今天图老师小编要跟大家分享Photoshop设计金属质感的网页按钮,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
【 tulaoshi.com - PS 】
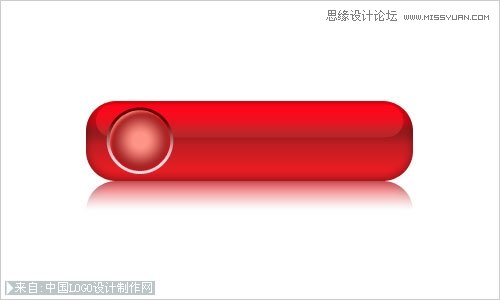
先看看效果图

让我们开始!创建一个新的文件,本ps教程分辨率为500×300,填补这个白色画布。然后选择圆角矩形工具(半径30像素)绘制一个形状使用#d61d23的颜色。

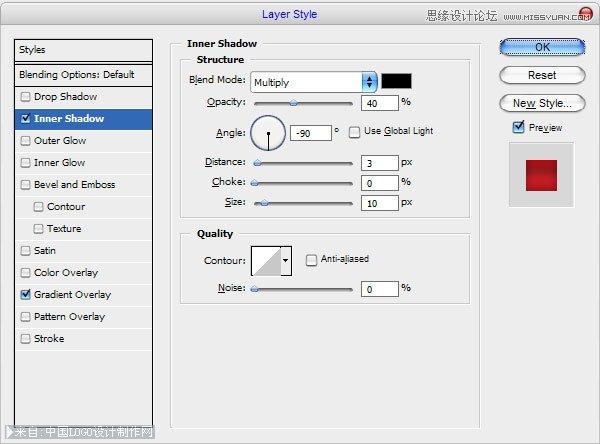
之后,应用下面的图层样式到这一层:
内阴影
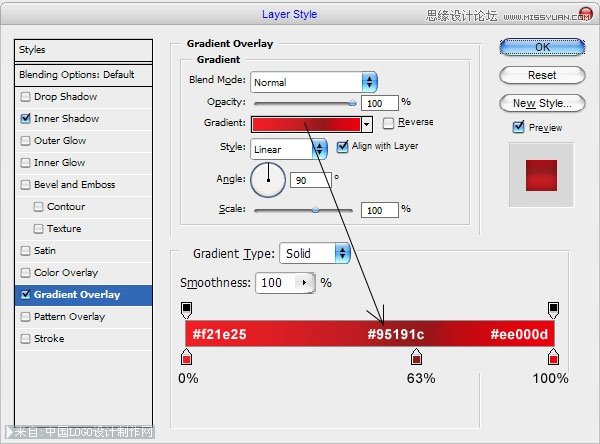
渐变叠加


您的按钮应该看起来像我的:

现在,时间,使反射按钮。使用Ctrl + J键复制当前层,然后创建一个新的,然后将其翻转复制的图层,得到一个层中的所有图层样式。之后,翻转,垂直与编辑变换垂直翻转上我的照片下面:

为了使反射更透明的底部的图片适用于快速蒙版模式,梯度如下:

然后返回到标准模式。现在,我们有一些选择的区域。按删除所选区域到清晰的图像。

Ctrl + D键删除选择。进入到下一步骤。我想添加的按钮,有些刺眼。要做到这一点,选择圆角矩形工具(半径:80像素),并创建一个新的形式使用白色。

栅格化这个图层与图层栅格化形状。之后,应用快速蒙版模式更多的时间和填充下一个渐变:

回到标准模式,我们收到了再次选择的区域。按删除,清除选定部分的图像。

取消选择选择的区域,按Ctrl + D和改变图层模式叠加,为当前层。

我们完成了按钮。现在,移动到下一个步骤。我认为它会看起来更好时,我们将会把它的一些设计元素上。要做到这一点得到我的照片下面用白色的椭圆工具,创建圆润的造型:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
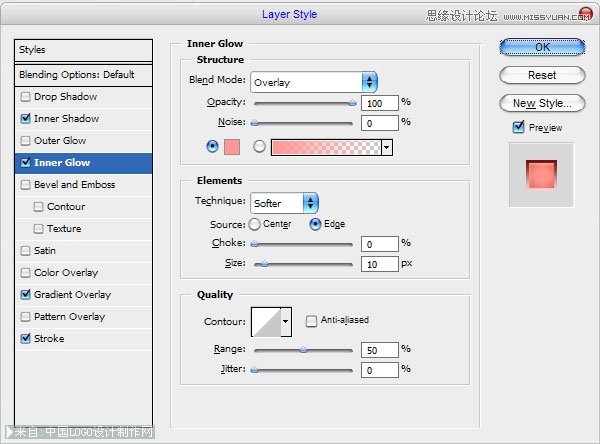
之后,应用这些混合选项到这一层:
内阴影
内发光
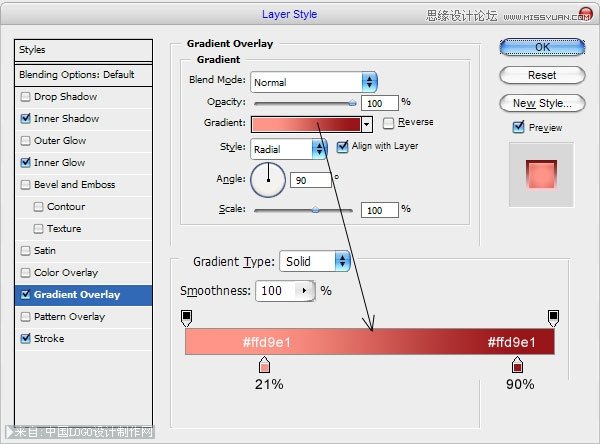
渐变叠加
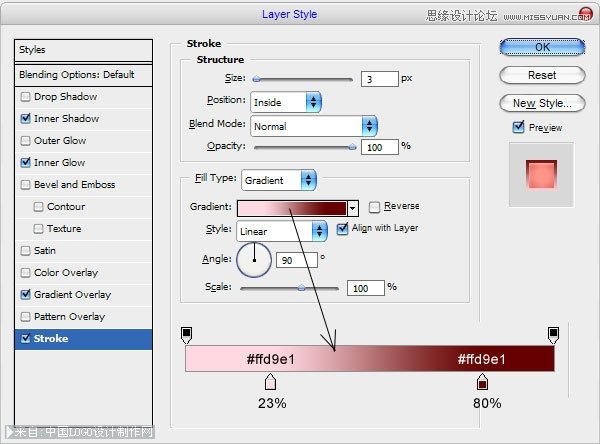
行程




结果如下:

时间带来了一些图片,我们的圆形设计元素。地球上找到了一些图片,谷歌图片或使用地雷,或找到它的地方。打开它,并减少一点点,然后将图片,如下图所示。

好,那么它的黑色和白色图像调整去色(按Ctrl + Shift + U),并改变图层模式为叠加,这一层:

选择锐化工具(刷:100像素,模式:普通,强度:40%),以使该片段的清晰度。

我们需要做的最后一件事,。要完成的教程让我们添加一些文字。的横排文字工具,并喜欢上我的照片下面写出来的白色的东西。

来源:http://www.tulaoshi.com/n/20160216/1566849.html
看过《Photoshop设计金属质感的网页按钮》的人还看了以下文章 更多>>