今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐Photoshop快速的制作像素风格背景图案,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - PS 】
授人以鱼不如授之以渔,教会大家一个案例,不如教会大家一种方法。设计的思维模式绝对不能僵化,在学习各种教程时,要留意他们使用的方法,并注意时间,这样你的水平便能提高很快。
图案能让你的网页背景更加漂亮。本教程将展示如何在5-10分钟内快速打造像素风格图案。废话不多说,开始了。

步骤一:
先来创建画布,画布大小可任意调整,但不能少于10×10 px,因为我们做出来的图案大小不能小于10 x10 px,文中采用了100 x 100 px,这样便能进行放大、缩小。

步骤二:
放大到最大
![]()
步骤3:
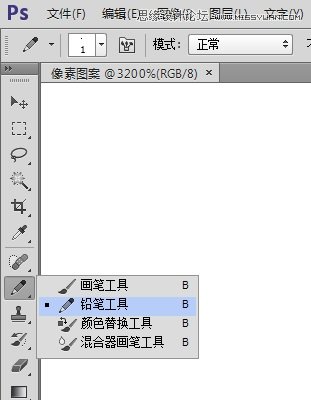
用铅笔工具开始绘制

步骤4:
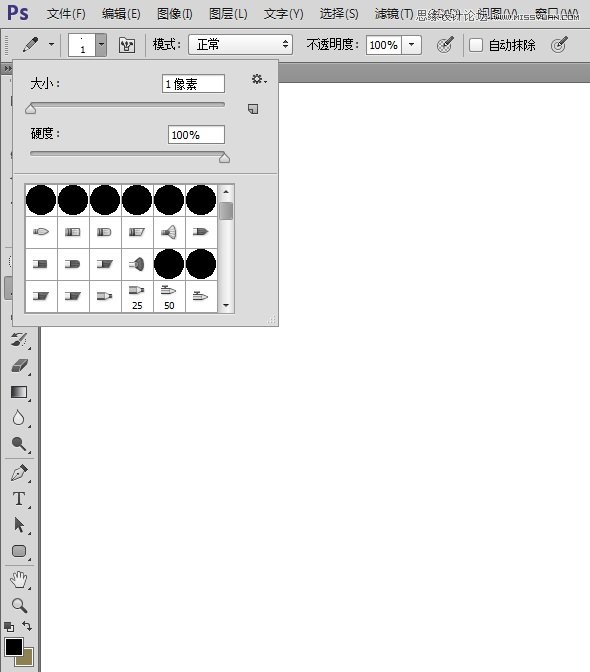
默认设置即可;大小1px,颜色使用#000000 不透明度100%

步骤5:
创建新图层,该图层将用来绘制形状。

步骤6:
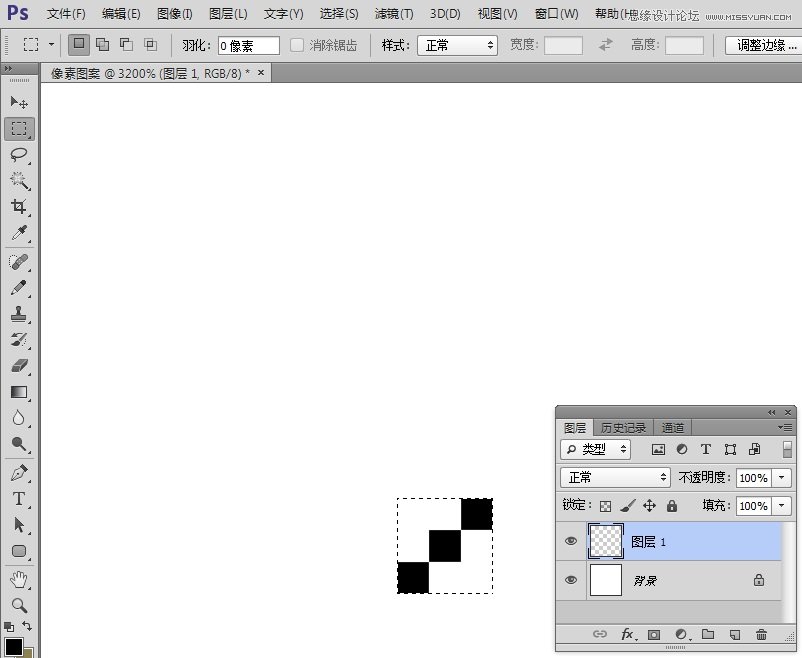
在图层1中这么画几个点
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
步骤 7:
使用矩形选框工具选中它们。

步骤8:
图像-裁剪

步骤9:
隐藏背景图层

步骤10:
编辑-定义图案

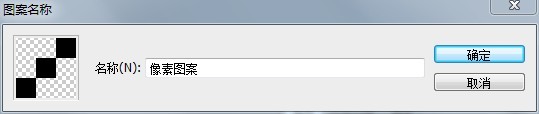
步骤11:
会弹出这样的对话框

这不就有这款图案了吗

效果展示:

用克莱因蓝(RGB 0.47,147)试一下效果还不错的。这张图呢?





结论
希望这个小教程对你有所帮助,举一反三,打造自己的图案吧。

来源:http://www.tulaoshi.com/n/20160216/1565866.html
看过《Photoshop快速的制作像素风格背景图案》的人还看了以下文章 更多>>