关注图老师电脑网络栏目可以让大家能更好的了解电脑,知道有关于电脑的更多有趣教程,今天给大家分享Photoshop制作3D立体效果的金属字教程教程,希望对大家能有一点小小的帮助。
【 tulaoshi.com - PS 】
本教程主要使用Photoshop制作金属质感的3D立体字,教程主要使用滤镜工具来制作纹理配合笔刷的使用和素材的合成完成最终效果图,喜欢的朋友让我们一起来学习吧。
教程素材:超酷的3D金属字PS教程素材和节点式PS滤镜Filter Forge 2.008 额外的200多个精品预置
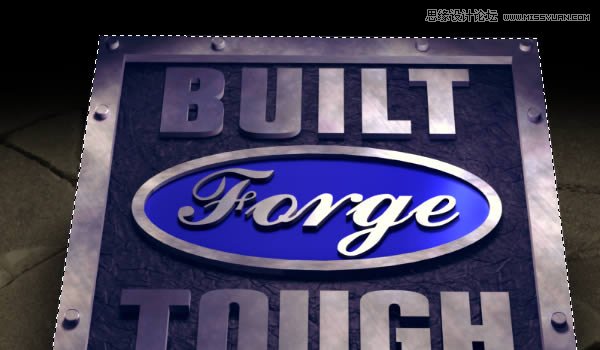
最终效果

1、建立基本框架和文字
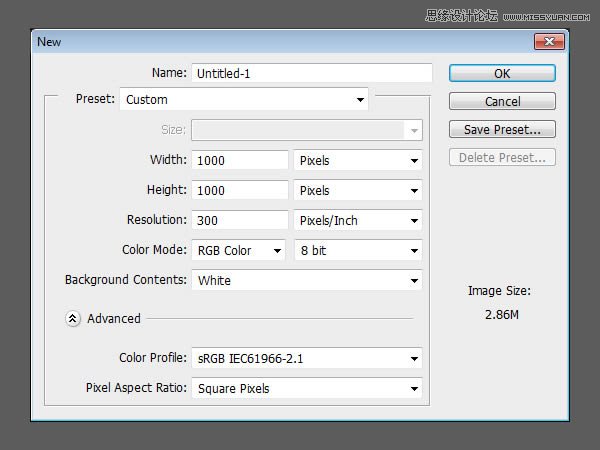
(1)新建文档1000×1000像素文件,设置分辨率为300,填充背景颜色为#dcdcdc

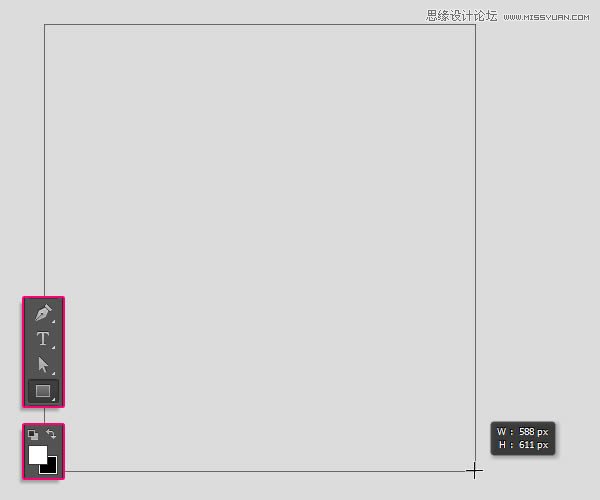
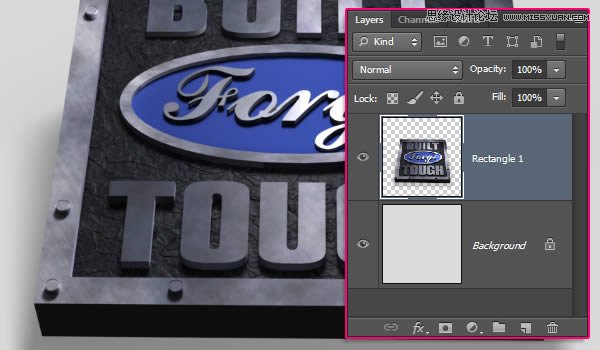
(2)设置前景色为白色,使用矩形工具,创建一个588×611像素的矩形

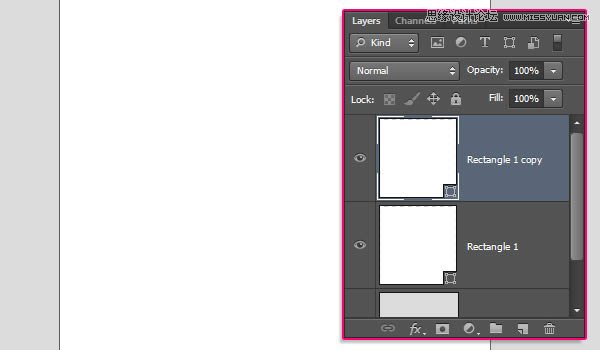
(3)复制矩形层

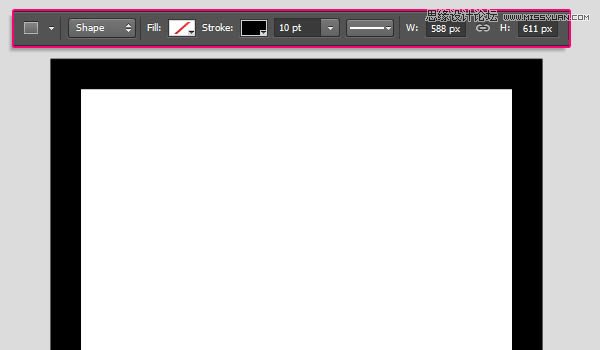
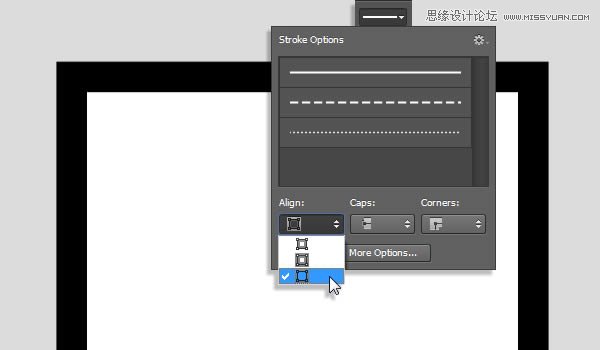
(4)在选项栏,修改填充为无,边框为黑色,大小10点

(5)设置边框对齐方式为外面

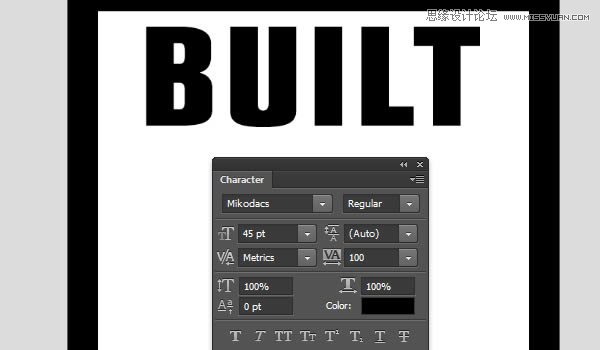
(6)创建文本,使用黑色,大小为45点,间距为100

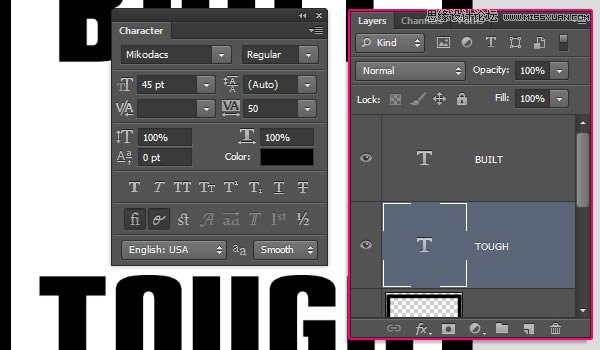
(7)继续创建文本,修改间距为50,其他参数不变

2、创建椭圆形及文字
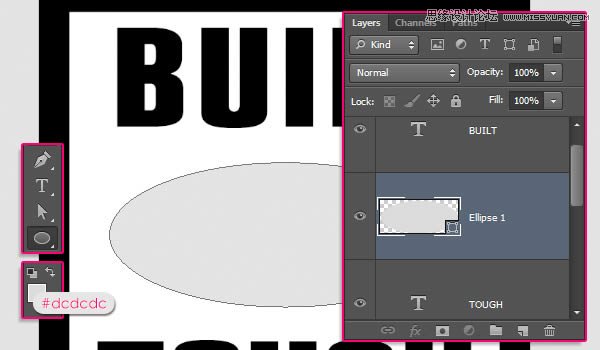
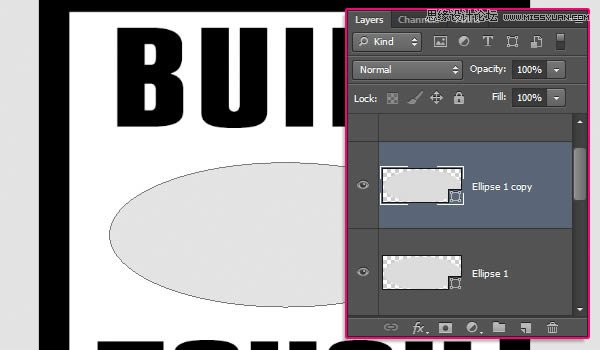
(1)使用椭圆工具,设置前景色为#dcdcdc,在两个文本层之间创建一个椭圆

(2)复制椭圆层

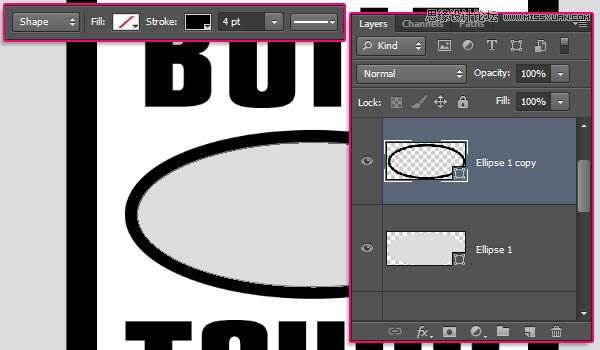
(3)修改复制椭圆层的填充为无,边框为黑色,4点,对齐方式为外面

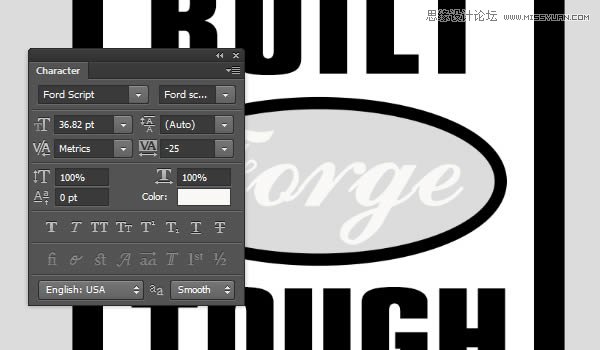
(4)在椭圆中心创建文本,间距为-25

3、添加辅助线,在边框添加小圆形
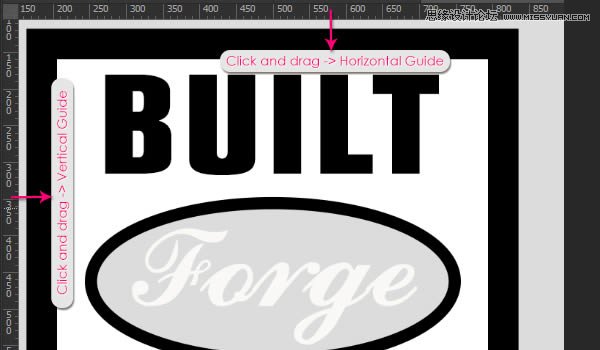
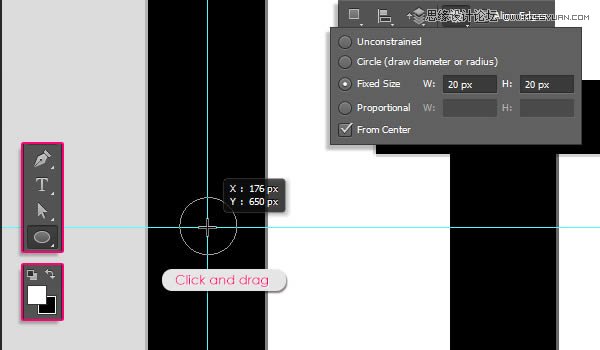
(1)按住Ctrl+R调出标尺,使用移动工具,拖出辅助线



(2)设置前景色为白色,使用椭圆工具,设置固定尺寸为20×20像素,从辅助线交叉处点击拖动,得到下图效果


(3)执行Ctrl+;,隐藏辅助线

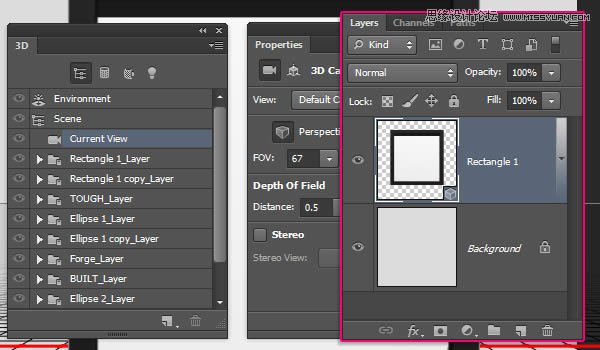
4、转3D图层
(1)除背景层外,对每一层执行3D从所选图层新建3D模型,如果是形状图层,执行3D从所选路径新建3D模型

(2)选择所有3D图层,然后执行3D合并3D图层


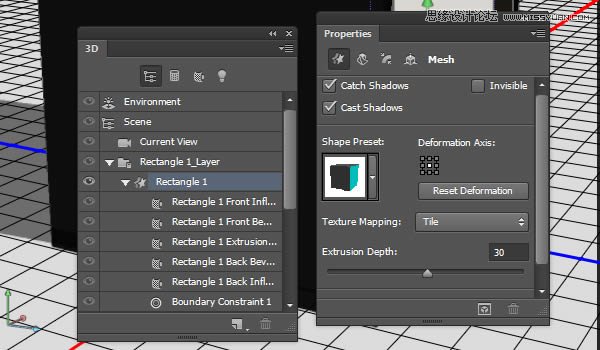
5、修改网格
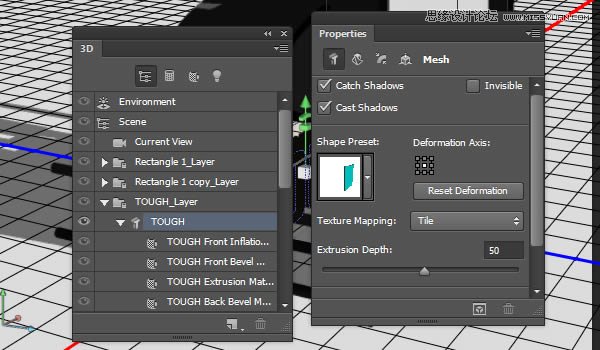
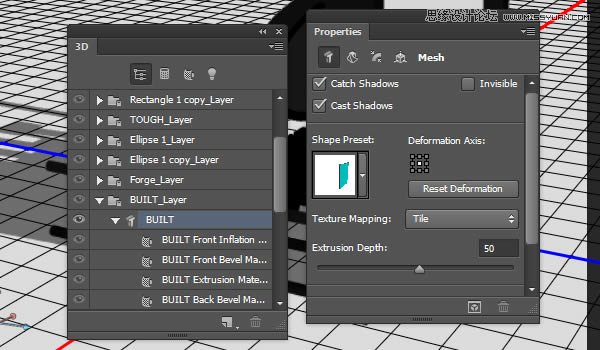
(1)改变矩形1的挤出深度为30

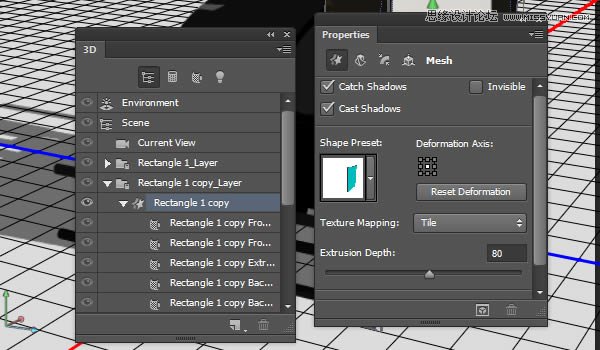
(2)修改矩形1副本的挤出深度为80

(3)修改文本层挤出深度为50

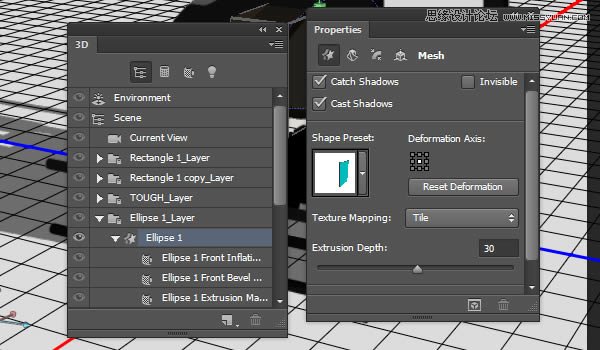
椭圆1挤出深度为30

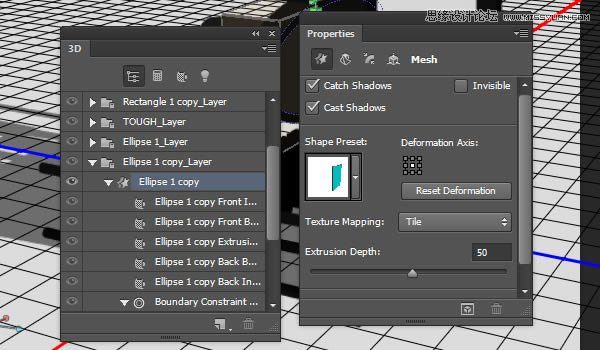
椭圆1副本挤出深度为50

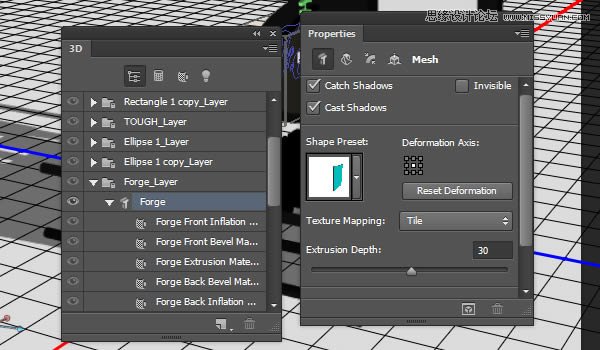
椭圆中心文本挤出深度为30

最上面的文本挤出深度为50

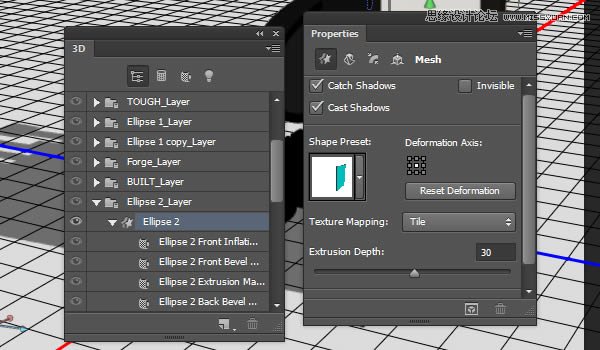
椭圆2挤出深度为30

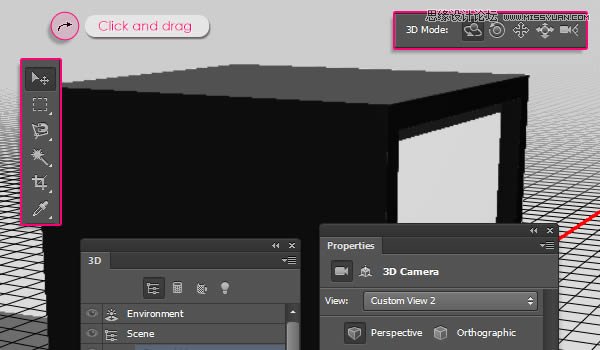
6、移动网格
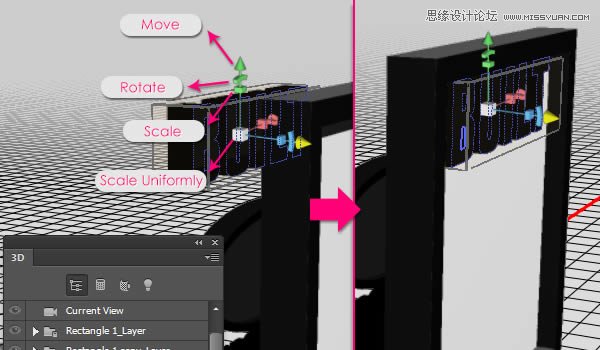
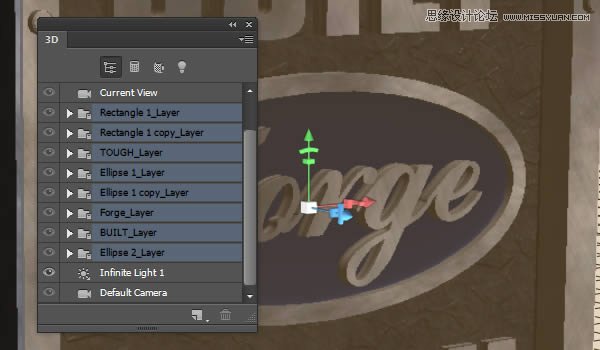
(1)坐标轴的各项功能如下所示(没做个3D的认识下吧)

(2)修改各个组件的位置,达到如下效果

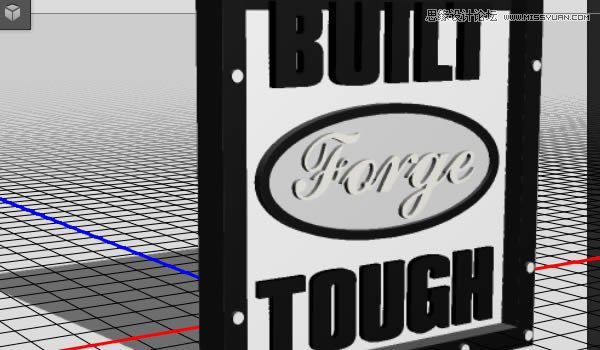
(3)你也可以从各个角度检查每个物件的位置是否正确

7、创建金属纹理
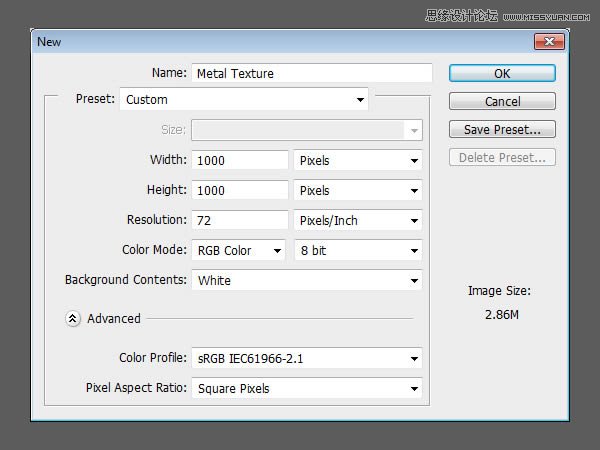
(1)新建1000×1000像素文档,分辨率为72

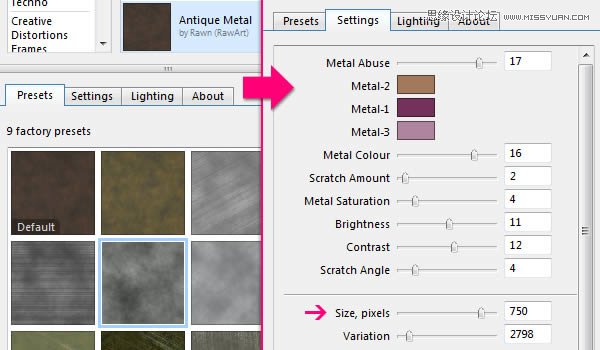
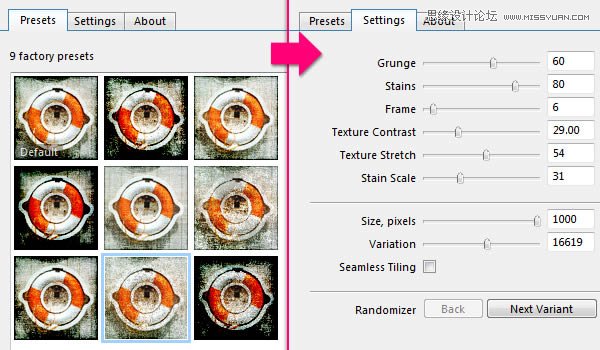
(2)执行滤镜Filter ForgeFilter Forge3选择下面的材质,并改变参数如下

(3)这个是主纹理

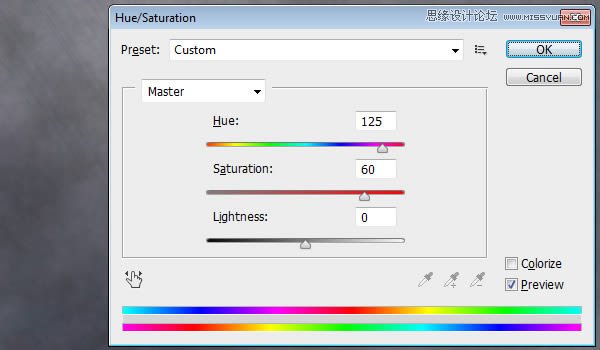
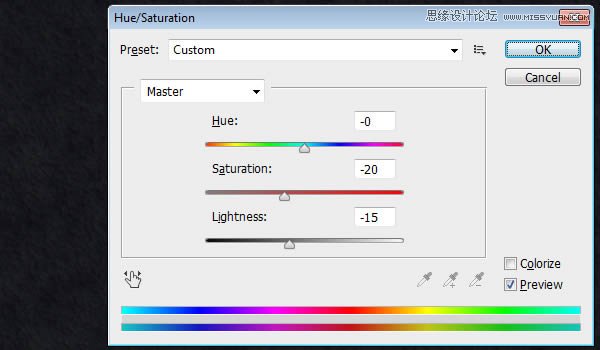
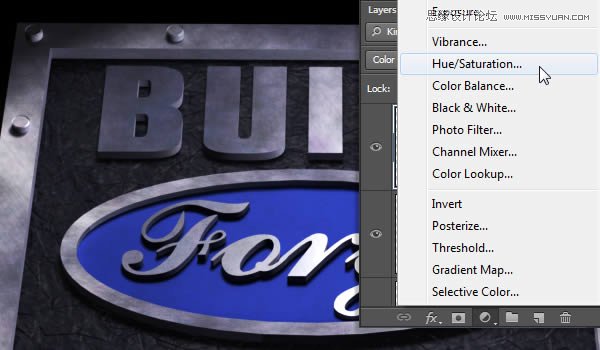
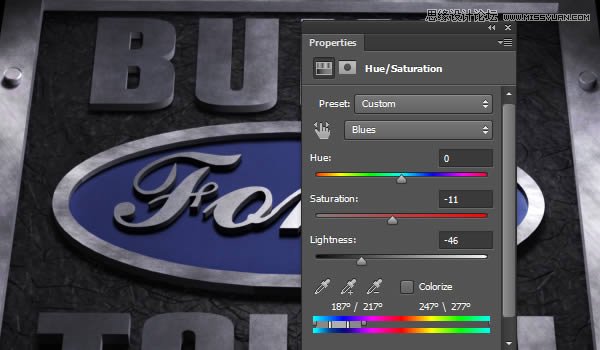
(4)执行图像调整色相饱和度,改变参数如下:

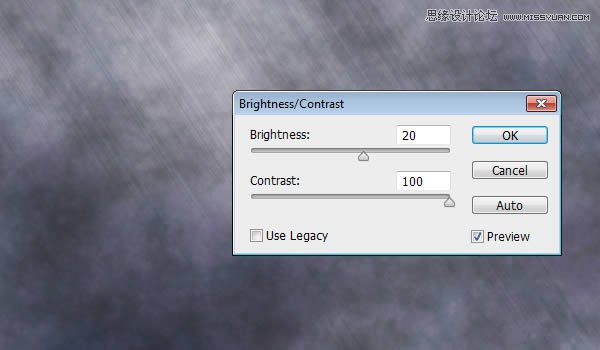
(5)继续修改亮度对比度参数如下,改好后保存为JPG图片命名为Metal Texture

8、创建主材质
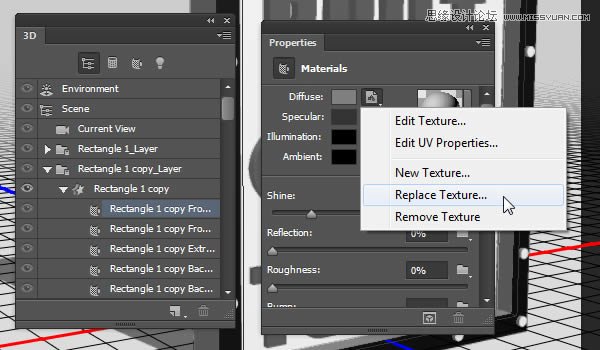
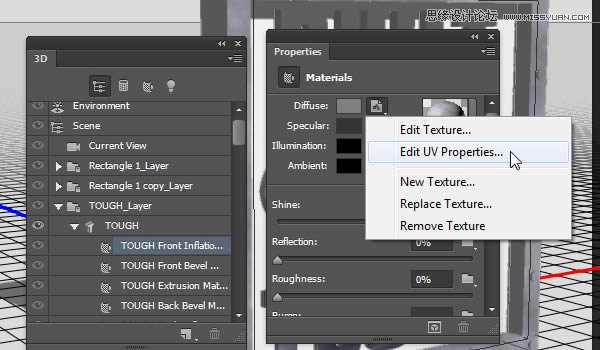
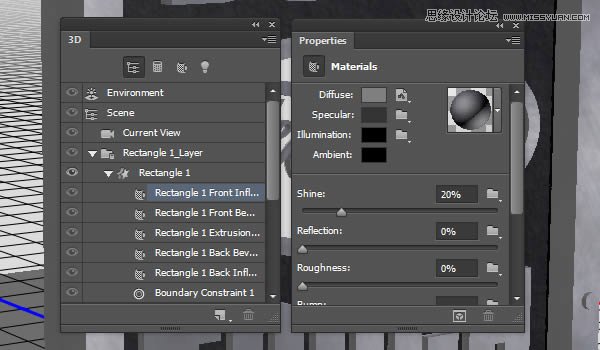
(1)回到原始文档,修改矩形1副本的前面的材质,替换为刚才保存的Metal Texture

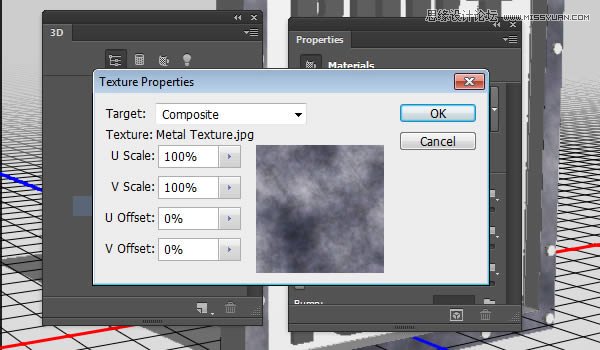
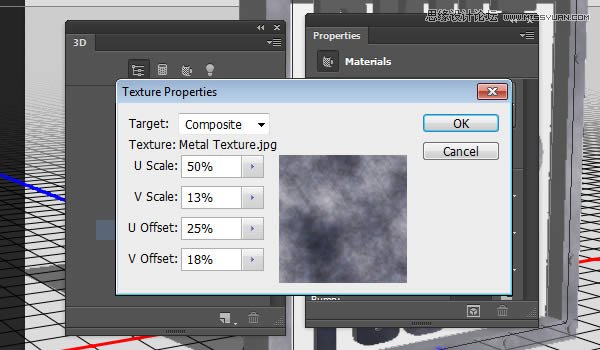
(2)接着选择Edit UV Properties(编辑贴图属性),设置参数如下:

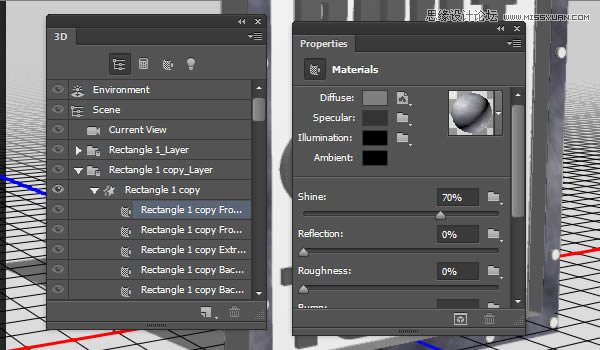
(3)修改Specular(镜像)的颜色为#333333,Illumination(发光)和Ambient(环境)的颜色都为#000000,Shine(闪亮)的值为70%

9、保存材质,以便后面再次利用
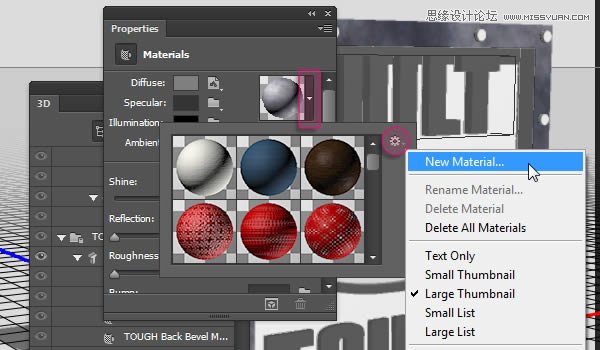
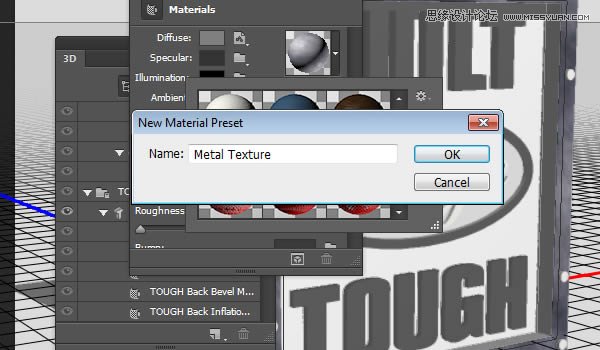
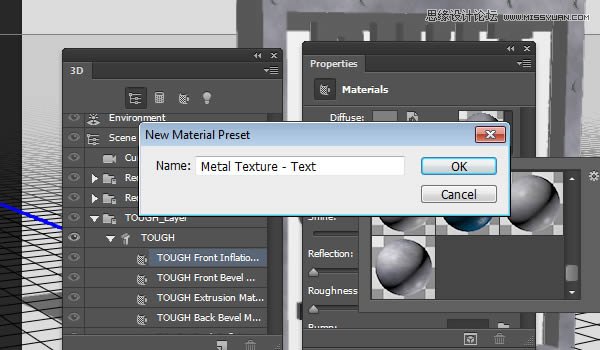
(1)单击材质预览框箭头,在弹出的菜单中选择新材质

(2)弹出的对话框中,填写材质名称,点确定

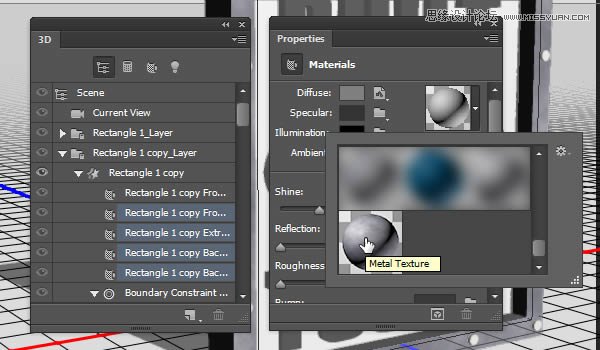
(3)按住shift键,选中矩形1副本剩下的部分,打开材质选择器,应用刚才保存的材质即可

10、修改主材质
(1)选中文字层的前面材质,编辑UV属性,参数设置如下


(2)同样保存材质,命名为Metal Texture-Text,以方便后面赋予其他文字层

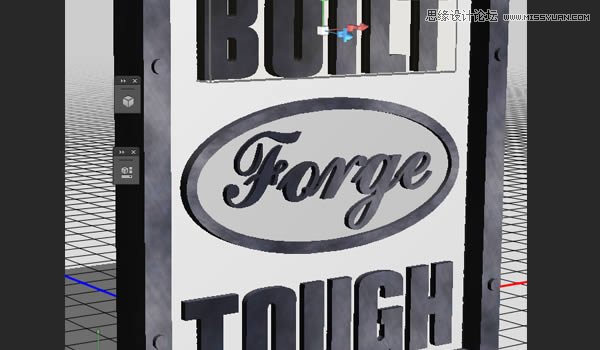
(3)将刚保存的材质应用给其他文字层

11、创建前面的纹理
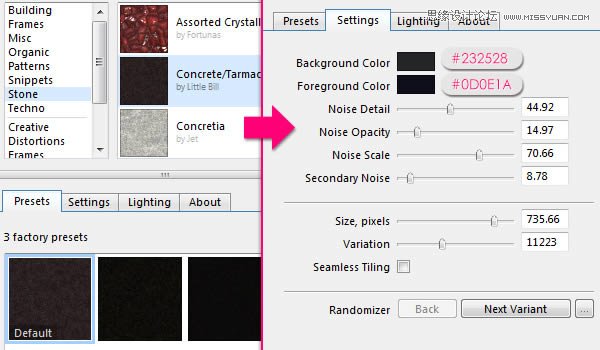
(1)新建文档1000×1000像素,执行滤镜Filter ForgeFilter Forge 3,选择下面的材质,并修改参数如下:

(2)得到下图纹理效果:

(3)修改色相饱和度,改变参数如下,然后保存图片命名为Front Texture

12、创建前面的材质
(1)回到原始文档,选择矩形1的前面材质,(Diffuse)替换刚保存的纹理,并设置参数如下

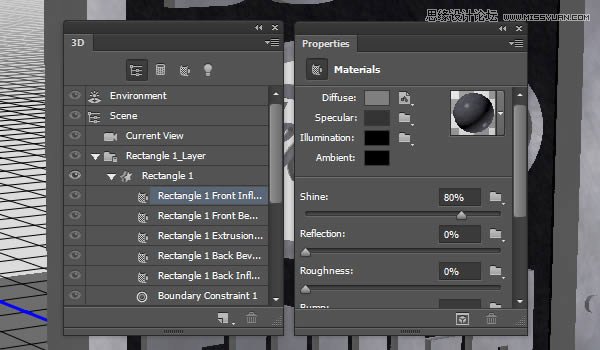
(2)修改Shine(闪亮)值为80%

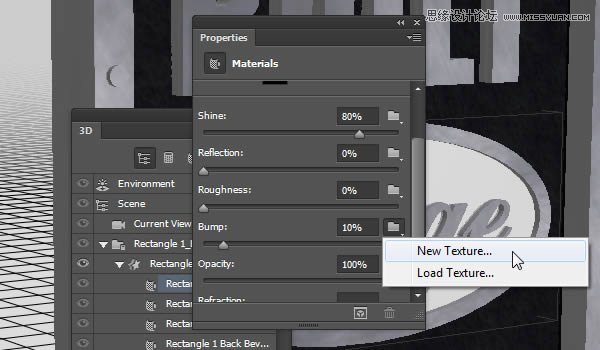
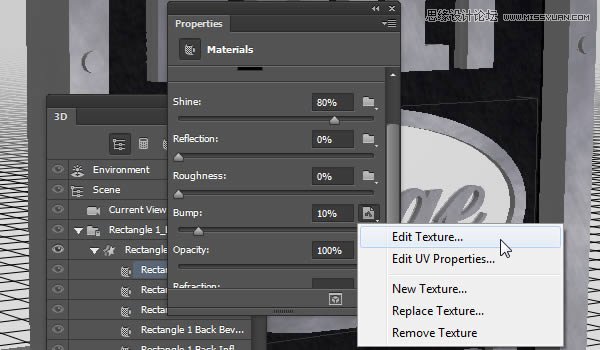
(3)单击Bump,选择新纹理

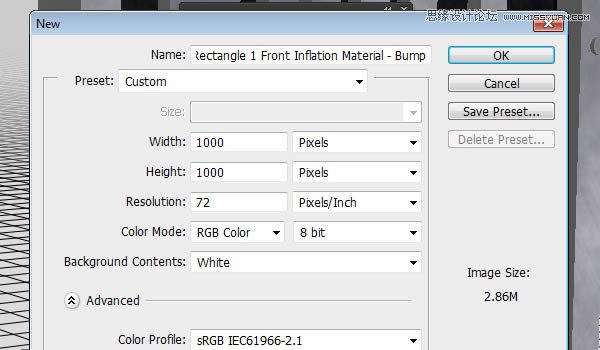
(4)在弹出的对话框中,继续设置大小为1000×1000像素,分辨率为72

(5)继续单击Bump(凹凸),选择编辑纹理

13、创建Bump(凹凸)纹理
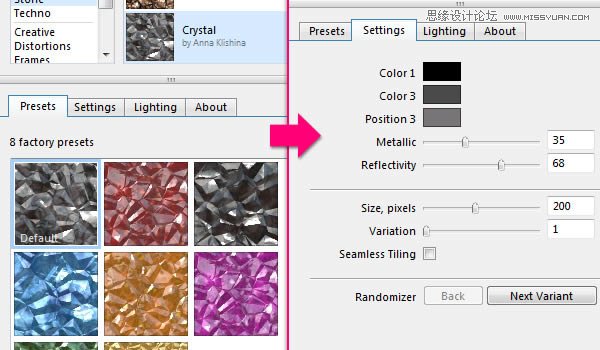
(1)在刚打开的纹理文件中,执行Filter Forge 3滤镜,选择下图纹理,修改设置如下:

(2)得到下图效果,保存回到原始文档

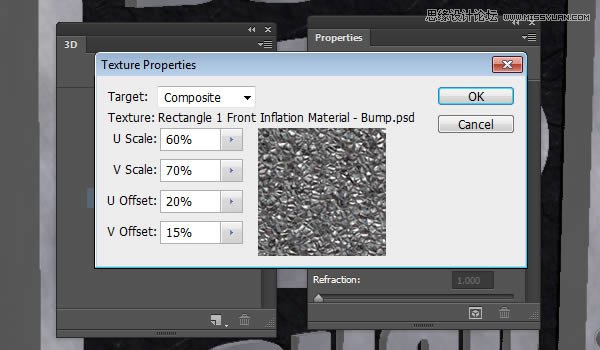
(3)打开纹理属性对话框,修改参数如下

14、盖子设置
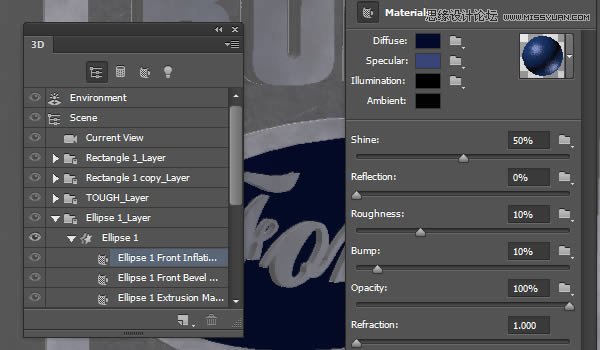
(1)选择椭圆1前面材质,改变Diffuse(漫射)颜色为#020a2b,Specular(镜像)颜色为#384478,Illumination(发光)颜色为#000000,Ambient(环境)颜色为#030303,然后改变Shine(闪亮)的值为10%

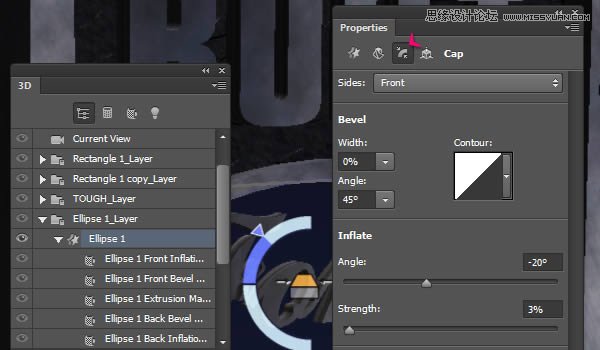
(2)选择椭圆1,单击盖子标签,修改参数如下

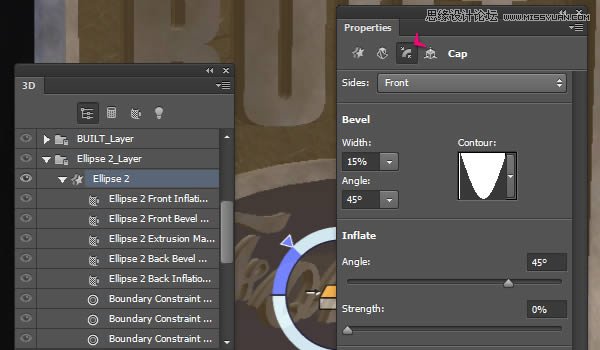
(3)选择椭圆2,同样在盖子标签栏下,修改参数如下,然后应用Metal Texture给椭圆2材质

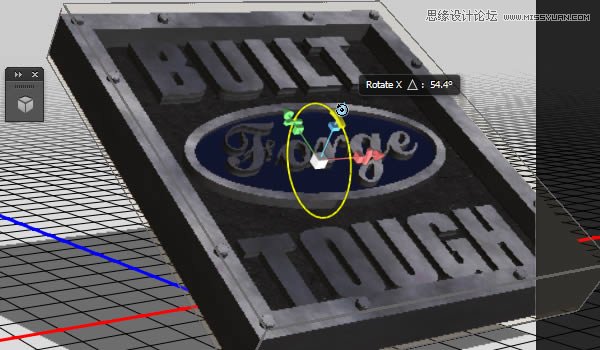
15、安放模型
(1)在3D面板里,选择所有模型

(2)沿着X轴旋转模型73度

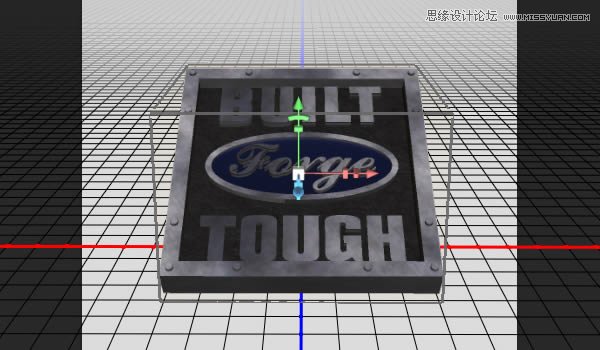
(3)执行3D将对象移到地面确保物体在地面上,没有陷落或者漂浮

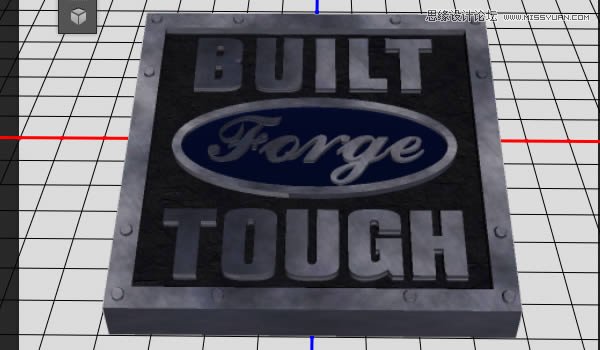
(4)缩放摄像机,并改变摄像机的视角,达到下图效果

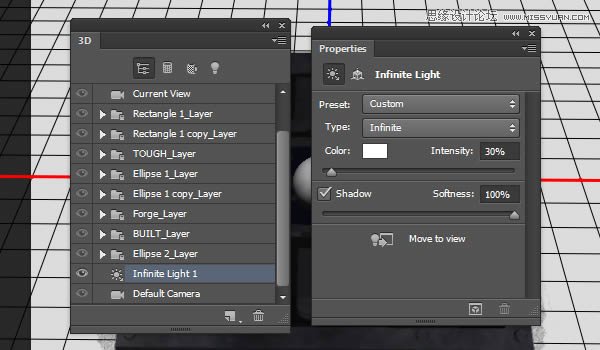
16、灯光设置
(1)选择无限光1,改变强度为30%,阴影柔和度为100%

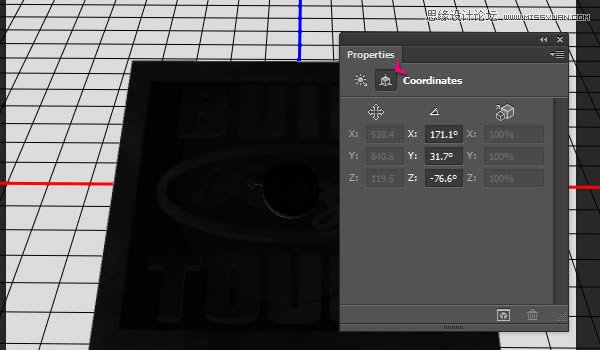
(2)单击坐标,使用下图坐标数值

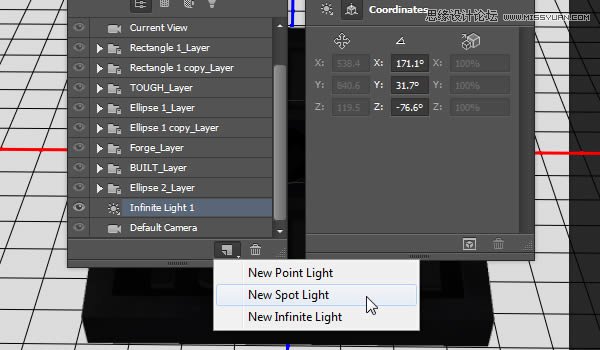
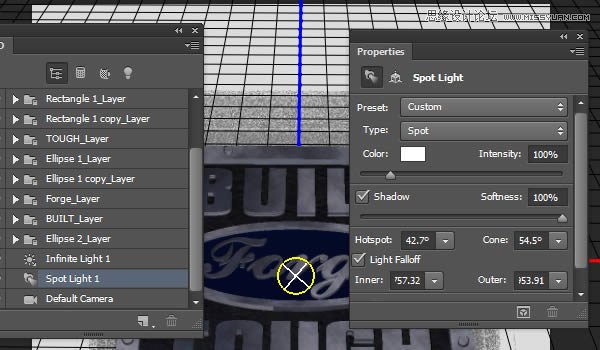
(3)新建一个聚光灯,设置参数如下:(你也可以自己尝试不同的灯光设置)


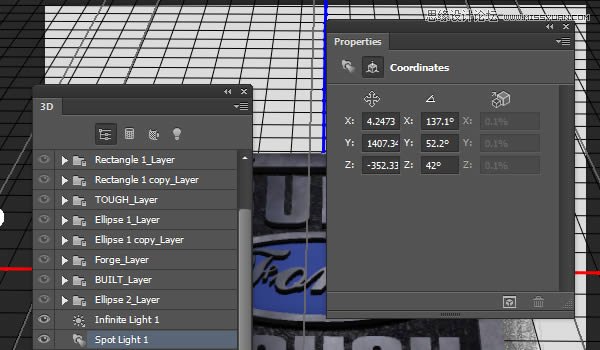
(4)修改聚光灯的坐标,参数如下:

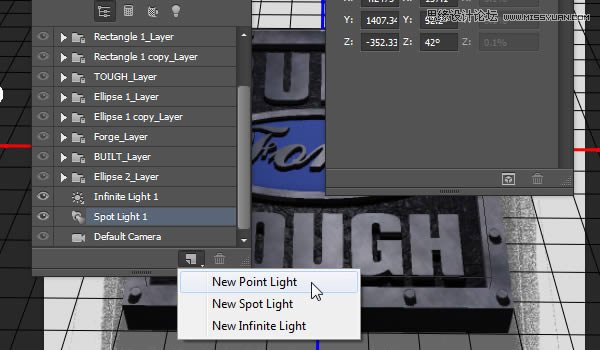
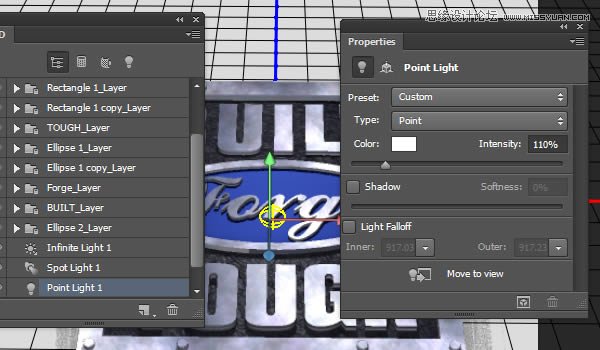
(6)新建一个点光源,参数设置如下:


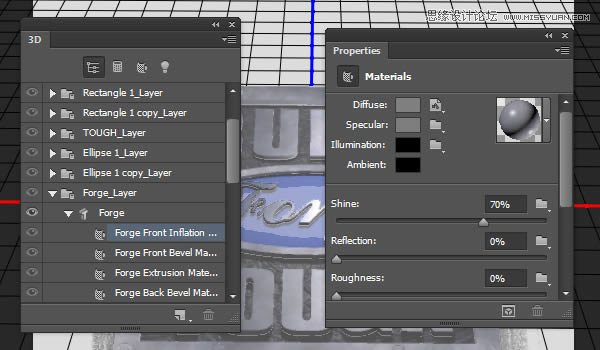
(7)灯光设置完毕后,选择中间文字的千米那材质面板,改变Specular(镜像)颜色为#7d7d7d

(8)再次选择点光源,移动它到椭圆的右侧

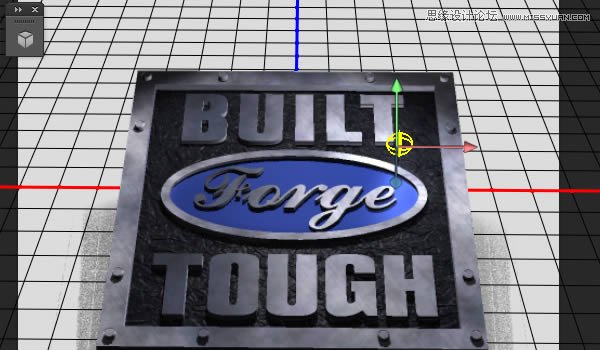
(9)完成后,即可开始渲染。(Alt+Shift+Ctrl+R)

17、创建背景
(1)渲染完后,保存一个副本,然后栅格化3D层

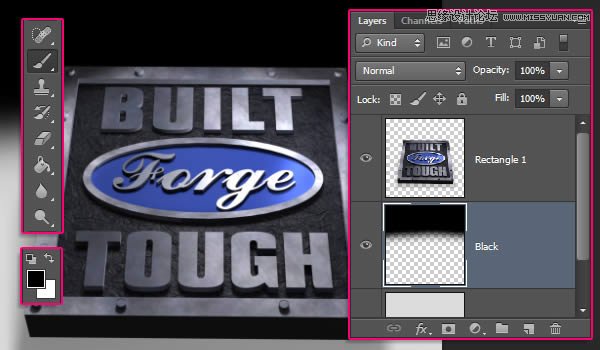
(2)在栅格化后的3D模型下面新建一个图层,用黑色画笔涂抹上方,效果如下所示

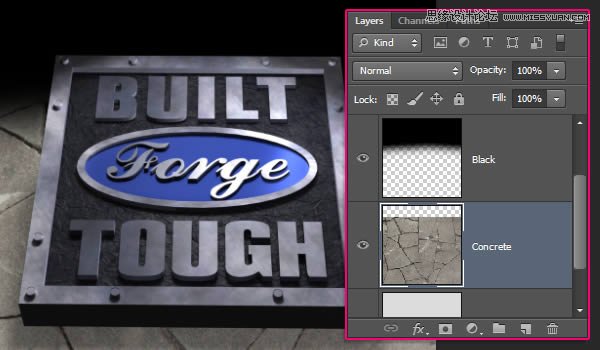
(3)置入Concrete图像,放置在Black下方,得到下图效果

18、修改背景
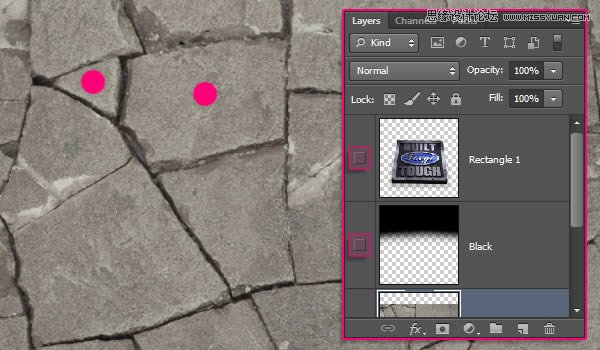
(1)隐藏3D物体和Black层

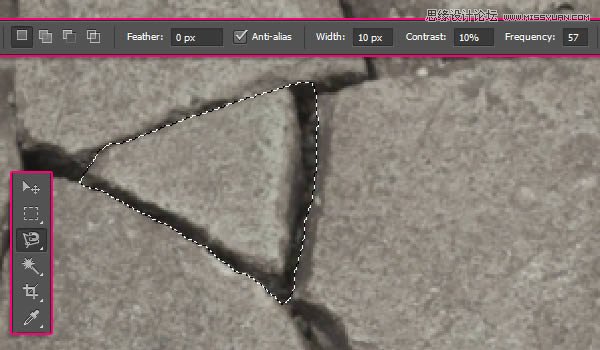
(2)使用磁性套索工具,选择下方区域

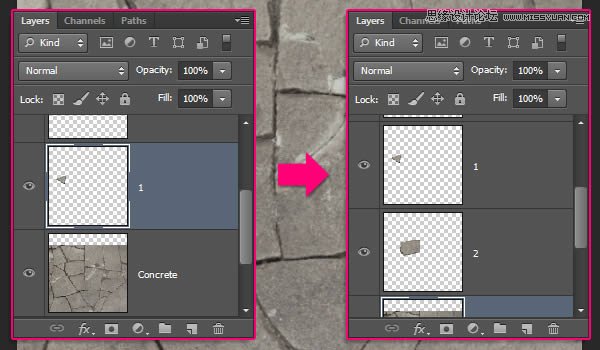
(3)Ctrl+J复制选中的区域到新层,同样的方法,复制出其他的部分

(4)使用橡皮工具,去掉不需要的部分,并制作出下图效果

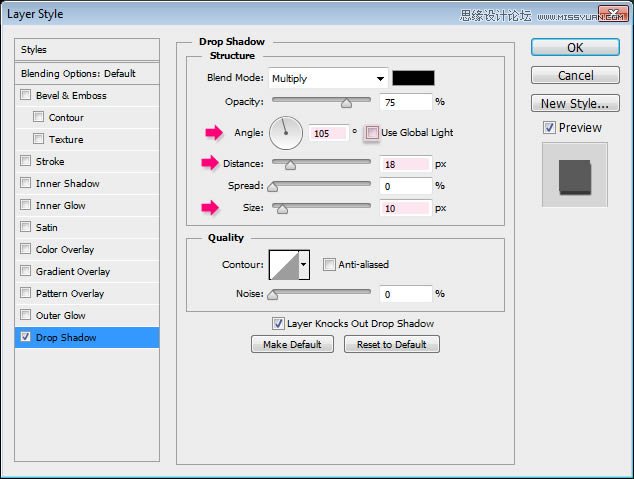
(5)修改其中的一个砖块的图层样式,参数如下

(6)同样运用给其他砖块,得到下图效果

19、阴影和裂缝
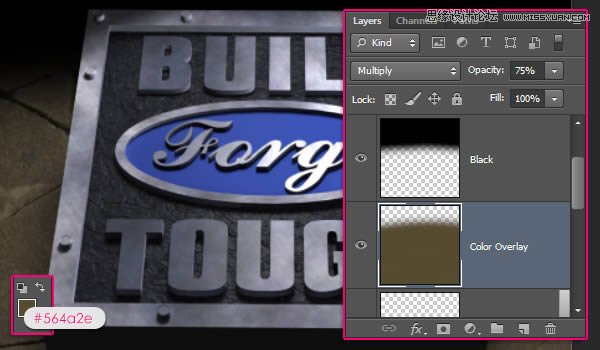
(1)设置前景色为#564a2e,创建新层,命名为Color Overlay,改变图层模式为正片叠底,透明度为75%,使用画笔工具,涂抹出下图效果

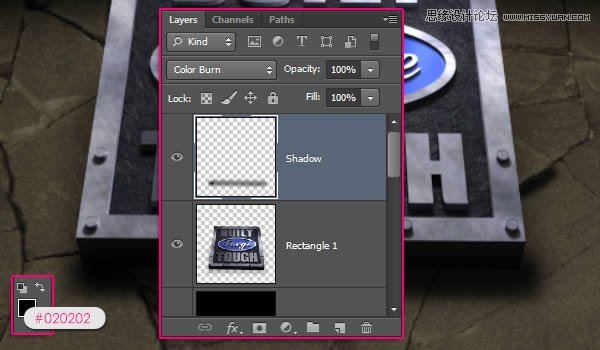
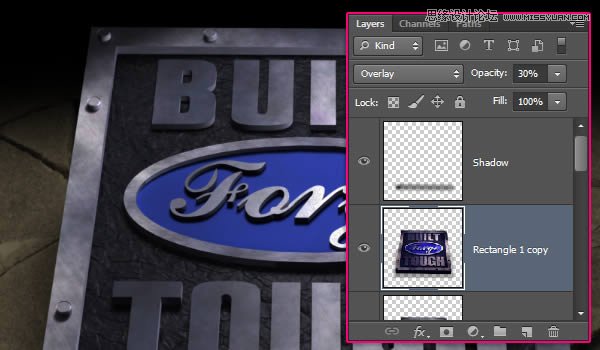
(2)改变前景色#020202,创建新层在所有图层之上,命名为Shadow,改变图层模式为颜色加深,使用小尺寸画笔画出下图效果

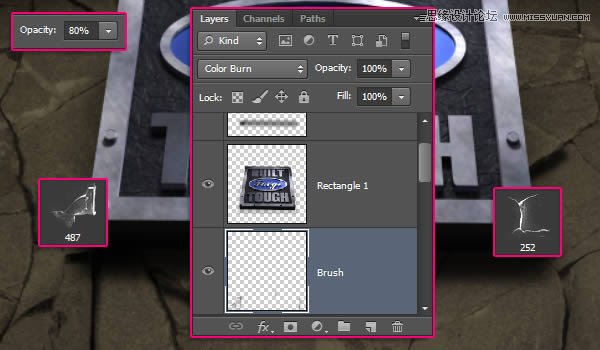
(3)新建图层Brush,改变图层模式为颜色加深,透明度80,使用下面两个画笔(画笔在素材包里有),绘制一些裂缝效果

20、修改颜色,增加破旧感
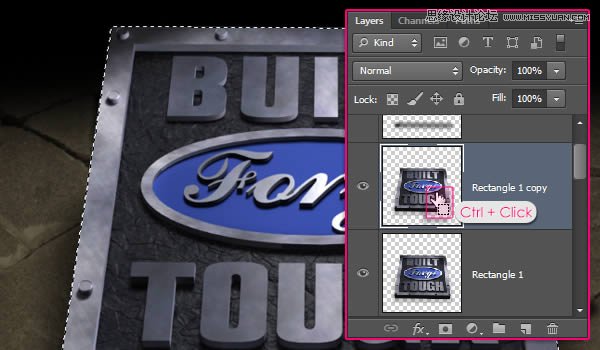
(1)复制3D物体,并选择副本

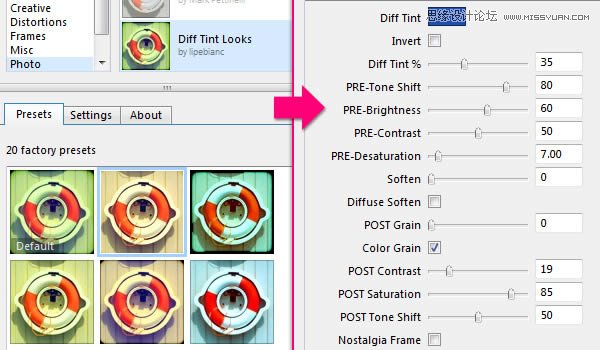
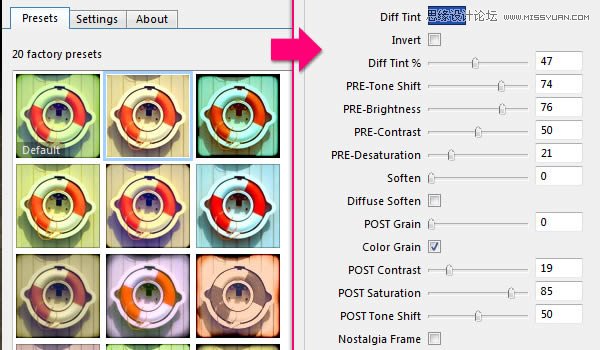
(2)执行Filter Forge 3滤镜,选择下图预设,改变设置如下

(3)效果如下

(4)继续添加下面的预设,并修改参数如下

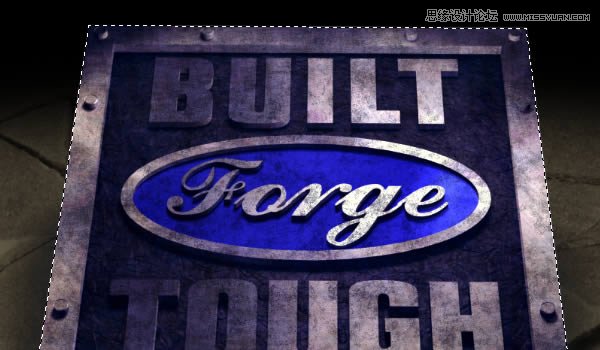
(5)得到效果如下

(6)改变3D图层副本的图层模式为叠加,透明度为30%

(7)添加色相饱和度调整层,修改参数如下


21、最终效果
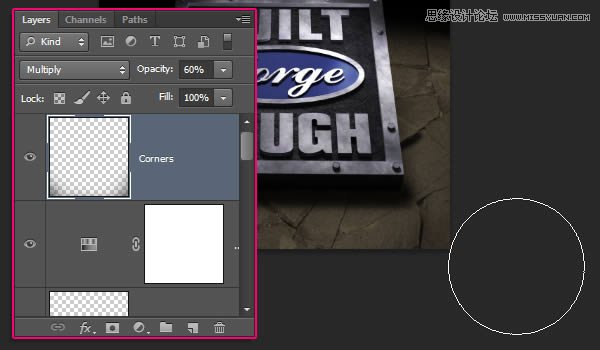
(1)创建新层Corners,改变图层模式为正片叠底,透明度60%,设置前景色#020202,使用大号软笔刷,绘制下图暗角效果

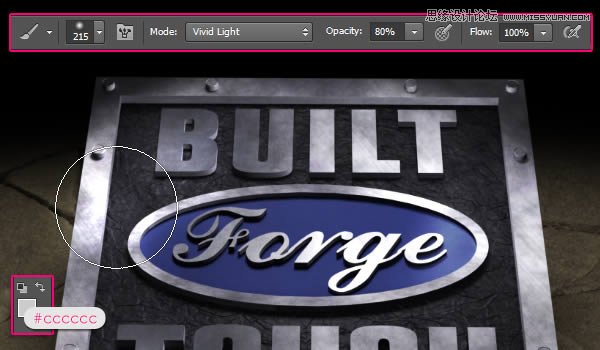
(2)保存文件,并另存一张为jpg文件,然后打开jpg文件,修改前景色为#cccccc,使用画笔工具,改变画笔模式为亮光,透明度为80%,绘制3D物体高光

(3)可以适当调整笔刷大小,尽量多些变化

(4)继续添加Filter滤镜预设,并修改下面参数

(5)得到效果如下

至此,这个教程就完成了!效果还是相当不错的!学完这个,估计大家能对PS里的3D功能有比较深的认识啦!至于还有一个用的多的就是Filter Forge 3滤镜,确实挺不错的滤镜,可惜不是完全免费的,只能下载30天免费试用版本!好了,再来看看最终的效果吧!

来源:http://www.tulaoshi.com/n/20160216/1566088.html
看过《Photoshop制作3D立体效果的金属字教程》的人还看了以下文章 更多>>