下面,图老师小编带您去了解一下Photoshop制作金属颓废风格的艺术字教程,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - PS 】
教程素材:MissYuan_教程素材.rar
最终成果

步骤1
工欲善其事,必先利其器,首先要做的是准备素材,安装Pieces of Eight字体到电脑中,然后用PS打开 background-img.jpg ,准备开始了。

步骤2
现在我们可以打造文本的初步效果。首先使用文字工具,选择Pieces of Eight字体,G要大写280pt,剩下的old小写350pt,选择锐利如下图,将写好的文本放置在图像的中央。

步骤3
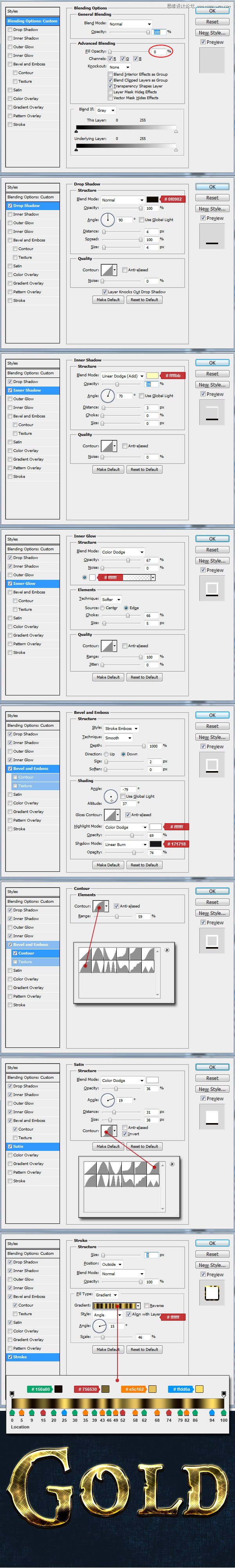
现在开始调整文本的图层样式。
自上而下:(也可自行查看源文件中的psd文件)
投影选项
内阴影选项
外发光选项
内发光选项(正片叠底)
斜面和浮雕选项(内斜面 高光:颜色减淡 阴影:颜色加深)
等高线选项
纹理选项(使用条纹图案,stripes.pat)
光泽选项(颜色减淡)
颜色叠加(整片叠底)
渐变叠加(颜色加深、线性)
图案叠加(图案下载包的第六张图,已失效,是这个样子的,大家可以自行寻找差不多的,或者用源文件中的)


步骤4
现在复制Gold文本图层,置于元图层的上方。首先要清除掉图层样式 ,图层-图层样式-清楚图层样式,然后重新设置图层样式。按下图参数设置。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)自上而下:(也可自行查看源文件中的psd文件)
混合选项:默认
投影选项
内阴影选项(线性减淡(添加))
外发光选项
内发光选项(颜色减淡)
斜面和浮雕选项(描边浮雕 高光:颜色减淡 阴影:线性加深 )
等高线选项
光泽选项(颜色减淡)
描边(外部,渐变,角度)
下一步就是加入一点金灿灿的光辉了。

步骤5
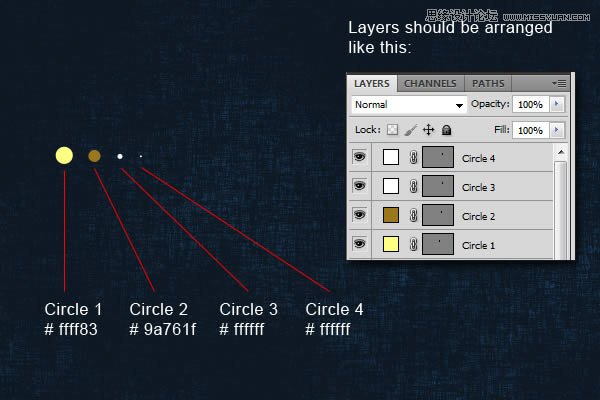
现在需要加入一点光点。我们要多复制一点,我复制了33个图层。现在你可以将两个文本图层隐藏。用椭圆工具按下图的颜色 直径和图层排布方式画出4个圆点。

步骤6
创建完所有的圆点后,水平居中对齐和垂直居中对齐。

步骤7
下一步是给1、2、3号圆点加入高斯模糊,按下图设置。

步骤8
完成模糊后,进行图层设置,2、3、4号圆点的混合模式是颜色减淡,1号是正常,3号图层的不透明度是26%。参数如下。

步骤9
将4个圆点图层编组,混合模式为穿透,不透明度设置为60%。

步骤10
这是本教程中最有趣的一部分,现在让两个文本图层显现。将所有的光点图层组贴附在字体的周围,多复制一些(我复制了33组),可以看看一阿土,这是我摆放的位置,你也可以酌情排布。

结果图像

来源:http://www.tulaoshi.com/n/20160216/1565892.html
看过《Photoshop制作金属颓废风格的艺术字教程》的人还看了以下文章 更多>>