下面图老师小编跟大家分享Photoshop绘制立体大气的播放器按钮,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - PS 】
本教程主要使用Photoshop制作立体质感的播放器按钮,教程主要通过钢笔工具勾画形状,然后使用图层样式和渐变来完成立体效果和光感效果完成效果图,喜欢的朋友一起来学习吧,如果有什么不懂的地方可以下载PSD文件查看。
教程源文件:立体质感的播放器按钮PSD源文件
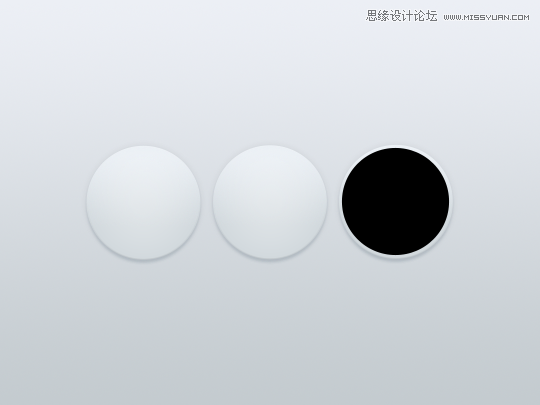
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)先看看效果图

1.渐变背景
文件新建,尺寸为800X600像素,72分辨率的文件
在颜色面板,设置前景色值#eceff6,背景色值#bec1cc
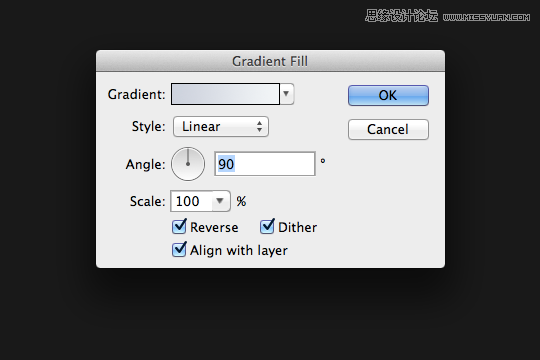
图像新建填充图层渐变(确定)下拉找到刚才设置的颜色勾上(反向-仿色-与图层对齐)


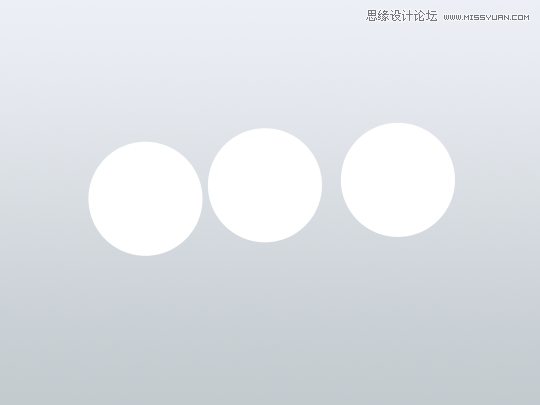
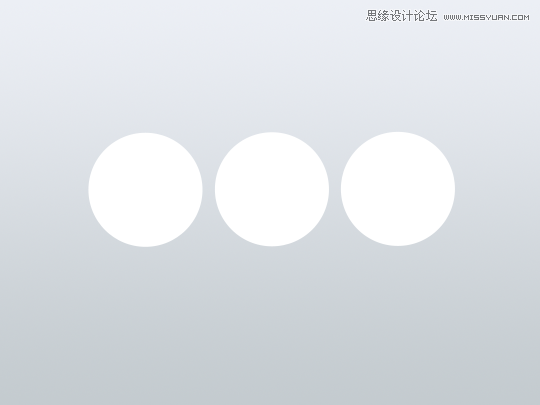
2.创建和调整圆

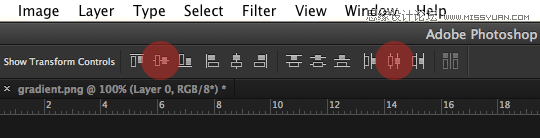
用形状工具画3个圆,选择3个圆的图层,回到选择工具然后如下图点击红色部分对齐


3.样式
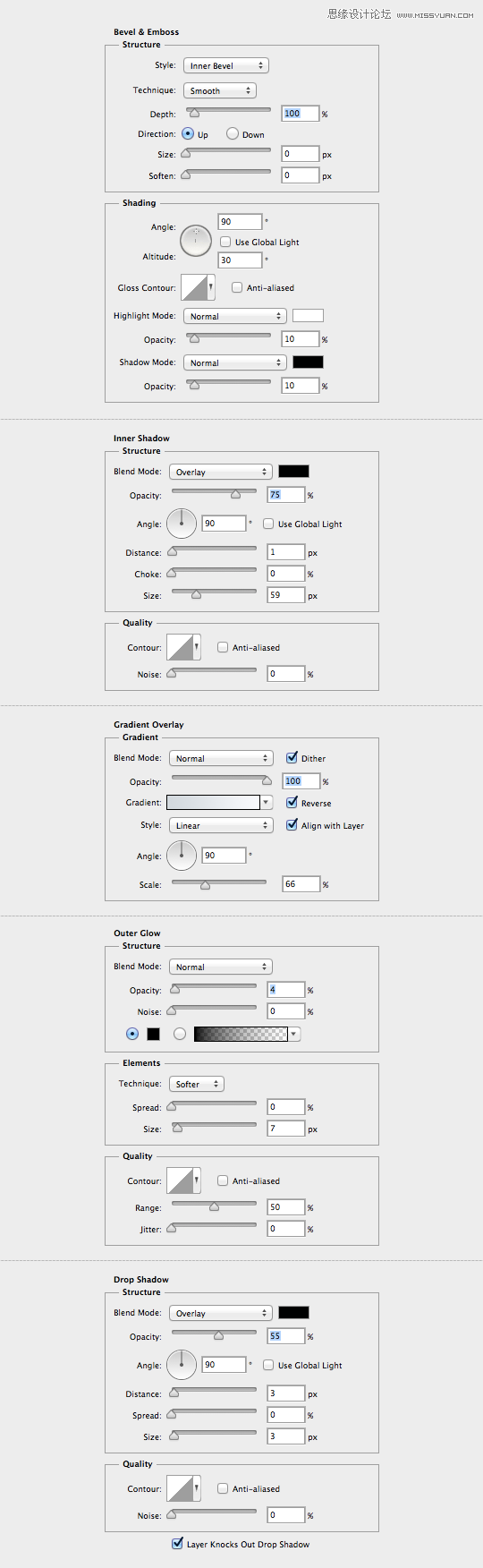
回到图层面板双击其中一个圆设置图层样式如下:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)斜面浮雕内阴影渐变叠加外发光阴影

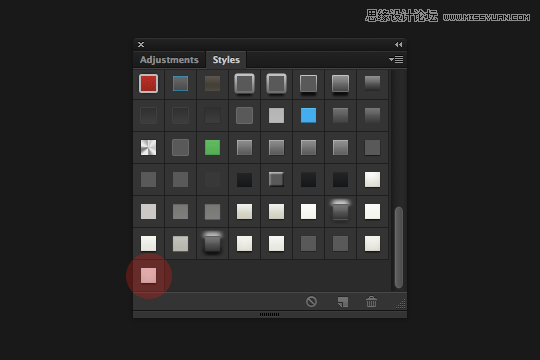
窗口样式新建样式确定

设置另外2个圆的只要点击保存的刚才保存的样式就可以了(如上图)。

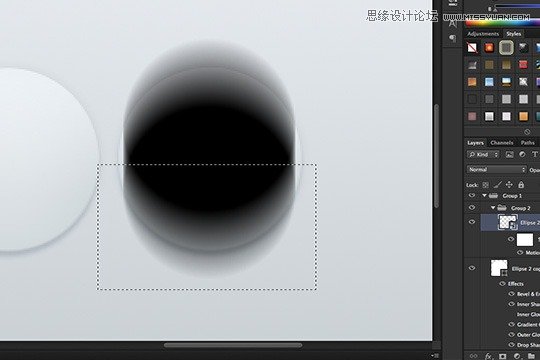
4.创建真实阴影
复制一个圆,删除样式(拉到垃圾桶),CTRL+T缩小,填充颜色如下

滤镜模糊动感模糊

用矩形框选工具删除多余部分,把图层放在圆的底层,透明度设置在25%-75%

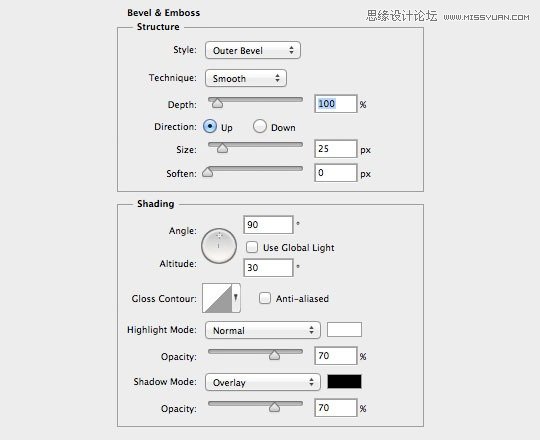
5.斜面和浮雕

这是一个很简单的步骤,只需要一分钟。创建了一个更大的圈,重复刚才的步骤,
其中斜面浮雕和阴影设置如下。

现在你明白了图层样式的应用了,然后往里面增加播放按钮或者你喜欢图形。

来源:http://www.tulaoshi.com/n/20160215/1565380.html
看过《Photoshop绘制立体大气的播放器按钮》的人还看了以下文章 更多>>