有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享Photoshop设计绚丽闪电效果的网页宣传广告吧。
【 tulaoshi.com - PS 】
这个图片是不是很炫,着实给我们一种眼前一亮的感觉。效果图是作者公司活动的宣传图片。下面我们就来学习一下ps设计的思路和方法,喜欢的朋友一起来学习吧。
先看看效果图

首先我要找一张底图素材,应该是闪电的图片,从众多图片中选出两张:


但是针对惊地的主题,A图更为贴切,于是无情地将B图打入冷宫。
那么接下来录入文字,字体一定要选择彪悍的,其实做霹雳字,不一定用霹雳字体哈,霹雳字体会有点琐碎和幼稚。
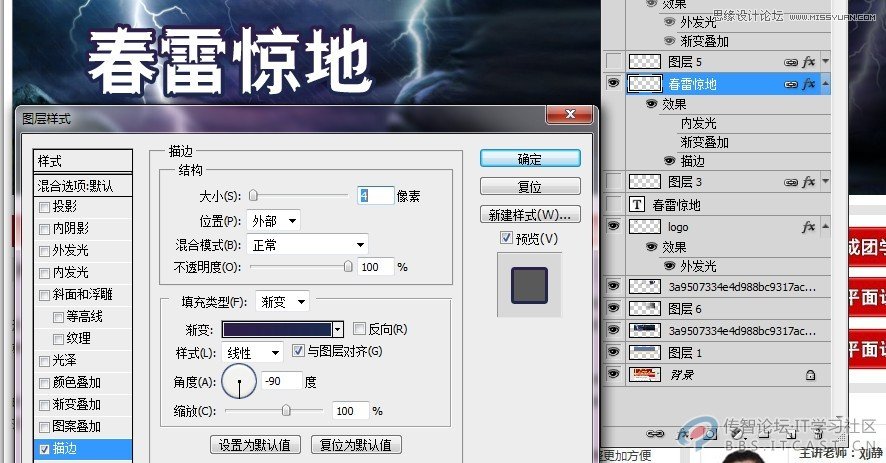
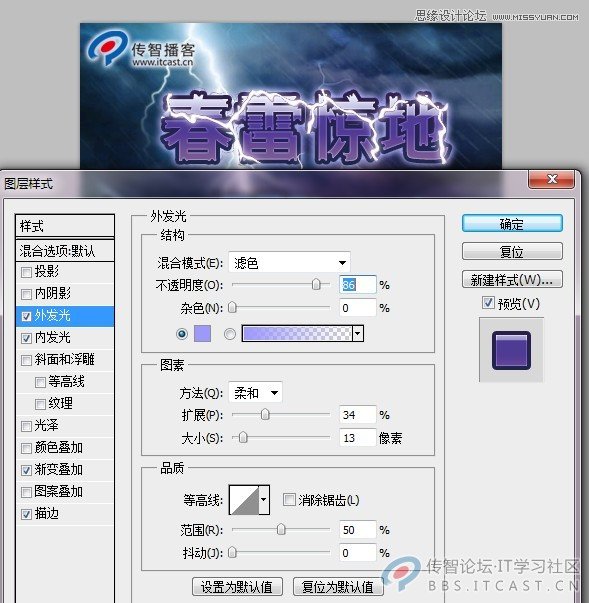
建议选择汉仪醒示体简,然后从下图看到我叠加了三种图层样式,我们具体看下参数。


大家此时注意,这里沟边用的是渐变色而不是单色,为什么呢?
因为底图是上部分蓝色,靠近地面是紫色,渐变正好相反从紫色到蓝色,那么就可以和底色有所区别,又有一定的融入,不会显得很突兀,大家自己做的时候可以用黑色单色描边对比一下,会有感觉。

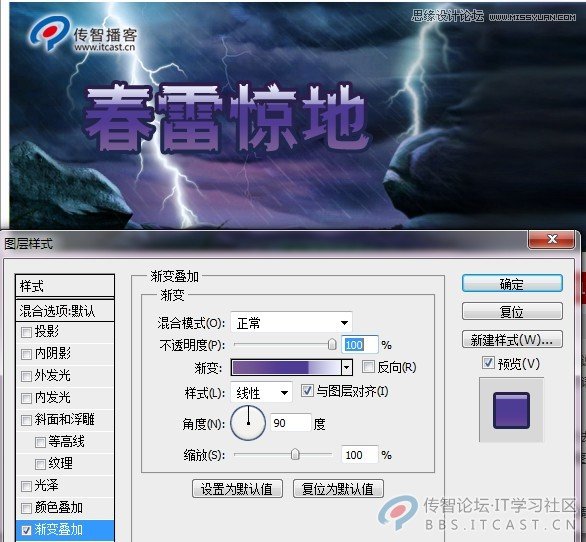
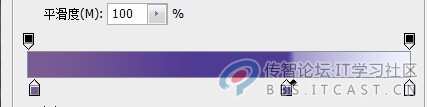
接下来我们给字体一个渐变,呈现一点金属光泽,

大家要注意我的颜色中点距离中间的色标非常近,这就决定两个颜色的过度非常生硬,所以可以看到很犀利的分界线,做的时候可以试一下颜色中点位置带来的不同效果。


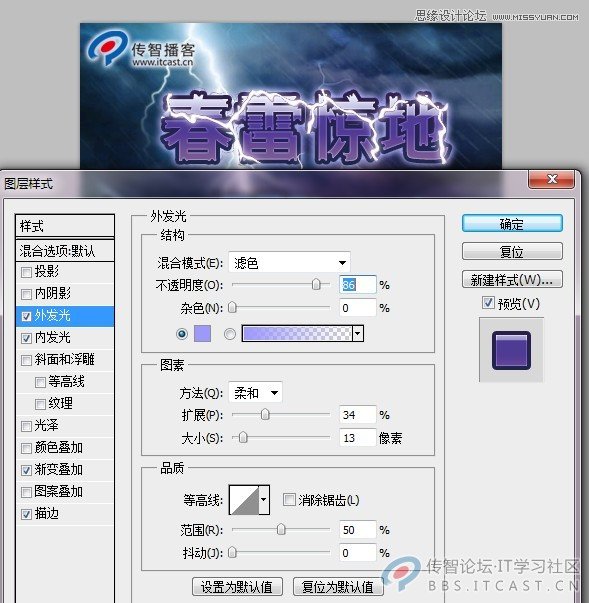
最后加一个内发光和一个外发光,与电光呼应一下喽!字体部分就完成了!
下面就是很出效果的电光萦绕感觉的制作。
新建一个图层填充成纯黑色,然后保持你的前景色是白色,一定是白色!!!!
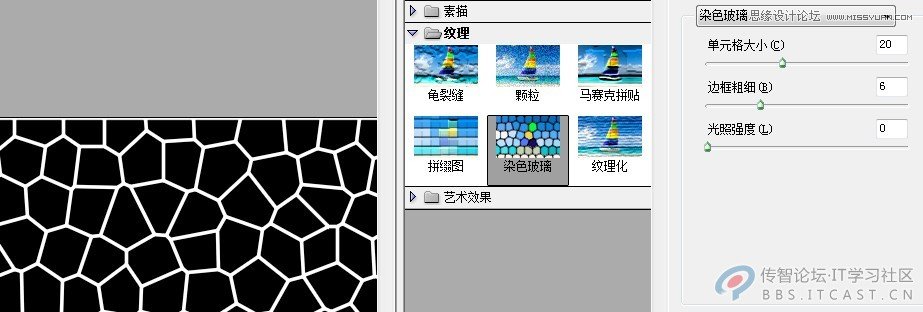
然后找到滤镜菜单,纹理染色玻璃,效果参数如下

好,做完后,我们载入文字选区,选择菜单下》 修改》 扩展,数值为6(切记这个数值一定要大于你描边的数值1-3个像素),ctrl+I反选,delete删除。如图

前景色换成黑色,使用选择菜单下》色彩范围,我们把选中的黑色删除掉。

看到闪电雏形已经出来了,还不算完,揭晓来我们还需要做,滤镜菜单下》扭曲》波纹,数值在130-170之间,大家自己体会一下。我选择了150,之后看到下图效果:

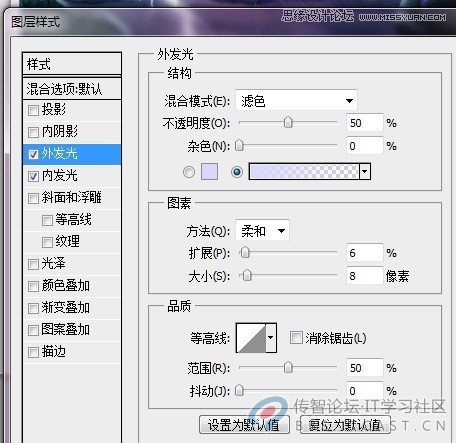
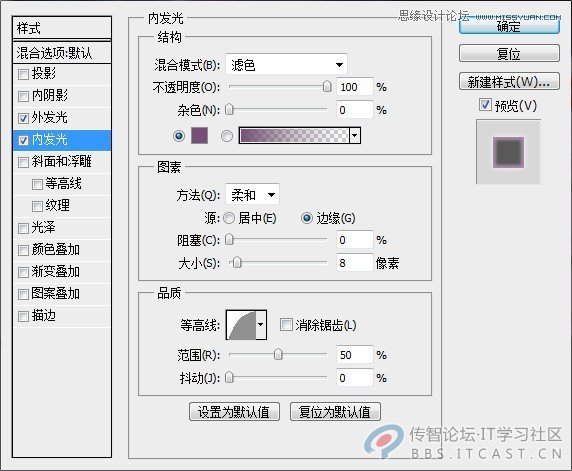
额,被电了吧,还不算完,我们让效果更强烈一点哈!那就是添加内发光和外发光,看下数值


效果就出来了:

提示:有的同学问,怎么和现在banner上的不太一样,那告诉大家,这个电光比较密,而之前做的在染色玻璃数值上选择比较大,可以理解吧,大家多尝试一下,会有不同的感觉。
来源:http://www.tulaoshi.com/n/20160216/1566393.html
看过《Photoshop设计绚丽闪电效果的网页宣传广告》的人还看了以下文章 更多>>