只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的Photoshop制作3D立体效果的无缝图案,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - PS 】
本文向大家展示的只是一个思路,如何创建一个简单的3D立体效果的无缝拼贴图案,其实并没有涉及什么技术问题,只是思路而已,希望大家可以从本文中学会如何创建无缝图案的思路,灵活的运用并加以创新,创建一些简单的、有趣的图案。
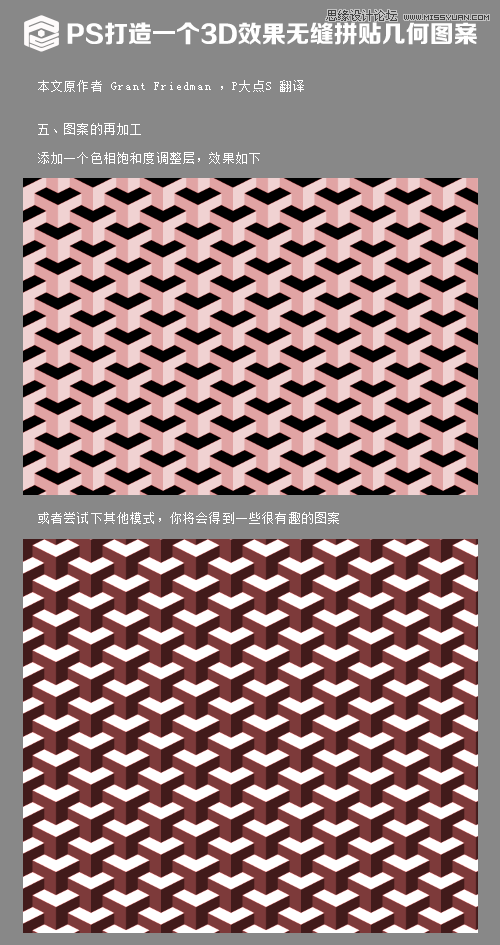
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)效果图:

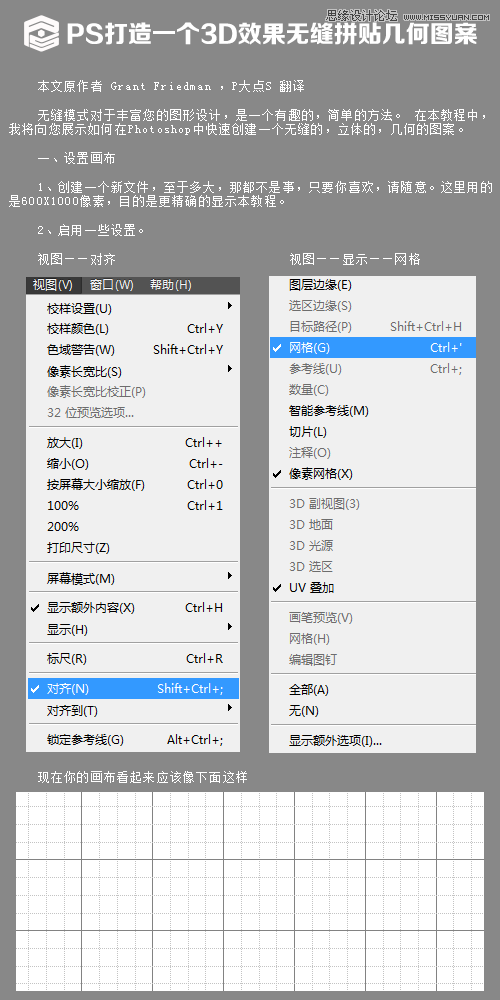
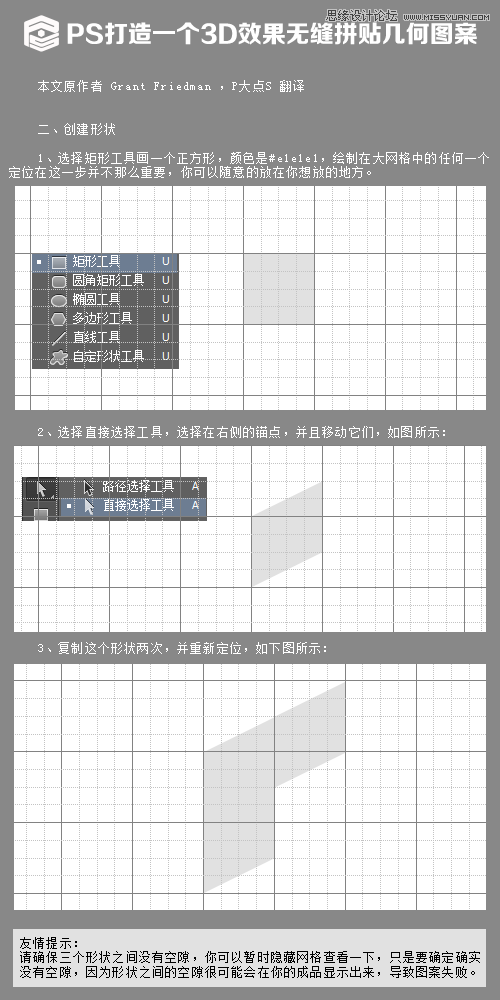
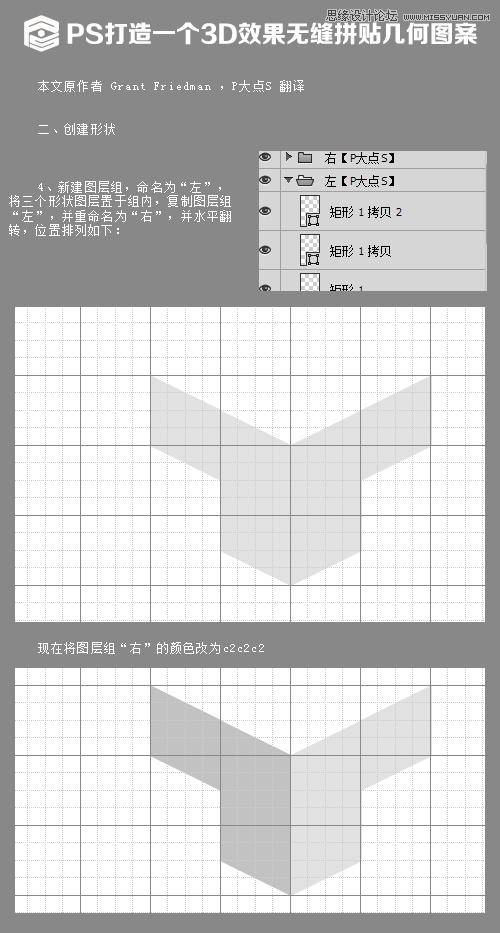
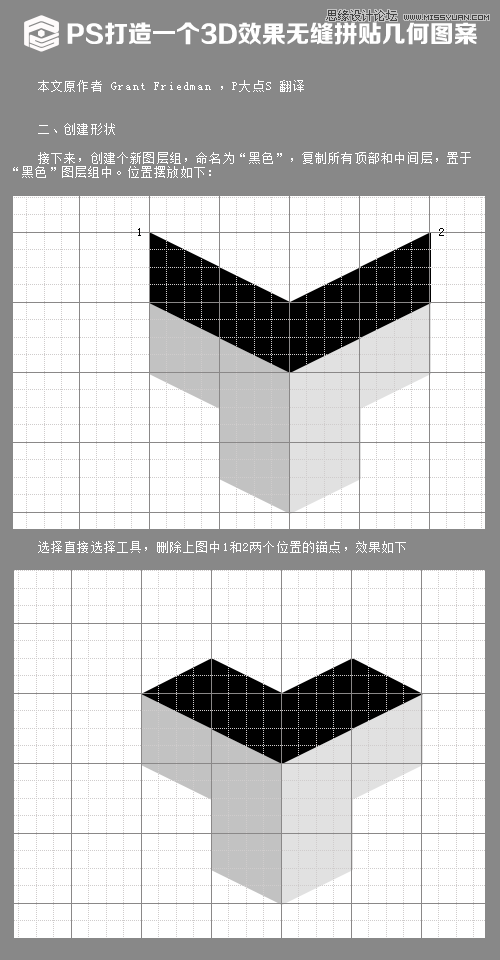
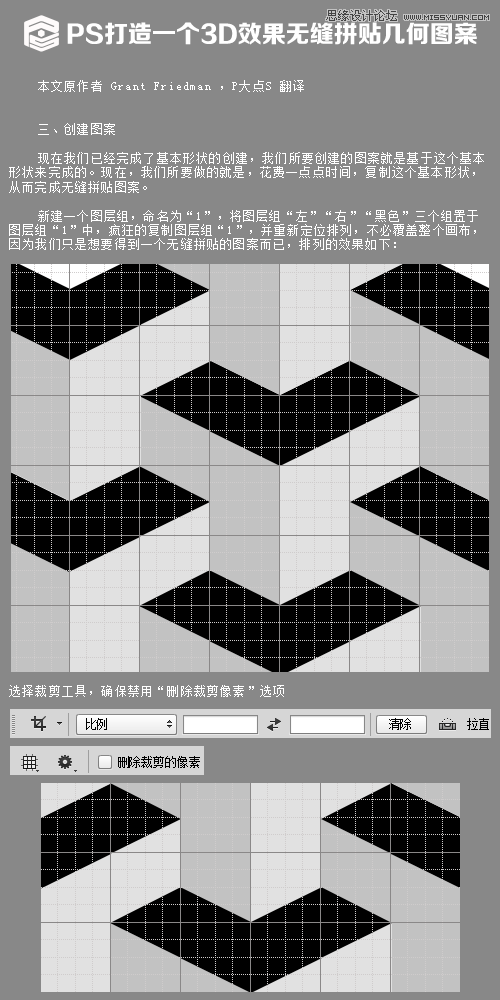
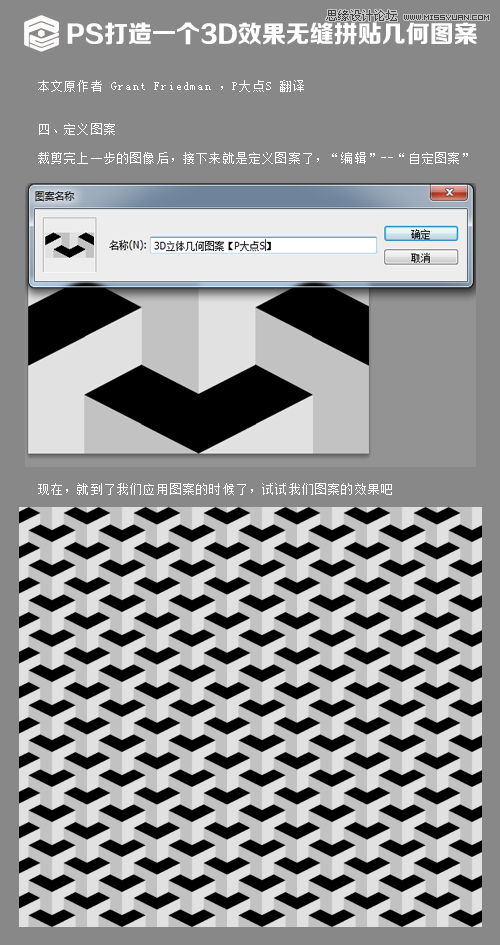
制作过程:







来源:http://www.tulaoshi.com/n/20160215/1565130.html
看过《Photoshop制作3D立体效果的无缝图案》的人还看了以下文章 更多>>