今天图老师小编给大家展示的是Photoshop设计超酷的连体艺术字教程,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - PS 】
本教程主要使用Photoshop设计超酷的连体艺术字教程,我个人认为,字体本身就是一种艺术,不然怎么会有书法家呢,显然字体的魅力已经超越了它的含义。今天,我带给大家一种设计字体的思路,利用字体本身的特点,来设计更为复杂的字体。
先上效果图:


这2幅作品原理相同,我们先来学习做下面的,因为下面的只有英文会简单一些。
1 .打开PS,新建一张画布,大小自定。
2.选择颜色,选择油漆桶工具,为背景层添加颜色

3.接下来,选择滤镜--杂色--添加杂色。(这里的目的是体现一种复古的效果,不喜欢可以不加)



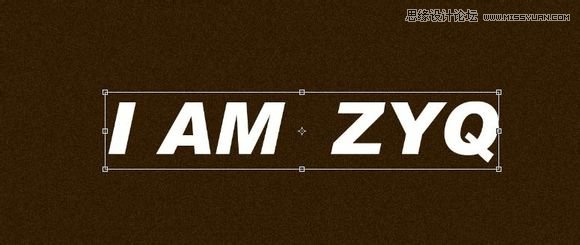
5.Ctrl+T调出自由变形命令

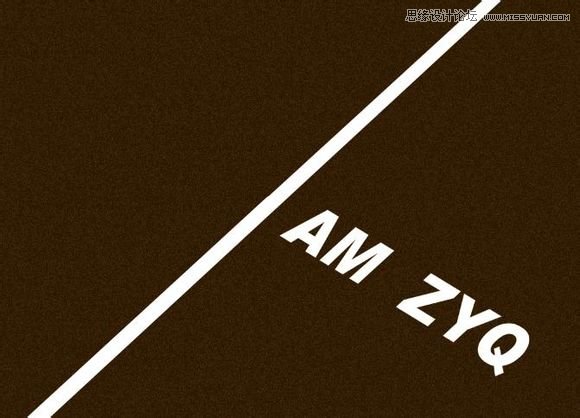
6 .将文字移动,旋转,放到合适的位置。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
7 .右键文字层,将文字栅格化。

8 .在文字层上面新建一层,命名为I。

9.利用多边形套索工具,将I字母的延伸画出来,这一步要细心些。

1 0.完成第9步后选择白色,按Alt+Delete填充。

1 1.再新建一层命名为A,用相同方法做出A字母的延伸。


12.用此方法做出所有字母的延伸。

13.将文字层和新建的这几个延伸层合并为一层。命名为整体层
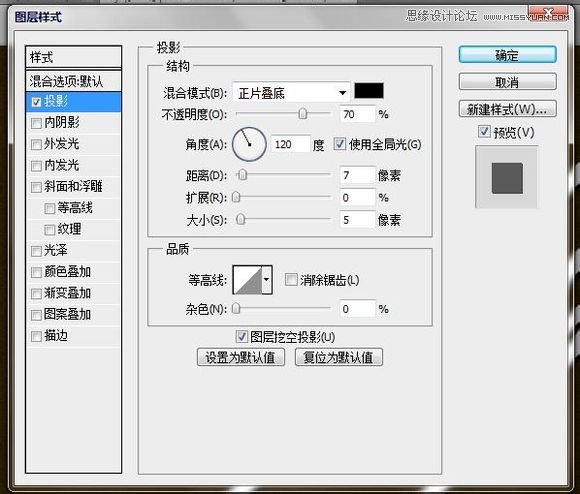
14.双击整体层,添加图层样式--投影。

15.继续添加样式--斜面和浮雕

16.继续添加样式--渐变叠加

1 7.继续添加样式--描边。

18.效果如下:

19.在整体层的下面新建一层。利用多边形套索工具将其中一块封闭的区域圈出来。

2 0.选择喜欢的颜色,按Alt+Delete填充,在对此层进行滤镜--杂色--添加杂色。(参数和背景的杂色一样)

21.将所有的闭合区域填充好颜色,如下:

2 2.选择文字工具,输入你喜欢的任何文字,这里我输入了I AM ZYQ

23.将此文字层的不透明度降低。

2 4.最后将这个文字层复制几次,适当的排列即可。大功告成

25.总结:
:这里是提供给大家一个设计字体的思路,很多过程和方法完全可以替代和改进,这就要看大家的想象力了。
大家还要积极交作业哦,大家用不同的字体创作,就会学到各种各样的不同思想。谢谢

不同的字母就有不同的效果,融入中文又是另一种感觉,大家积极交作业哈

来源:http://www.tulaoshi.com/n/20160216/1566251.html
看过《Photoshop设计超酷的连体艺术字教程》的人还看了以下文章 更多>>