今天给大家分享的是由图老师小编精心为您推荐的Photoshop合成高科技感的创战纪海报效果,喜欢的朋友可以分享一下,也算是给小编一份支持,大家都不容易啊!
【 tulaoshi.com - PS 】
本教程主要使用Photoshop设计绚丽的创战纪字体海报教程,创战纪的电影相信很多朋友都看过,电影里面的科技感画面非常的强悍,这个效果图主要通过科技感的字体来表现海报的设计,喜欢的朋友可以跟着教程一起来学习吧。
教程素材:绚丽的创战纪海报设计PSD教程素材
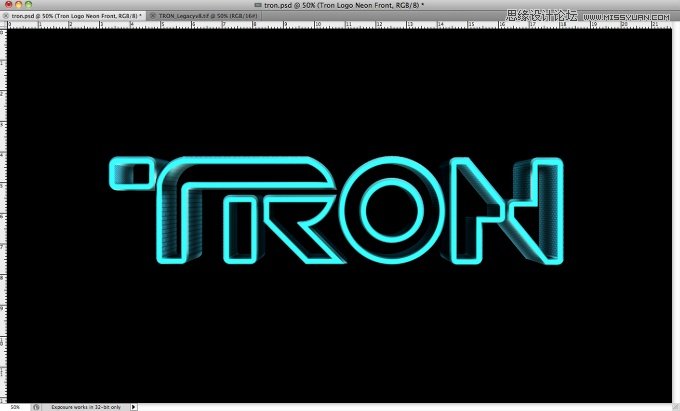
最终效果

1、在Illustrator中制作一个创战纪的矢量文字效果,如下,将其装换为对象路径轮廓化描边,最后保存为Illustrator 8.0版本的Ai文件

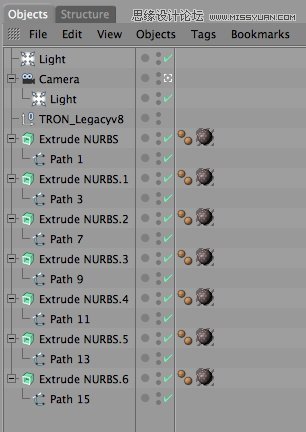
2、将刚保存的Ai文件导入C4D中,执行挤出效果,修改封顶,得到下图效果

3、打开材质编辑器,新建材质,设置参数如下

4、将材质应用给3D文字

5、渲染并保存为TIFF文件

6、在Photoshop中打开保存的TIFF文件,执行图像调整色相饱和度,调整参数如下

7、继续调整色阶,参数如下

8、导入第一步中的矢量logo文件,执行图层图层样式颜色叠加,设置填充颜色为黑色

9、按Ctrl+T自由变换,缩放黑色Logo尺寸,如下效果

10、继续执行滤镜模糊高斯模糊 ,数值设置为15

11、再复制一层,使得阴影效果更明显点

12、再次导入矢量logo文件,将其放置在最顶层,如下效果

13、执行图层 图层样式颜色叠加,设置颜色为#86f7fe,透明度为60%,并修改图层的填充为0%

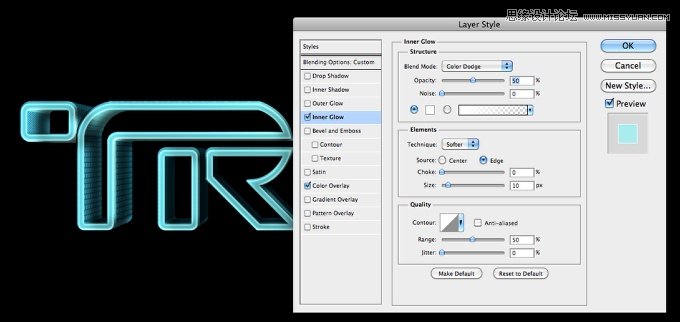
14、继续勾选内发光,设置不透明度为50%,颜色为白色,改变阻塞为0%,大小为10像素

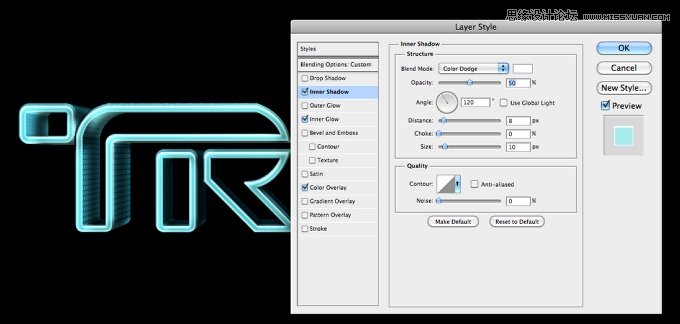
15、选择内阴影,使用颜色白色,透明度50%,模式为颜色减淡,角度设为120度,距离为8像素,阻塞为0%,大小为10像素

16、现在,选择投影,颜色设为白色,不透明度50%,模式为屏幕,距离为0像素,阻塞为15%,大小为30像素

17、最后勾选外发光,混合模式为颜色减淡,透明度为100%,颜色为白色,扩展和大小的值均为0

18、执行图层新建调整层色相饱和度,使用参数如下:195、90、-20

19、选择所有图层,复制并合并为新的一层,执行滤镜模糊高斯模糊,使用值为10,得到下图效果

20、改变混合模式为屏幕,并修改透明度为80%

21、再次执行图层新建调整层色相饱和度,使用参数如下:7、50、0

22、再次选择所有图层并复制,并盖印副本(Ctrl+Alt+Shift+E),修改图层模式为屏幕,透明度为50%

23、新建文本LEGACY

这个是截止目前为止,图层的顺序

25、制作背景图

26、调整背景色相饱和度

27、在Illustrator中使用圆角矩形工具,制作下图效果

28、拷贝Illustrator中的形状到Photoshop中,自由变换成如下效果

29、执行滤镜模糊高斯模糊,修改模糊值为5像素

30、复制一层作为反射层,适当向下偏移,并修改透明度为20%

31、继续复制地面层,将其移动到调整层上面,群组并修改图层模式为颜色减淡,然后执行滤镜模糊高斯模糊,修改模糊值为10至15像素即可

32、隐藏背景城市,选择剩下的图层,复制并合并为新层,执行滤镜模糊高斯模糊,使用10像素模糊值

33、改变上面图层的模式为屏幕,透明度为100%,得到下图效果

34、制作下图效果:首先新建个文档100×4像素的文档,创建一个100×2的黑色矩形,确保背景色为白色,然后定义图案,最后用油漆桶工具填充,同时用橡皮擦去上半部分!
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
35、改变上面图层模式为叠加,不透明度为15%

好了,这个教程到这里即算完成了!如果觉得细节不够,还可添加一些云雾效果!再来看看最终的效果吧!这个教程的源文件我已共享到网盘了!想练练手的,可以拿来参照参照!

来源:http://www.tulaoshi.com/n/20160216/1566034.html
看过《Photoshop合成高科技感的创战纪海报效果》的人还看了以下文章 更多>>