想要天天向上,就要懂得享受学习。图老师为大家推荐Photoshop制作斜纹图案的立体字教程,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
【 tulaoshi.com - PS 】
最终效果

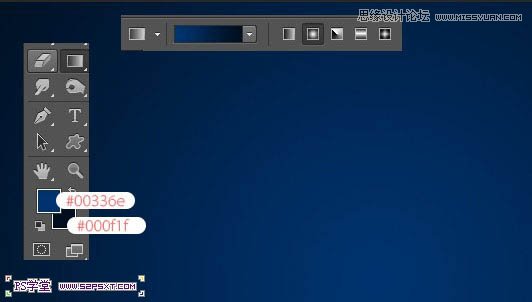
1、新建1152*864px大小的文档,设置前景色为#00336e,背景色为 #000f1f,拉径向渐变我们做背景图层。

2、拉入背景素材,我们调整大小摆放好位置,改图层模式为叠加。


3、新建调整图层--色相/饱和度,我们将整个背景的色调进行调整。

4、我们打上文字,这里字体我选择的是Mama,颜色#8f720c,大小设置如下。

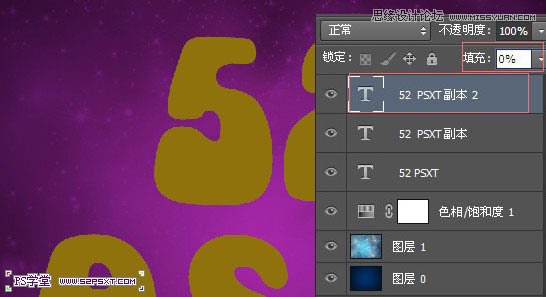
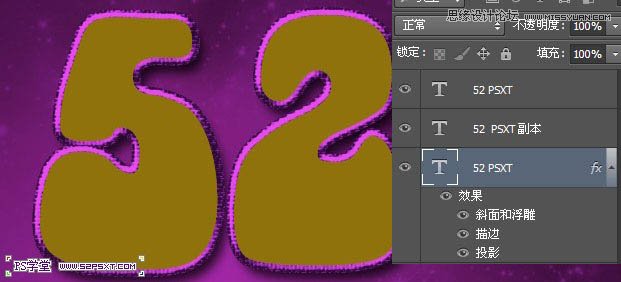
5、复制两次字体图层,这样我们就得到了三个字体图层。我们将最上面的一个字体图层填充改为0%。

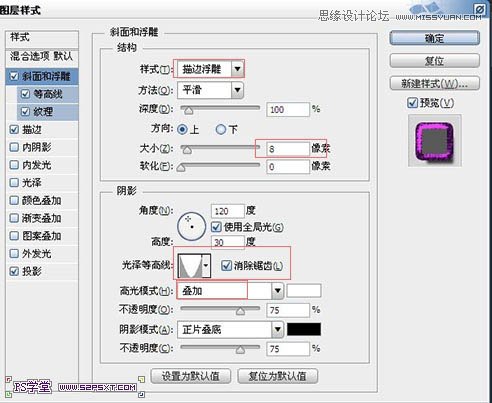
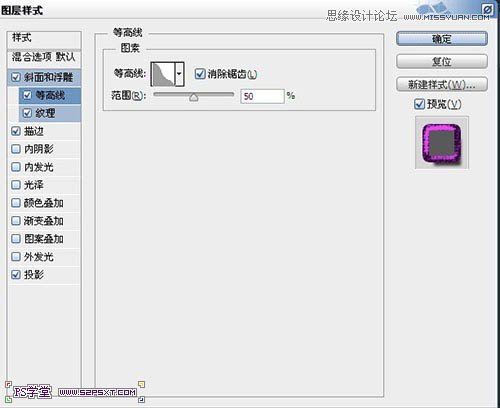
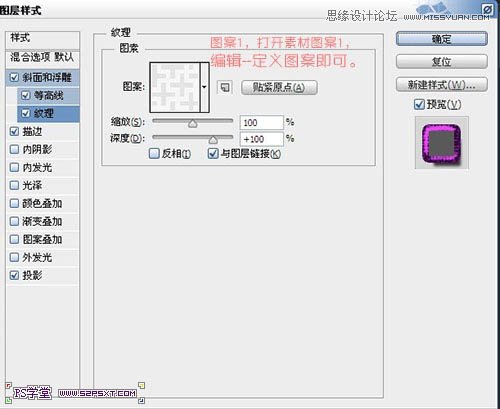
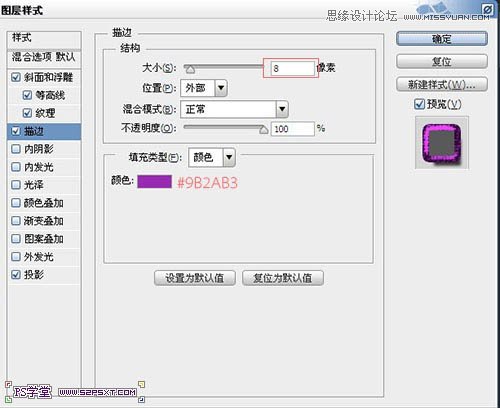
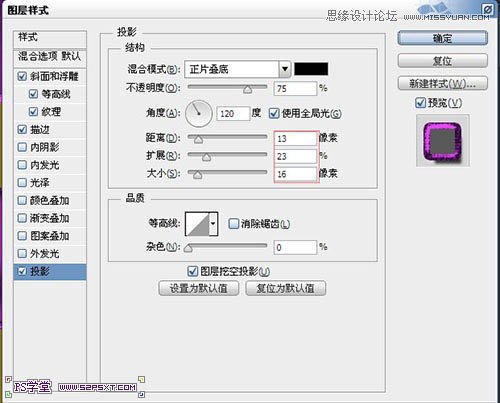
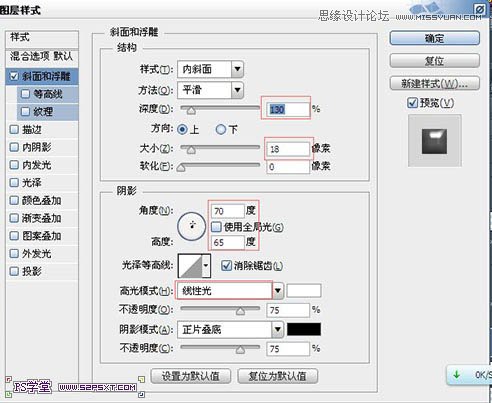
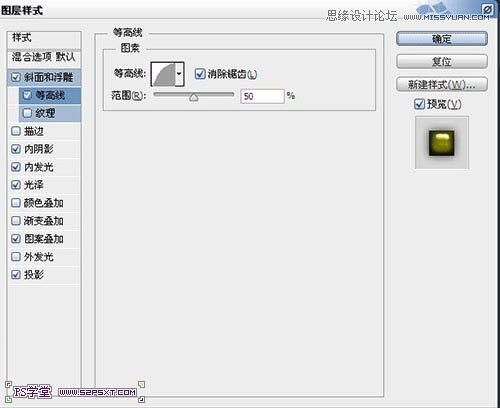
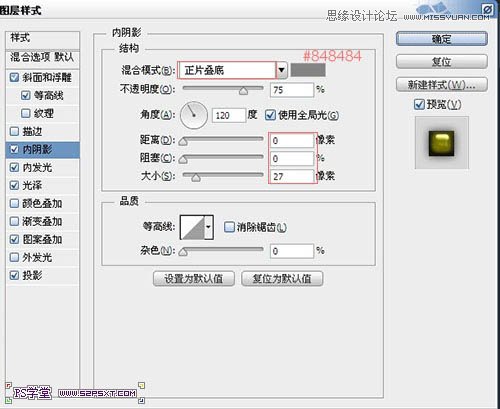
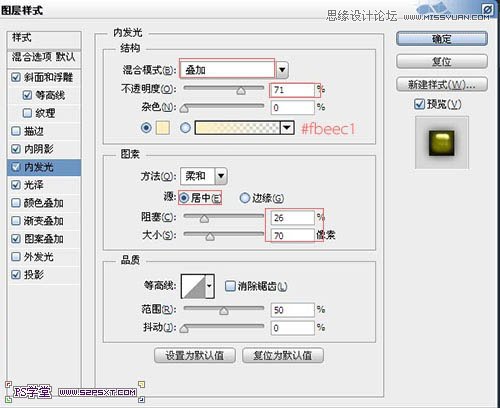
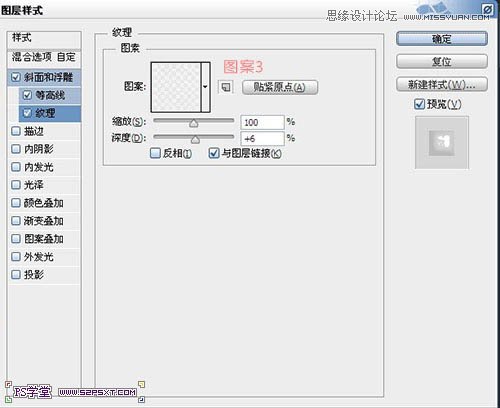
6、我们将原始字体图层设置图层样式如下,设置样式之前先下载下面的素材,并载入到图案里面。






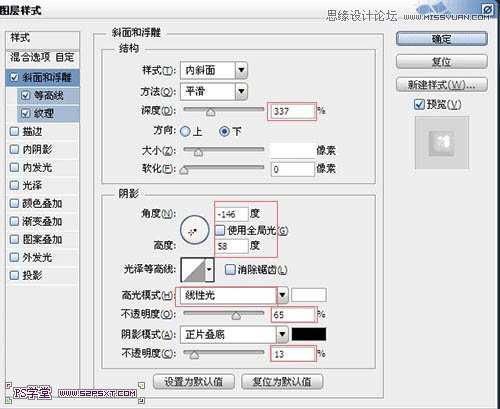
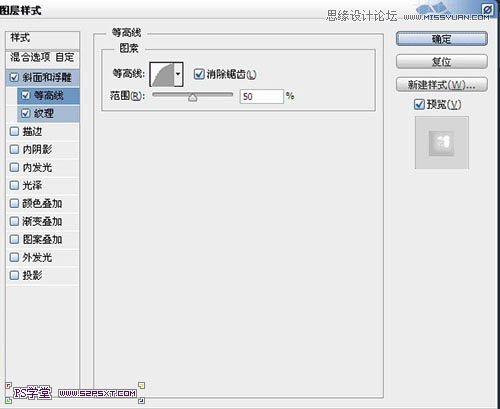
7、将第二个字体图层设置图层样式如下。








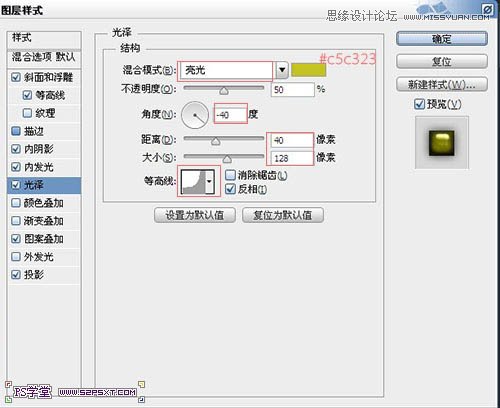
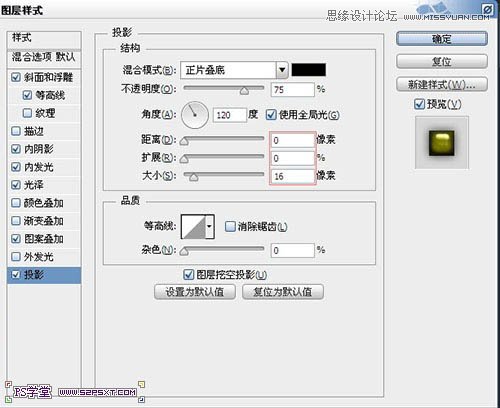
8、将最上面的一个字体图层设置图层样式如下。




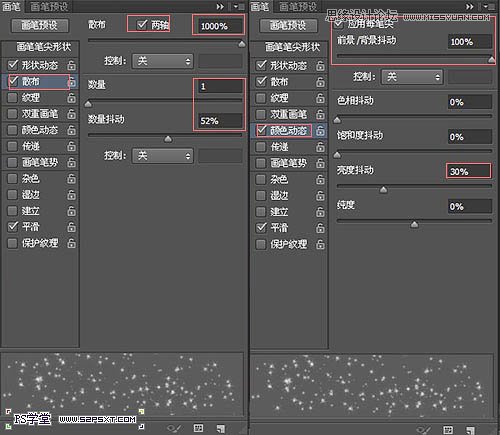
9、选择画笔工具,我们设置画笔如下。


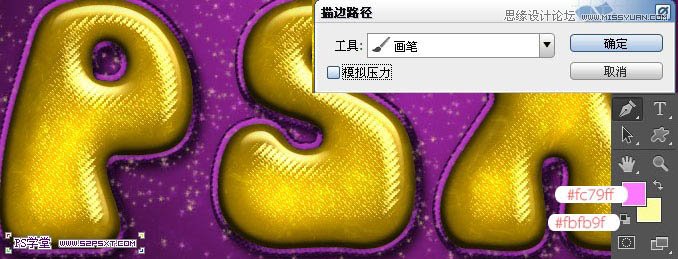
10、在原始字体图层上面,新建图层描边,我们右击字体图层,创建工作路径。

11、设置前景色为#fc79ff,背景色为#fbfb9f,右击描边路径,再右击删除路径,得到效果如下。

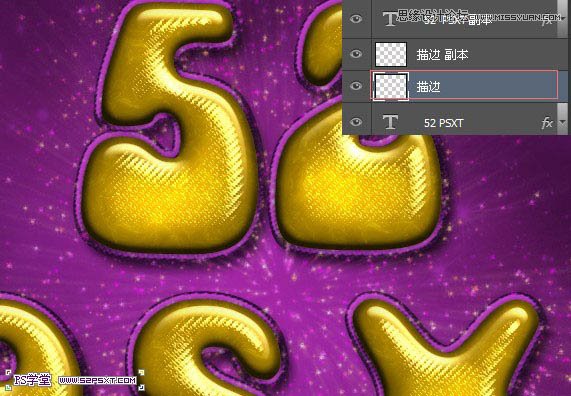
12、复制一层描边图层,将图层模式改为线性光。

13、我们将原始的描边图层进行滤镜--模糊--径向模糊,设置如下,我们的字体就这么简单的做好了。


最终效果:

来源:http://www.tulaoshi.com/n/20160216/1566769.html
看过《Photoshop制作斜纹图案的立体字教程》的人还看了以下文章 更多>>