岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的Photoshop绘制立体效果的紫色音符教程,希望大家看完后能赶快学习起来。
【 tulaoshi.com - PS 】
先看看效果图

1、新建一个600 * 600像素的文件,选择渐变工具,颜色设置为紫色至暗紫色如图2,拉出图3所示的径向渐变作为背景。


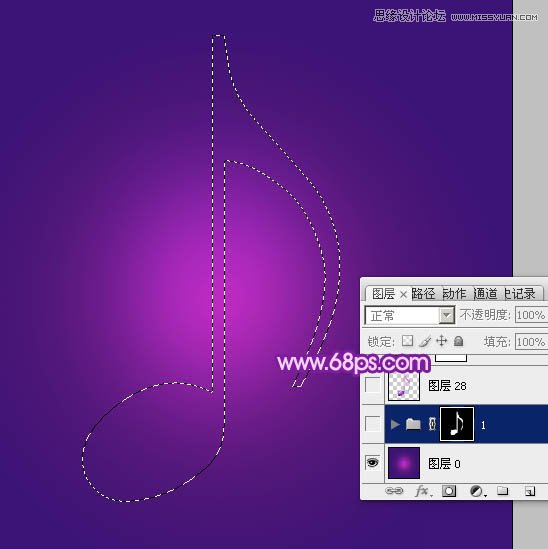
2、新建一个组,打开图4所示的音符素材,解锁后拖进新建的组里,调整好位置后,按Ctrl键,点音符图层缩略图载入音符选区,然后给组添加图层蒙版,如图5。


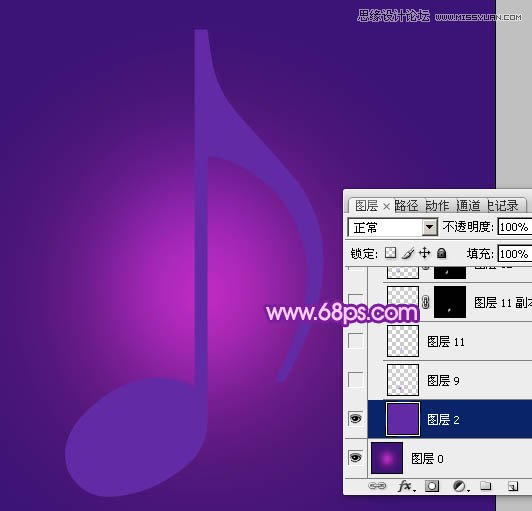
3、在组里新建一个图层,填充暗蓝色#632AA6作为底色,如下图。

4、现在我们由音符的底部往上制作。
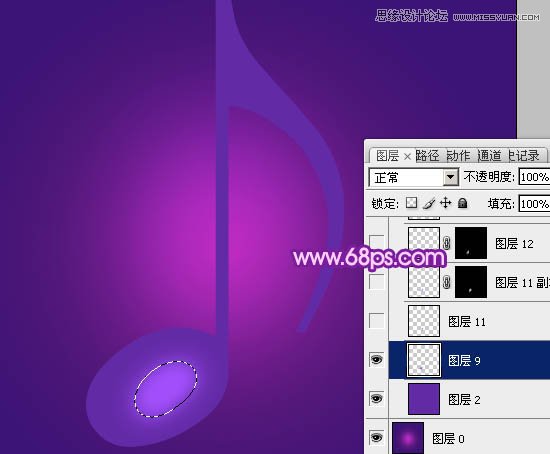
新建一个图层,用钢笔勾出底部中间位置的高光,羽化10个像素后填充蓝紫色#A24FFB,如下图。

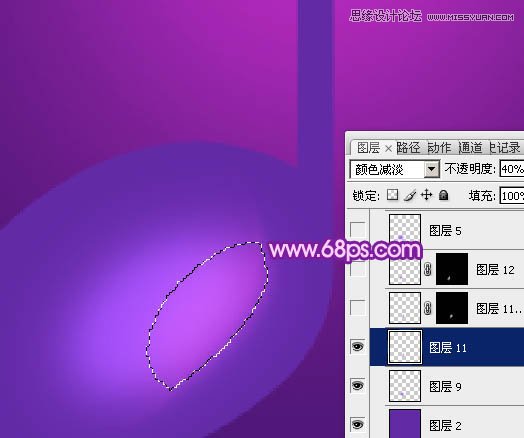
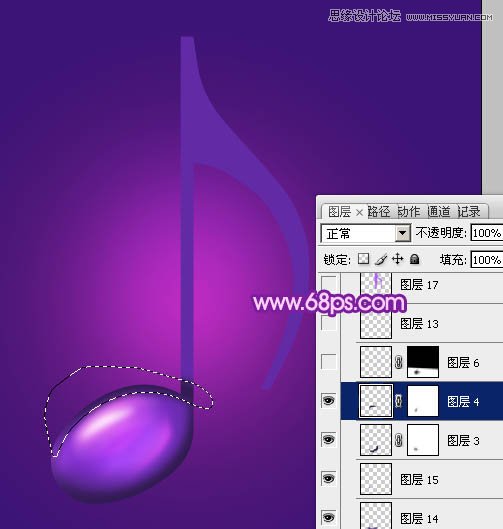
5、新建一个图层,混合模式改为颜色减淡,不透明度改为:40%,用钢笔勾出右侧部分的高光选区,羽化1个像素后填充蓝紫色#A24FFB,取消选区后选择模糊工具,把左侧部分模糊处理,如下图。


6、用钢笔勾出下图所示的选区,羽化3个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为颜色减淡,不透明度为100%,这一步增加高光局部亮度。

7、新建一个图层,用钢笔勾出下图所示的选区,羽化18个像素后填充蓝紫色#9931EF,如下图。

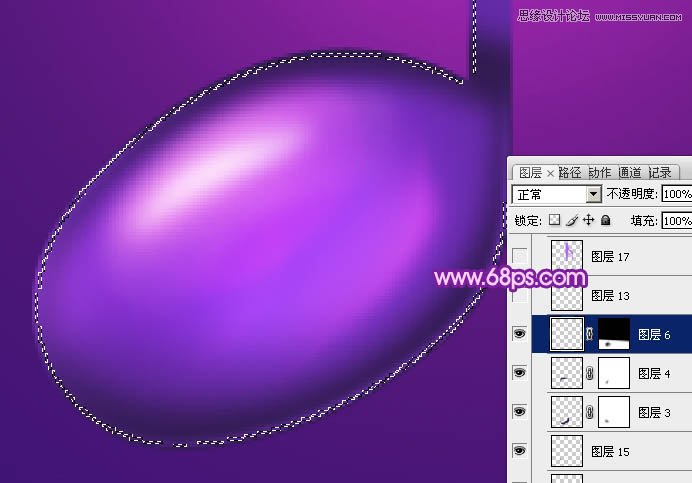
8、新建一个图层,用钢笔勾出左上角部分的高光区域,羽化5个像素后填充紫色#EF83EF,取消选区后添加图层蒙版,用透明度较低的黑色画笔把右侧边缘的过渡擦出来,效果如下图。

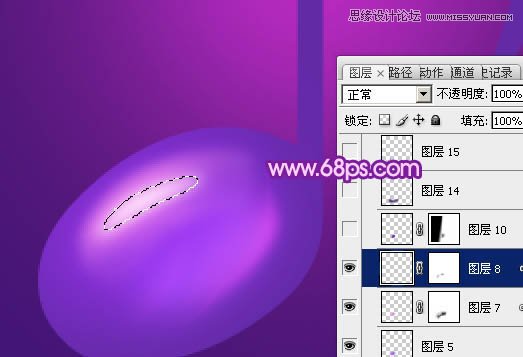
9、新建一个图层,用钢笔勾出左侧部分的高光选区,羽化4个像素后填充淡紫色#FFE4FC,效果如下图。

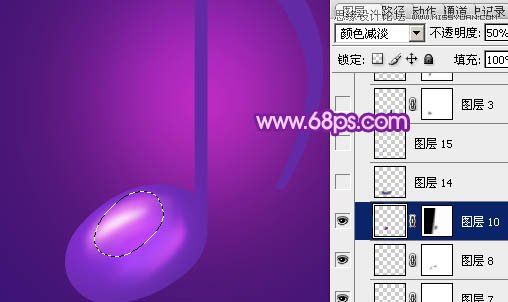
10、新建一个图层,用钢笔勾出下图所示的选区羽化5个像素后填充蓝紫色#7933C4,混合模式改为颜色减淡,不透明度改为50%,取消选区后添加图层蒙版,用黑色画笔擦掉不需要的部分,如下图。

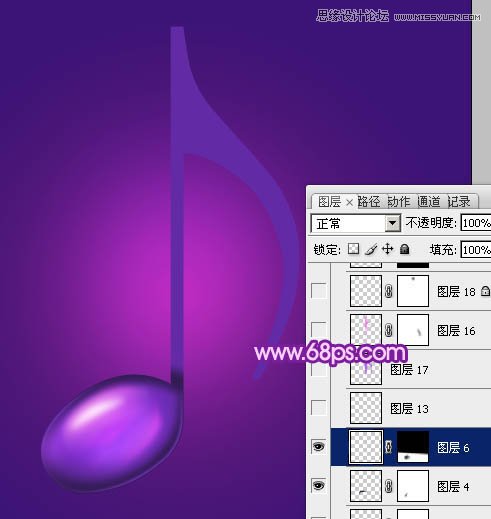
11、新建一个图层,用钢笔勾出底部暗部选区,羽化10个像素后填充暗蓝色#4F2483。

12、新建一个图层,用钢笔勾出左侧边缘高光选区,羽化6个像素后填充蓝紫色#9D3FE1,如下图。

13、新建一个图层,用钢笔勾出底部边缘暗部区域,羽化4个像素后填充稍深的暗蓝色#311B51,如下图。

14、新建一个图层,用钢笔勾出顶部的暗部选区,羽化4个像素后填充稍深的暗蓝色#311B51。

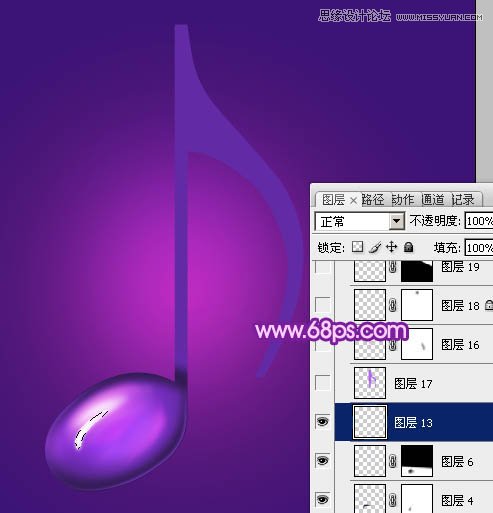
15、调出音符选区,选择菜单:选择 修改 收缩,数值为2,确定后选择菜单:编辑 描边,颜色为白色,宽度为1像素,选择居中,取消选区后执行:滤镜 模糊 高斯模糊,数值为1,添加图层蒙版,用黑色画笔擦掉不需要的部分,过程如下图。


16、新建一个图层,用钢笔勾出中间高光选区,羽化1个像素后填充白色,取消选区后用模糊工具把顶部边缘部分模糊处理。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
17、新建一个图层,开始制作顶部及中间位置。用钢笔勾出下图所示的选区,羽化15个像素后填充蓝紫色#B065F5,如下图。

18、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充紫红色#FF73EF。

19、新建一个图层,用钢笔勾出中间高光选区,羽化2个像素后填充淡紫色,局部用画笔图上白色,如下图。

20、新建图层,同上的方法制作内存边缘的高光,如下图。

21、新建图层,外侧边缘也增加一些高光,如下图。


最后修饰细节,完成最终效果:

来源:http://www.tulaoshi.com/n/20160216/1566212.html
看过《Photoshop绘制立体效果的紫色音符教程》的人还看了以下文章 更多>>