清醒时做事,糊涂时读书,大怒时睡觉,无聊时关注图老师为大家准备的精彩内容。下面为大家推荐Photoshop设计金黄色的3D立体按钮,无聊中的都看过来。
【 tulaoshi.com - PS 】
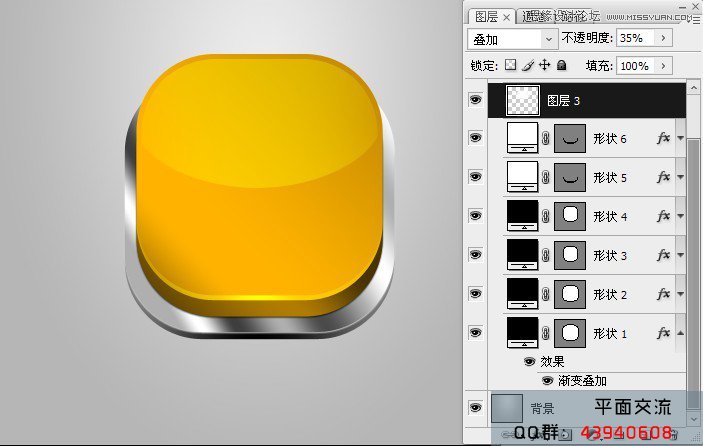
先看看效果图

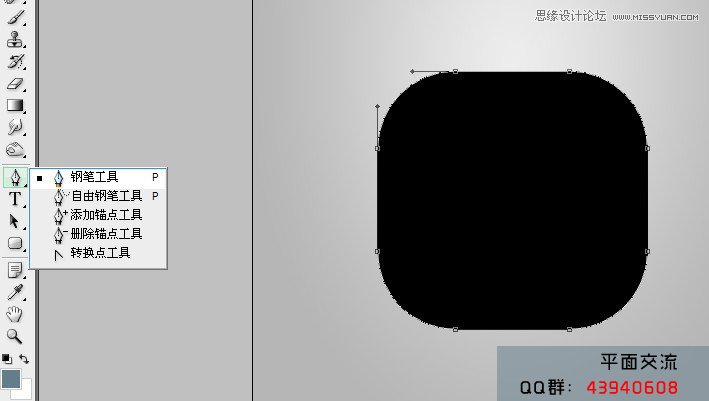
1.新建大小自定,这里500*300。
2.前景色设置纯黑,选择形状工具,形状圆角矩形工具,在背景上层拉出形状适当钢笔修改下,如下图

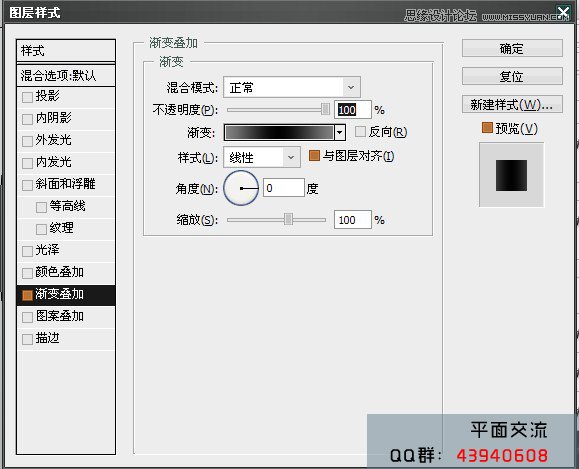
3.添加形状1的图层样式,渐变叠加 颜色-838383-020202-838383- 如下图

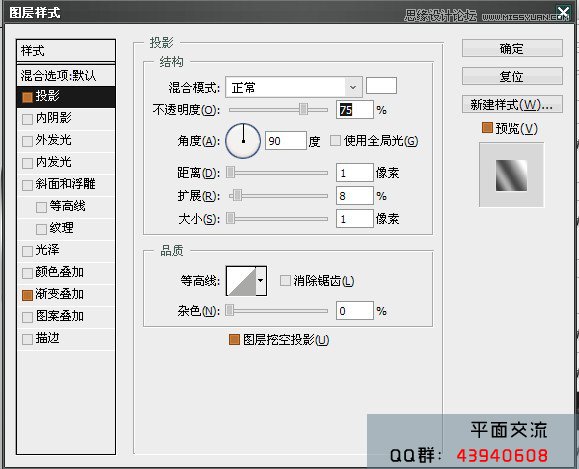
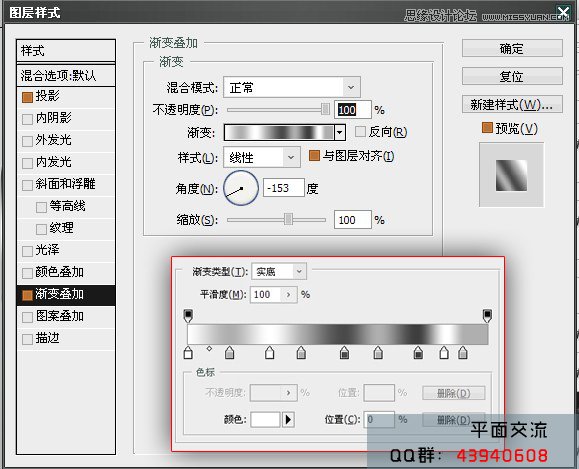
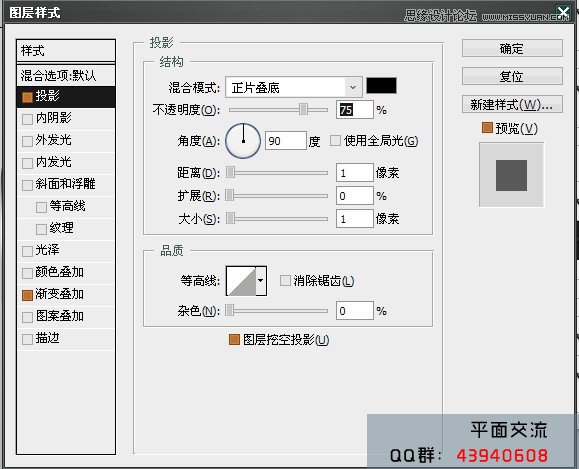
4.复制形状1用移动工具,稍微往上移动 ,添加图层样式 投影请看下图。渐变叠加 颜色-ffffff-
afafaf-ffffff-afafaf-4a4a4a-afafaf-3e3e3e-ffffff-afafaf


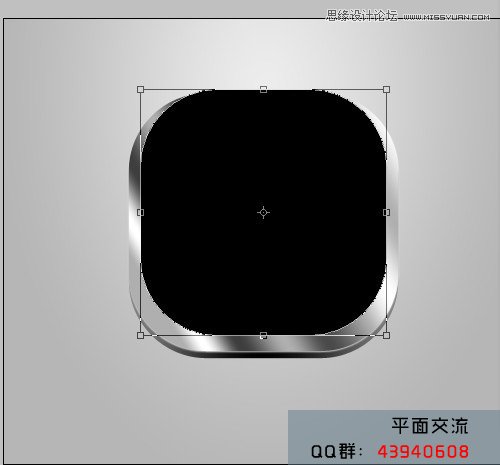
5.为了方便,在复制形状 大家可以自己选择形状1或形状2。用变换工具缩小形状3.

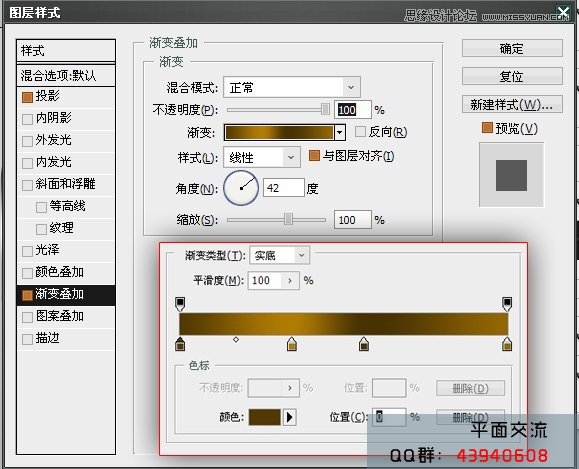
6.添加形状3.图层样式,投影看下图。渐变叠加 颜色 -513900-b07c00-473200-946800-。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

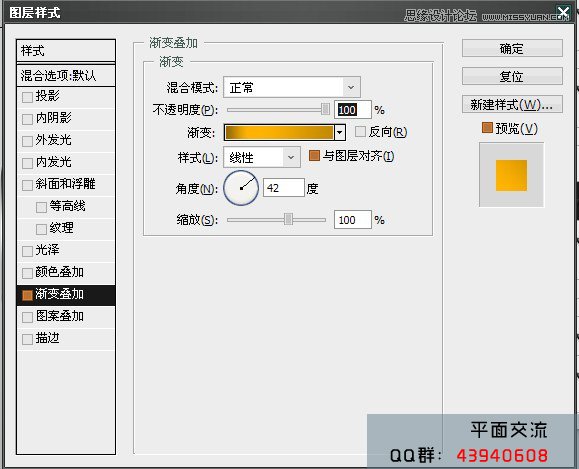
7.复制形状3.稍微适当拉长,添加图层样式 渐变颜色-946800-ffb300-c38900

8.设置完成这四个形状 我们得到下图 。

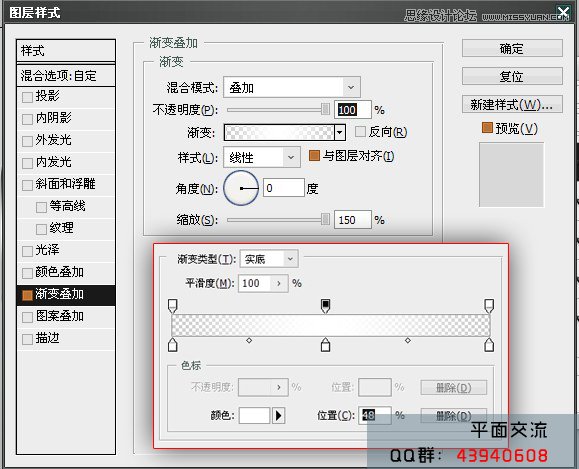
9.下面 可以用钢笔 或还用形状 看个人爱好 绘制一个类似月丫的某某【这里命为形状5】设置为叠加不
透明44% 添加图层样式,渐变为中心纯白色 看图 。


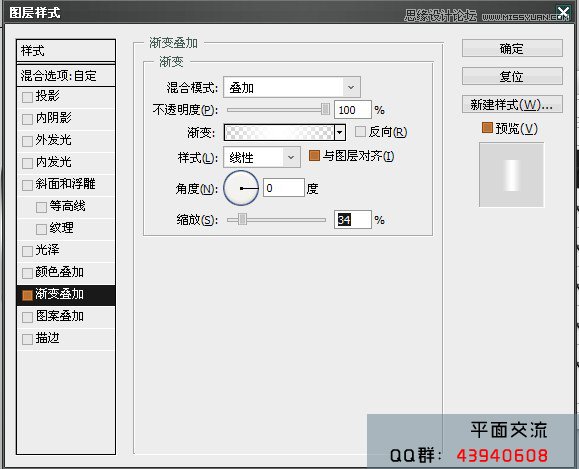
10复制形状5 命为形状6 设置叠加 ,添加图层样式 渐变叠加 还是中心白 跟形状5一样 只修改缩放。



最终效果:

来源:http://www.tulaoshi.com/n/20160216/1566982.html
看过《Photoshop设计金黄色的3D立体按钮》的人还看了以下文章 更多>>