每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐Photoshop设计淘宝活动海报背景教程,赶紧看过来吧!
【 tulaoshi.com - PS 】
这个实例是模仿天猫服饰活动页做的一个banner,在蓝色理想论坛有网友对实例中的立体格子背景做法疑问,我静下心来,花了点时间将效果做出来。立体格子的结构比较简单,主要是要认真观察细节,处理好阴影的效果。
本教程为图老师论坛会员Aman原创教程,版权所有,转载问Aman
高清图片:http://pan.baidu.com/share/link?shareid=125546&uk=3708036670
教程详情
程序: Adobe Photoshop cs6
难度:中级
预计完成时间: 1 小时
天猫服饰banner 最终效果图

下图为天猫服饰原图

第一步
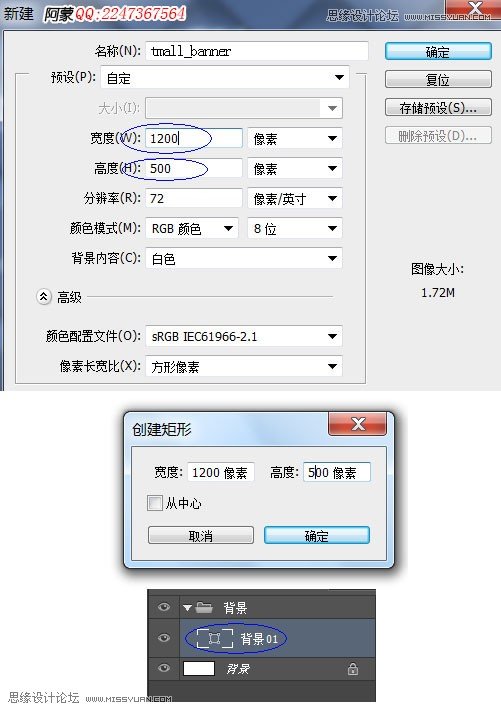
1、按ctrl+N,新建一个文档,大小1200x500px,命名为tmall_banner
2、用矩形工具(U),绘制一个 1200x500 的长方形,颜色为 #465074,并将图层命名为背景01

第二步
1、复制图层背景01,将矩形改成渐变填充(#465074 -- #6676aa -- #465074)
2、添加蒙版,用渐变工具在蒙版上拉出左右两个渐变
注意:渐变条的设置,一边黑色,另外一边透明

第三步
1、制作单个格子,用矩形工具(U),绘制一个 125x125 的正方形,颜色 #465173
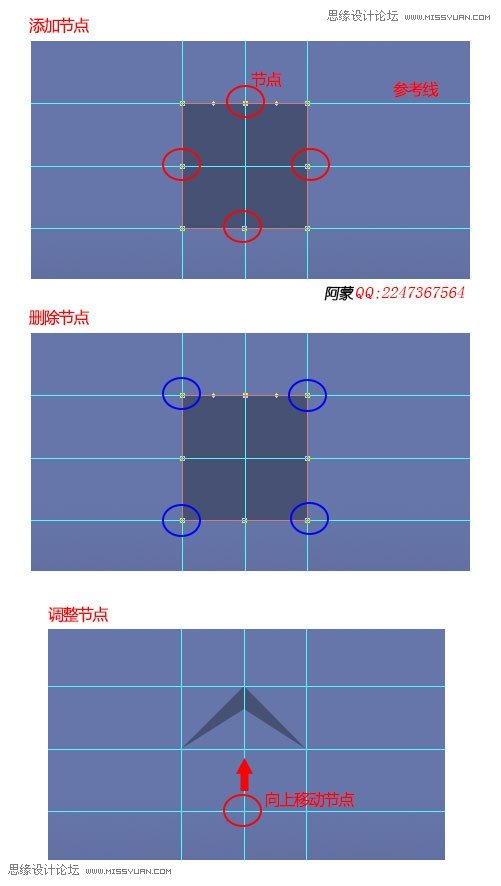
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)2、对齐正方形边缘拉出参考线,并在添加4个节点,如下图所示
3、删除相应节点,并向上移动底部中间的节点

第四步
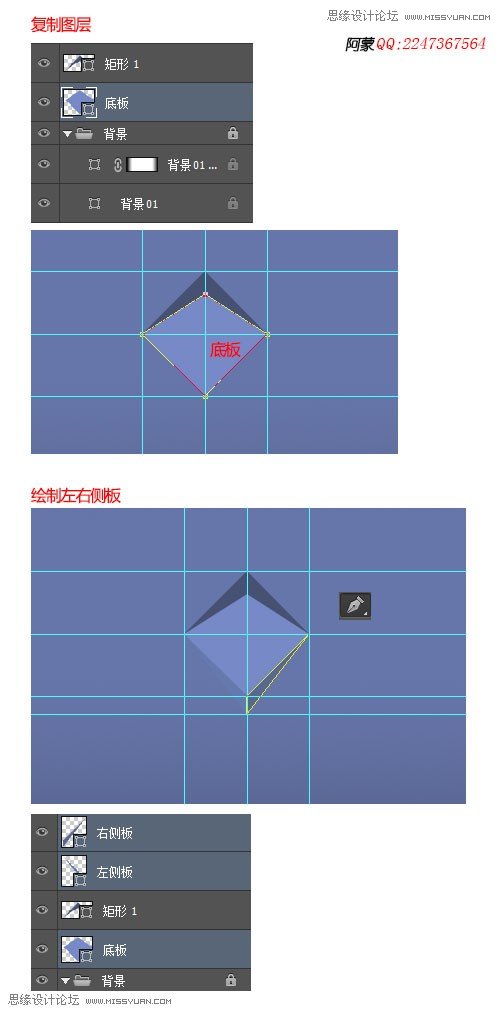
1、复制上一步生成的图层,命名为底板 颜色改为#7789c7,调整节点如下图
2、用钢笔工具(P),绘制左边侧板形状,颜色 #6579af,接着绘制右侧板 颜色为 #596792

第五步
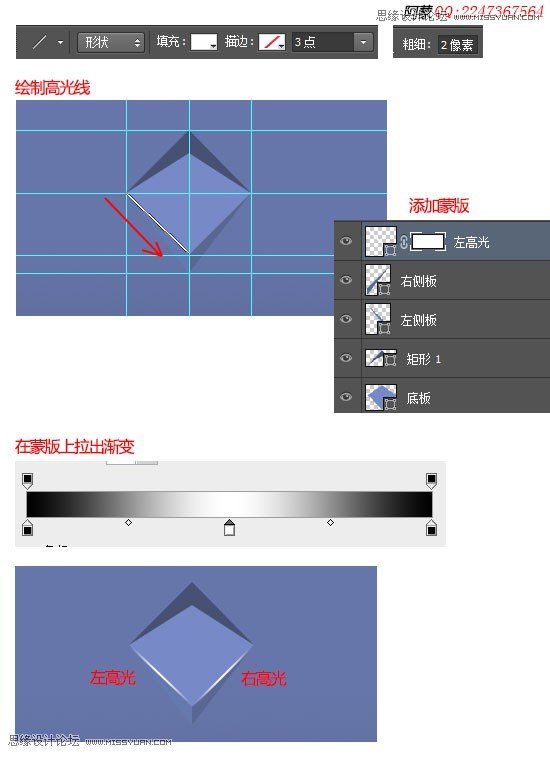
1、这一步我们来绘制高光,选择直线工具(U),颜色为白色,粗细 2px,在侧板对角线绘制,命名为左高光
2、添加蒙版,用渐变工具(G)蒙版上拉出渐变,渐变设置 (黑--白--黑)
到这里,基本格子就画好了,接下来我们添加纹理和阴影效果

第六步
调整图层顺序,并将图层底板,左侧板,右侧板放在一个编组中,命名为板

第七步
1、在编组板上,新建一个图层,命名为纹理,用矩形选区工具(M)绘制选区,并填充白色
2、添加杂色滤镜 "滤镜 -- 杂色 -- 添加杂色",输入数值
3、添加模糊滤镜 滤镜 -- 模糊 -- 高斯模糊,输入数值 0.3
4、将图层混合模式改为叠加,不透明度 8%
5、按住 alt 键,在纹理和板编组之间点击,形成剪切蒙版
可以将纹理层缩小点,使效果更加细腻。

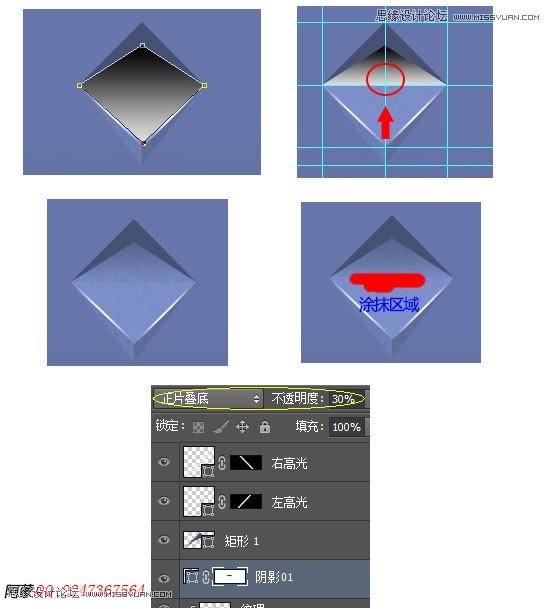
第八步
1、复制图层底板,并将其拖到图层矩形1底下,更改填充为渐变填充 (黑 -- 灰(#adadad)),命名为阴影01
2、将阴影01层下方节点拖到中间位置,如图所示
3、将图层混合模式改成正片叠底,不透明度 30%;
4、在图层上添加蒙版,用画笔工具(B) 黑色,在图示位置涂抹
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
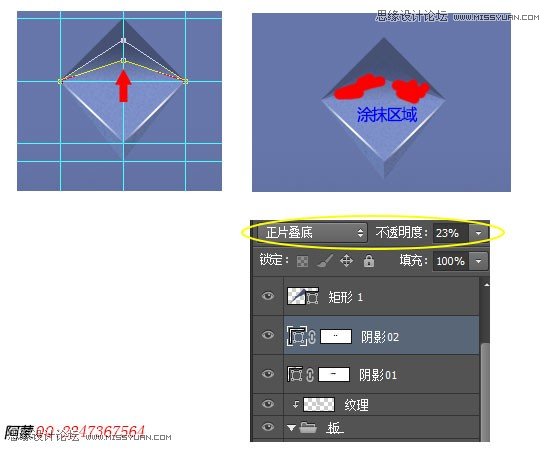
第九步
1、复制图层阴影01,命名为阴影02,将图层改成纯色填充, 颜色 #3d4662,并调整节点位置
2、将图层混合模式改成正片叠底,不透明度 23%;
3、用画笔工具(B) 黑色,在图层蒙版涂抹,如下图所示
ok,单个格子做好了

第十步
1、选择除背景外的所有图层,将这些图层转为智能对象,命名为格子

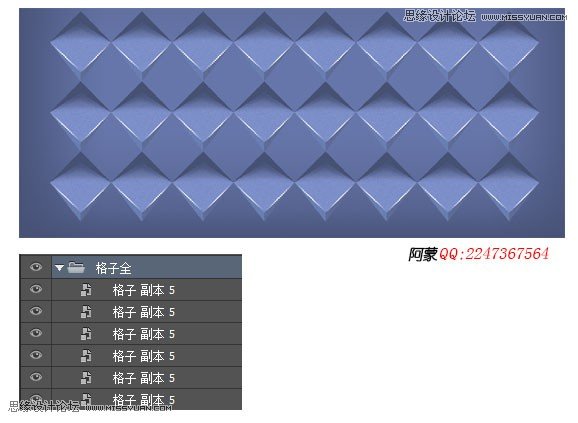
第十一步
复制多个格子,将其对齐排好并编组,命名为格子全

第十二步
接下来要开始添加文案的背景
1、用钢笔工具在下图图示位置,绘制一个多边形 ,颜色 #6a7aad
2、打开属性面板,调整羽化值 为2px

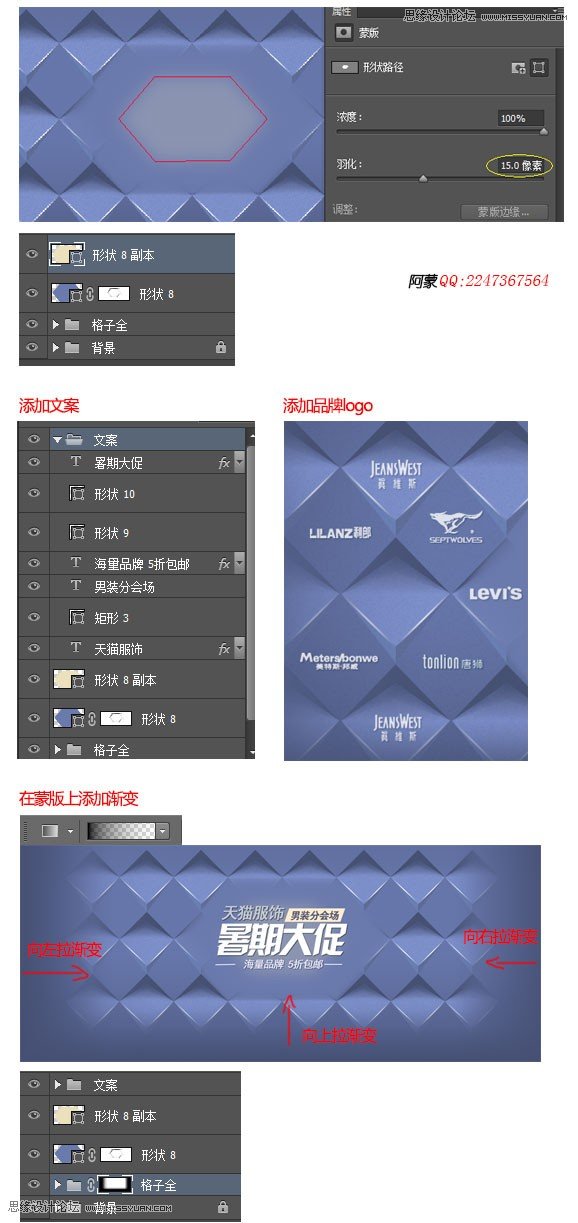
第十三步
1、复制上一步的图层,将填充颜色改成 #ece0bc,不透明度为25%;打开属性面板,调整羽化值 为15px
2、接着添加文案和品牌logo
3、最后在编组格子全上添加蒙版,用渐变工具(G)在蒙版的下、左、右边缘处拉出3个渐变,渐变条有一边必须是透明的,才能在同一蒙版上拉出3个渐变

最终效果
本教程结束,希望对大家有所帮助 :)

来源:http://www.tulaoshi.com/n/20160216/1566763.html
看过《Photoshop设计淘宝活动海报背景教程》的人还看了以下文章 更多>>