想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的制作清晰的透明PNG图片的方法和技巧教程,一起来看看吧!超容易上手~
【 tulaoshi.com - PS 】
Png是图像文件存储格式,在网页设计中已经不是一个陌生的名词,在前端开发中经常使用到它,如常用CSS 雪碧图。而Png的使用不仅仅如此,Png有多少种格式,有哪些特点,PC端中常用的Png格式是哪些,手机端最合适的Png格式是什么呢?如果你对这些问题有疑问,那么很开心的告诉你,这里有你需要的答案。
相关技巧教程:
Photoshop详细详细解析色彩模式和调色原理
Photoshop实例解析蒙版工具的使用技巧
Photoshop技巧教程:轻松掌握PS曲线工具
PNG的格式和透明度
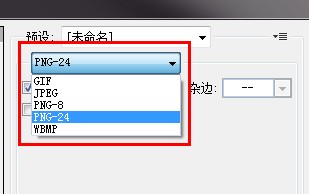
这个Fireworks会比较清楚,打开Fireworkd优化面板,可以清楚看到png有3种不同深度的格式:png8、png24、png32。

其中,在优化面板选择png8,可发现png8包括不透明、索引色透明、alpha透明3种格式。

PNG8
8位的png最多支持256(2的8次方)种颜色,8位的png其实8支持不透明、索引透明、alpha透明。
PNG24
支持2的24次方种颜色,表现为不透明。
PNG32
支持2的32次方种颜色,32位是我们最常使用的格式,它是在png在24位的png基础上增加了8位的透明信息,支持不同程度的半透效果。
其实PNG8的3种格式不透明、索引透明、alpha透明,正好把png的所有格式都归类好了:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)『png 不透明』格式
『png 索引透明』格式
『png alpha透明』格式
『PNG 不透明』格式
说到不透明,就像jpg格式一样,『png 不透明』只能为不透明,代表格式有:『png8 不透明』和『png24』,导出软件有:Photoshop、Fireworks。不推荐使用『png 不透明』格式,建议用jpg图片来代替它。
可能会有同学会问为什么png24是不透明的,我使用photoshop导出来的就是png24啊?
Png24实际为不透明图片
打开photoshop,任意打开一个带透明的psd文件,存储为web所有格式(ctrl+shift+alt+s),如下面板所示:

不勾选透明度单选框,图片的透明背景会被默认的白色填充

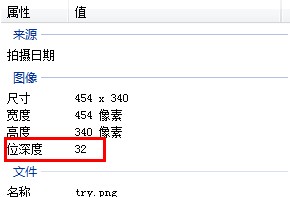
导出来的png图片深度为24位,图片为不透明,表现跟jpg图片相似

如果勾选了透明度(alpha通道),导出深度为32位的透明图片

从photoshop存储为web所有格式面板中这样理解,png24深度其实为24位,再勾选上8位的alhpa通道,24+8=32,即『png32』 = 『png24+alpha』,这也许是photoshop软件开发者不添加png32位格式的原因,下图为Photoshop存储为web所有格式界面的图片格式选择,并没有png32位的选项~

『PNG 索引透明』格式
说到索引颜色透明,我们可以了解下什么是索引颜色,『png 索引透明』代表格式有『png8 索引透明』,导出软件有:Photoshop、Fireworks,它的特点总结如下:
挑选一副图片中最有代表性的若干种颜色(通常不超过256种)
只能为不透明或全透明
文件体积小
带有杂边锯齿
支持IE6
如何使用Photoshop导出『png8 索引透明』
使用Photoshop,存储为web所有格式,按照如下图片的红色边框配置,可导出png8索引透明
注:使用Photoshop导出『png8 索引透明』的效果比Fireworks导出的效果良好,这里不介绍使用Fireworks导出『png8 索引透明』

『png8 索引透明』产生杂边锯齿原因
『png8 索引透明』只有透明索引颜色,没有半透明索引颜色,下图左侧为带半透明像素的图片,在浏览器中打开不会有锯齿,而右侧图片为全透明或不透明的像素,在浏览器打开后有锯齿。

由于『png8 索引透明』没有半透明索引颜色,使用Photoshop导出时,原有的半透明转化为不透明,从而产生锯齿。

如何避免『png8 索引透明』的杂边锯齿
方法:设置杂边与背景色颜色一致可达到视觉上透明。
相信不难理解,利用杂边与背景色一致,可以来满足视觉上的透明,缺点是只能适应一种背景色,在其它背景色下同样会产生杂边。


怎么设置呢,打开Photoshop,在存储为web格式面板中进行如下操作,在杂边选项中选择与背景色一致的颜色。

『PNG Alpha透明』格式
说到alpha透明,我们可以了解下什么是alpha通道,『png alpha透明』代表格式有『png8 alpha透明』和『png32』,导出软件有Fireworks,它的特点总结如下:
一个8位的灰度通道,该通道用256级灰度来记录图像中的透明度信息,定义透明、不透明和半透明区域
支持全透明和半透明
『Png8 alpha透明』文件体积小
『Png8 alpha透明』在IE6下有毛边
如何使用Fireworks导出『png8 alpha透明』
Firewoks中,在优化面板,按照如下图片的红色边框配置,可导出png8 alpha透明。
注:Firewoks支持导出『png8 alpha透明』,Photoshop不支持导出『png8 alpha透明』


手机端选择哪种Png
说到手机,考虑流量的问题是必不可少的,所选png需要满足体积小和视觉效果良好,那么哪种png格式符合这2个要求呢?做个实验吧~
不同Png格式测试
测试平台:ios&android webkit浏览器
测试图片:彩种雪碧图1230*82

测试内容:同一张雪碧图导出不同png格式的大小、透明度、杂边以及在retina显示屏和普通显示屏下的对比
测试结果:

从上图可见png32和png24体积太大了,十分消耗手机用户流量,不是我们选择的范围,那么可以锁定目标在『png8 alpha透明』和『png8 索引透明』中,2者对比,可以看出『png8 alpha』在手机端的支持是良好,可能有童鞋会认为,单凭一张图片也不能下结论~
而经过笔者使用多张雪碧图测试后使用Fireworks导出的『png8 alpha』,在手机端的支持是比较好的~不仅文件体积小,节省流量,而且半透明效果良好
于是,移动端采用『Png8 alpha透明』,相信『Png8 alpha透明』是未来的一种趋势~
PC端选择哪种Png
PC端使用哪种png,其实这个话题很早就有结论了,这里简单介绍下。
使用png8的方案:
使用photoshop打开雪碧图,分别导出一张png32和一张『png8 索引透明』的图片,高级浏览器使用png32位图片,针对IE6使用『png8 索引透明』,并设置『png8 索引透明』杂边与背景色颜色一致可达到视觉上透明
注:为啥使用png32而不使用『png8 alpha透明』?因为pc端的网速大多良好,建议使用表现更佳的png图片,显然png32是最合适的,当然你也可以使用『png8 alpha透明』,但是在高清显示器下的质量不如png32

.bg{
background:url(global.png?v=20130530) no-repeat;
_background:url(global_png8.png?v=20130530) no-repeat;//IE6使用的背景图
}
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)使用IE滤镜的方案:
比较耗性能,而且存在不支持背景平铺,导致链接失效等缺点,不推荐该方案,不要为了IE而把自己搞得像IE~
.bg{filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="img. png", sizingMethod="scale");}
另外还有js和打补丁的办法,这里不做介绍,大家有兴趣可以百度下:IE6支持png24
Png的格式、颜色种类、位数、透明度、浏览器支持一览

来源:http://www.tulaoshi.com/n/20160216/1565644.html
看过《制作清晰的透明PNG图片的方法和技巧》的人还看了以下文章 更多>>