图老师小编精心整理的Photoshop绘制逼真的任天堂WII游戏机希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - PS 】
新的任天堂WiiU已经上市。现在,您可以使用这个详细的教程在Photoshop中创建属于您自己的WiiU。本教程由于有大量的细节设置,所以需要花费两到三个小时才能完成。
最终效果

第一步
创建一个新文件(Ctrl + N)1920×1290像素,颜色可随便设置。选择圆角矩形工具(U)形状图层和半径为200像素的路径类型。

画一个矩形形状。

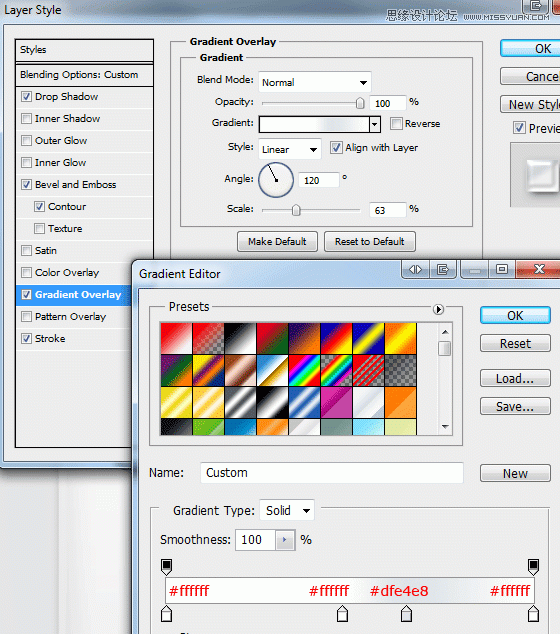
然后按照如下参数设置图层样式




WIIU外观基本搞定,我们把该层命名为基础层。

现在我们要设置基础图层的阴影。复制WIIU基础层,然后把复制的图层放在原图层的下方。右键单击复制的图层,然后选择清楚所有样式。接着双击矢量蒙版,并将其颜色改为:#000000

然后执行命令滤镜模糊高斯模糊。此步骤操作中会提示是否栅格化图层,选择是。高斯模糊的参数设置:模糊大小为4个像素
第二步
选择钢笔工具(P),然后在的WiiU层下面的一层创建一个形状像下面的图片。

创建完成后,复制图层,执行命令编辑变换水平翻转。移动(Ⅴ)的复制形状,到右侧的基本形状。一旦定位,添加下面的图层样式。




左右按钮最终效果如下图所示。

第三步
选择圆角矩形工具(U),然后在中间的WiiU上拖曳出一个体面的大小的矩形,然后选择椭圆工具(U),并添加一个椭圆形的中心矩形。

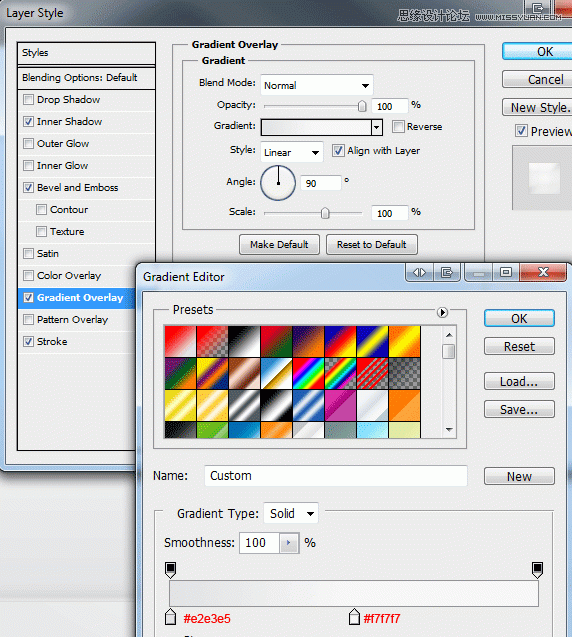
圆角矩形添加下面的图层样式。




椭圆添加下面的图层样式。





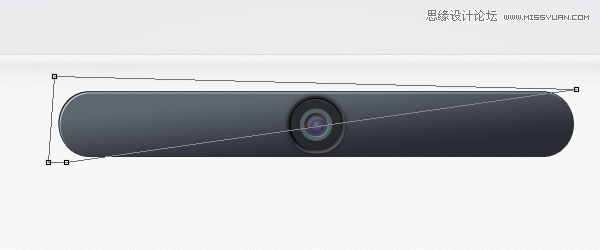
矩形和椭圆应该是这个样子。

现在,我们需要建立的摄像头,通过许多图层来实现摄像头的制作。每个图层都比下面的图层小,如果你复制的圈层,然后按住键盘上的Shift和Alt,而在自由变换模式(Ctrl + T)的圈子将调整从中间而不是从在您拖动锚点。使用椭圆工具(U)新建足够多的圆。

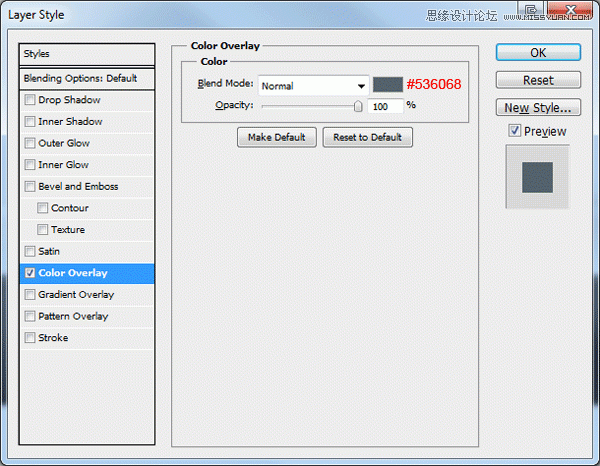
添加颜色叠加,圆#1层,使用下面的设置。

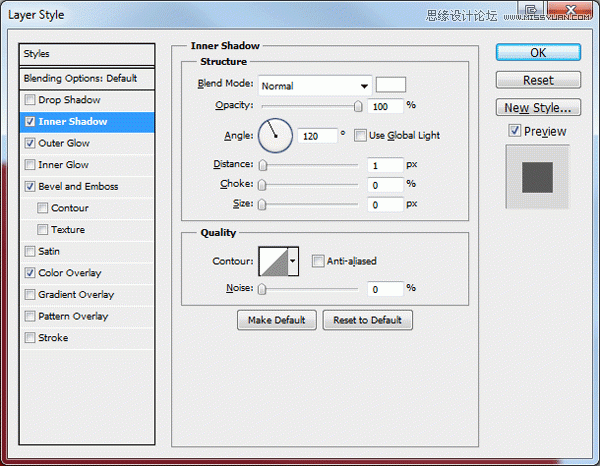
圆#2中添加下面的图层样式。



终于到了最后一圈,添加下面的图层样式。


完整的照相机镜头如下图。

![]()
现在选择钢笔工具(P),勾画如下图所示的路径。请确保路径是一个新的图层并且在摄像头圈层的下方。

创建好路径后,用白色#FFFFFF填充路径,执行命令滤镜模糊高斯模糊,模糊它。模糊量应约4-5PX。一旦你已经添加的高斯模糊,将需要删除多余的像素。选择圆角矩形图层载入选区,然后进入选择反选,并按下删除键。最后,设置不透明度为15%左右。高光部分就设置完成,现在立体感是不是很强了。

第四步
选择椭圆工具(U),然后在左侧的WiiU基地创建3彼此的顶部上的圆圈,每圈需要减小大小。

3圈将弥补摇杆,最大的圆(Circle排名第1),添加下面的图层样式。





圆#1应该是这个样子。

现在,添加下面的图层样式圆#2。


圆#2应该是这样的。

最后完成的摇杆添加下面的图层样式圆#3。




完成后复制组放到右边的对应位置。

第五步
选择圆角矩形工具(U),一个半径为10px的。拖出屏幕的中间的WiiU基地的。

一旦你创建的矩形添加下面的图层样式。




设置完成后如下图所示。

再次使用圆角矩形工具(U)创建一个矩形,略小于刚刚的图层。

现在,添加下面的图层样式到第二个矩形。


屏幕的最终效果如图所示

![]()
第六步
选择圆角矩形工具(U),设置半径约15 - 20个像素。下方的左摇杆上的左侧的WiiU基地拖出一个垂直的矩形。

同时按住键盘上的Shift键再次拖出一个矩形(水平方向)。按住Shift键的形状会自动添加矢量蒙版。

新成立的形状添加下面的图层样式。



你应该有这样的事情。

接下来,再次创建上面所述的形状,略小于上一个形状。

给较小的形状添加下面的图层样式。





使用矩形选框工具(M)在每个按钮中间位置添加一个小矩形。使用颜色#9e9fa3填充(G)矩形,最终按钮看起来应该类似下面的图片。

创建X,Y,B,A按钮
选择椭圆工具(U),然后创建4个圆形按钮,在右侧的右摇杆的下方。

每个按钮添加下面的图层样式。




每个圆圈内加字母X,Y,B,A使用类型的工具(T)。一旦你已经添加了字母,每一个字母添加下面的图层样式。



创建小喇叭
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)在底部的WiiU,我们需要创建几个项目,第一个是扬声器。只需选择圆角矩形工具(U),半径约50像素。创建两个小矩形的任一侧,在屏幕下方的WiiU。

对于每一个扬声器矩形添加下面的图层样式。




![]()
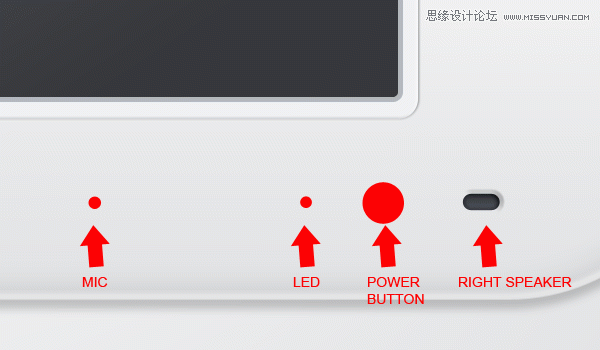
创建电源按钮,LED和MIC
由于所有项目的标题指出了这一步,所有使用椭圆工具(U),我们将创建在一个步骤中。创建3个圈到右置扬声器,两个小的相同的大小和一个更大的圆。

MIC圈中添加下面的图层样式。




LED圆添加下面的图层样式。


电源按钮添加下面的图层样式。




创建主键
使用椭圆工具(U)创建3圈,左侧的MIC圈。两个圆圈应该是相同的大小与一个更大的一个在中间。

一旦已创建了3圈,添加下面的图层样式。




最后,按钮应该是这样的。

完成按钮的标签和图标按钮区域。

最终效果图

结论
感谢您的参与本教程,如果你成功地完成本教程中,教程盒子是很期待看到大家的作品。
希望你喜欢本教程,如果有什么建议可以给我们提出。
来源:http://www.tulaoshi.com/n/20160216/1566714.html
看过《Photoshop绘制逼真的任天堂WII游戏机》的人还看了以下文章 更多>>