下面图老师小编跟大家分享Photoshop绘制蓝色立体效果的推特小鸟图标,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - PS 】
今天我们给大家带来的PS教程是如何在Photoshop中创建一只可爱的Twitter小鸟,这是一篇专注icon设计细节的精品教程,希望大家能够喜欢。
点此下载最终PSD文件:MissYuan_小鸟源文件.rar
先看看效果图

第1步:
新建一个PSD文件,尺寸为800×600px。使用椭圆工具,按住Shift键绘制出一个正圆形,颜色设置为##0099FF。

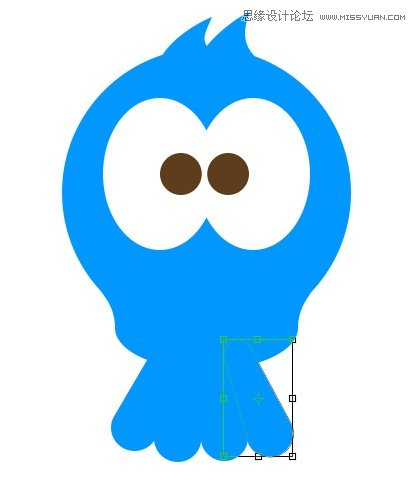
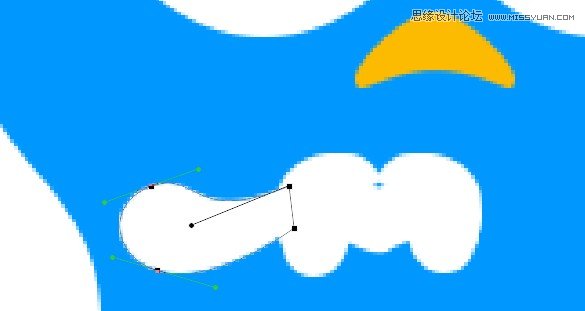
按住Alt+Shift键向下拖动圆形,我们会在垂直方向上复制出另一个圆作为小鸟的身体。 执行Ctrl+T对下面的圆形进行变换,将其调整为下图的形状。

选择直接选择工具,对下面的圆形进行调节,使头部与身体完整地结合起来。

按Ctrl+E将身体与头部形状进行合并(CS6新增功能)。
第2步:
同样利用椭圆工具绘制两个椭圆形作为小鸟眼睛的轮廓。

然后利用钢笔工具绘制小鸟的头发。可以先绘制一个,然后复制后对其简单变形即可。

用椭圆工具在眼睛中绘制两个正圆,颜色填充为#5d3a14。

第3步:
接下来绘制小鸟尾巴的羽毛部分:选择圆角矩形工具,将半径设为30px,绘制一个圆角矩形。然后用直接选择工具选取上方的三个锚点,执行Ctrl+T,将大小调整为原来的60%,即可形成羽毛的形状。

将羽毛形状复制三份,调整好角度与位置,创建出尾巴的形状。

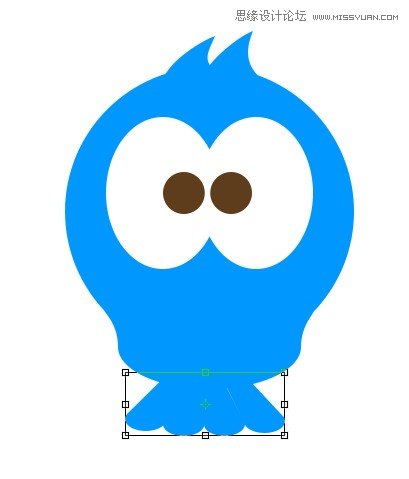
Ctrl+E将几个羽毛形状进行合并,然后Ctrl+T将其压扁一些。

第4步:
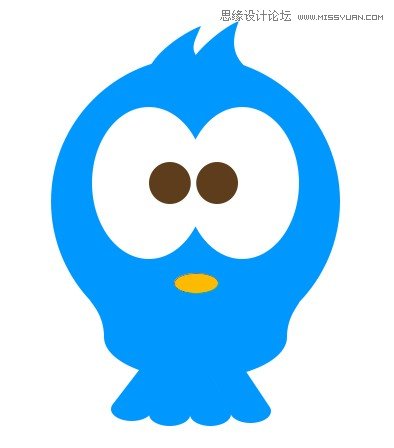
在眼睛下方用椭圆工具绘制嘴部,颜色填充为#fcbd00。

利用直接选择工具调整锚点将嘴巴绘制出悲伤的表情。

第5步:
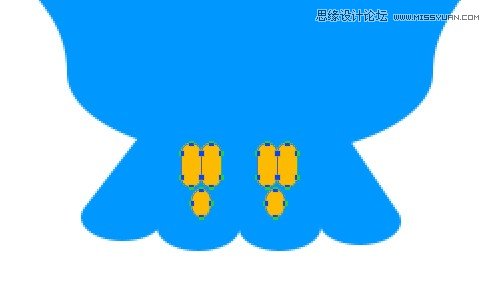
接下来利用圆角矩形工具创建几个形状,排列成爪子的形状。然后复制出另外一只爪子。

第6步:
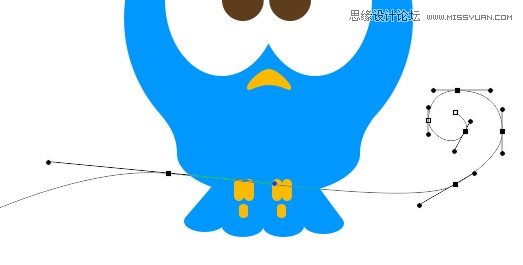
利用钢笔工具绘制出一个卷曲的树干。之后可以使用直接选择工具将树干调整圆滑一些,当然前提是你对钢笔工具与路径要有基本的了解。(这里有个技巧:在使用钢笔工具的形状模式时,往往会有大片的颜色遮盖住下方的图像,我们可以先将图层的不透明度调整为0,绘制完后再调回来即可。)

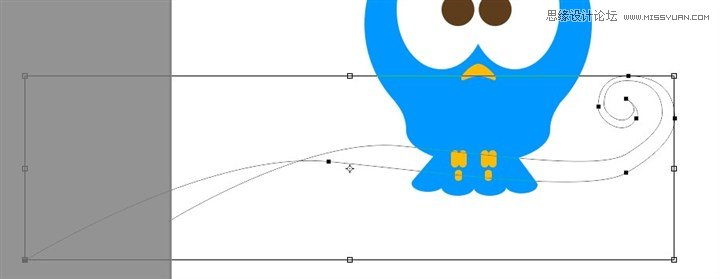
利用路径选择工具选取刚才创建的路径,按住Alt键将其复制一份,然后再用钢笔工具将两端开放的路径闭合。用直接选择工具调整较粗的树干部分。



第7步:
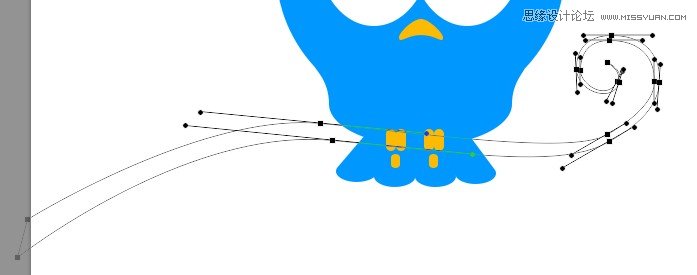
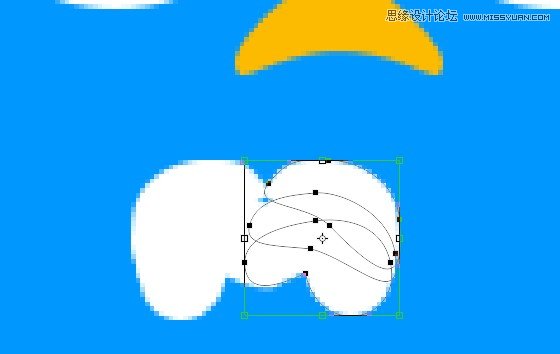
用钢笔工具绘制出手部,也可以先用椭圆工具先画个椭圆后再利用直接选择工具对齐进行调整。当你想调整某个锚点的角度时,按住Alt键拖动锚点的手柄即可创建出锐利的拐角。

用路径选择工具复制几份并单独进行调整,形成叠在一起的手指的形状。

将这些手指再复制一份,Ctrl+T,右键选择水平翻转,创建出另一只手。

第8步:
用钢笔工具绘制出胳膊部分。

第9步:
接下来绘制泪珠。可以先用椭圆工具创建一个圆形,然后选择最上方的锚点向上拖动,最后用转换点工具将其转换为锐利的拐角即可。

第10步:
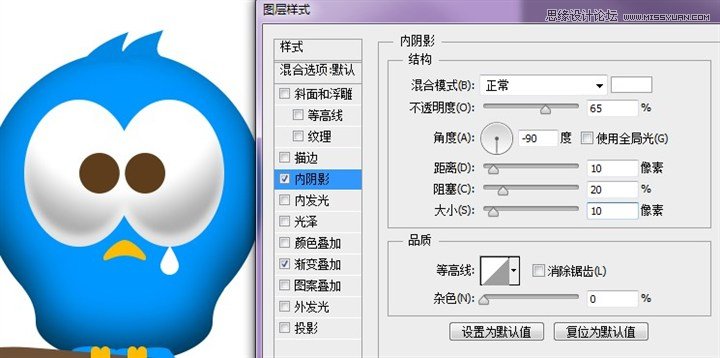
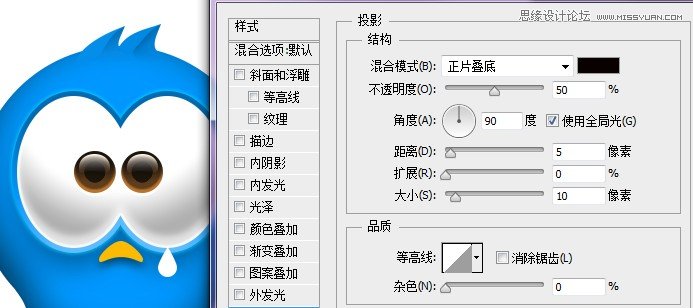
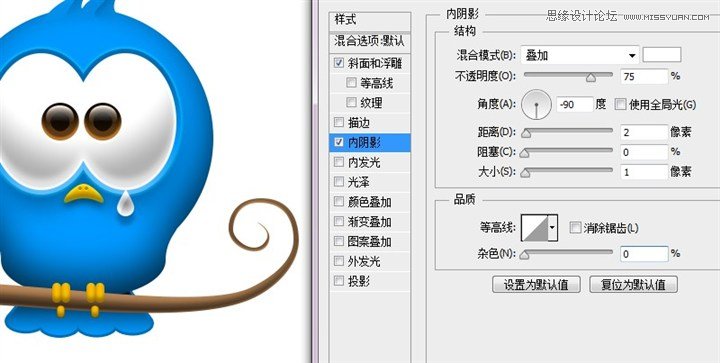
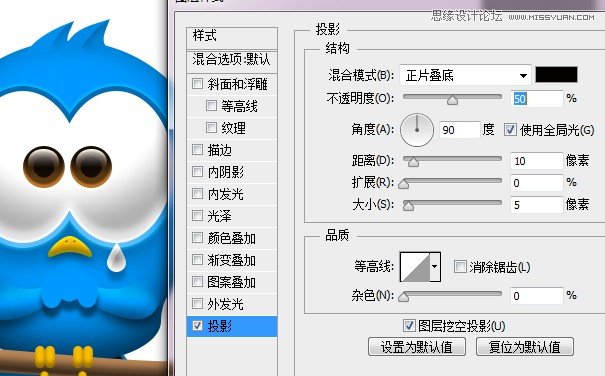
大体形状已绘制完成,接下来我们继续添加图层样式使图像更有立体感与细节。 我们首先为身体部分添加内阴影样式。参数设置如下:

由于身体部分色调的改变,头发的颜色显得很不协调,将其重新填充为距其最近的身体部分的颜色。

第11步:
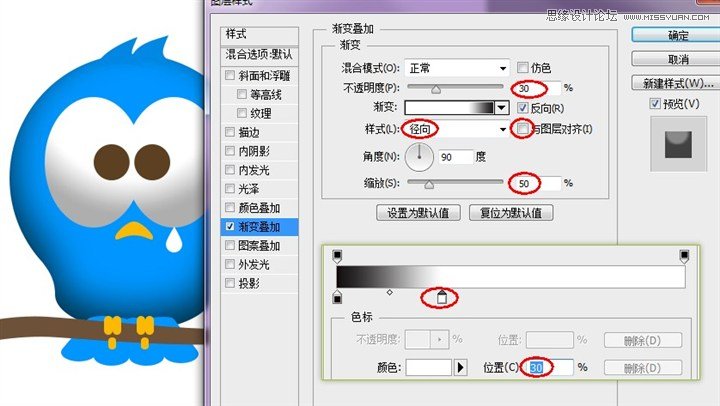
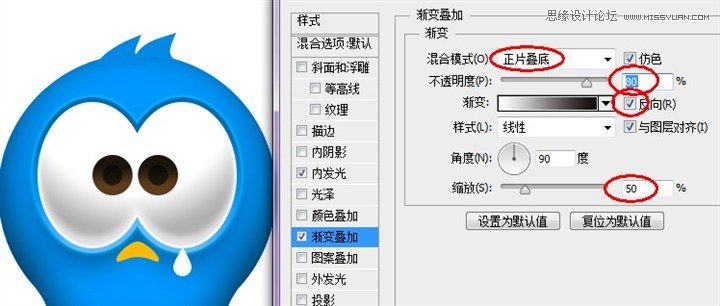
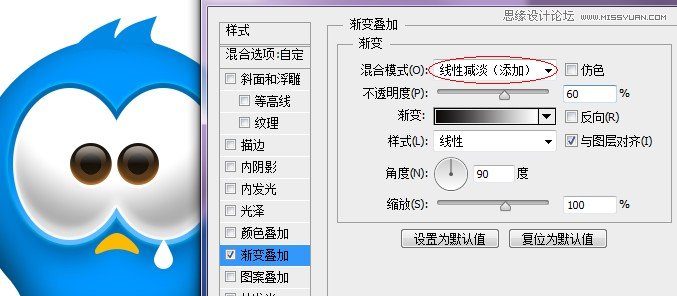
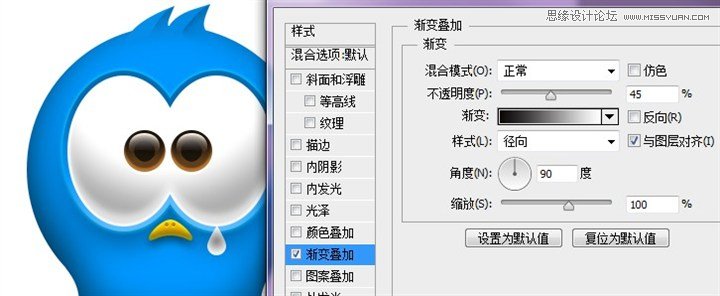
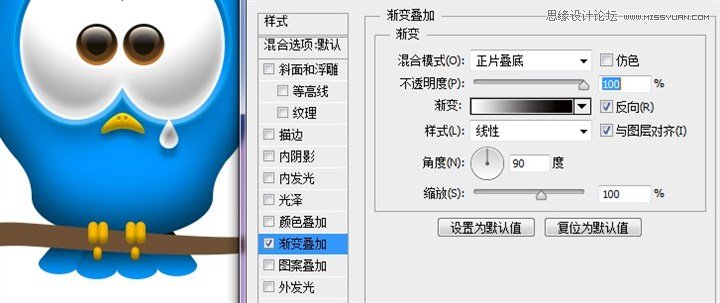
下面进行眼睛部分的调整。双击眼睛图层,为其添加渐变叠加图层样式,参数设置如下:

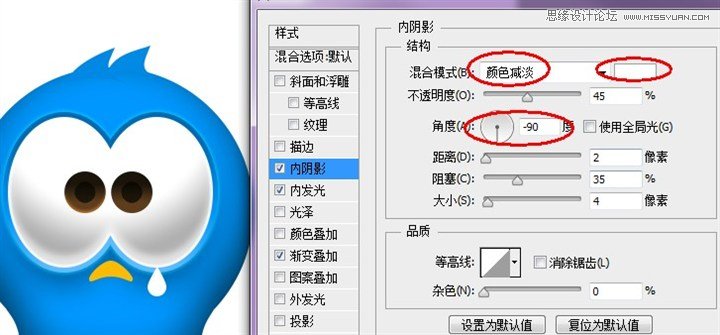
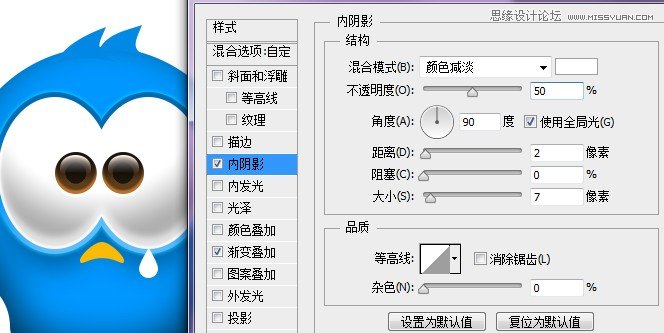
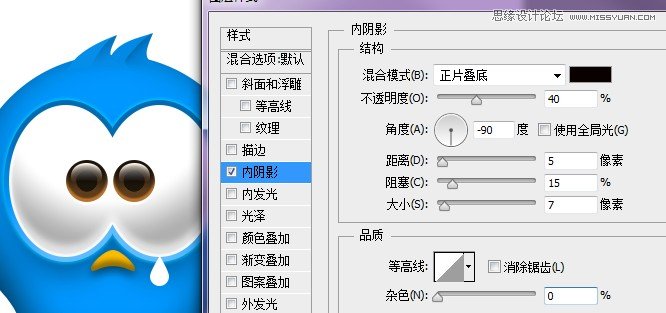
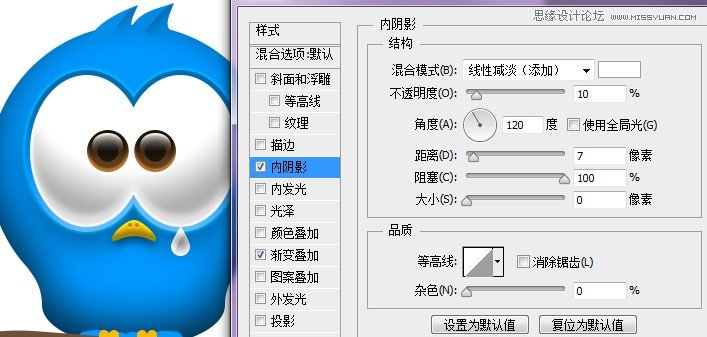
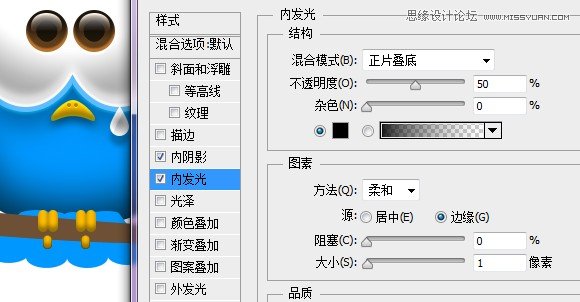
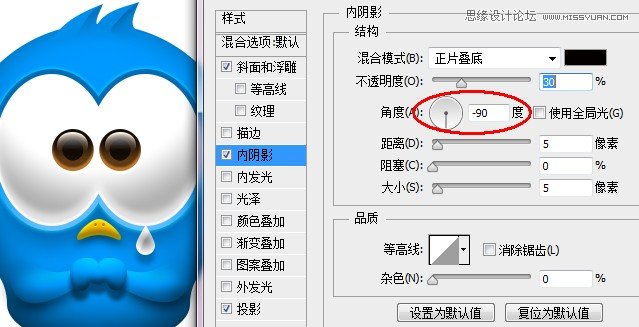
继续添加内阴影样式,在眼睛下部有从场景中反光的感觉。

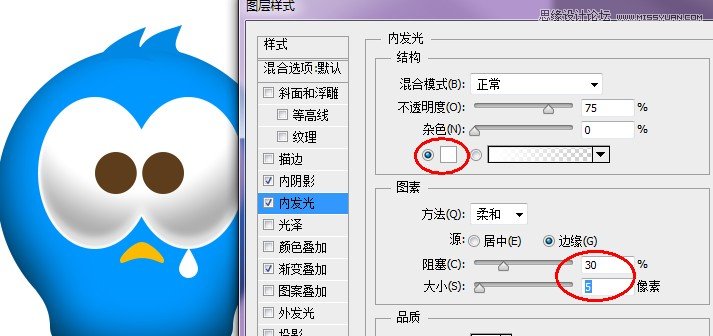
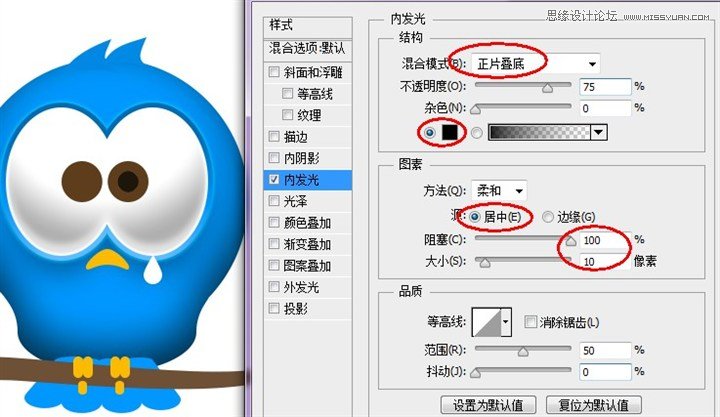
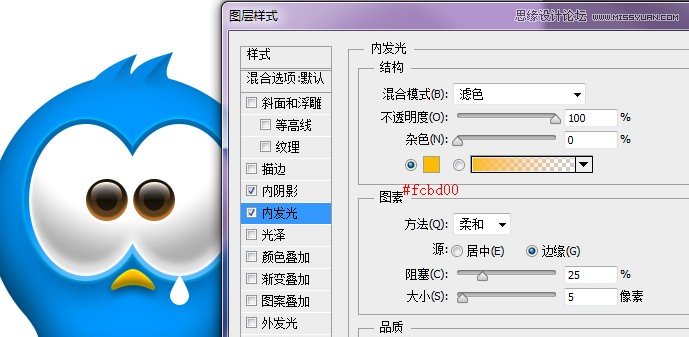
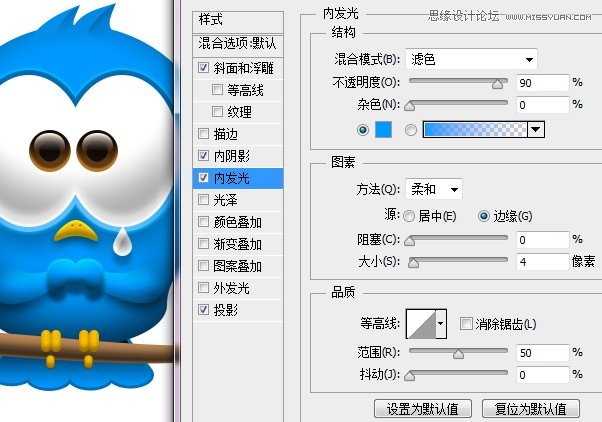
为使眼睛边缘亮起来,我们为其添加内发光样式。

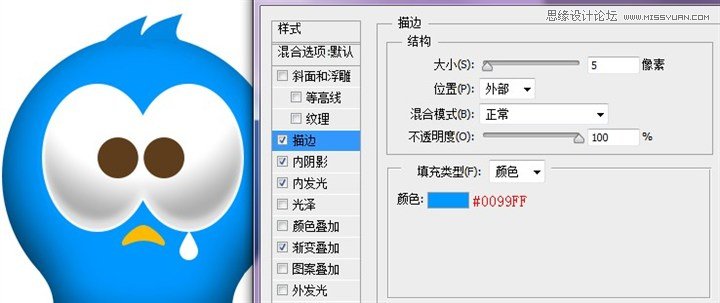
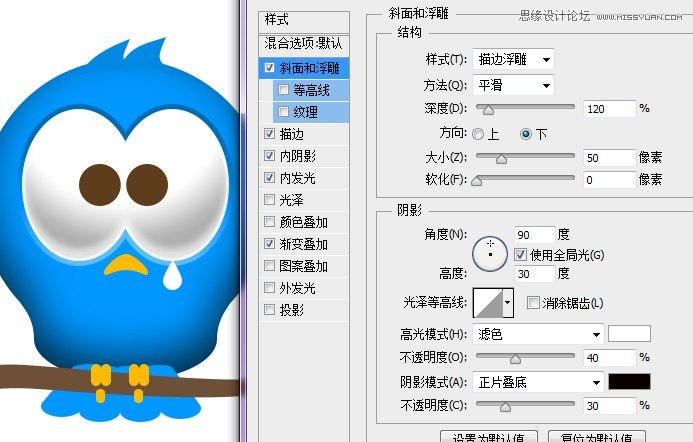
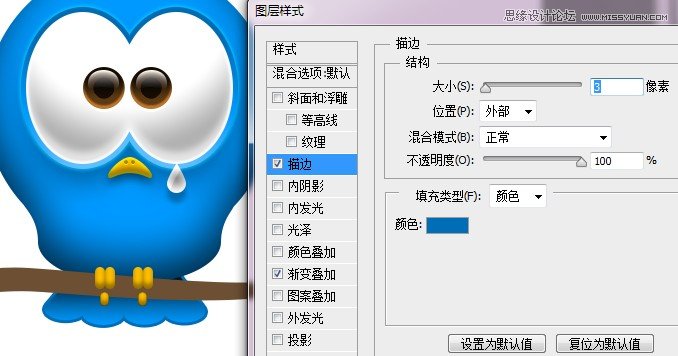
再添加斜面和浮雕样式以及描边样式,使眼睛更有立体感。


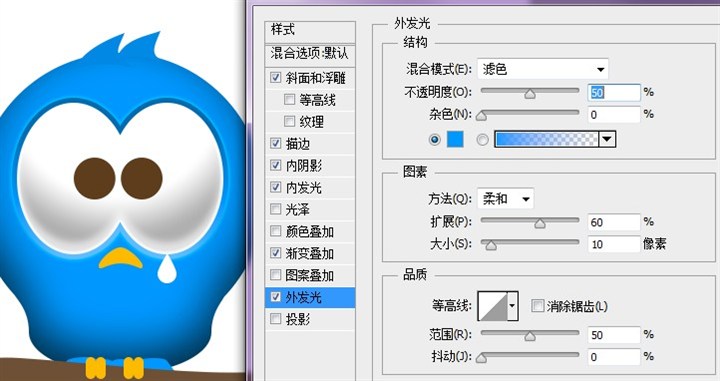
再为眼睛添加外发光样式。淡淡的外发光可以使眼睛的边缘看起来更加柔和。

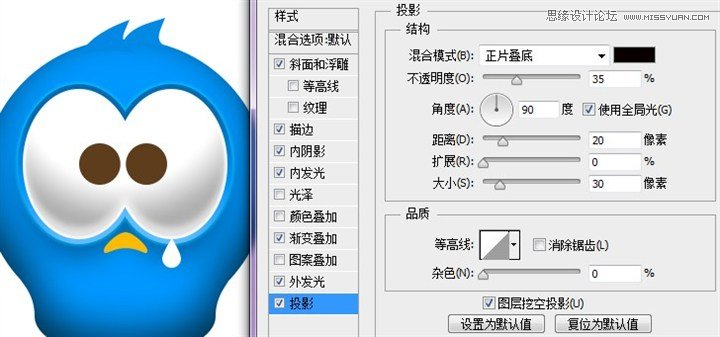
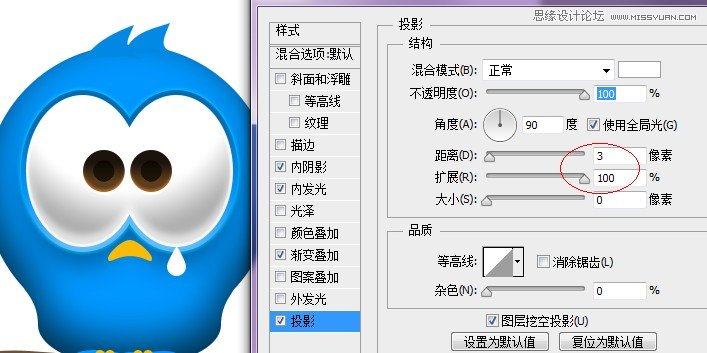
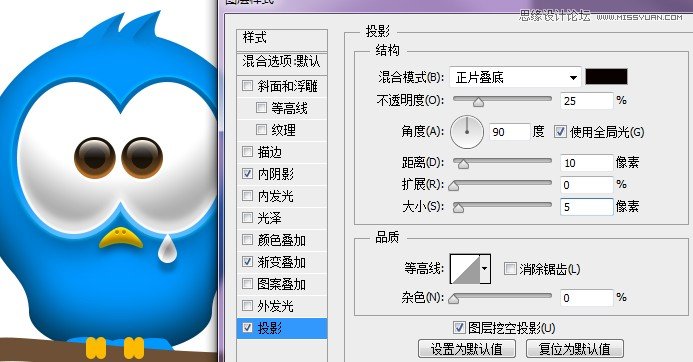
最后为眼睛添加投影,以使眼睛有凸起的效果。

第12步:
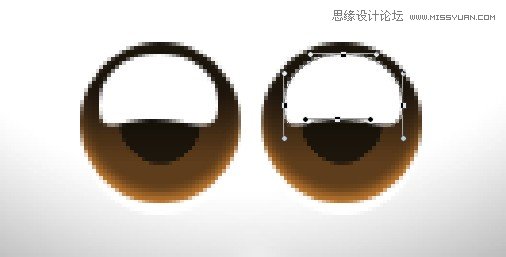
接下来我们对眼球部分进行处理。
首先利用内阴影样式在眼球中间创建一个深色的眼珠。

为其添加渐变叠加。

继续添加内阴影样式使眼球下部呈现反光的样子。

再添加投影样式。(小技巧:内阴影与投影也可以创建高光,内发光与外发光也可以创建阴影。)

用椭圆工具创建一个白色的圆形,然后拖动下方的锚点,把整个形状调整为眼球的反光形状。

添加渐变叠加来使其变成透明。

添加内阴影样式,使眼睛看上去更加通透。

第13步:
下面对头发进行处理。按住Ctrl键点击头发图层的缩略图,建立头发的选区。
选中矩形选框工具,将选区向右移动一段距离。新建一个空白图层,用10%不透明度的黑色画笔绘制出头发的阴影部分。

用橡皮将多余部分擦除。

用同样方法绘制出另一根头发的阴影部分。
第14步:
下面来调整嘴部区域:
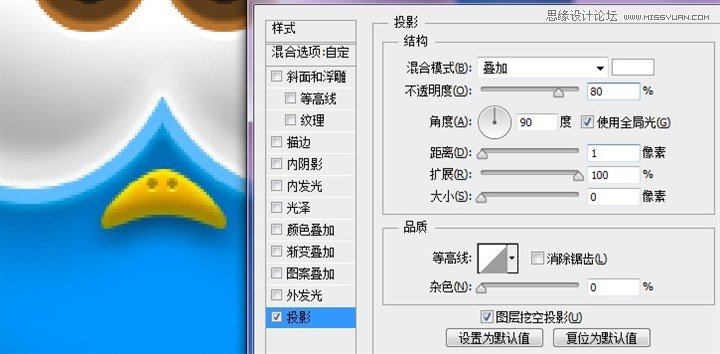
首先为嘴部添加投影样式,使其更有立体感。

然后添加内阴影样式来创建高光区域。

添加内发光样式使边缘更加清晰。

在嘴上绘制两个很小的圆形,将图层不透明度设置为30%,为其添加投影样式。

第15步:
接下来对泪珠进行处理。先为其添加一个渐变叠加样式。

然后添加内阴影。使其看上去晶莹剔透一些。

再添加投影样式。

第16步:
接下来处理一下爪子部分。先来个内阴影,使爪子看上去有立体感一些。

然后添加内发光样式。

第17步:
该尾巴的处理了。先将尾巴图层调到身体图层的下方。然后添加渐变叠加样式。

添加深一些的描边。

第18步:
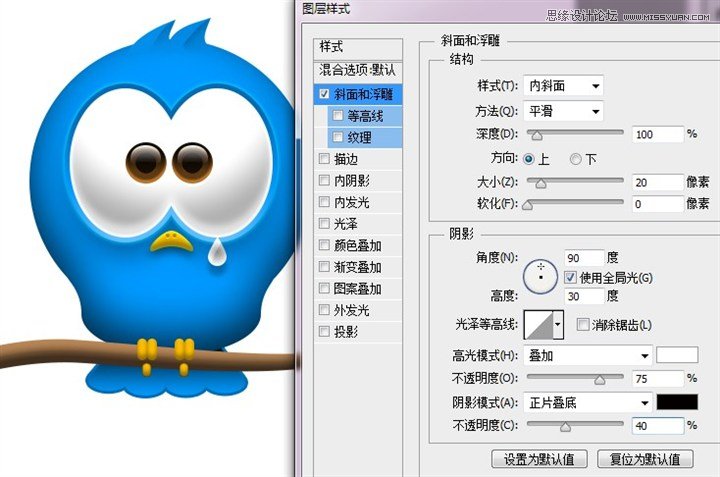
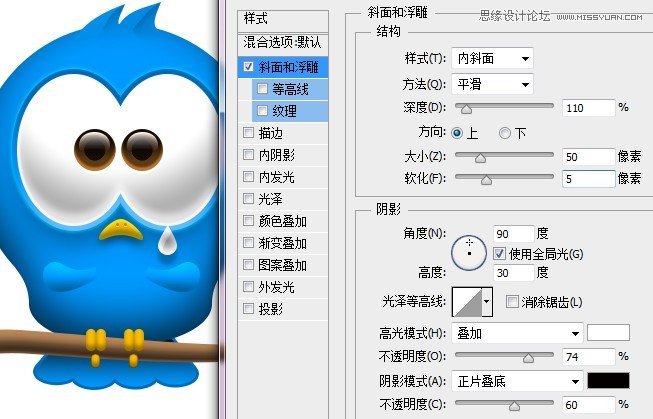
再来调整一下树干部分。为树干图层添加斜面和浮雕样式。

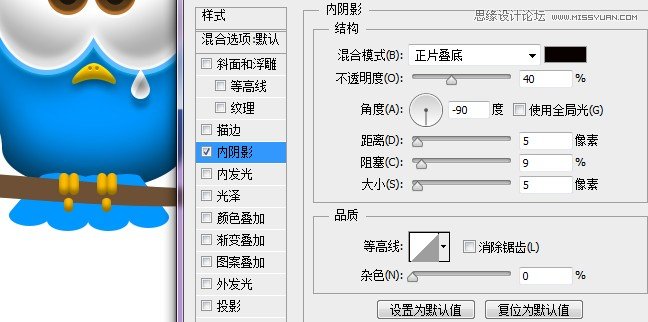
添加内阴影样式,使树干下方看上去有反光的效果。

第19步:
接下来处理胳膊部分。将左胳膊复制一层,水平翻转形成右胳膊。然后为其添加斜面和浮雕样式。

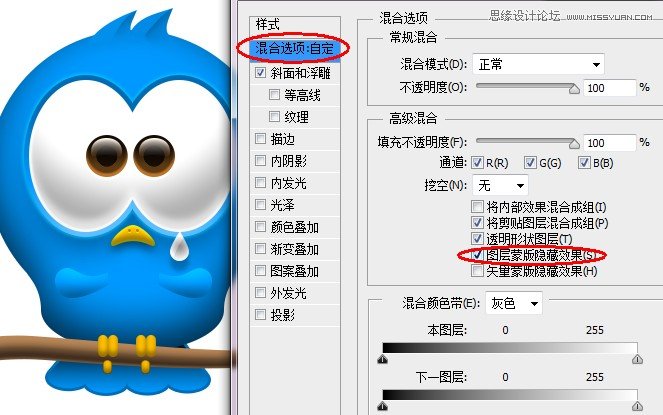
将混合选项中的图层蒙版隐藏效果勾选上,这样在图层样式就不会因为使用图层蒙版而改变轮廓大小了。(小技巧:当你在为图层样式因为加了图层蒙版而不听使唤时,拿出这个绝招吧!)

为胳膊图层添加图层蒙版,利用黑色画笔在蒙版上绘制,擦去想要隐藏的部分。

将胳膊图层复制一层,命名为阴影,移动到胳膊图层的下方,Ctrl+T使用自由变换工具调整其透视。

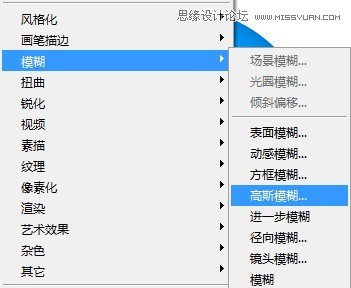
然后执行滤镜模糊高斯模糊命令。

调整阴影图层的不透明度,并创建一个图层蒙版,用黑色画笔在蒙版上绘制,使阴影更加柔和。

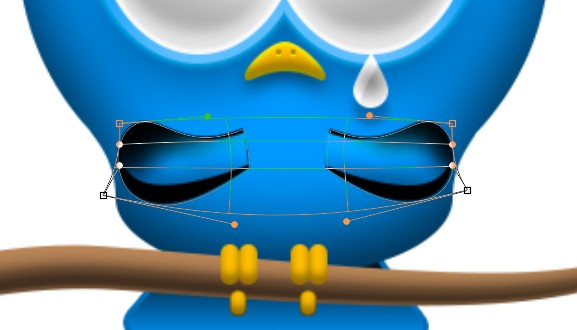
第20步:
接下来调整刚开始创建好的手指形状。先为手指形状添加投影。

然后添加斜面和浮雕样式。

再添加内阴影样式。

继续添加内发光样式。

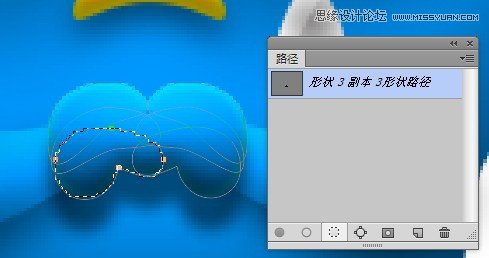
用路径选择工具选取一个手指路径,切换到路径面板,点击下方的将路径作为选取载入按钮,将其转换为选区。

在手指上方新建一层,利用黑色画笔涂抹出阴影。

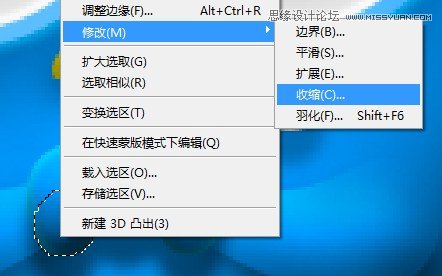
执行选择修改收缩命令,将选区收缩1像素,然后删除掉选区中的内容。

利用相同方法创建好手指的其他阴影部分。

第21步:
选择身体图层,按住Ctrl键点击图层缩略图建立选区。

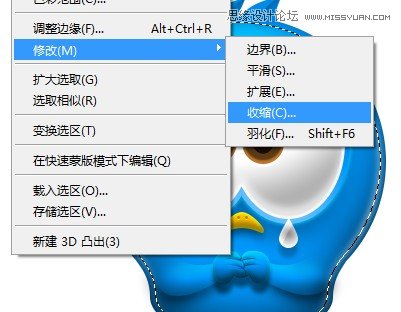
执行选择修改收缩命令,将选区收缩5-6像素。

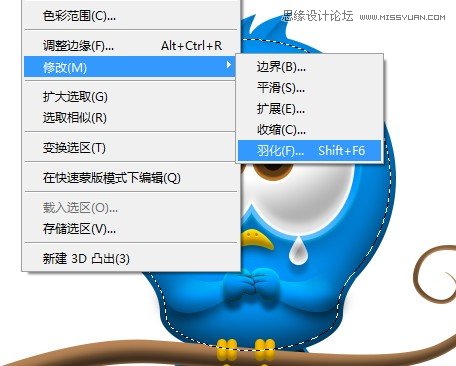
执行选择修改羽化命令,将选区羽化2-3像素。

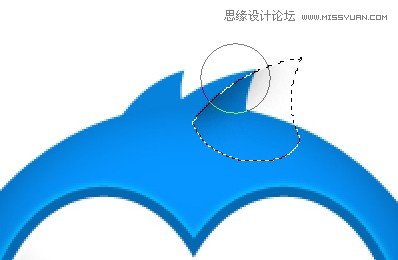
现在选区有了已经被羽化的柔和边缘,在身体图层上方新建一层,将图层混合模式修改为叠加,然后用白色的大号画笔在眼睛上方区域绘制出高光部分。

再新建一层,用白色画笔在边缘处涂抹来创建边缘的亮部。

然后执行选择修改收缩命令,将选区收缩2-3像素后删除掉选区内的内容。Ctrl+D取消选区。

第22步:
最后添加背景与自己喜欢的文字,一只可爱的小鸟便跃然纸上了!你做完了吗?期待你的结果哦~

来源:http://www.tulaoshi.com/n/20160216/1566343.html
看过《Photoshop绘制蓝色立体效果的推特小鸟图标》的人还看了以下文章 更多>>