只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的Photoshop鼠绘立体效果的收音机图标,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - PS 】
原图

1、乍一看是不是无从下手呢?没关系,我们先来看看收音机由哪几个主体构成,然后再逐个进一步分解绘制。

2、机身绘制:
接下来我们就按照上面的图层分解进行绘制,现在我们先来看机身部分,机身由前中后三个部分构成。主要是用形状工具画出圆角矩形并添加渐变。
因为我们设定主光源在右边,所以我们添加的是左深右浅的渐变。

因为后盖部分没有很强的反光,我们直接添加浅灰色到深灰的渐变。而下图的顶面部分,我们需要多做出一个图层,使其中的光影关系更加明确。


同样,我们用这个方法可以做出前面部分的厚度感。

将花好的三个部分组合,机身就完成了。

3、按钮制作:
a、用椭圆工具绘制出大按钮的上表面,添加轻微渐变。
b、用钢笔工具勾出测表面轮廓,并用渐变工具做出平滑反光。
c、用椭圆工具画出凹槽以及用钢笔工具勾出中间连接部分。
d、按照第a,b步骤绘制出小按钮。
e、在边缘处用钢笔工具勾出高光。另外绘制上投影。

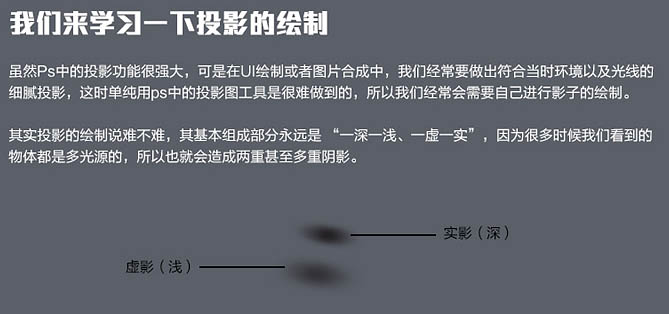
我们来学习一下投影的绘制:
其实投影的绘制说难不难,其基本组成部分永远是一深一浅、一虚一实,因为很多时候我们看到的物体都是多光源的,所以也就会造成两重甚至多重阴影。

以此按钮中的投影为例,有一虚一实两层。虚影和实影绘制方法大同小异,可以先勾画出大致轮廓,然后进行高斯模糊再动感模糊,虚和实的差别就在于模糊参数的大小以及透明度。

4、旋钮制作:
旋钮部分有两个重点,一个是形状工具的组合运用,第二是再次变换命令的运用。

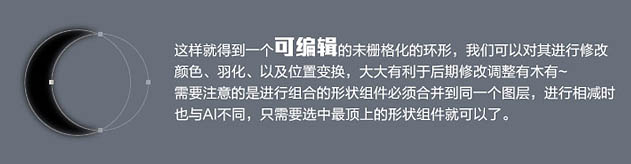
我们通过绘制环形来学习一下形状工具的组合应用。



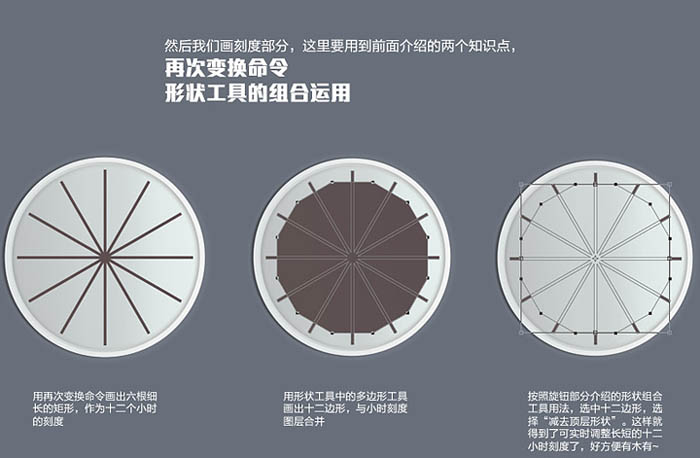
现在我们来学习再次变换命令的操作步骤。

完成槽纹后,再加上阴影和投影。

5、天线制作:
天线部分主要用到了渐变工具。

我们用径向渐变样式做出支架部分。

渐变角度和倾斜角度很难达到协调,直接将天线部分转成智能对象,才解决了渐变样式打乱的问题。



6、时钟表盘及频道表盘制作:
表盘部分难度不高,但是刻度部分比较繁琐,因为每一个不同粗细不同长度的刻度就要用再次变换命令绘制一次 。




7、喇叭部分制作:
喇叭部分最简单,主要是画好轮廓形状后,添加内阴影,外发光等图层样式即可。



最后添加背景及环境光,再增加投影和倒影,完成最终效果。

来源:http://www.tulaoshi.com/n/20160215/1565311.html
看过《Photoshop鼠绘立体效果的收音机图标》的人还看了以下文章 更多>>