今天图老师小编给大家精心推荐个Photoshop结合AI制作缤纷的艺术字教程教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - PS 】
本教程主要使用Photoshop制作立体缤纷的艺术字教程,整体的步骤很简单,但是效果非常的漂亮,只要你耐心一点就可以完成最终效果图。
先来看看这个效果吧。

步骤一:文档设置
我们打开可爱的AI,新建一个文档:900像素×600像素,颜色模式为RGB,栅格效果为屏幕(72 ppi),点击确定,这样就好啦!
步骤二:书写文字
我们用文字工具在文档上写下自己喜欢的文字或符号,比如:I❤U,字体随意,建议用笔画粗一点的文字,颜色为:#ed0072,。比如这样:

步骤三:制作轮廓
这个步骤其实很繁杂,要重复好几次,请大家耐心一点。耐心很重要哦!
选中文字,然后选择:对象-扩展,勾选对象和填充后点击确定:

再选择:对象-路径-偏移路径,绘制第一层轮廓:

取消群组,将颜色设置为:#ff0051

选中第一层轮廓,选择:对象-路径-偏移路径,绘制第一层轮廓,位移为5,其他设置不变,点击确定后取消群组,将颜色设置为:#fe2514

重复此步骤,位移依次为10、15、20、25、30我们会看到如下效果:

颜色从第一层到最低层依次为:
![]()
随后我们打开PS,同样新建一个:900像素×600像素,颜色模式为RGB,分辨率为72像素/英寸的文档,从AI中依次复制轮廓到PS中黏贴,黏贴项选择智能对象:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
为了便于区分,我们把这些智能对象的图层从上往下依次命名,命名方式各位随意,比如:文字层、轮廓1、轮廓2轮廓7

步骤四:制作立体部分
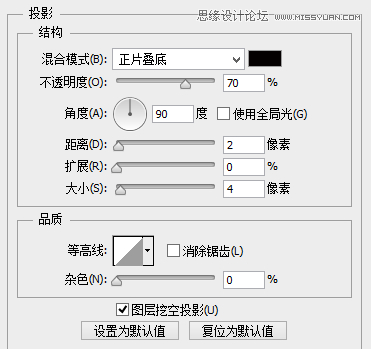
在轮廓1″之上新建空白图层,命名为文字层立面,并将文字层载入选区,在文字层立面填充颜色,颜色和文字颜色一致,选中选择工具,在按住alt的同时按方向键向下的键1次,然后取消选区,添加图层模式:


用同样的方法把每个层都做个立面,注意透视关系,厚度要有变化。因为做了立面效果,各层的位置也要相对应的移动一下,比如这样:

步骤五:背景铺垫
在背景图层上新建空白图层,命名为背景,从上往下拉个渐变:

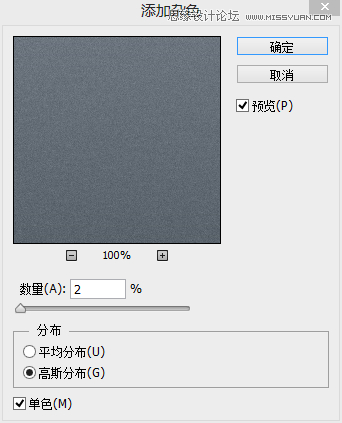
颜色:#7e8892,#484f57。然后用滤镜来添加杂色

大家可以根据自己的喜好来随意调整。
步骤六:添加装饰

最后加上彩带和点缀就OK啦,记得把彩带加上投影哦,猜猜看,这种只有一部分的投影是怎么做出来的。

还要告诉大家一个小秘密:以上所有的步骤都能在AI里完成,其实可以不用结合PS,小伙伴们快快开动脑筋,猜猜该如何在AI里完成所有效果捏?本期教程就到此结束了,谢谢大家观看哦。
来源:http://www.tulaoshi.com/n/20160215/1565495.html
看过《Photoshop结合AI制作缤纷的艺术字教程》的人还看了以下文章 更多>>