人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的Photoshop设计颓废效果的立体字教程懂PS的网友们快点来了解吧!
【 tulaoshi.com - PS 】
本教程主要使用Photoshop设计超酷的岩石立体字教程,教程制作出来的立体字效果挺酷,挺漂亮的,希望图老师的PS学习者们都能通过这篇教程学习使用PS制作立体字吧。
先来看看最终的效果图:

具体的制作步骤如下:
第1步
首先,我们需要抓住一个很好的具体纹理作为我们的背景。 它刚巧为争夺一个令人难以置信的在这里的 。

第2步
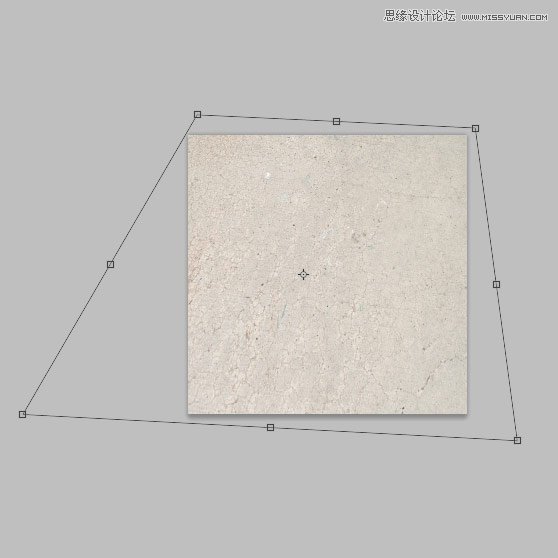
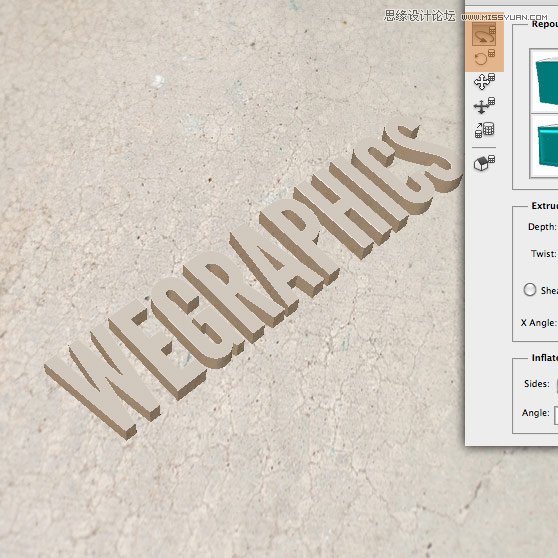
我们需要添加一点透视的质感。 我通过使用编辑|变换|扭曲工具。 你也可以完成类似的视角太......哪一方漂浮的船。 变换的纹理,直到你得到类似的东西,我下面有什么。 注意:你必须要放大在画布上才能看到的编辑点。

第3步
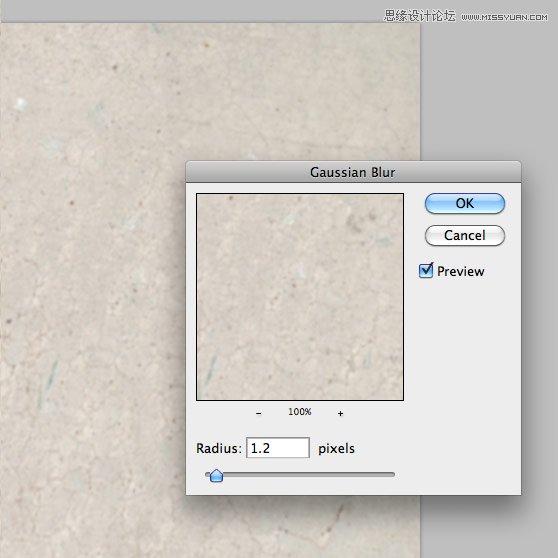
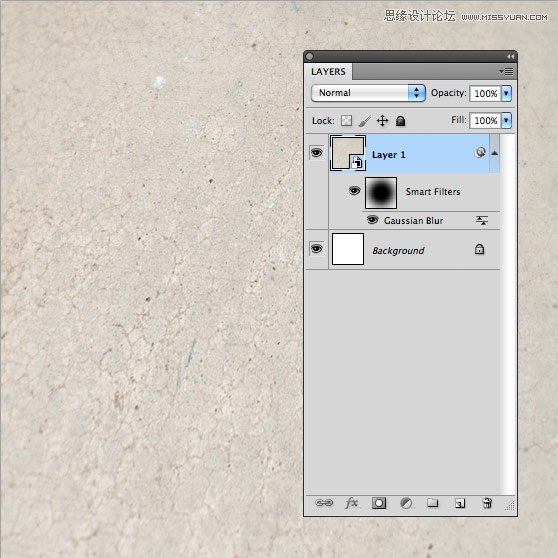
下一步,我们将添加更深入一点,通过添加一些模糊。 但我们要的"智能"的方式。 转到滤镜|转换为智能滤镜。 你会发现一个小图标会出现在图层调板的图层缩览图。 现在申请通过过滤器|模糊|高斯模糊高斯模糊。

应用智能滤镜时它并没有真正效果的原始层。 一个好处是你可以编辑层的一部分着色层口罩的过滤器创建应用时,应用效果。 类似我这样做纹理的中心是在重点和模糊的边缘颜色效果。

第4步
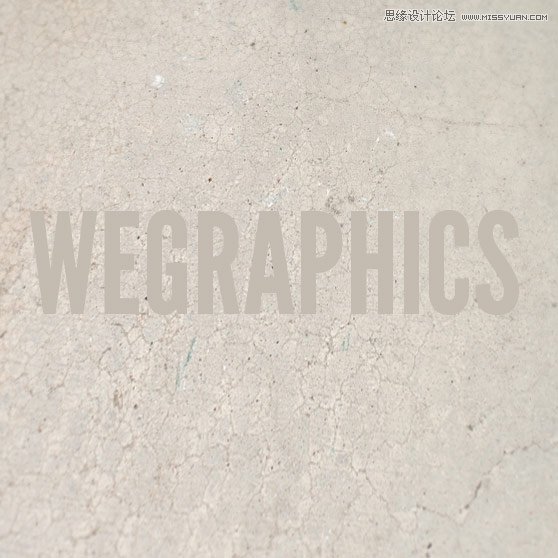
好吧,我们要离开的背景下,独自一点点,集中力量对我们的文字层。 选择一个背景纹理的颜色,并创建一个新的文本层,选择文字工具,在画布上键入的东西。

第5步
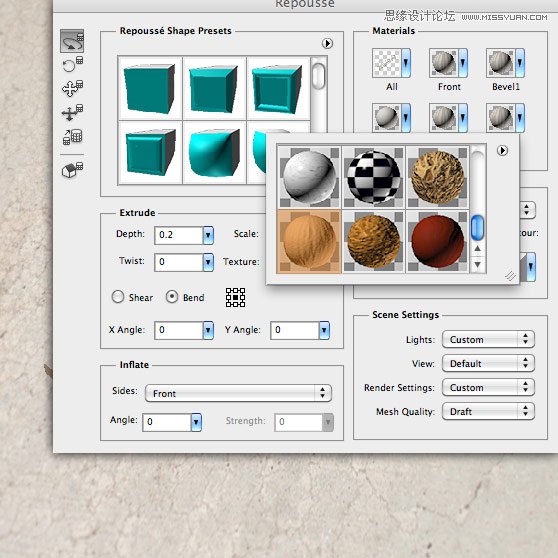
这里就是其中的乐趣。 与你的文字层的选择,去3D |凸纹|文字层,打开凸纹窗口。 你现在有过多的3D编辑工具之前,但要小心,微妙的是这里的关键。
我改变了深入到.2,使文本的三维挤压小于默认设置。

我还添加了一个微妙的纹理,以文本的两侧。

最后一个项目是倾斜的文本,以便它匹配的角度,我们为我们的背景设置。 这里的技巧,以眼球看起来正确的背景纹理的角度。

就是这样,现在已经接近凸纹窗口,单击好。
第6步
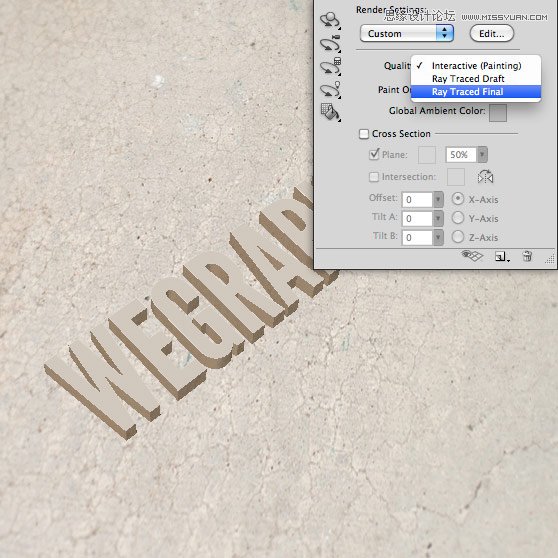
现在你会发现,文字看起来有点锯齿状。 这是因为我们还没有呈现它。 打开3D面板窗口| 3D,并选择"光线跟踪决赛"从下拉菜单中的质量下降。
注意:渲染将采取一点点,所以现在是一个很好的时间去抓住了一杯咖啡,或采取一个不起眼的突破。 我看到你回到这里,在一个位。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
第7步
好吧,我们回来了,你有一个完整的渲染的3D文字层,看起来一切顺利和美好。 现在,我们要得到一个小实验,以实现深度和光后我们看看在这最后的几步。
开始您的3D文字层栅格化。 Ctrl +单击层和选择栅格3D。 现在你应该有一个普通的2D层......不过不用担心仍然有乐趣在了这最后几步;-)
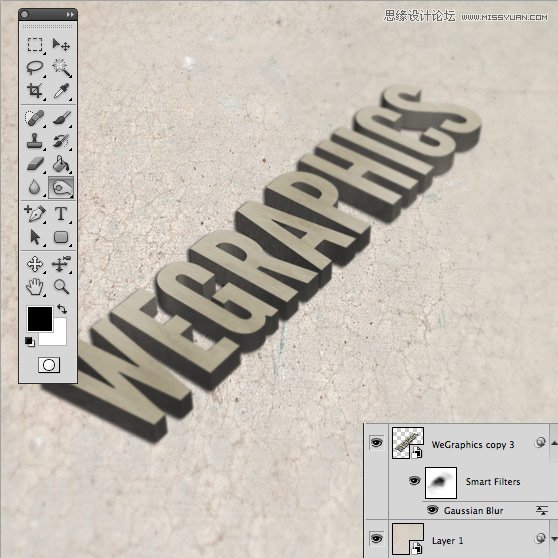
现在,我们需要变暗的边缘,从早期到我们的3D文字层和应用高斯模糊了,有点。 我变黑文本使用加深工具(很微妙)的边缘,然后我使用智能过滤器之前,用同样的方法运用模糊。

第8步
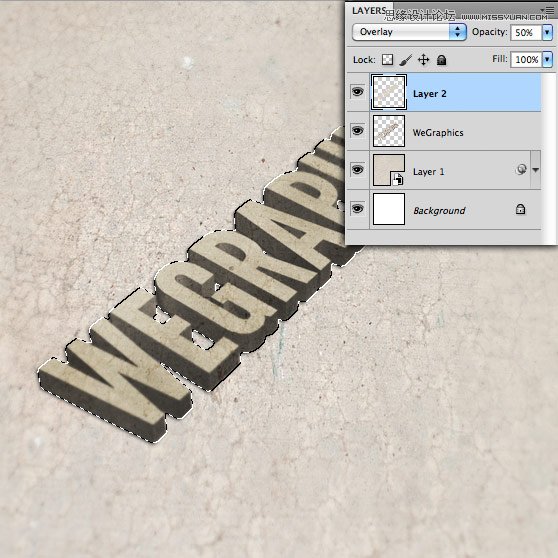
下一步,选择背景纹理层,然后命令+ 3D文字层单击缩略图。 这将使选择的背景文字的形状。

复制并粘贴到新层以上的3D文字层的选择。 设置混合模式为叠加,图层不透明度50%。

第9步
它开始看起来还不错,但我想补充一点光现场。 创建一个新层,填充黑色。 这一层,颜色面具中心如下所示创建一个新的图层蒙板。 这将创建阴影,我们需要现场周围的边缘。

第10步
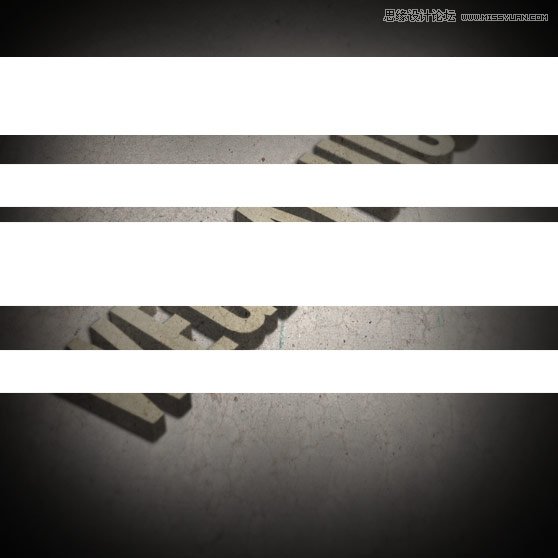
现在,我们需要光...我想创造一些条纹的光,尽管它正在现场之外的东西过滤。 要做到这一点,我要去一个新的层,使几个白条。

使用"编辑|变换|扭曲工具,我会在一个角度塑造,并设置图层混合模式为叠加。

第11步
最后一步是申请一些阴影下的未来。 有没有窍门或任何特别看中这里。 我只是抓住一个黑色软刷了不透明度降低到40%左右,并开始画下面的文字阴影。 画阴影,直到它看起来对你的眼睛,但记得要微妙和不超过做到这一点。 你现在应该有类似下面的图片。

结论
的情况下,你不重视我们介绍了一些不错的东西在这里。 凸纹工具是不可思议的,我们只触及表面。 同时我们也扔在几个好措施的智能滤镜! 我希望你在本教程中拿起了一些有用的技能,可以把它们用在你的下一个设计。 感谢您的阅读!
来源:http://www.tulaoshi.com/n/20160216/1566720.html
看过《Photoshop设计颓废效果的立体字教程》的人还看了以下文章 更多>>