今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐Photoshop通过图层样式制作各式各样的按钮,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - PS 】
先看看效果图

LV. ★
初入设计,学做按钮。只会套个底色,加个阴影,字体纯白,小聪明的弄个圆角。

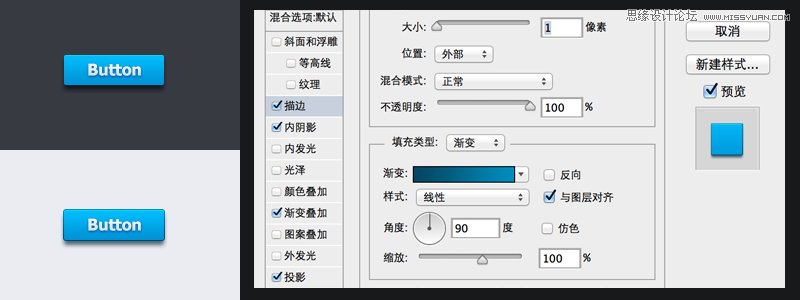
LV. ★★(描边、字体、内阴影)
看了很多案例,学会了一些小技巧,内描边1PX深色描边,使效果有所提升。注意描边要贴近按钮色,不要用纯黑和纯白。
其次,字体的颜色也同样不要用纯白,要用贴近按钮色的单色最佳。
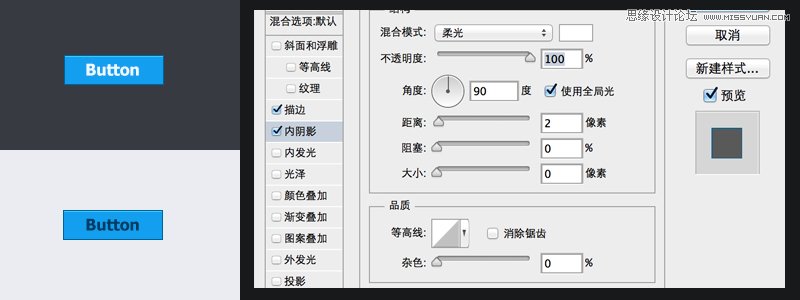
当学会了内阴影这项技能后,你就发现高光的按钮看起来非常美好。

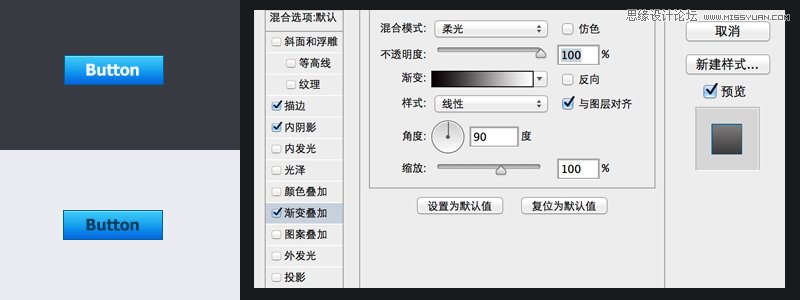
LV. ★★(渐变叠加)
渐变叠加可以让按钮产生更多de的质感效果,多多尝试,会有新的发现。

LV. ★★★(1像素的高光)
如果这是渐变的一种,明暗清晰。其次,这里要说的是利用矢量图做出1px的高光,伴起左、右、上,让按钮质感更加强烈。

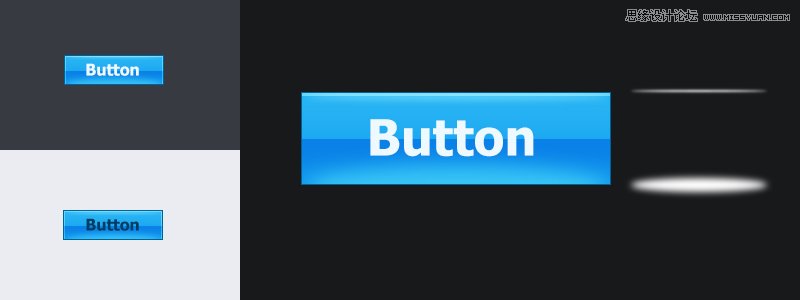
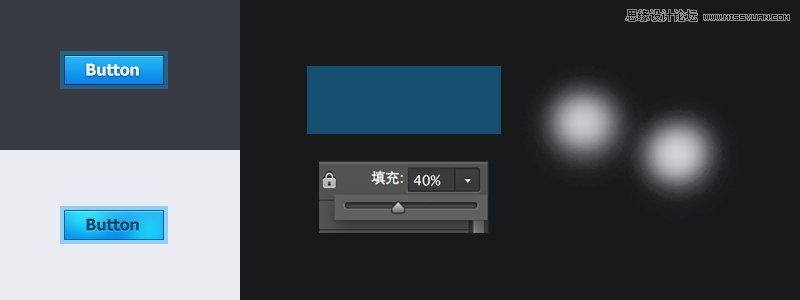
LV. ★★★(叠加的模糊光)
这是常用的一种网页按钮,很懂看起来绚丽的高光,如此技法。甚至在红色的按钮叠加黄光,黑色的按钮叠加紫光等等,具体大家自由发挥。

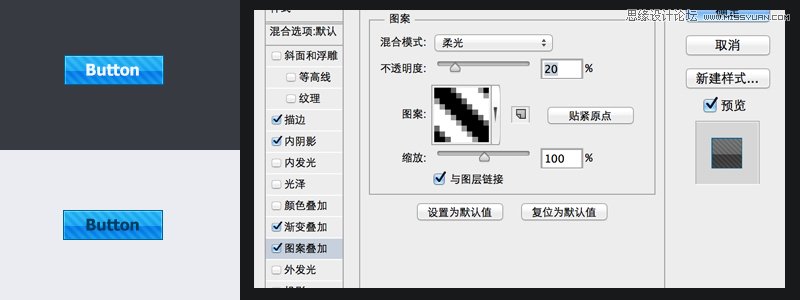
LV. ★★★(图案叠加)
图案叠加更多的是加强纹理,比如贴上皮革、金属、木纹等素材,强调按钮的与众不同。这里的叠加,扩展了纹理。

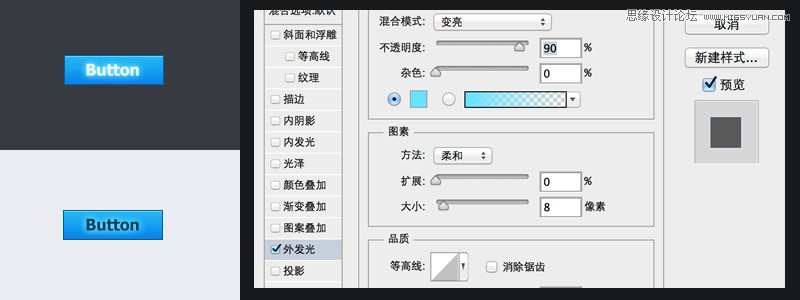
LV. ★★★★(外发光)
利用文字的外发光,让按钮看起来更富有光感,注意发光de的颜色要贴近按钮色,不要有太大的差异。

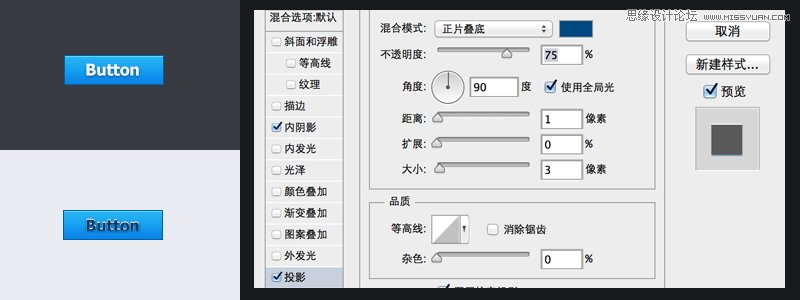
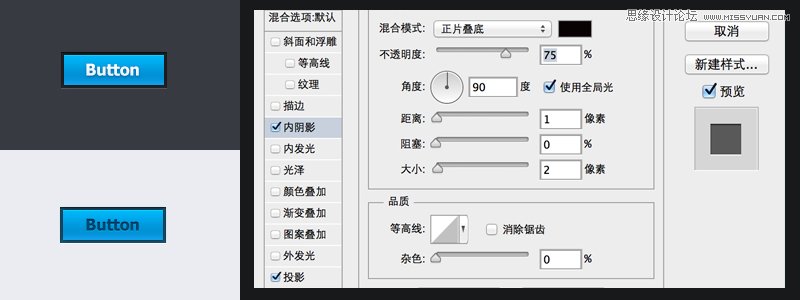
LV. ★★★★(投影)
不要总使用默认的投影,多尝试他们的数值,会有不一样的感觉。还有在字体上加入1px的内阴影,让字体更加凸起。

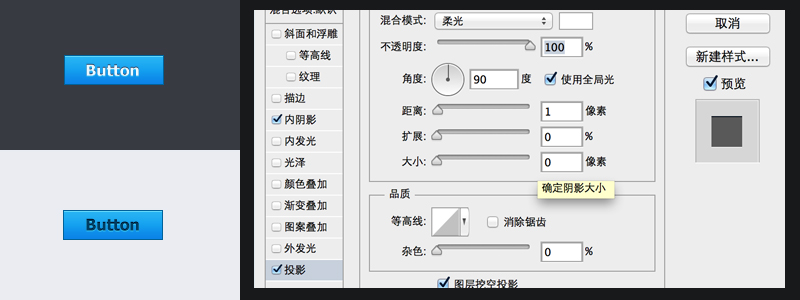
LV. ★★★★(1px的内阴影和投影)
了解了内阴影和投影的使用,就多玩玩1px的威力。它会让你的按钮看起来凹陷感更强烈。

LV. ★★★★(逆渐变)
大部分的这种技能用在按钮触碰效果,使其和静态按钮拥有很大的反差,提醒用户鼠标悬浮于此。

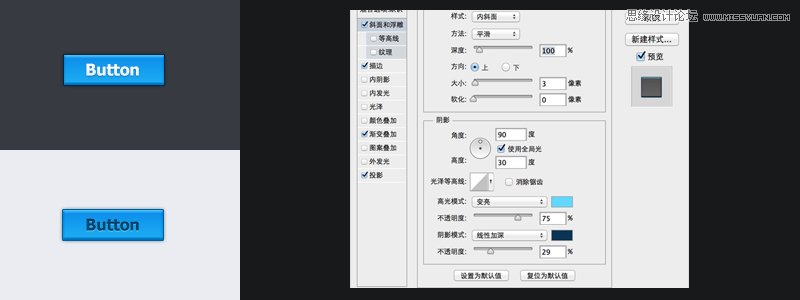
LV. ★★★★★(斜面和浮雕)
这个技能用得好也是一神技,他能让按钮效果片刻出结果,也同样能制作金属质感,当然,这需要调整它的曲线,你可以试试。

LV. ★★★★★★(外围辅助)
这种外围的辅助,让按钮看起来更是掉到了坑里。更加的吸引眼球,引起注意。其次注意这个按钮PSD的渐变,不是图层叠加而是直接渐变。

LV. ★★★★★★(厚度)
这种按钮的现在用的非常多,加上一层使其空间感更加强烈,很多的手机应用下载按钮就是用到了他。注意PSD中它的阴影使用。

LV. ★★★★★★(透明)
外围的辅助,也有这样的功能,调整它的填充或者透明度,这样的按钮在有背景的页面里效果尤为突出。
之前我们说过的光叠加,也可以这样叠加。

LV. ★★★★★★★(内发光)
内发光的按钮,不好掌握很容易出丑,如果用的好,也为自己的设计提分。内发光不限于亮光,也适用于暗光。

LV. ★★★★★★★(细节)
到这里,就没有太多可以注解的技能可以说了。唯一要注意的,就是细节。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)比如做2px的圆角,比如字体颜色再蓝一些,比如阴影的明暗再舒服些,比如描边可以用渐变,更比如,之前的文字没有剧中对齐,把它调整好。
所有的一切,就是一个细节。
最开始我们用1分钟做一个按钮,到我们用30分钟甚至1个小时去思考,去调整,去尝试。

LV. ★★★★★★★★★★★★★★★★(扁平不平,无限可能)
现在流行扁平化设计,让人感觉它非常容易入门,而且简单。
其实并非如此,扁平不平,暗藏杀机,它降低了一切光影质感,尽量减少到最小甚至感觉不到它的存在,如此来提高它的美感。
现在设计一个按钮,你会想什么?

让我们回顾一下这一切按钮的变化史,你是否从中受益了呢?
更多的美好设计,我期待与你一起探讨!

来源:http://www.tulaoshi.com/n/20160216/1566221.html
看过《Photoshop通过图层样式制作各式各样的按钮》的人还看了以下文章 更多>>