给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的Photoshop设计扁平化风格的名片教程,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - PS 】
甭管你是谁,只要你从事商业活动,都必须要有一张名片。要么你可以雇佣个设计师帮你设计名片,要么下载一些名片模版,小修小补之后,设计出自己的名片。本文将讲述利用PS打造简约、充满现代感的名片。
先看看效果图

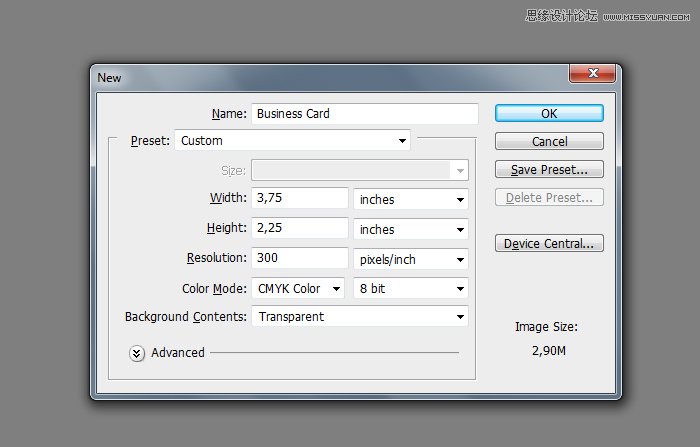
步骤1尺寸,出血,色彩模式以及分辨率
打开PS,然后需要了解一点名片设计的知识,最重要的毫无疑问是尺寸,可参考本国名片设计规则,确定名片尺寸,国内一般是90mm*54mm(文中说英美国家一般是3.5 * 2 英寸)。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
色彩模式为CMYK,8位 16位 32位都可以,推荐使用16位,但是出于示范目的,本教程使用了8位,因为文件大小能小一点。分辨率300dpi。这样就能使名片清晰可见,符合业内标准。
出血科普:
出血也是一种印刷业的术语。纸质印刷品所谓的出血是指,超出版心部分印刷。版心是在排版过程中统一确定的文图所在的区域,上下左右都会留白(如word的四方页边距就是留白),但是在纸质印刷品中,有时为了取得较好的视觉效果,会把文字或图片(大部分是图片)超出版心范围,覆盖到页面边缘,称为出血图。百度百科
虽然名片的尺寸已经讨论过是3.5*2英寸,但是为了做一些出血延伸,需要多流出一些边距。上下左右各0.125英寸,因此尺寸设置为3.75*2.25英寸。(国内标准是上下左右各加2mm,因此也就是94*58mm)
现在需要加入参考线,以便规范布局。

为了简化设计,推荐下载这个带有参考线的PSD模板
步骤2设计
设计之前,心中对名片的模样要有个大概。有些设计师使用草图。不过在设计这款名片时,我理念已经有了,因此略过草图设计流程。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)如果你在设计名片时毫无灵感,那么给你推荐一些名牌设计站点: The Design Inspiration, Card Nerd, Card Gala, Cardonizer, Cards Observer,Creattica, Cardview.不妨借鉴一下,有助于你快速开始。
这次设计使用了扁平化风格。这将让名片看起来简约、富有现代感。
我将正面和反面单独设计。正面只有一个Logo,反面整合了很多商业信息。
正面
扁平化设计是很极简的设计方法。没有装饰、没有阴影、没有渐变、没有填充效果,只有简单的色彩。我在Flat UI Colors里进行了选色。
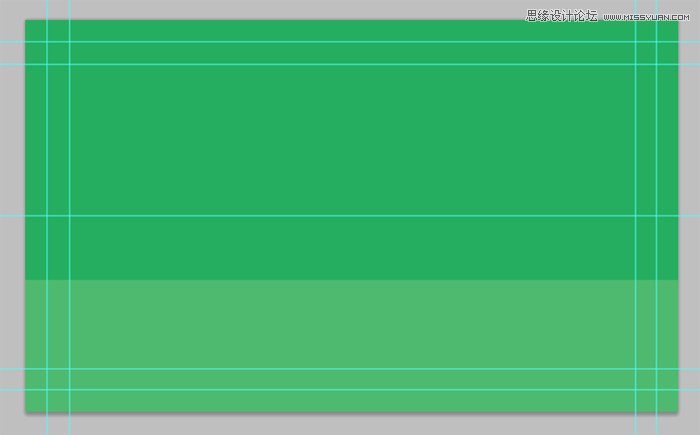
我使用了鲜艳大胆的Emerald绿色,Hex 代码# #2ecc71
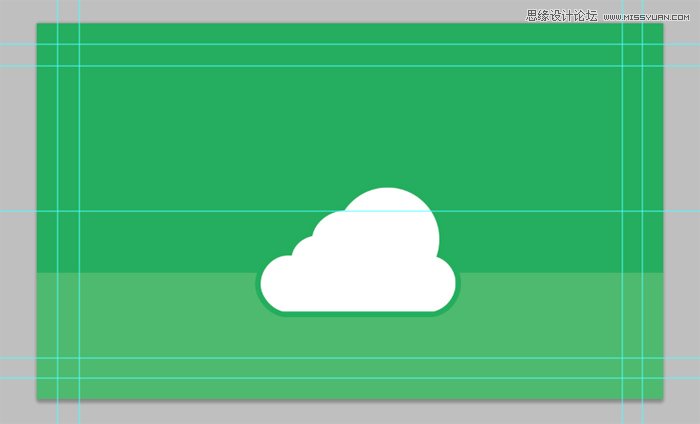
正面的下半部分使用了Emerald(#2ecc71)绿色矩形块,大约有整体高度的1/3。上半部分使用和Emerald相近的色彩#27ae60 .两种色彩搭配在一起效果极佳,用这种颜色填充剩余部分。

Logo我使用了我们自己的收集,请看We Sell Design.

Logo可用于AI以及EPS格式,因此你需要用AI稍微编辑一下,不过你也可以不用这个Logo,用自己想用的Logo即可。加入Logo后,正面的效果是这样。

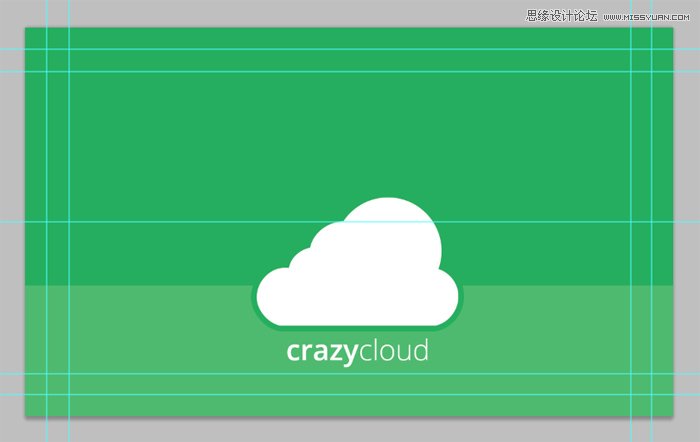
本步完成了:
简单的、符合整体风格的Logo
简约的留白背景
记得云Logo要设置图层样式-描边 大小10像素,颜色为#27ae60
创建新图层,输入文本Crazycloud,颜色和Logo一样#ffffff.字体使用的是 Open Sans.开源的Google Web Font,这里可以下载。

好了,这便是正面的设计,简约、优雅、现代感十足。
现在开始着手反面的设计。
反面
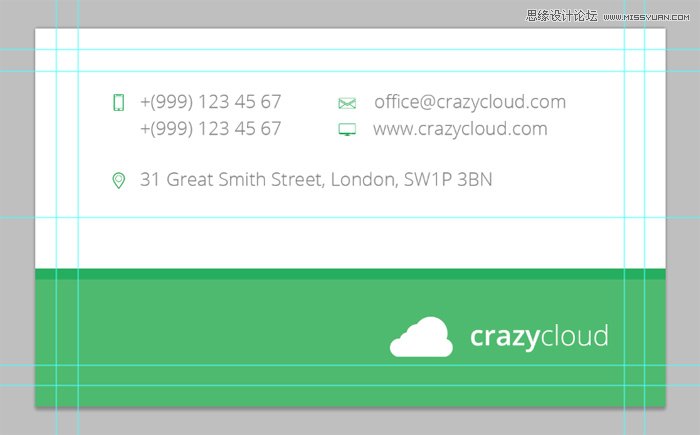
跟正面一样,底部我们同样使用了占整体1/3的Emerald绿色矩形块,然后上面再加入一小块(#27ae60)条纹。
效果如下图。

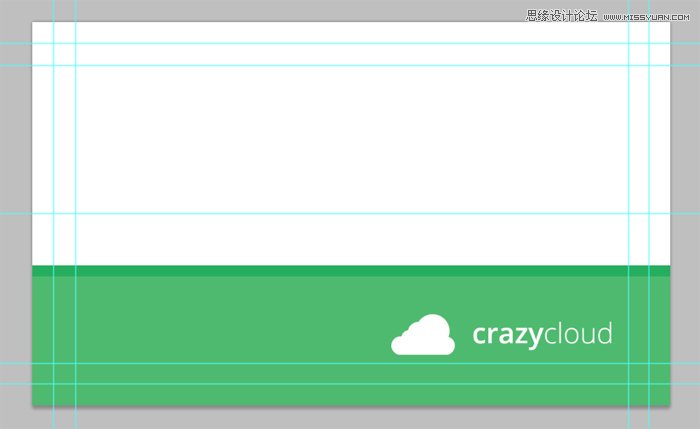
为了增加一点标识性,我们缩小正面的Logo,加入到右下角。Logo和crazycloud水平放置。

电邮、网站、地址的图标我使用了 outline icons from Vandelay Design.
下载后Icon是黑色的,记得转换成条纹那种颜色(#27ae60)。
图层样式中色彩叠加即可。(对齐什么的不用我说了吧?)

文本颜色可使用同样的绿色,不过使用灰色比较好,对照感强一点。上图中使用的灰色是(#868686).
最终成品图如下




步骤3打印
现在完成了设计,该去将设计现实化了,可以去打印了。如果你有合适的纸,你可以自己打印,对齐是个大问题。因此最好找印刷商帮你打印。好了,以上就是名片设计教程,你看,不难吧。一个小时差不多就搞定了。可以自己再摸索摸索,设计出自己的风格。
来源:http://www.tulaoshi.com/n/20160216/1565743.html
看过《Photoshop设计扁平化风格的名片教程》的人还看了以下文章 更多>>