今天图老师小编给大家展示的是Photoshop设计金属质感的龙形LOGO教程,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - PS 】
今天分享的教程,效果非常赞,且步骤不是很多,主要教同学们如何利用图层样式创建3D效果,同学们有空可以练练手。
教程素材和源文件:创意的龙形标志设计PS教程素材
先看看效果图
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
Step1:
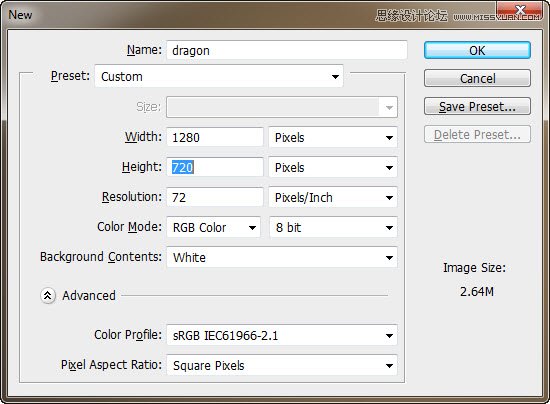
新建文件,大小为1280×720px。

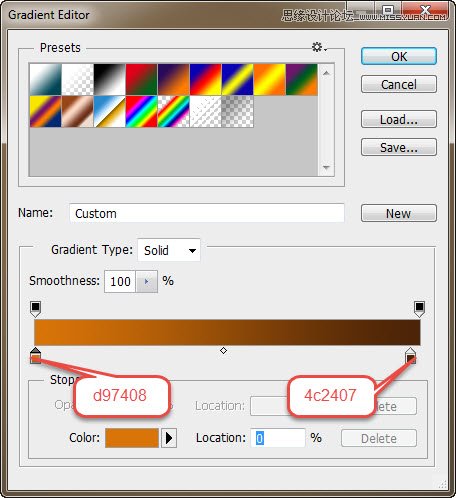
选择渐变工具,径向渐变。
![]()
渐变颜色从#d97408到#4c2407.

从中心到边缘,拉出如下渐变。

Step2:
然后把龙形LOGO的素材拖进来,你可以调整大小直到满意为止。

Step3:
接下来设置图层样式。
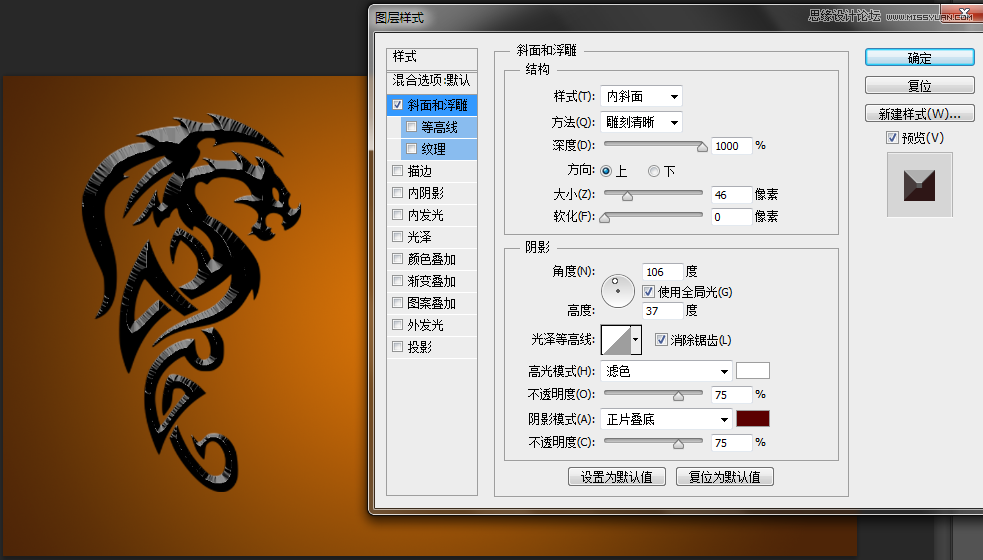
为了使它看起来有金属质感,首先要给它添加浮雕效果。参数如下:

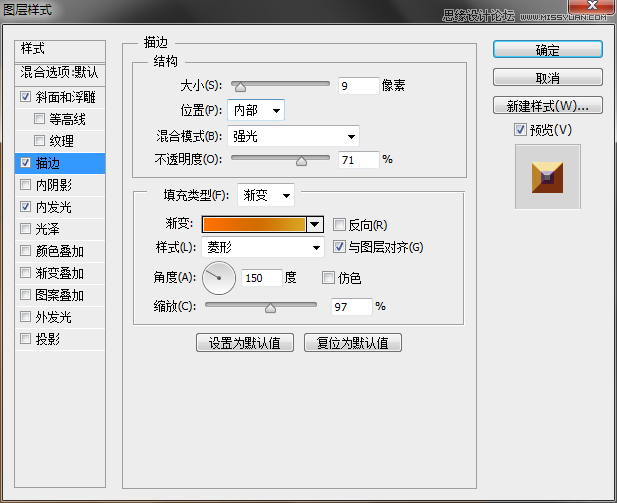
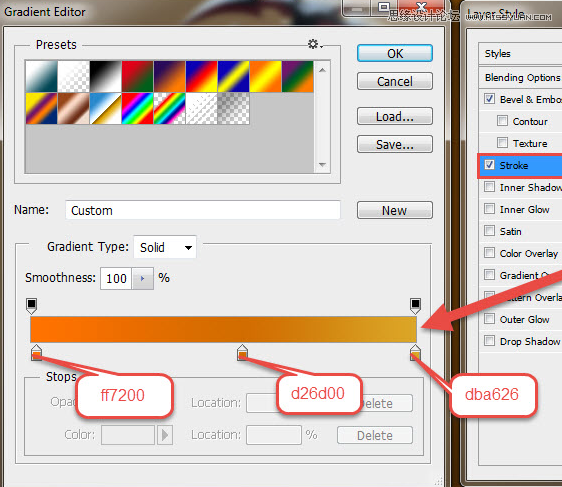
描边效果:


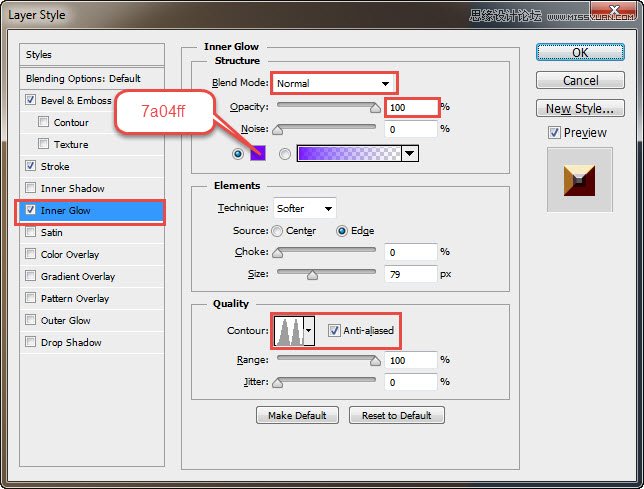
内阴影:

效果如下:

继续添加效果:
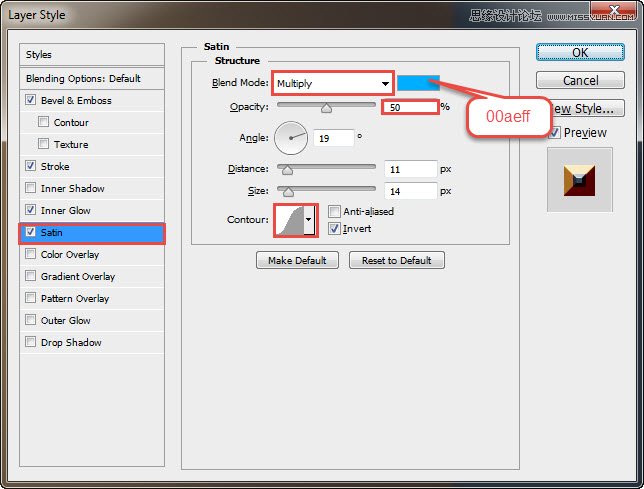
光泽:

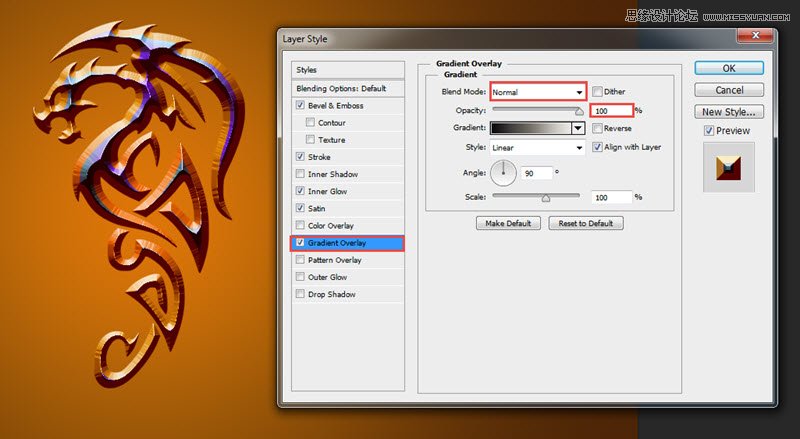
渐变叠加:

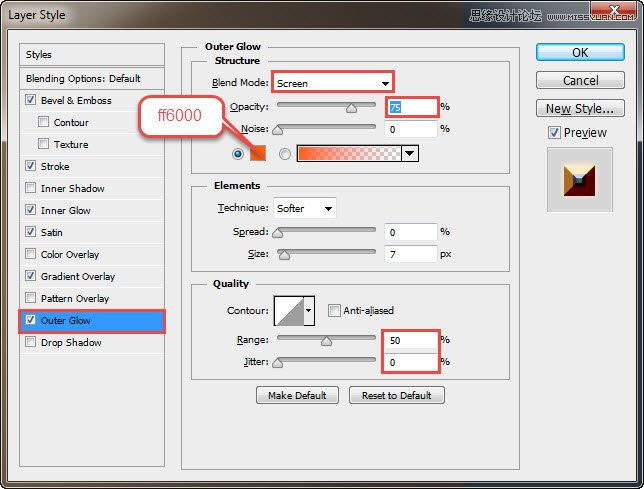
外发光:

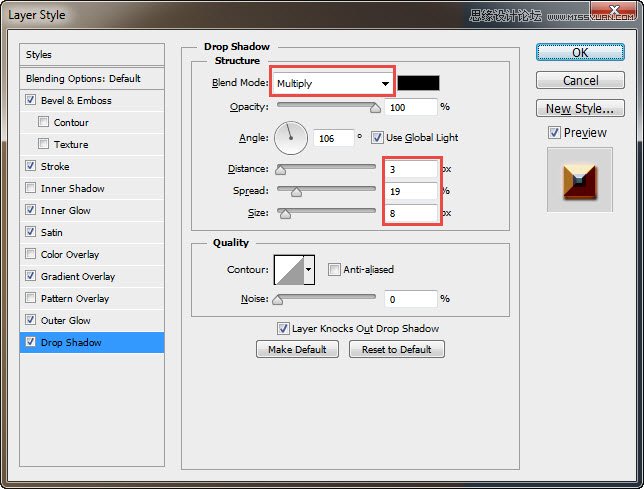
投影:

效果如下:

Step4:
选择合适的字体,打出Dragon文本。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)![]()

Step5:
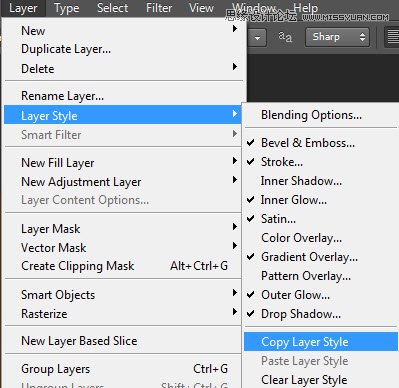
选择龙形LOGO,右键拷贝图层样式。

粘贴到文本上。

Step6:
摁住Ctrl键,单击文本的T样图标,选中文本选区。

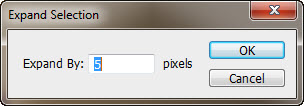
Step7:
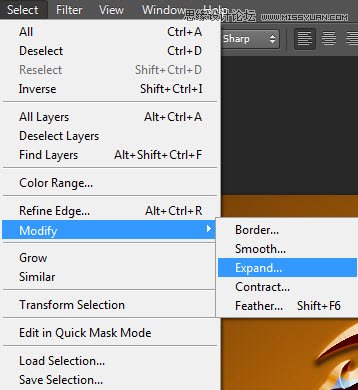
单击选择修改扩展,扩展量为5px


最终效果:

细心的同学可能发现效果与前边的图不同,没有一束束闪亮白光的点缀,这个只要用白色笔刷画一下,加点外发光效果就OK咯。
来源:http://www.tulaoshi.com/n/20160215/1565133.html
看过《Photoshop设计金属质感的龙形LOGO教程》的人还看了以下文章 更多>>