图老师小编精心整理的Photoshop制作金属流光效果立体字教程希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - PS 】
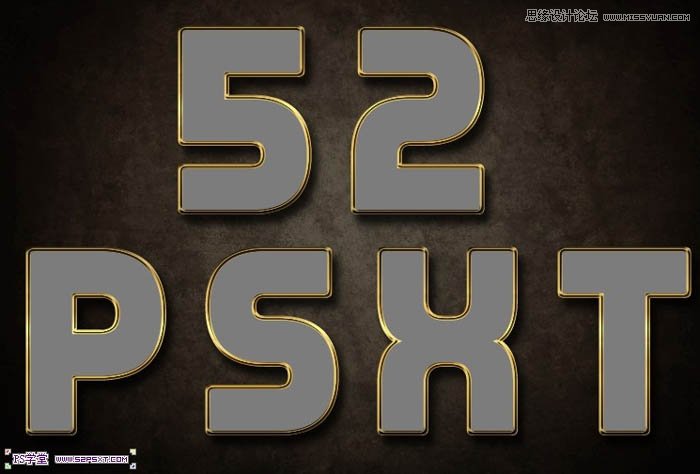
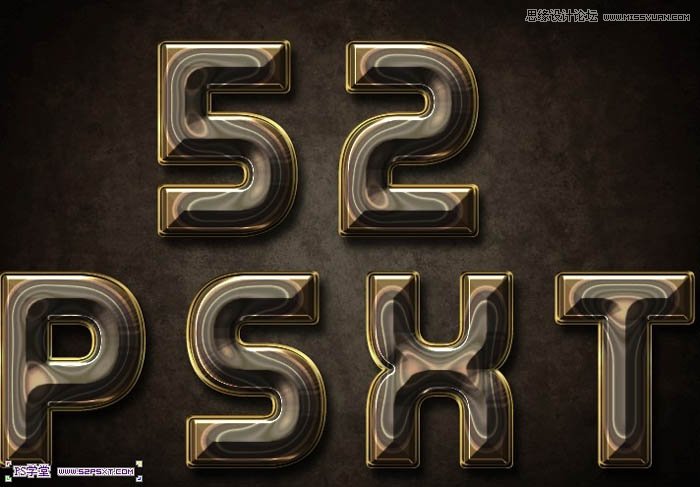
最终效果

1、新建900*700px大小的文档吗,设置前景色为#4b4133,背景色为 #190500,拉径向渐变。

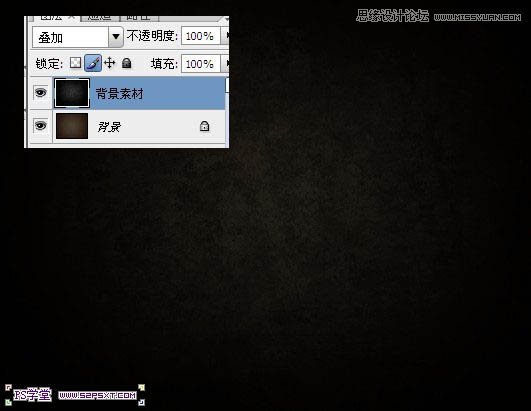
2、拉入背景素材,模式叠加。


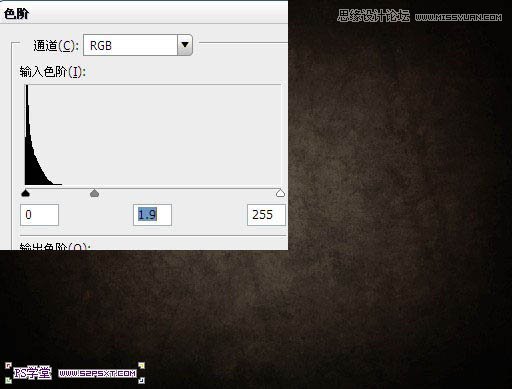
3、调整--色阶,设置如下。

4、设置字体颜色为#7c7c7c,字体选择Piximisa,打上字体。复制字体图层两次,得到字体图层副本和副本2,改填充为0%。

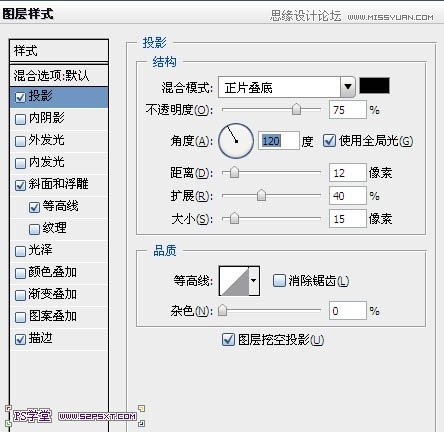
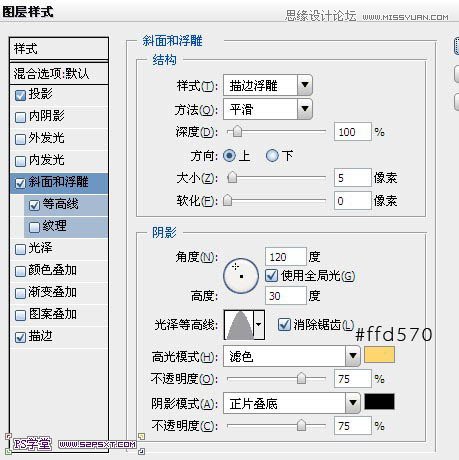
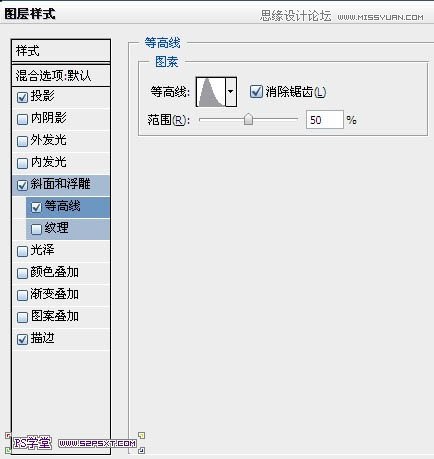
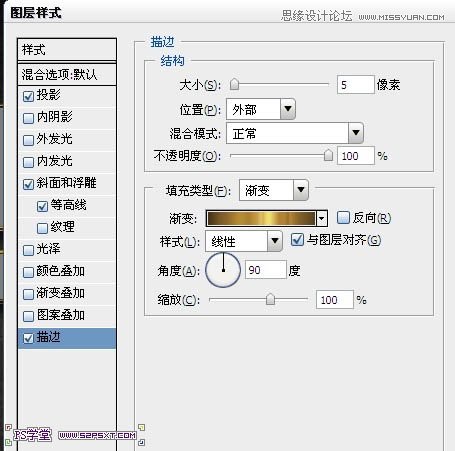
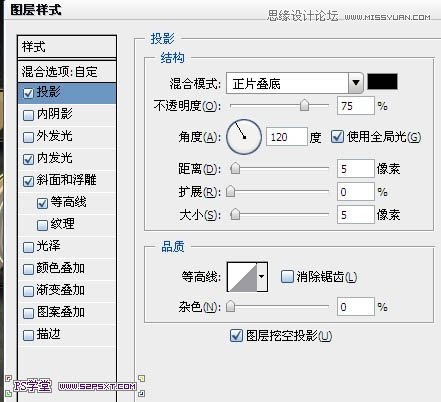
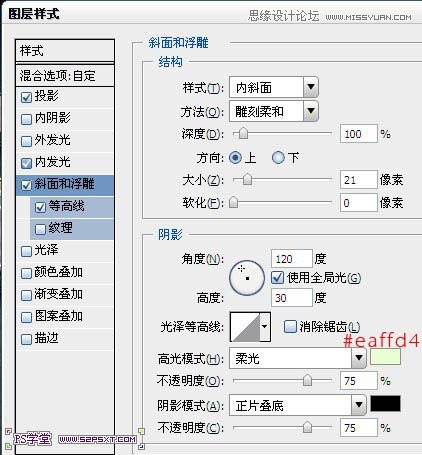
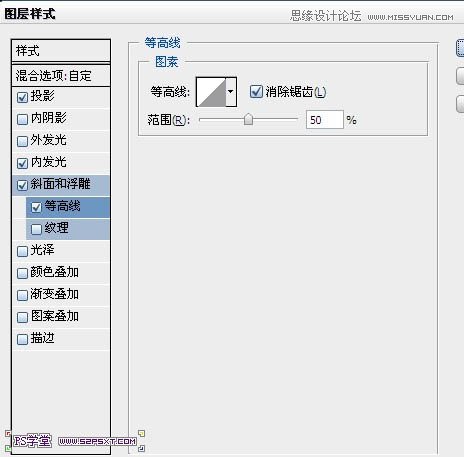
5、来到原始字体图层,设置图层样式如下。



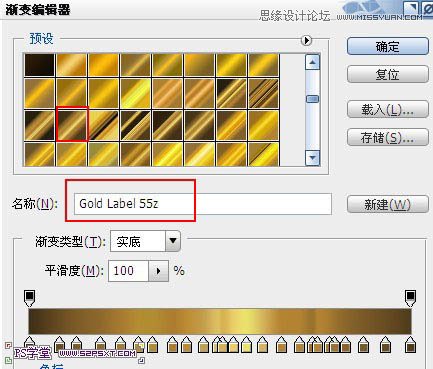
6、预设管理器,点这里下载渐变(共有三个渐变,后面的渐变也会用到),然后载入到PS中 ,选择渐变Gold Label 55z。



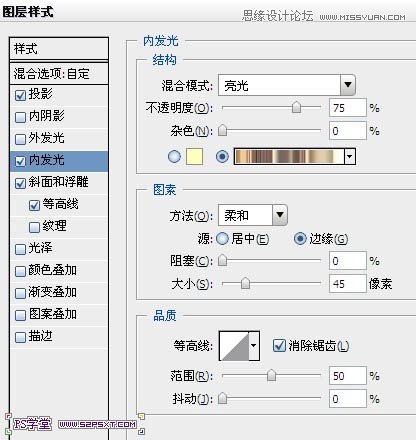
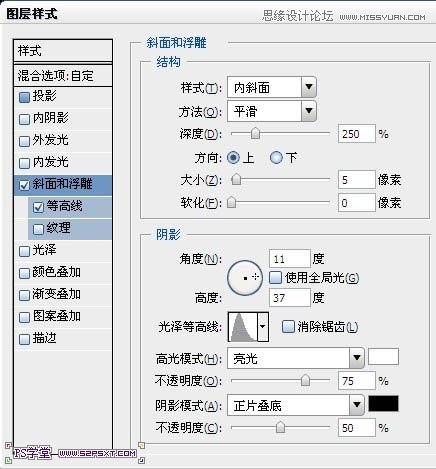
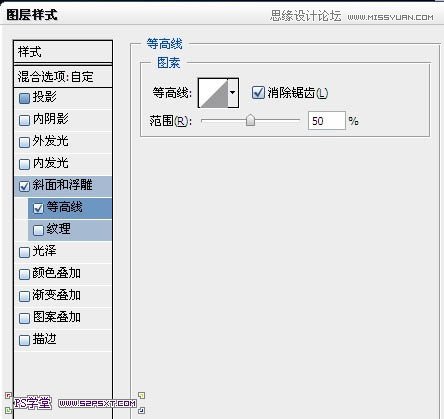
7、来到字体副本,设置图层样式如下。

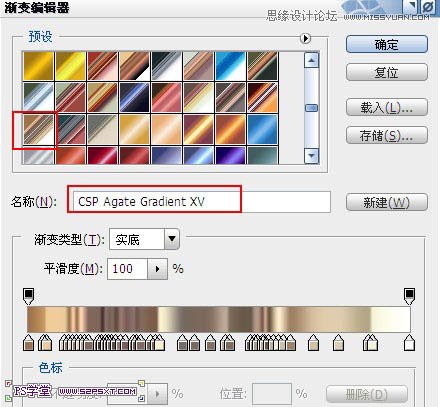
预设管理器,载入CSP Agate Gradients.grd,选择渐变 CSP Agate Gradient XV。





8、来到字体副本2,设置图层样式如下。



9、在字体副本2下面,新建图层渲染,设置前景色为#213926,背景色为#cbb99d,按住ctrl键点击字体图层,得到字体选区,在渲染图层上执行滤镜--渲染--云彩。ctrl+D取消选区。


10、继续滤镜--艺术效果--海报边缘。


11、继续滤镜--艺术效果--海绵。


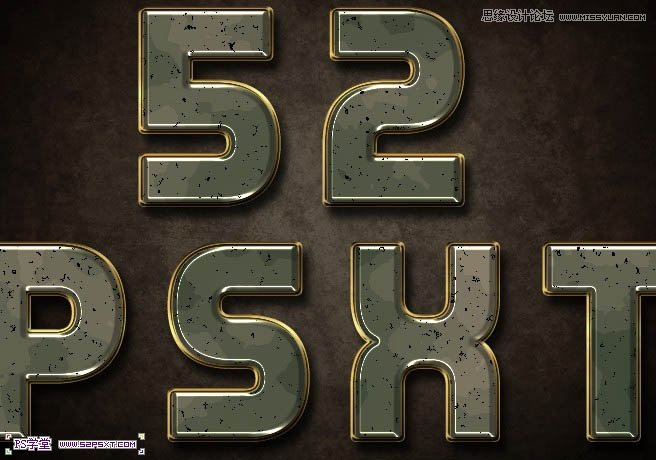
12、将渲染图层模式改为叠加。


13、最后在所有图层上新建渐变映射,颜色从#736357到#213926,图层模式柔光,不透明度50%。


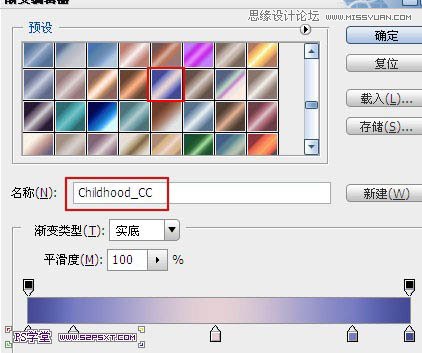
14、预设管理器渐变,载入 BoahmedAllinone.grd。继续渐变映射,选择Childhood_CC, 图层模式柔光,不透明度30%。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)


最终效果:

来源:http://www.tulaoshi.com/n/20160216/1567107.html
看过《Photoshop制作金属流光效果立体字教程》的人还看了以下文章 更多>>