今天图老师小编要向大家分享个Photoshop绘制任天堂Wii游戏手柄教程,过程简单易学,相信聪明的你一定能轻松get!
【 tulaoshi.com - PS 】
本教程主要使用Photoshop绘制逼真的任天堂Wii游戏手柄,本PS教程属于Photoshop中级教程,教程主要通过图层样式来完成手柄界面的设计,游戏迷们可以跟着练习一下,下面让我们一起来学习吧。
最终效果图

图00
第1步
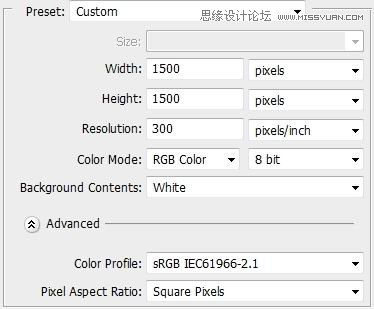
在Photoshop中建立如下图所示的新文件

图01
第2步
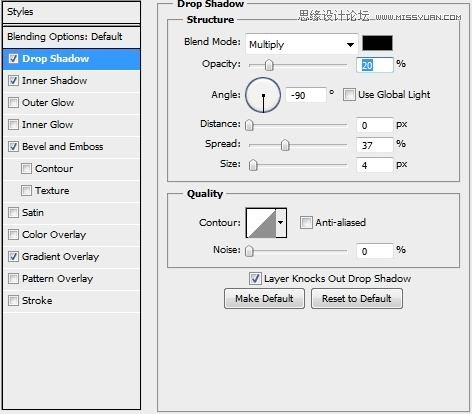
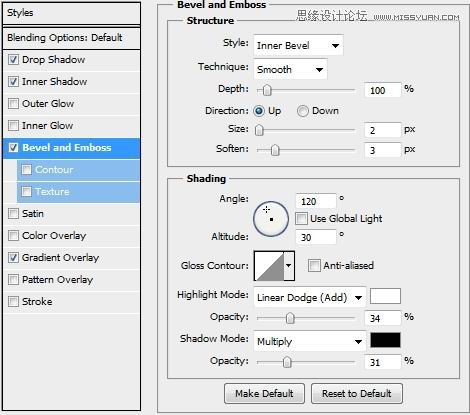
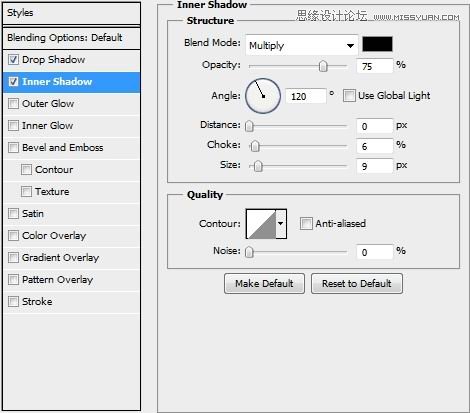
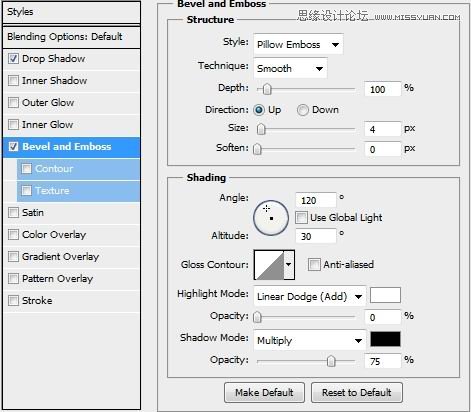
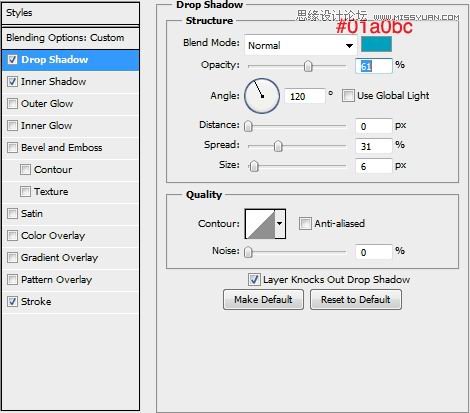
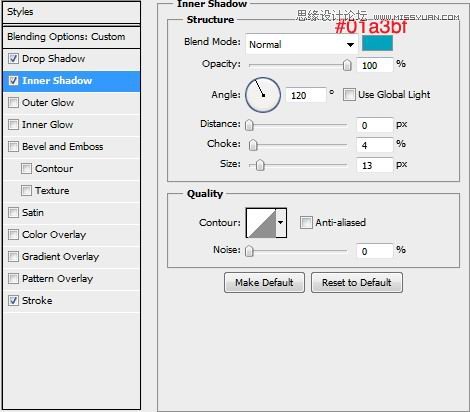
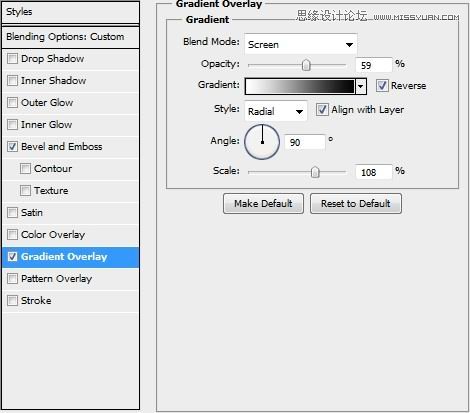
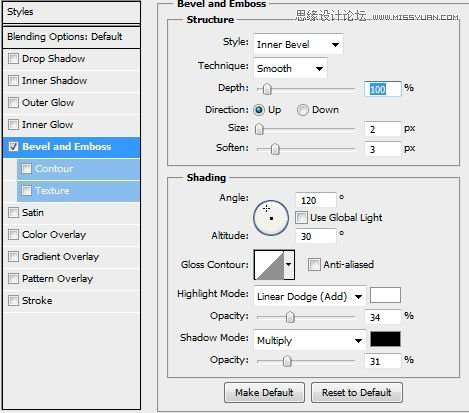
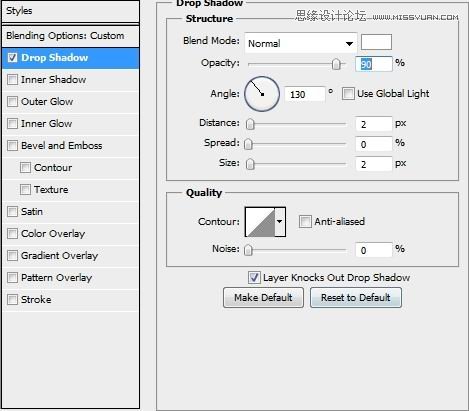
使用圆角矩形工具(快捷键U),设定圆角半径150-160px.绘制如下面第1图所示的圆角矩形,填充颜色#dee0df.然后添加图层样式(Layer Style)(2步,如下面第2、3图所示)。做完之后,复制图形并清除图层样式(Clear Layer Style),将复制图形的填充(Fill)设置为0,然后增加如下面第4图所示的图层样式。重新命名两个图层Base和Base 1.

图02

图03

图04
第3步
建立新图层并将其置于前两个图层上方。选择钢笔工具(P),绘制手柄的边缘按钮(如下第1图)。应用如下第2、3图所示的样式

图05

图06

图07
第4步
对所有图层编组,命名为Base.创建新图层,选择椭圆工具(U),画一个小圆形填充颜色#dee0df,然后应用如下图所示的样式。

图08

图09

图10
第5步
复制上面的小圆形两次,将复制图层的填充值都设为0.将复制的第一个图层的样式清除,并应用如下面第1图所示的样式;对复制的第二个图层进行与上面相同的处理,添加样式如下第2图。最后,在圆圈上面写上字母Y(颜色:#959595,字体:Arial/Helvetica,字号:4pt)。

图11

图12

图13
第6步
把刚制作的Y按钮编组并命名为Y,复制该组3次,按下图所示的次序摆放。

图14
第7步
将上面的YXAB编组,命名为YXAB.同样的方法制作组+-,如下图所示。

图15
第8步
创建新图层,使用圆角矩形工具(U)。设置圆角半径为5px,绘制如下两个图形(颜色#dee0df),并添加如下图所示的样式。

图16

图17
第9步
画两个圆,合并两个图形并应用以下样式。

图18

图19

图20

图21
第10步
复制刚刚制作的十字形,将填充设置为0.添加如下图所示样式,并绘制4条短线(颜色#959595)。

图22

图23
第11步
将上面第8-11步的图层编组,命名为Cross.现在开始制作游戏手柄的操纵杆了。创建一个新图层,选择椭圆型工具(U),绘制一个正圆,填充颜色#deeodf,将填充值设置为0,并应用下面所示的图层样式。

图24

图25
第12步
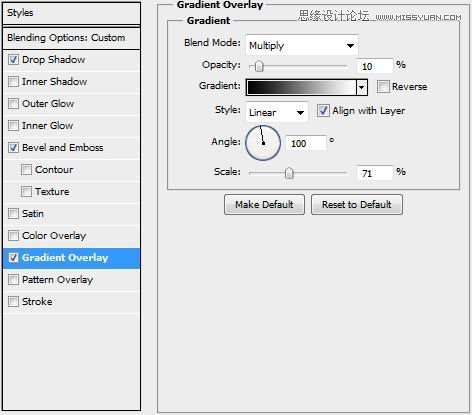
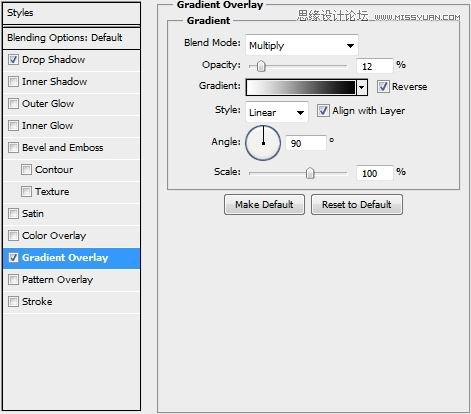
复制上面的圆圈,清除已有的样式,将填充值设为0,并应用下面的样式。

图26

图27

图28

图29
第13步
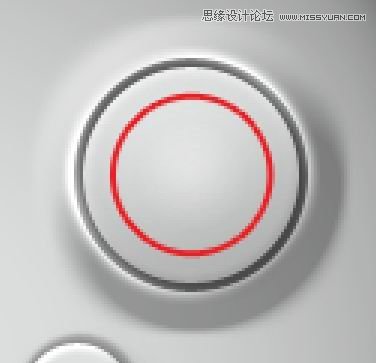
再次复制该圆圈,将填充值设为0,清除已有样式,替换为如下所示样式。

图30

图31

图32
第14步
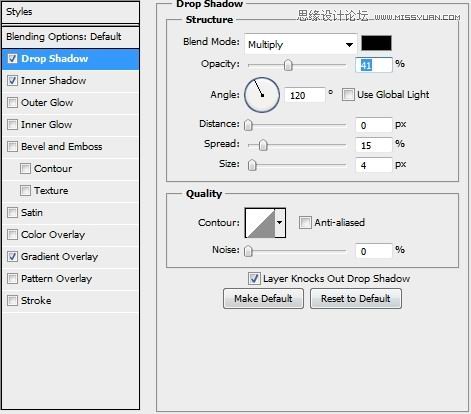
再次复制该圆圈,将填充值设为0,应用如下所示样式。

图33
第15步
最后一次复制该圆圈,将填充值设为0,应用如下所示样式。

图34
第16步
创建新图层,选择钢笔工具,绘制圆形并应用画笔描边(2px,颜色#dbdddc),然后添加如下所示样式。

图35

图36

图37
第17步
创建新图层,使用soft round brush,增加一些高亮点。将第11-17步的图层编组,命名为Right analogue stick.

图38
第18步
复制Right analogue stick组,放置于图片的另一边,重新命名为Left analogue stick.

图39
第19步
现在开始绘制屏幕了。选择矩形工具(U),绘制一个大的矩形(如下第1图所示)。然后将填充值设为0,应用下面的样式。

图40

图41
第20步
绘制另外一个矩形(颜色#ffffff),比上面的矩形略小,添加如下所示的样式。

图42

图43

图44
第21步
在屏幕上添加logo.将19-21步的图层编组,命名为Screen.到现在为止,大体的性状已经出来了。

图45
第22步
绘制一些圆形(一个黑色两个白色),来完成顶部的摄像头(你可以增加一些高亮点)。

图46

图47

图48

图49
第23步
创建一个新的图层,选择椭圆形工具,绘制一下小圆(颜色#282828),应用如下所示样式。

图50

图51

图52
第24步
复制上面的圆圈,并缩小(如下图所示红色圆圈)。将颜色填充为#84919a,清除已有样式,添加如下所示样式。

图53

图54
第25步
再次复制该蓝色圆圈,略微缩放该圆圈。清除之前的内阴影样式,替换为如下样式。

图55

图56

图57
第26步
最后,应用soft round brush添加高亮点。将22-26步的图层编组,命名为Camera.

图58
第27步
创建新图层,应用钢笔工具并使用描边(颜色#b7b7b7,画笔大小2px),绘制如下所示图形。

图59
第28步
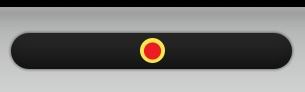
创建新图层,选择圆角矩形工具,将圆角半径设置为10px,绘制一个非常小的圆角矩形。填充颜色为#000000,应用如下样式。

图60

图61

图62
第29步
复制上面的小圆角矩形,并将其置于对应的位置。最后,在左边添加logo.如下图所示。

图63
第30步
应用与上面相同的样式,绘制两个小圆圈(颜色#000000),并做相应的标注。如下图所示。

图64
第31步
将上面的图层编组,命名为Lower parts.然后建立一个新图层,绘制一个较大的圆圈,将填充值设为0,应用如下所示的样式。

图65

图66

图67

图68
第32步
用一个房子的图标装饰上面绘制的圆圈(这个圆圈实际上是Home键,房子图标可以从网上找到),并在图标下面做标注。

图69
第33步
复制第三十一步中的圆圈(保持填充值为0),清除已有样式,添加如下所示样式。

图70

图71
第34步
将31-33步的图层编组,命名为Home.然后创建新图层,绘制一个小的正圆,填充颜色为#deeodf,并应用如下所示的样式。

图72

图73
第35步
复制上面的圆圈两次,并将填充值都设为0,清除所有已有样式。然后对复制的第一个图层添加如下第一幅图所示的样式,复制的第二个图层添加下面第二幅图所示样式。

图74

图75
第36步
在上面的圆圈中添加I/O图标,颜色为#d1200e.并在下方添加文本。如图。

图76
第37步
创建新图层,应用圆角矩形工具(圆角半径为6px),绘制一个小的圆角矩形,填充颜色为#dee0df,重复步骤34-35.

图77

图78
第38步
添加装饰(TV,颜色:#079389,字体:Arial/Hekvetica,字号:3.5pt)。并在下方添加文本。如图。

图79
第39步
增加整体高光。打完收工。

图80
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)总结
教程至此结束。你可以增加一些很酷的背景让你的游戏手柄看上去更好,希望你会喜欢这篇文章。
来源:http://www.tulaoshi.com/n/20160216/1566469.html
看过《Photoshop绘制任天堂Wii游戏手柄》的人还看了以下文章 更多>>