下面这个Photoshop创建有光泽的塑料3D文字教程教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
【 tulaoshi.com - PS 】
本教程主要使用Photoshop创建有光泽的塑料3D文字教程,教程主要使用图层样式和PS的3D工具来完成,喜欢的朋友一起来学习吧。
先看看效果图

启用OpenGL的
凸纹不会工作,除非启用OpenGL是。所以去编辑首选项性能,并确保启用OpenGL绘图(GPU设置下)检查。

此外,去编辑首选项 3D,并确保OpenGL的交互式渲染下启用。

第1步
创建一个新的1024×768像素的文件,或者任何你需要的大小取决于你将创建的文本。然后,设置前景色为#4a4f65和背景颜色为#161a28,径向渐变填充背景(从中心到边角之一)。

打开更多垃圾VI的纹理然后去图像调整色阶,更改阴影值70和伽玛值至0.70。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
去图像调整色相/饱和度,改变饱和值-60。

第2步
将质感的渐变背景层之上并改变其混合模式为叠加,然后调整它需要。

创建使用全部大写字体Mousou记录ĝ色白中的文本。大小是255 pt和跟踪的值设置为100,以创造更多的字母之间的空间。

第3步
转到3D凸纹文字层。会出现一个对话框,告诉你,这将栅格化文字图层,你将不再能够修改您的文字。所以,如果你确信你需要修改你的文本,请单击是继续。
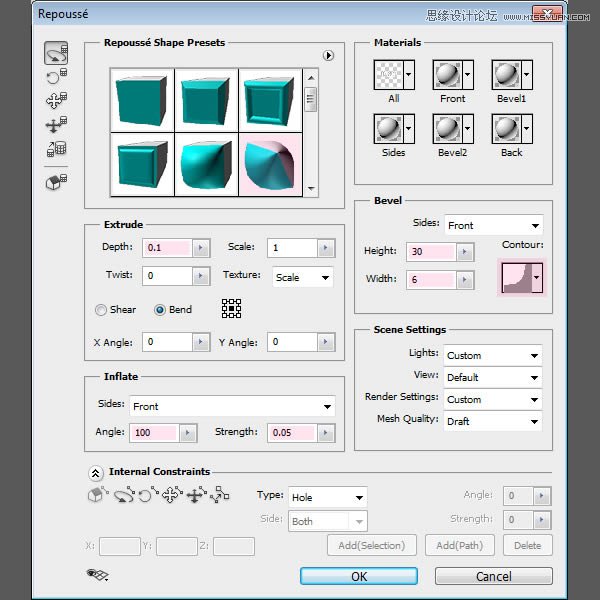
根据凸纹形状预设,选择充气边。然后,根据拉伸改变深度为0.1,下充气,改变角度为100,强度为0.05,伞下,从侧面下拉菜单选择正面,设置高度为30,宽度为6,并选择湾 - 深轮廓。

这将创建基本的3D形状的文字。

从工具箱中,使用相机的工具来改变相机的角度(视图),因为我们不想改变网格的位置。一旦你选择相机的工具,你可以点击和拖动来更改值,或这样做,你可以简单地使用3D轴。如果你想,你可以在选项栏中取向字段输入一些精确值。

如果你不看3D轴,你可以让他们下来的3D面板,点击切换综合3D额外图标,然后检查的3D轴选项。

您可以保存摄像机的位置为好,点击保存当前视图图标,然后在选项栏中输入视图名称。会出现保存的视图查看下拉菜单中的选项栏。

第4步
载入它的时间来应用的网丝材料的每一面。首先,你需要打开3D面板(窗口3D),然后点击小箭头左边的网格展开物料清单的名字。
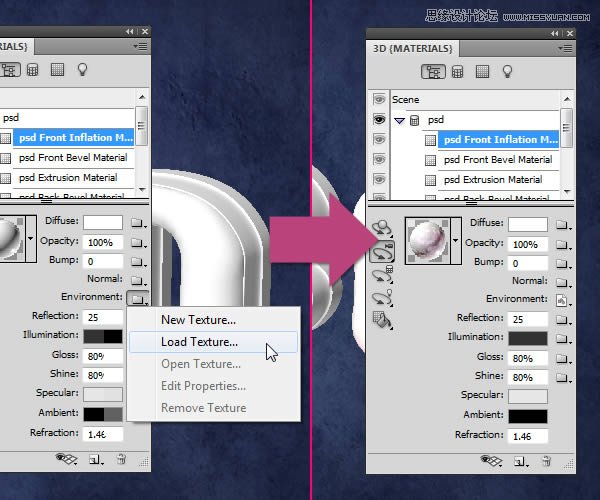
选择前通胀材料开始修改它的值。首先,你需要摆脱漫纹理,如果有一个。要做到这一点,单击漫反射纹理图标,然后选择删除纹理。你需要做同样的事情,以及作为其他材料的质地可能隐藏任何应用的颜色。

一旦你删除的质感,改变反射值至25日,照明的颜色为#323232,光泽度为80%,80%的服务,高光颜色为#e7e7e7,折射值1.46。

点击文件夹图标旁边的环境,然后选择载入纹理,并添加背景虚化的纹理。将出现在该纹理的材料的反射区域。

点击环境纹理图标,然后选择编辑属性,确保秤的U和V规模设置为1,,胶印的U和V偏移设置为0。

第5步
选择前斜面材料,然后更改漫反射颜色#006ddc,不透明度为30%,思考30,照明颜色#002a5f,发光,95%,70%的服务,镜面颜色# fcfcfc,环境色为#0042b4,并折射到1.768。

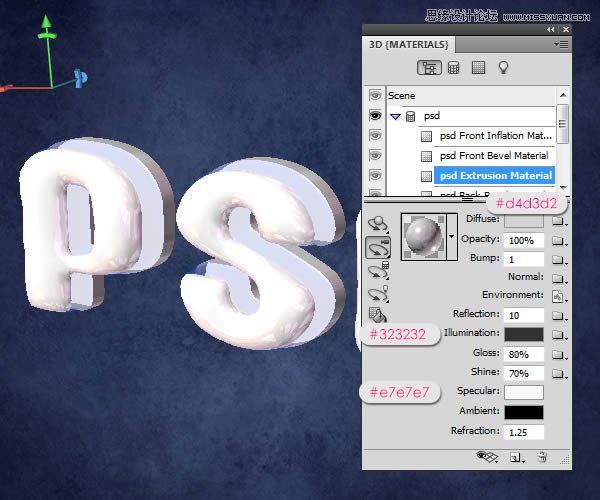
选择挤压材料,然后改变漫反射颜色为#d4d3d2,使用环境,背景虚化的纹理改变反射到10,照明的颜色为#323232,发光,80%,70%的服务,镜面颜色#e7e7e7,折射1.25。

返回锥材料,我们将使用前斜面材料在使用相同的颜色,相同的不透明度和折射值,然后改变发光,98%和82%的服务。应用完全相同的值返回通胀材料。

第6步
点击切换其他3D额外图标向下3D面板和检查的3D光的选项,你可以勾选3D,以及地平面。这样你就可以看到场景中的3D灯的位置如何。

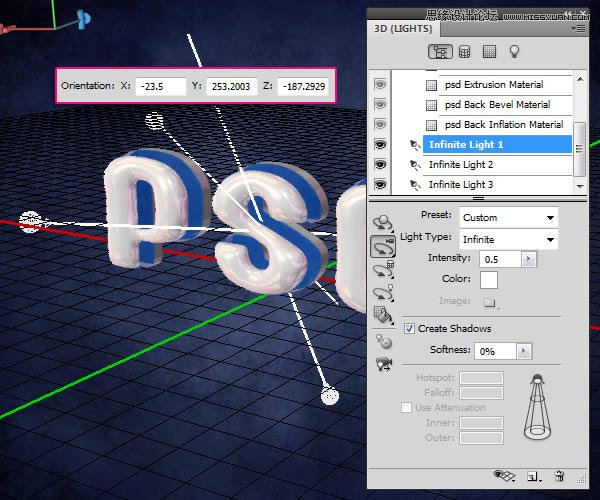
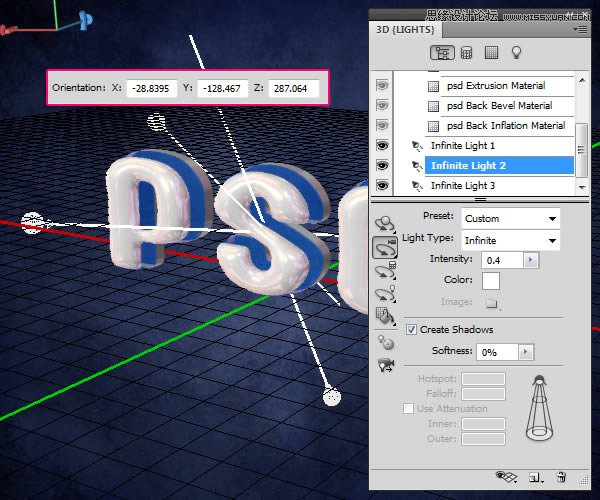
根据物料向下滚动,选择灯。使用圣光工具移动周围的灯,如果你想要,再次,通过点击和拖动,使用3D轴,或只是在选项栏中输入值。

- 无限轻1:确保强度为0.5。

- 无限之光2:确保强度为0.4。

- 无限光3:确保强度为0.3。

你应该得到的结果与此类似。确保灯不超高亮或过低。

第7步
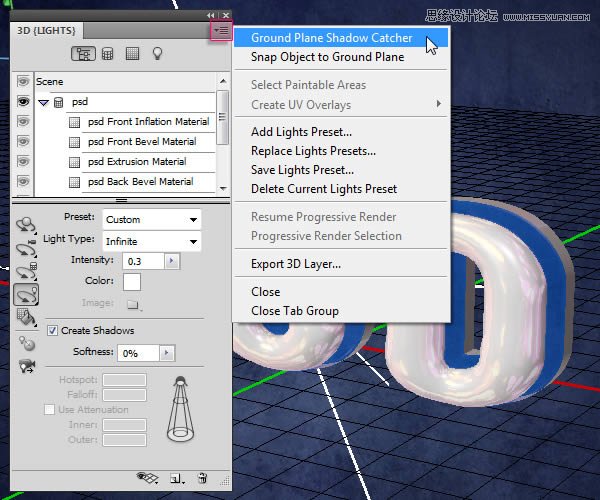
单击弹出菜单中的3D面板右上角的箭头,然后单击地面平面暗影守望者的选项,这样的阴影将被呈现,而无需创建一个表面赶上他们。

点击场景在3D面板的顶部,然后选择光线跟踪最终从品质下拉菜单。

这可能要花几个小时,但这是渲染的场景应该是什么样子。

第8步
一旦渲染完成后,挑矩形选框工具,绘制一个80×322像素的矩形的任意空白区域,但尽量保持垂直居中的选择。您可以检查测量中的信息面板(窗口信息),或者你可以创建一个固定大小的选择。

3D层下方创建一个新层,并称之为梯度。设置前景色为#56d4df和背景颜色#208dad,选择渐变工具,选择前景色到背景梯度,并在选项栏中单击反射梯度图标。然后,点击选择的中心和拖动之一两侧。

去选择取消选择摆脱。然后去滤镜模糊动感模糊,设置角度为90,距离为500。

复制渐变层,然后将复制一个位到右侧。

第9步
同时选择渐变层,去图层合并图层,然后复制合并后的新层。复制合并层无形的,通过点击它旁边的眼睛图标。

确保明显的梯度层选择(活动)。按按Ctrl / Cmd + T将进入自由变换模式,然后按下Ctrl / Cmd的键和移动的角落的梯度创建一个幻想的3D背景的文本。

您可能需要移动的四个角,得到你想要的结果。一旦大功告成,按下回车键/返回走出自由变换模式。再次请复制梯度层可见。

副本梯度层做同样的事情,但这次你需要在垂直方向上进行调整,使其垂直于原来的梯度。在那之后,两个梯度层合并,合并后的层,并重新命名为渐变背景。

第10步
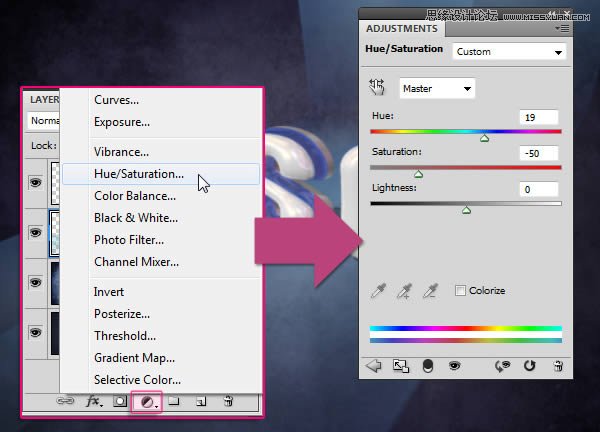
下来图层面板中点击创建新的填充或调整图层图标,选择色相/饱和度,并改变色相值19和饱和值-50。

确保调整层是三维层以下,这样它会影响所有的3D文字层以外的层。

第11步
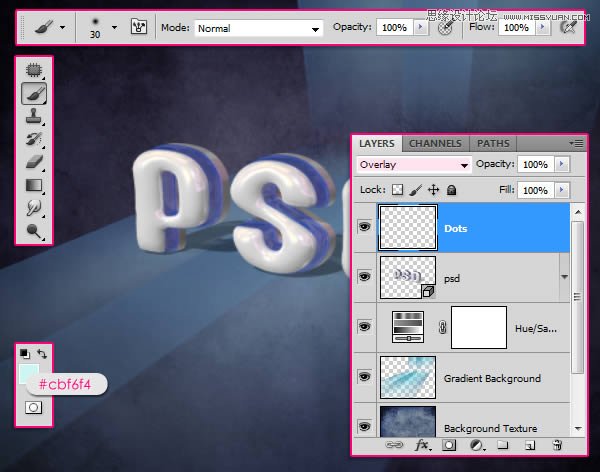
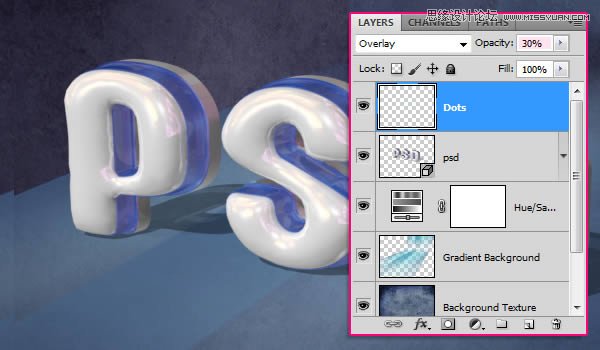
设置前景色为#cbf6f4和挑一个30像素的软轮刷,然后所有层的顶部创建一个新层,称之为点,改变其混合模式为叠加。

开始增加亮点,沿着蓝色的部分文字。

转到滤镜模糊动感模糊,设置角度为0,距离10。

点图层的不透明度到30%,或其他任何你喜欢的值取决于你想点是多么的光明。

第12步
单击创建新的填充或调整图层图标,并选择照片滤镜,然后选择变暖过滤器(81)。

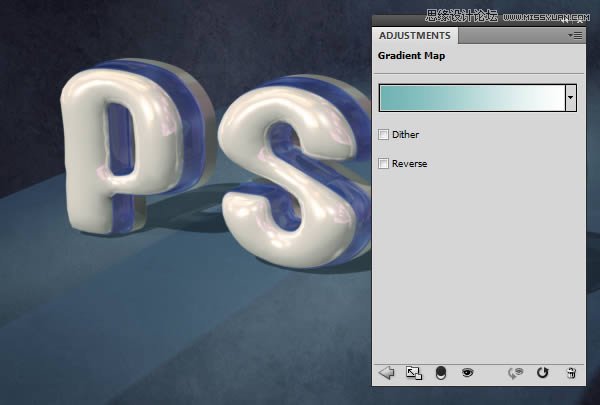
再次点击创建新的填充或调整图层图标,这时候选择渐变映射。然后改变调整图层的混合模式为正片叠底,不透明度为70%。

点击梯度框中指定渐变颜色。

被使用时,只有两种颜色的颜色#6fb3b3为左,和白色(#000000)到右侧。

确保调整层上的所有层的顶部。他们将加紧最后的效果颜色,使其更加鲜艳。

最终图像

来源:http://www.tulaoshi.com/n/20160216/1566267.html
看过《Photoshop创建有光泽的塑料3D文字教程》的人还看了以下文章 更多>>