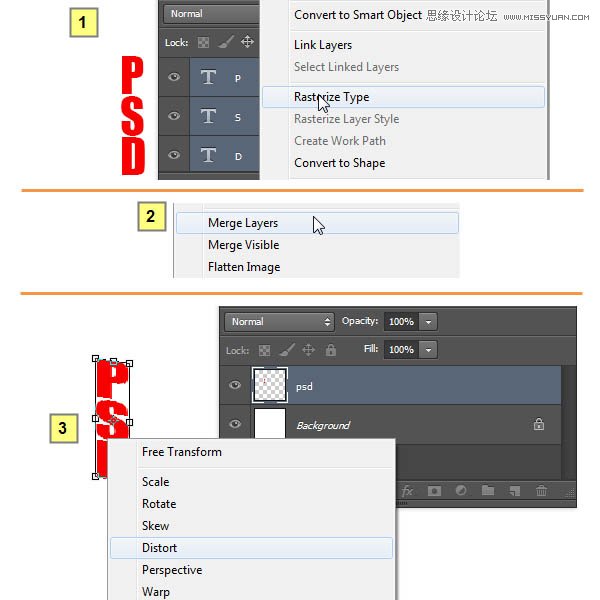
53、现在,我们将创建一些文字。
选择文字工具创建竖排文字,并选择红色(RGB255,0,0)。我第一次键入的字母P选择impact字体,然后复制图层3次。您可以按Ctrl + J复制图层。然后双击该类型的缩略图并更改字母。之后安排的S和D层垂直。
选择三个图层。然后再次右击选择栅格化图层,再选择合并图层。

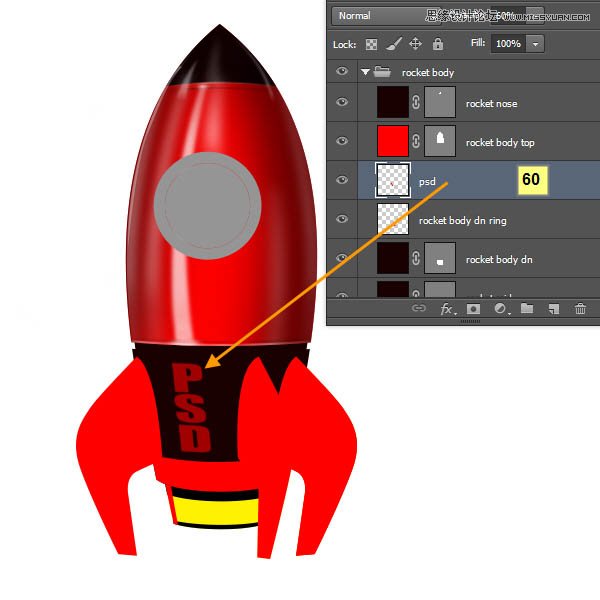
54、Ctrl+T 拉伸PSD字样,使它有一定的弯曲,然后减低不透明度到60%。

55、按住ctrl点击箭体底的缩略图。在亮点组里创建一个底部高光图层。选择一个软的笔刷然后从顶部边缘到底部边缘画一条线。

56、添加一个蒙版,用画笔涂抹如下图所示。

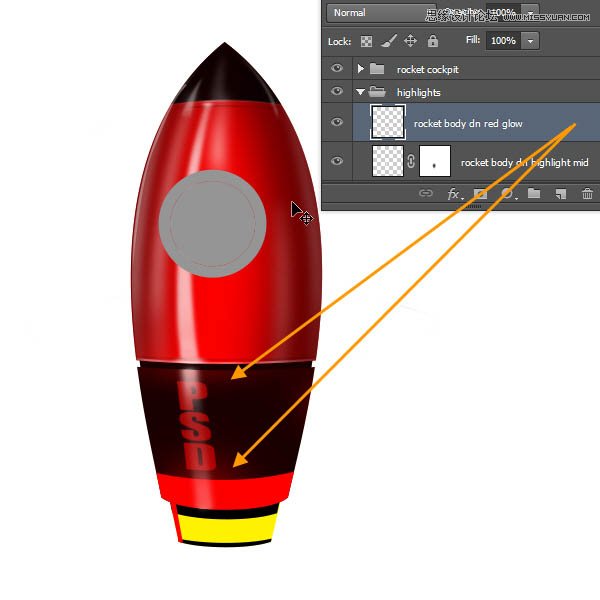
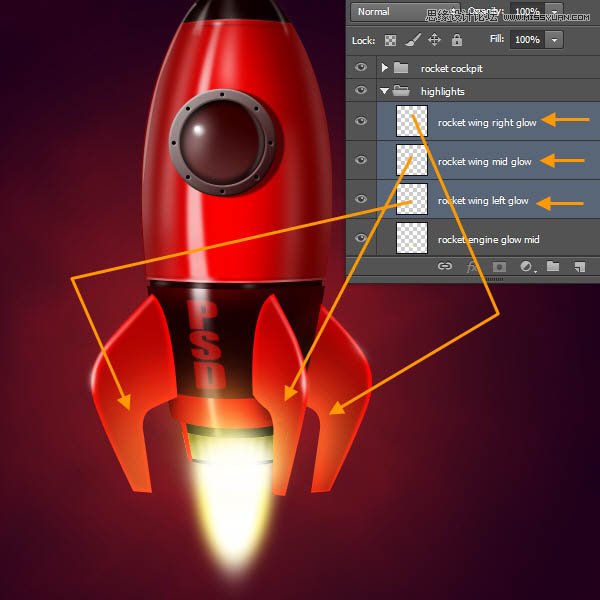
57、现在,通过单击可见性切换图标(即眼睛图标)使翅膀组可见。在亮点组中创建一个新层,命名为箭体底红光。
然后按ctrl点击载入图层箭体底 。然后回到箭体底红色发光层用颜色为(RGB 255, 0, 0)的笔刷设置不透明度为30 – 50%之间画一些红光。如下图。

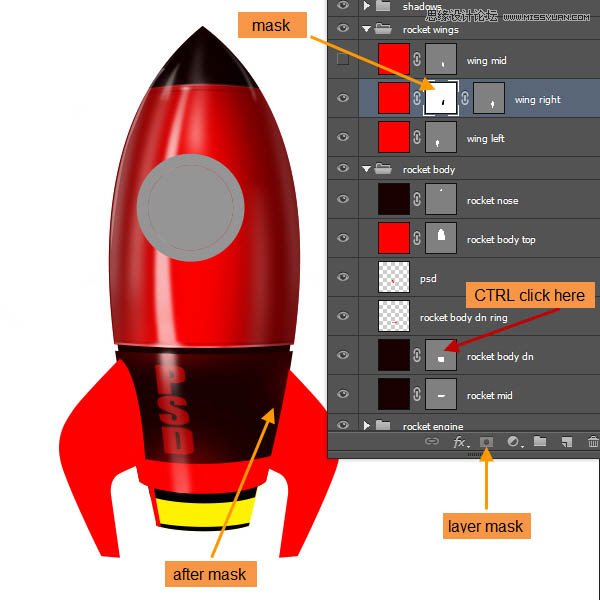
58、现在有个问题。我们必须隐藏右翼在箭体上面的部分,具体如图。
所以去翅膀图层组内的右翅图层,添加一个图层蒙版。对,我们在形状图层加入几个像素后就是一个矢量蒙版(即矢量形状)。这是形状图层的一个好处。添加蒙版之后回到箭体底层然后按住ctrl点击以载入选区。然后再回到右翅图层,然后单击新添加蒙版缩略图来激活它。然后用黑色画笔在指定范围内涂抹以隐藏右机翼的部分。

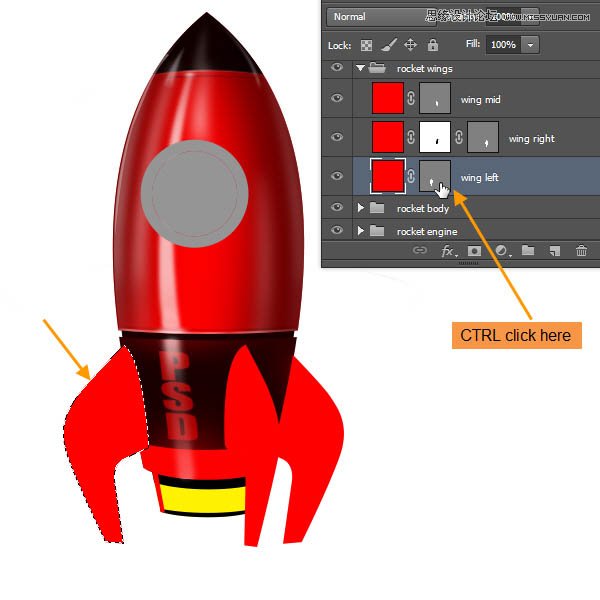
59、接下来按住ctrl单击翅膀图层组中的 左翅层载入选区。

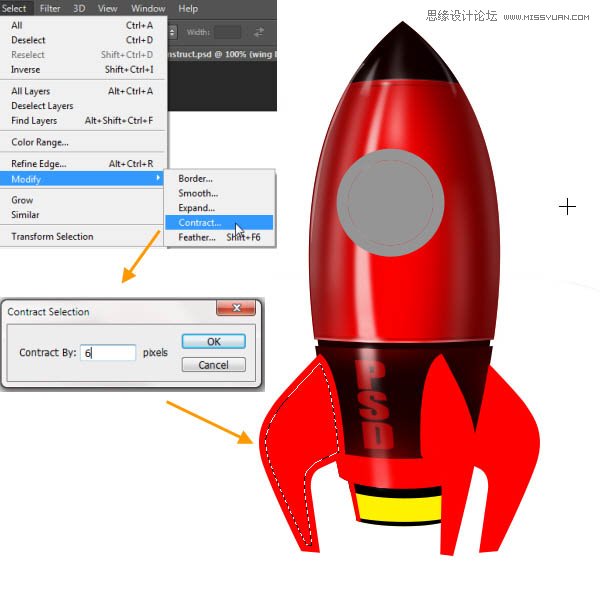
60、点击选择-修改-收缩,选择6个像素。

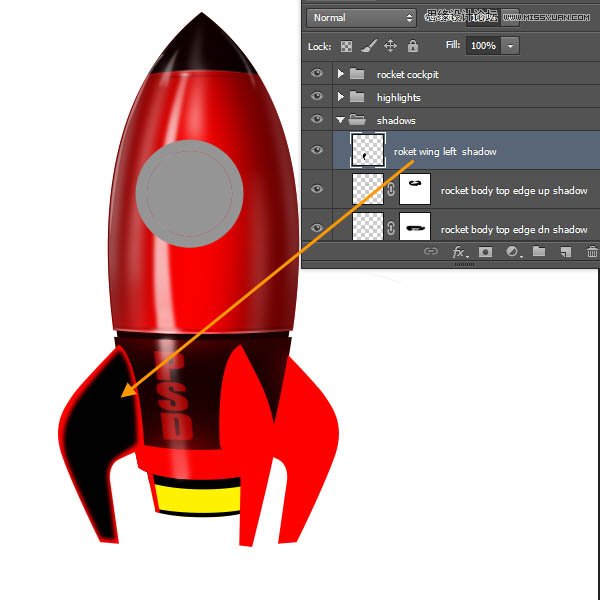
61、然后在阴影shadows组创建一个新图层,取名火箭翼留下的阴影, ,并填充黑色(RGB0,0,0)保持选中。

62、然后给该层添加一个图层蒙版,以下图为指导,在规则范围内作画。改变这层的不透明度为30%。

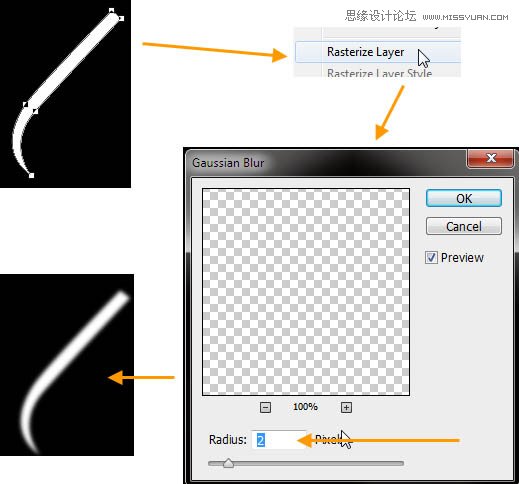
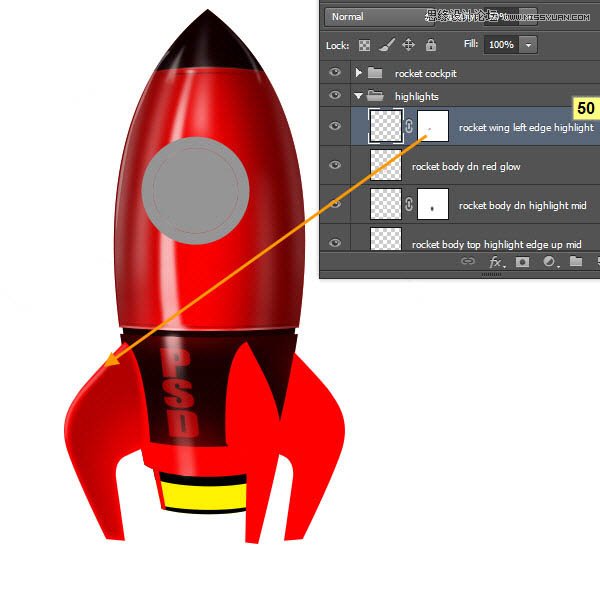
63、下一步,我们将在机翼边缘建立的一个亮点。首先,我们将在亮点图层组中创建一个新的亮点层,命名为火箭翼左端亮点。创建白色亮点的形状用钢笔工具和栅格化。然后应用高斯模糊(半径为2)。


64、然后在这一层添加一个蒙版,调整像以前一样。在最后降低该层的不透明度为50%。

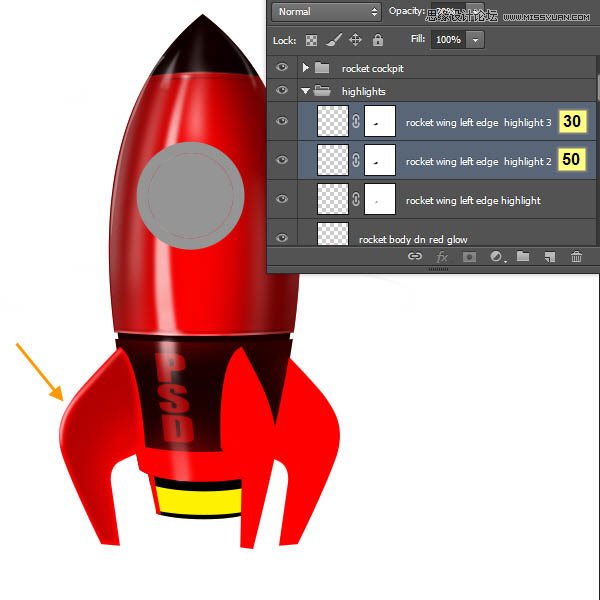
65、复制这个火箭翼左端亮点层和 火箭机翼左侧边缘高光2和火箭机翼左侧边缘高光3两次。这两个层的不透明度为50%和30%。如以下截图,以供参考。我们的想法是要逐步建立由低到高光强的效果。

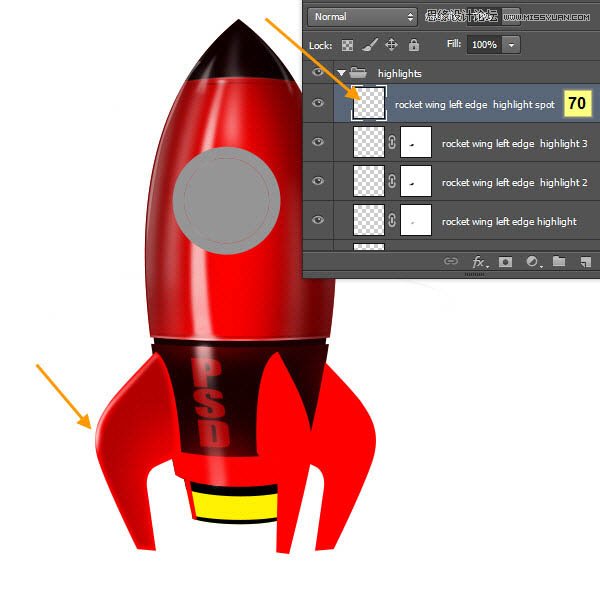
66、让我们在我们以前的左翼亮点顶部创建一个点亮点。创建一个名为火箭机翼左侧边缘高光点对火箭机翼左侧边缘高光 3图层的上面新建一层。选取一小椭圆形软白刷。还记得刷面板中,我们可以挤压和旋转画笔笔尖形状,这是我们以前那样。点击左侧机翼一至两次的上边缘弯曲的中心。请检查下面的截图。在此之后降低该层的不透明度为70%。

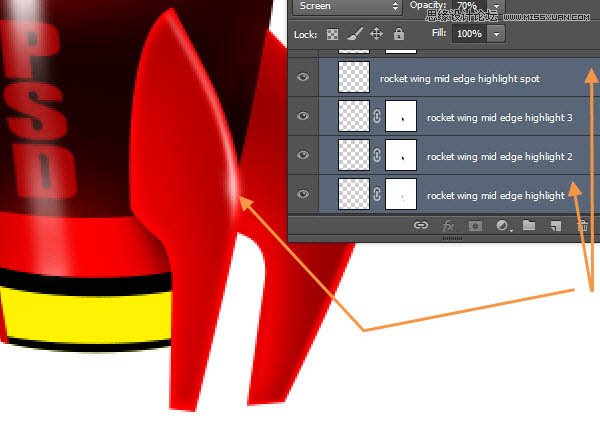
67、按照相同的流程,创造火箭中旬翼的亮点层。

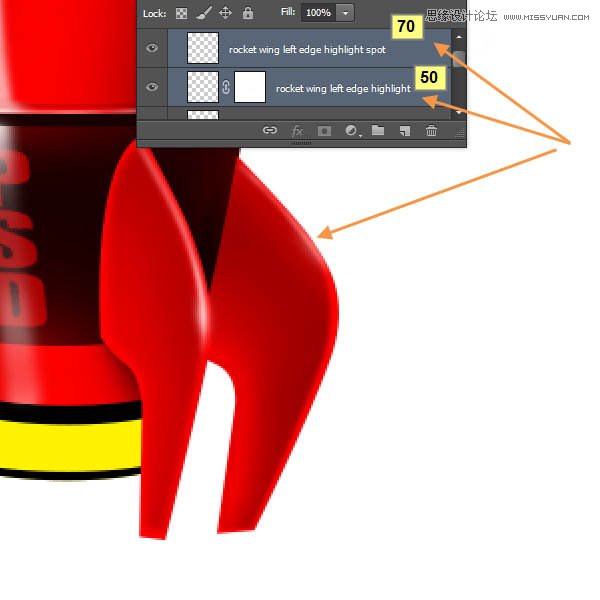
68、现在,用相同步骤创建一个火箭右翼亮点层。

69、在箭体底亮点中图层之上创建一个名称为箭体底亮点中2的图层。按照下图,并用同样的笔刷采用之前的方法创建一个相同的亮点,调整图层的不透明度。

70、在阴影组中的顶部创建一个新层,命名为箭体底环阴影。然后按住ctrl点击箭体底环层以载入选区。回到箭体底环阴影图层选择一个黑色软刷并设置50%的不透明度。再涂抹逐步建立左翼和中翼部分下面的阴影。如下图所示,以供参考。

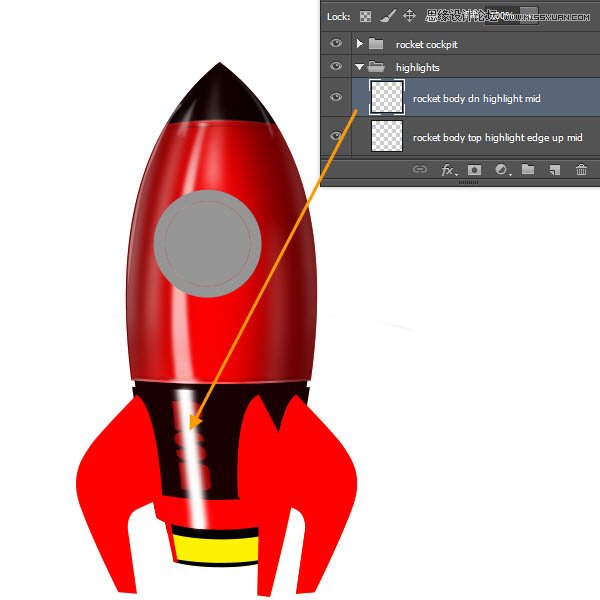
71、从火箭发动机上部层载入选区。然后在亮点组中创建一个名为火箭发动机中旬亮点的新图层。使用相同的画笔为基础的技术,并创建一个亮点出现。图层的不透明度改为50%。

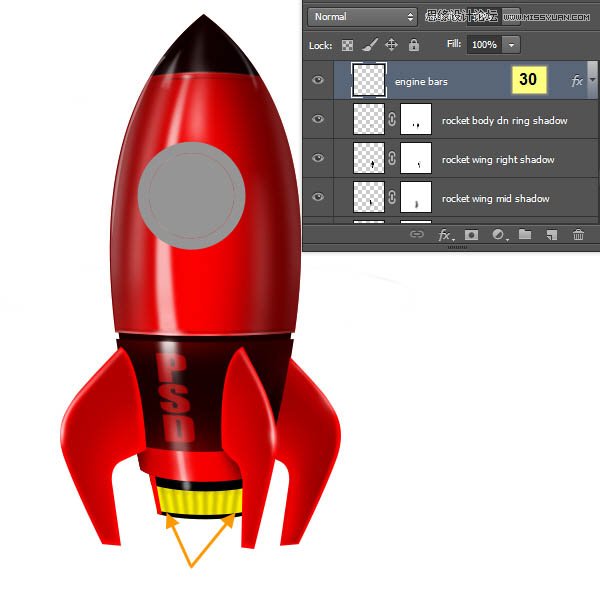
72、选择引擎中图层。在阴影组中创建一个新图层,命名为引擎棒选择2像素黑色软刷,用50%的不透明度和画一些水平线。再到这些线路的顶部上画,同样50%的不透明度。但此时不是所有的都是从上到下。
您可以以另一种方式也做到这一点。首先油漆线,100%不透明度刷,然后淡化用软橡皮擦从底部到顶部的笔触。这些线路将成为一些脊的目的50%的不透明度。下面是截图。

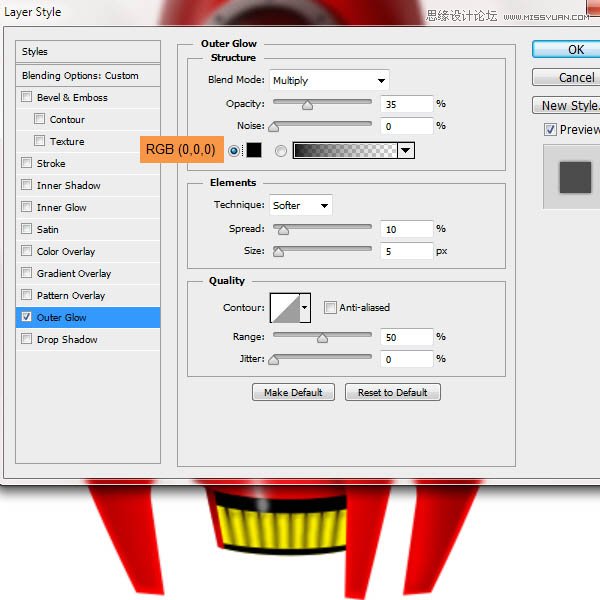
73、接下来,我们将在这个发动机条层添加一个外发光图层样式。双击发动机条图层,打开图层样式窗口。查看下图设置。

74、降低该层的不透明度为30%。

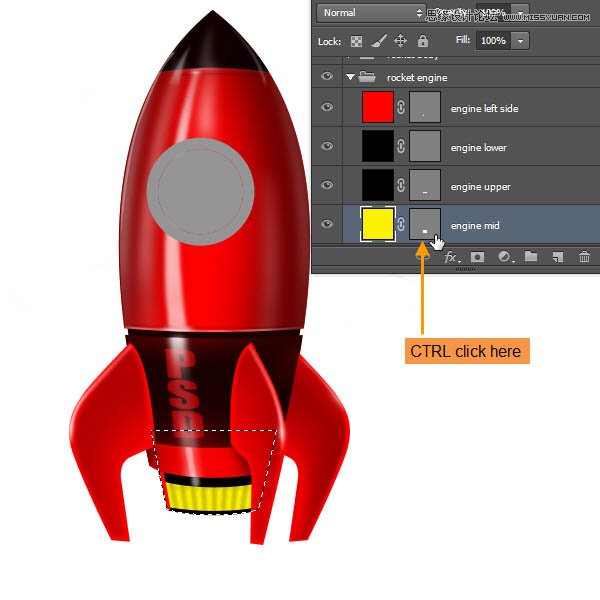
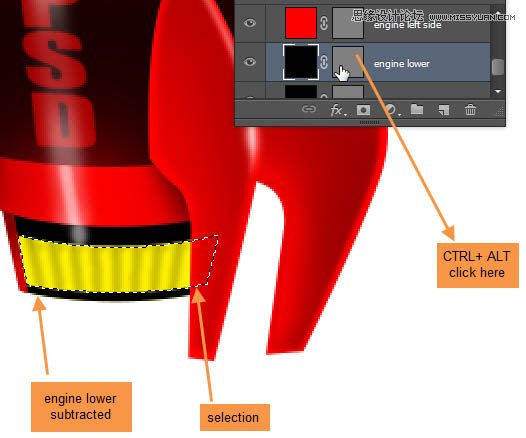
75、 按住ctrl点击并选择发动机中间层。

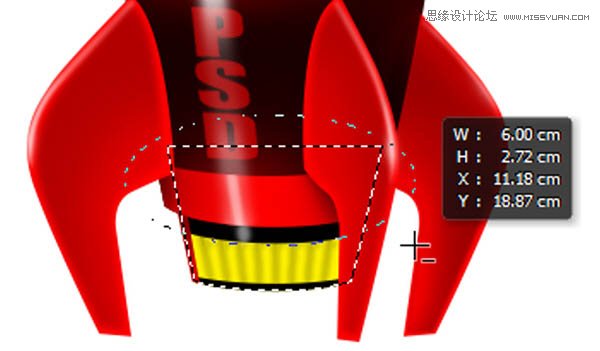
76、但是,我们希望将发动机中图层的可见部分内作画。因此,我们必须从这种主动的选择里排除某些部分。您可以从选择按Shift(添加)或ALT(减)加或减的地区。在这里,我们希望减小发动机中的活动选区。选择图层发动机中,然后选择椭圆选框工具。再按Alt键并拖动选择覆盖的发动机中选区的上部。

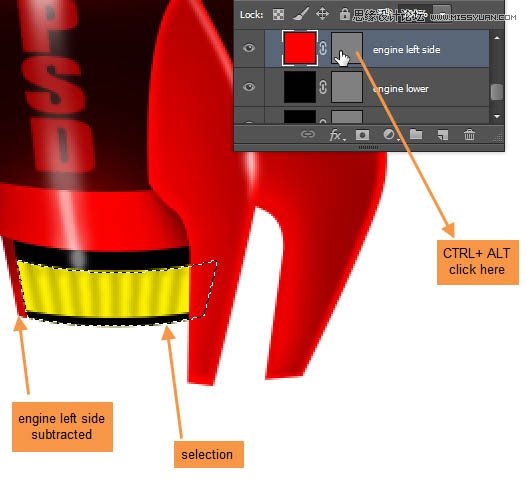
77、然后ctrl+ Alt点击引擎左侧形状图层的蒙版缩览图。

78、接下来控制+ Alt点击引擎下形状图层的蒙版缩览图。

79、接下来控制+ Alt点击翼中间形状图层的蒙版缩览图。

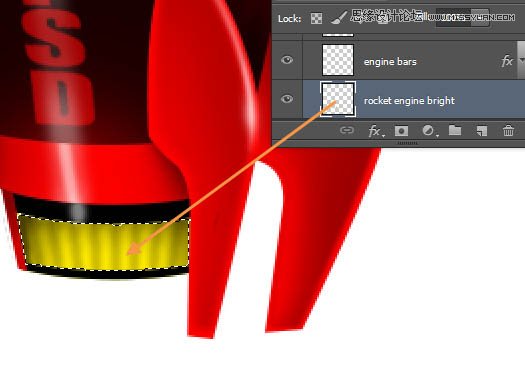
80、所以才有发动机中的可见区域被选中。现在在发动机条图层下面的阴影组中创建一个名为火箭发动机亮点的图层。在中间区域用颜色为RGB(253,232,0)的笔刷进行涂抹,在顶部和侧边缘以RGB (74,61,0)的颜色进行涂抹。我们的目标是创造一个明亮的中下部分和黑暗的边。看看下面的图。

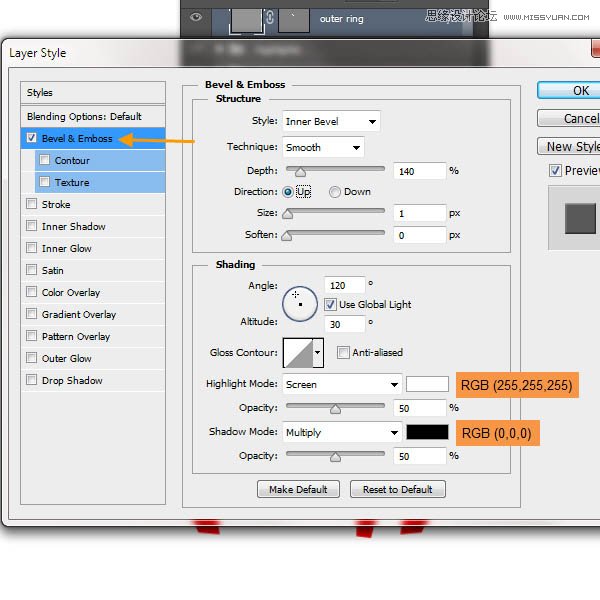
81、现在是时候开始制作火箭的驾驶舱部分。好消息是,驾驶舱是最容易的部分。主要是我们将使用图层样式,然后一点点手动调节。我们将开始与外环outer ring层。双击外环outer ring图层,打开图层样式。首先,是斜面和浮雕设置。

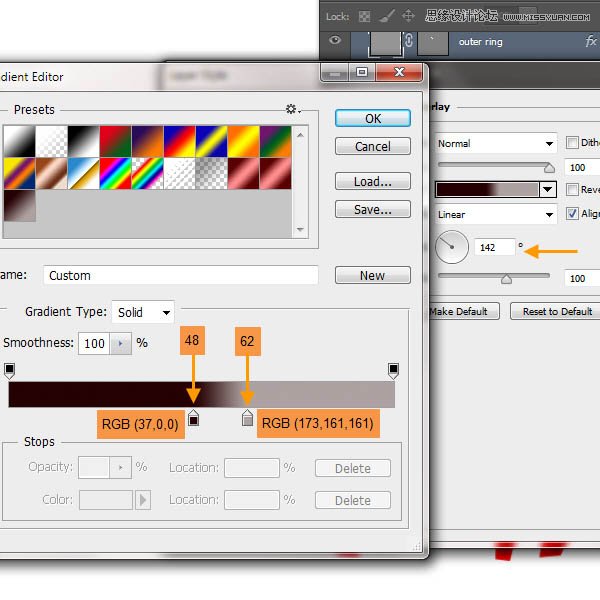
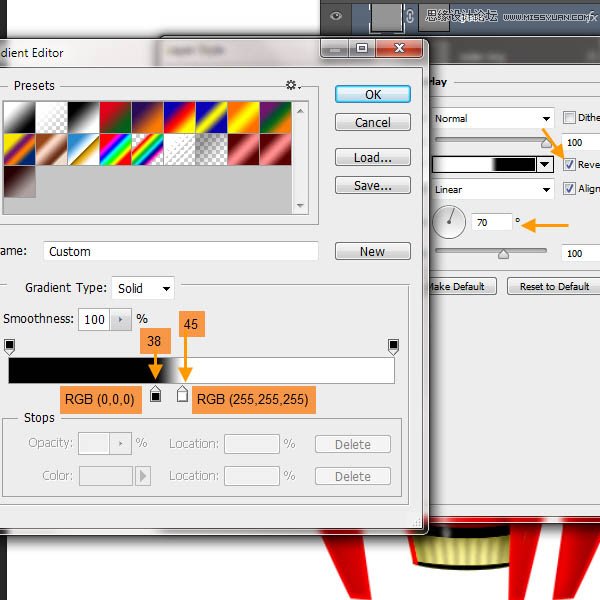
82、渐变叠加设置。单击渐变栏右侧,打开渐变编辑器。

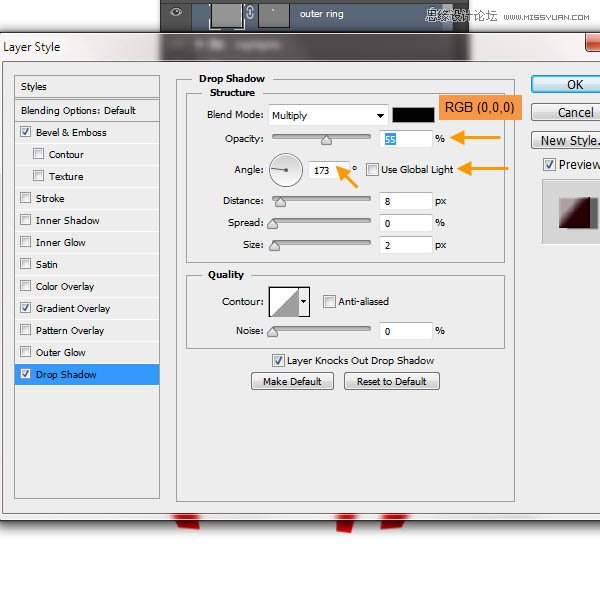
83、阴影设置。这样就完成了外环。

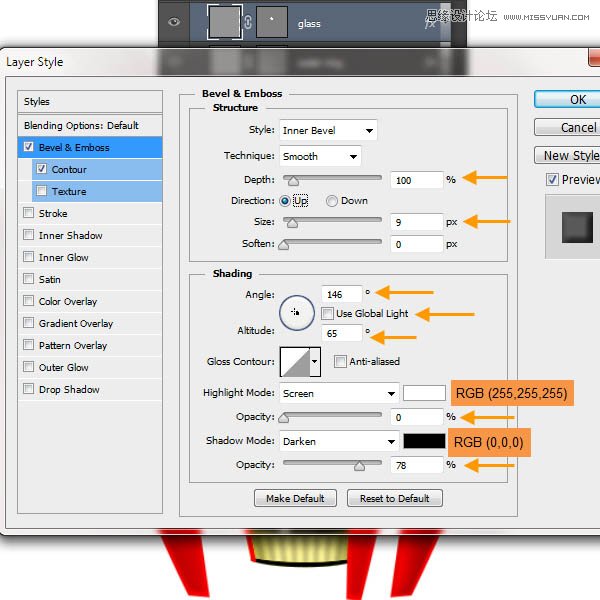
84、接下来是玻璃层。这里是斜面和浮雕设置。

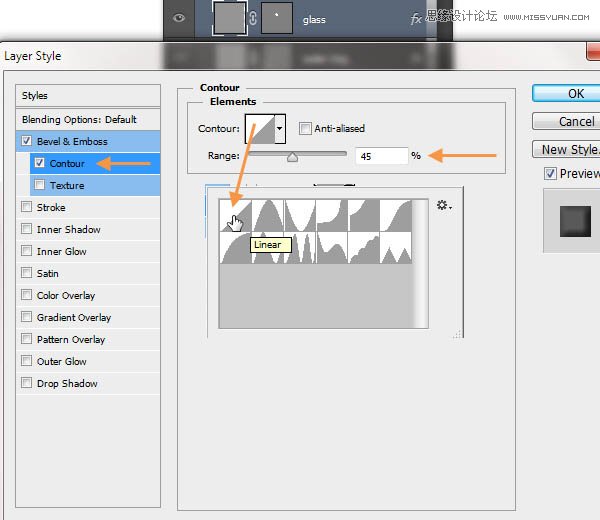
85、斜面和浮雕等高线设置。点击缩略图除了轮廓文本打开轮廓拾取器,选择线性。

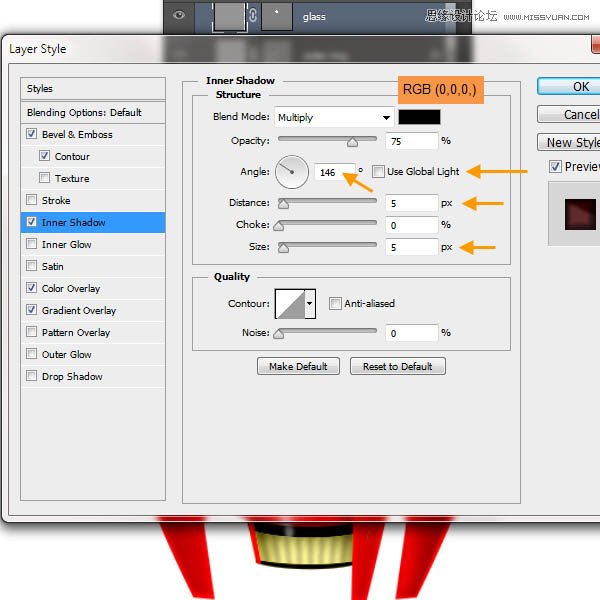
内阴影设置。

颜色叠加设置。


86、我们将在驾驶舱组中保留有关的驾驶舱图层。所以,在玻璃图层上新建一个名为玻璃亮点左模糊的形状图层。这将填充一个白色(RGB255,255,255)的月牙形状。然后栅格化,应用高斯模糊,并最终选择一个柔软的橡皮擦以50%的不透明度来擦除和混合某些部分。没必要在这里创建蒙版,这里将不需要做任何编辑。除非你愿意,你可以创建亮点造型和低不透明度的软白刷刷它。

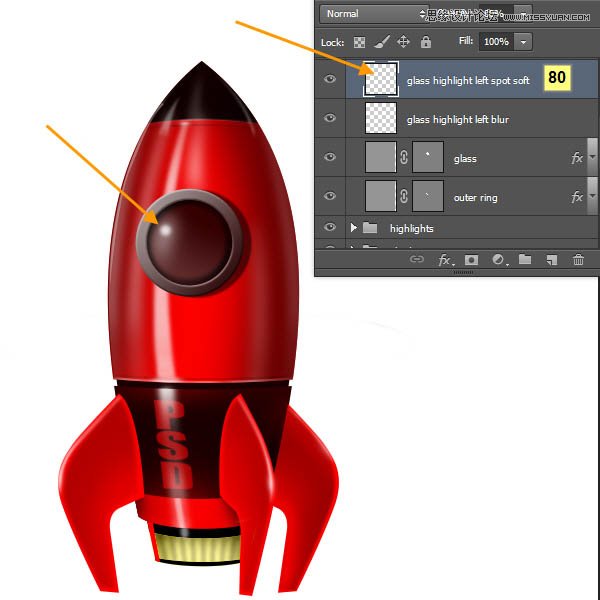
87、在玻璃亮点左模糊层上面创建一个名为玻璃亮点左软白点的图层。选择一个小半径的柔软的白色笔刷然后涂抹顶部的模糊形状。降低图层不透明度为80%。检查屏幕截图,以供参考。

88、现在,在上一图层的上面创建新图层,名字为玻璃左亮点。改变你的画笔大小比之前的软白点大小。硬度应为50 – 70%,而不是0%。然后,创建最亮的一个玻璃亮点。下面是截图。

89、现在来看玻璃。
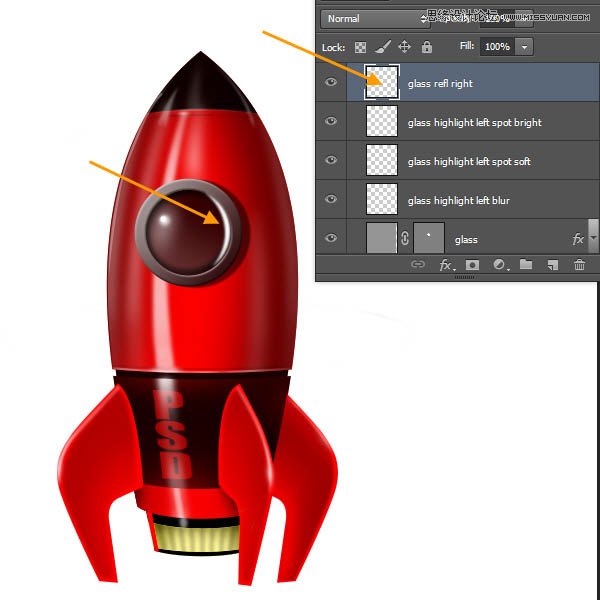
右侧的外圈的内部应具有在右侧的玻璃的反射。首先按住ctrl点击玻璃图层来选中,然后在玻璃左亮点的上面创建一个名叫glass refl right的图层。然后按D键来切换前景色和背景色为默认的黑色和白色。
现在按X来使白色作为你的前景色,填充选区与Alt +退格键。因此,我们现在有一个白色的圆圈。再次按住ctrl点击glass refl right图层以选择。通过点击和拖动任何一个角落手柄扩大选择。你也可以在拖动鼠标的时候按住SHIFT和ALT来限制形状。按Enter键应用选择。现在稍微按下左箭头键来移动选区。使用移动工具(V),然后按del删除左侧。然后我们就完成了月牙的形状。

90、应用2个像素的高斯模糊然后降低该层的不透明度为20%。玻璃反射完成。

91、下一步,我们将创建一系列的外圈螺钉。
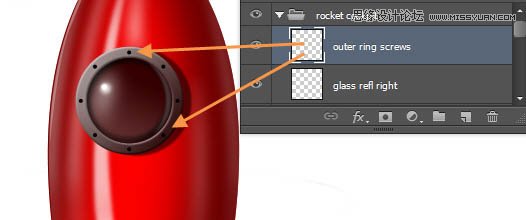
在glass reflex right上方新建一个图层。选择椭圆选框工具(M),按住shift来拖动以完成一个标准的圆。然后用黑色填充,再按Ctrl+ D取消选择。把圆圈放在外环的中间。然后复制此层并在外圈的下部同样放置新圆圈。
然后按住Shift键单击以选中螺旋层,再一起复制这两层。现在,按Ctrl+ T,而这两个复制的图层仍处于选中状态。然后右击边框盒子再旋转。在旋转的同时按住SHIFT可以逐渐地旋转45度。现在我们有四个螺丝层。全部选中,然后复制。四个新复制的图层仍处于选中状态,通过旋转移位旋转45度。然后我们就拥有了一个完美的圆螺丝。

92、选择并合并所有层,并重新命名合并后的图层为outer ring screws。

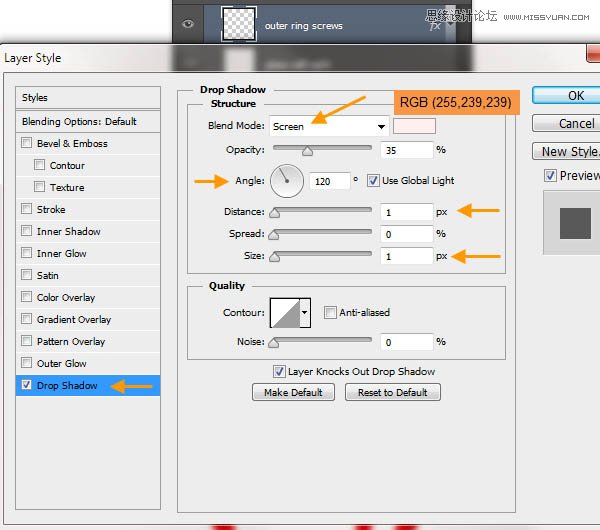
93、右键点击外圈螺钉图层,打开图层样式窗口。应用下面的阴影设置。


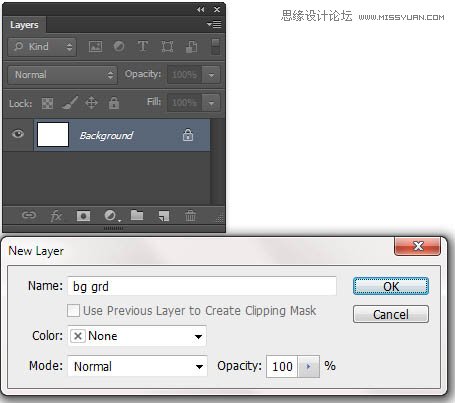
94、双击背景图层,并在接下来的新图层窗口中键入BG GRD。

95、然后应用渐变叠加设置。


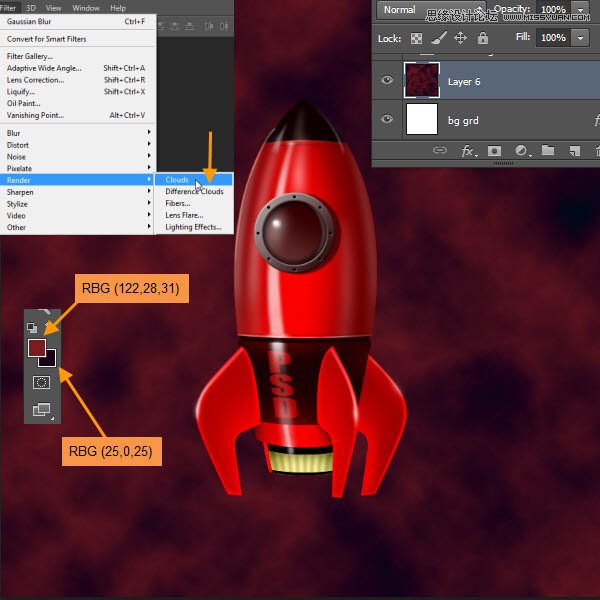
96、改变你的前景色和背景色分别为RGB(122,28,31)和RGB(25,0,25)。然后在BG GRD层上面新建一个图层。滤镜渲染云彩,然后按Ctrl+ F来重新试几次。云彩滤镜产生随机的云的模式。当你喜欢一个特定的模式时停止。

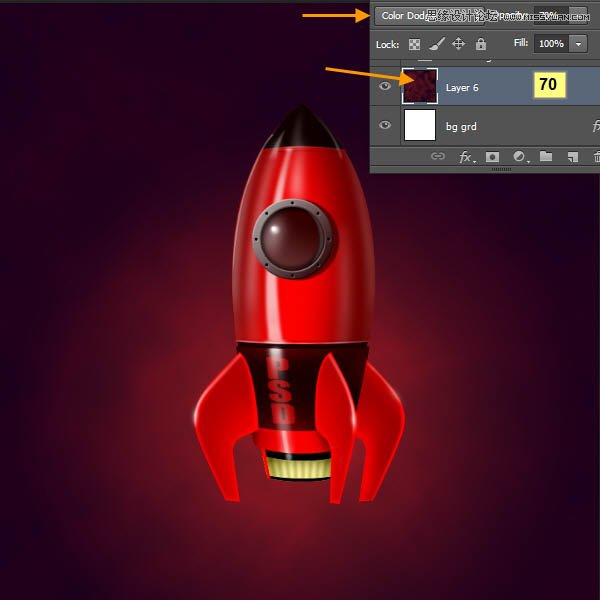
97、然后改变这一层为颜色减淡的图层混合模式。改变图层不透明度为70%。

98、通过按住ctrl点击火箭中部图层,然后会在亮点s组中创建一个新层,取名为火箭中部高光。 选择一个不透明度较低的柔软的白色笔刷。然后创建三个微妙的亮点如下面的截图。更改图层不透明度为70%。

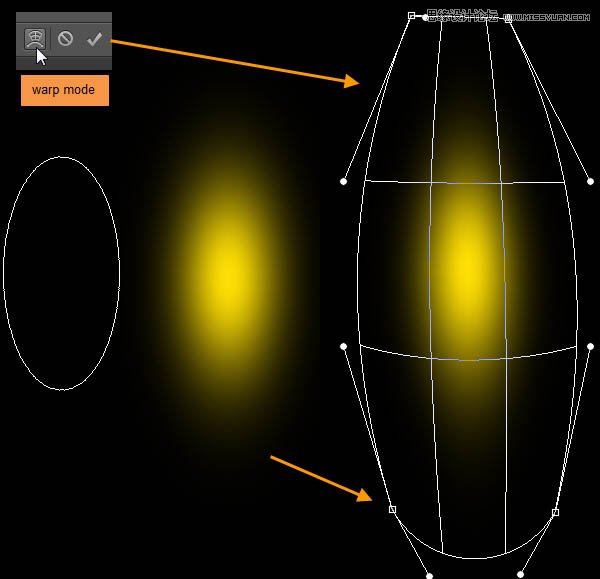
99、现在,我们将创建引擎炉。我们将用笔刷创建引擎炉,选择一个大的黄色软刷,然后在画笔选项(F5)中降低画笔的圆度值,使他看起来更加像椭圆。单击一次创建一个大的椭圆形。然后编辑变换扭曲或按直接Ctrl+ T,然后单击经从选项栏之上。如图所示。

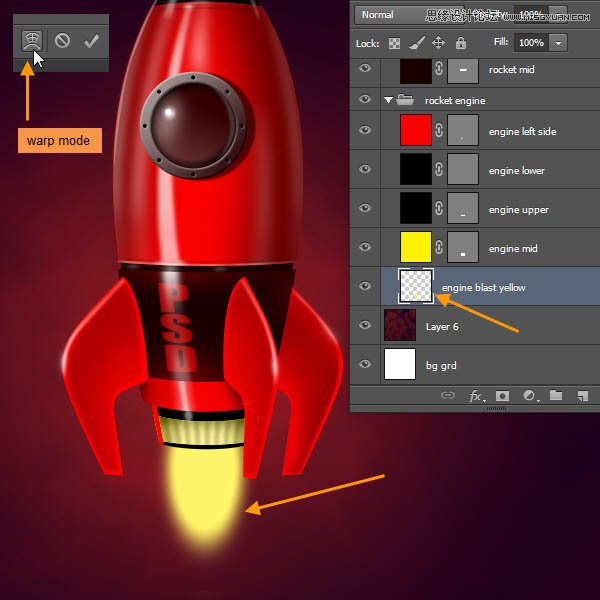
100、展开火箭发动机组,并在发动机中间层d下面创建一个名为发动机黄的新图层。刷子的圆度降低后的宽度应与发动机底层形状的下部的宽度相当。点击引擎炉黄层来创建引擎高炉。更多或更少的半刷子应该隐藏下面的发动机部件。

101、在引擎高黄的上一层创建一个名为引擎炉白的图层。改变刷子颜色为白色,并按下]键减小尺寸。然后点击,在之前黄色形状上面创建一个白色的椭圆形。使用扭曲模式以拉伸黄色形状下部的白色刷子。

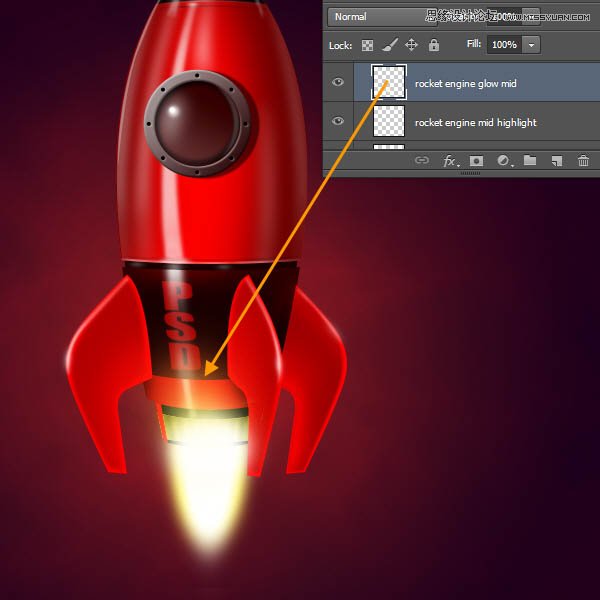
102、现在让我们来创建引擎的光芒。在高光组中创建一个新图层名为火箭发动机焕发中旬。选择笔刷,颜色为浅黄色,设置不透明度为30%。当您使用刷子,如果您按下ALT键,然后画笔工具会暂时变成吸管工具。在此模式下,您还可以给发动机发射时选择鲜艳的颜色。基本上你要用刷子多点击火焰区域的右上方,远离火焰区域的地方少点击几次。以下是图片,以供参考。

103、现在要在火箭发动机发光中旬上面创建三个图层,火箭翼左发光,火箭翼中发光和火箭翼右发光 。用完成 火箭发动机发光中旬层的方法完成它们。只要记住三个翅膀的发光量会比火箭发动机发光中旬少一点。请看检查下面的图。

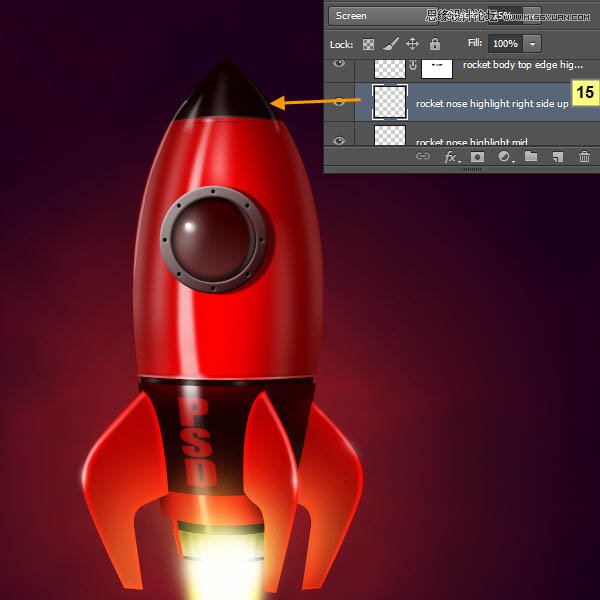
104、我们需要调整一下 火箭鼻高亮正面朝上 的不透明度。现在被黑暗背景包围了,看起来有感觉很暗。那么降低该层的不透明度为15%。我只是想告诉你,环境不同看起来也会不同。

105、让我们检查发动机的下部。在火焰区域,如果你仔细检查引擎左边的你可能会觉得有点扁平。虽然是明亮的光,但我们仍然需要在这里加一点影子。因此,按住ctrl单击以选中引擎左侧图层,然后在阴影组的上面创建名为火箭发动机左侧的影子的新图层。选择一个黑色小软刷,30%的不透明度,然后再接近箭体底的地方画一些阴影。

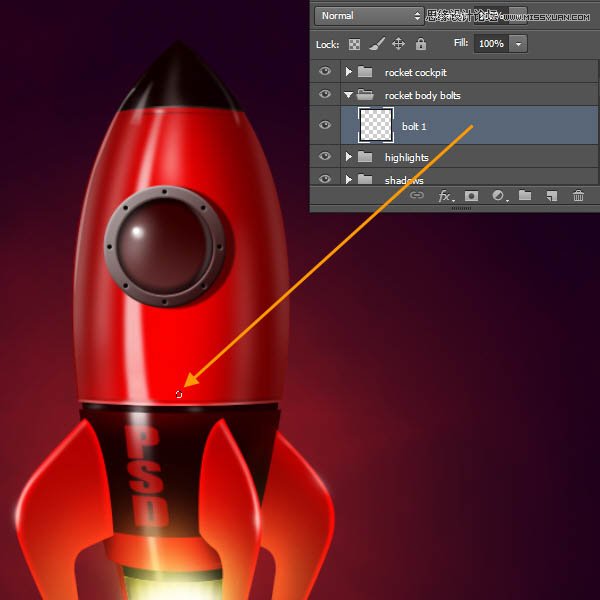
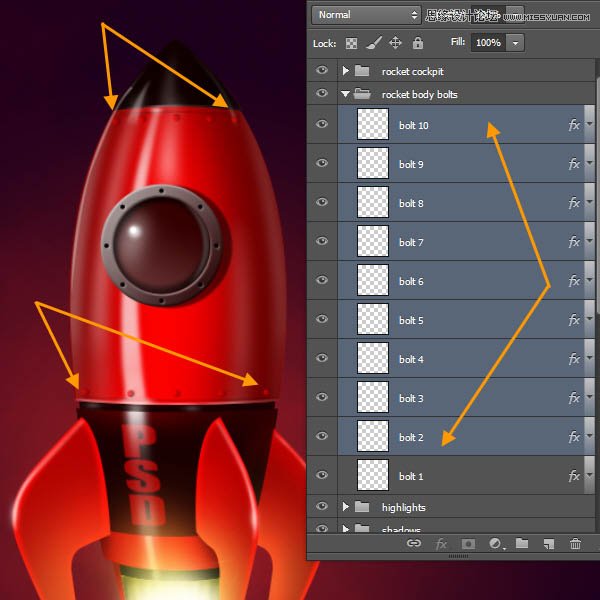
106、我们现在必须创建在箭体顶部的螺丝。但在这里,我们将首先创建了箭体螺栓图层组,然后在其中创建图层。因此,在火箭驾驶舱组下面创建新的箭体螺栓组。然后箭体螺栓组会被选中,按Ctrl+ Shift键+ N新建一个图层。在新图层窗口中改名键入螺钉1。用椭圆选框工具创建一个箭体顶部形状的下边缘的中间部分上的小圆圈。填充红色。

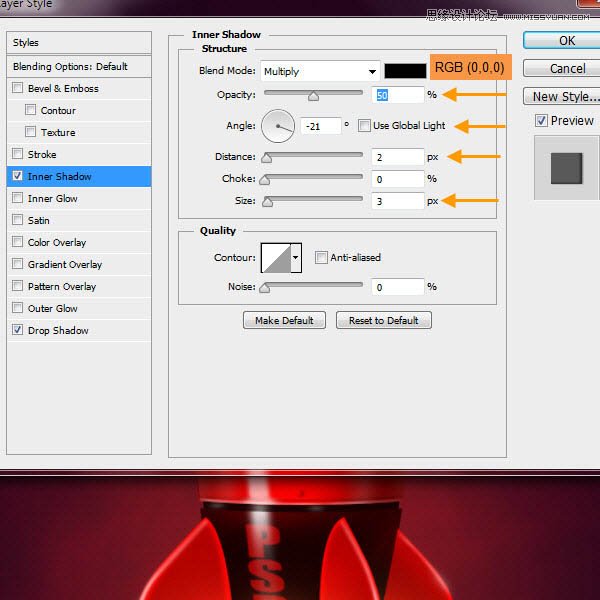
107、我们将创建两个图层样式:内阴影和下拉阴影的螺钉。下面是内阴影设置。

下拉阴影设置。

108、现在复制这个螺钉1层多次,并安排如下面的截图。我们将创建两个系列的螺栓:一个上,一个下。

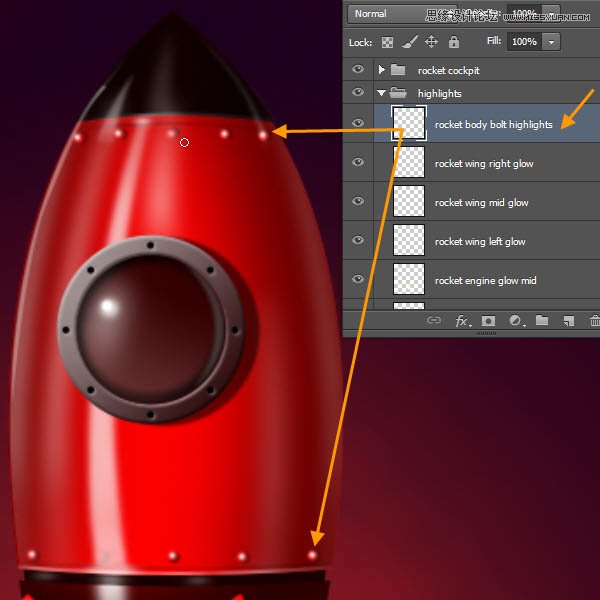
109、在 亮点组中创建一个新的图层,名字为箭体螺钉亮点 然后调整软笔刷使之配套螺栓尺寸,并选择白色作为画笔的颜色。然后点击每个螺栓的顶部创建亮点。

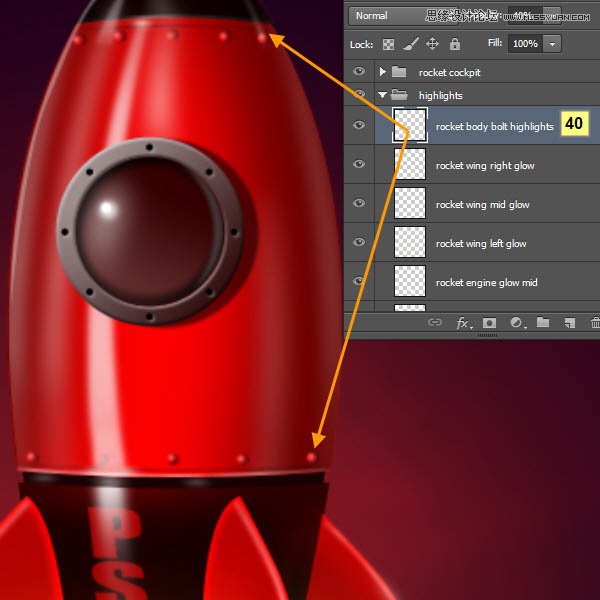
110、然后降低图层不透明度为40%。

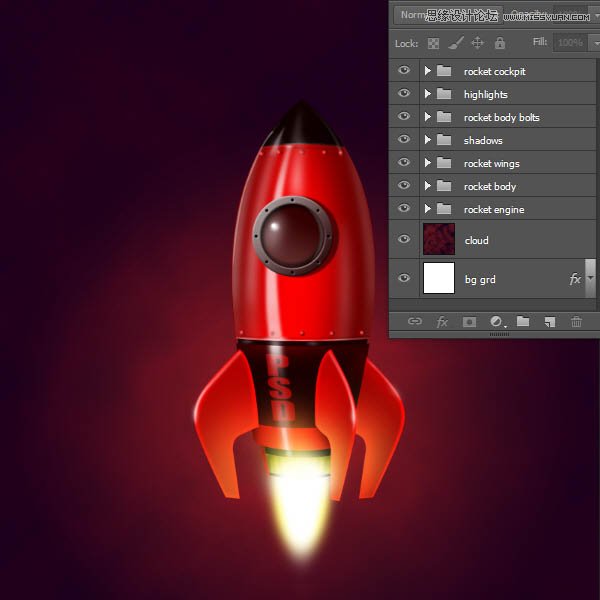
111、以下是所有图层的顺序。

最终效果:

来源:http://www.tulaoshi.com/n/20160215/1564909.html
看过《Photoshop绘制立体质感的卡通小火箭》的人还看了以下文章 更多>>