想要天天向上,就要懂得享受学习。图老师为大家推荐Photoshop简单制作星光图案的渐变字教程,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
【 tulaoshi.com - PS 】
利用photoshop可以对文字添加效果,如阴影,渐变等,如此可以制作出漂亮的文字。由于工作关系接触到的一些文字效果,今天在这里手把手教大家制作一款文字插图效果,对字体设置阴影效果使得文字更加立体漂亮,步骤很简单初学者易上手。
效果图:

1. 创建一个渐变图层背景
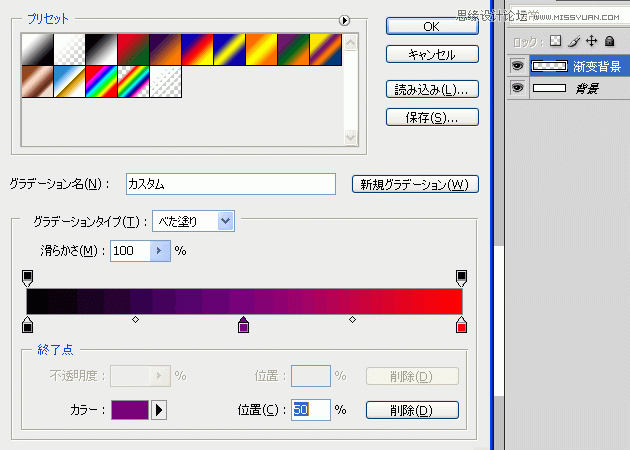
打开photoshop新建文档(Ctrl+N/PC),大小个人自定,参考是815×150。新建一个图层(渐变背景),使用渐变工具(G)选第一种渐变模式后色彩自定。
可以参考实例颜色。然后在渐变背景图层上画从左下到右上的渐变。


2. 点缀背景
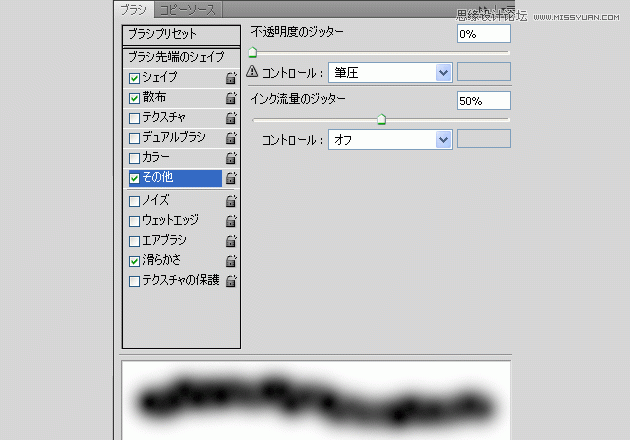
点缀背景我们这里使用笔刷(B)工具来实现,选择笔刷(B)工具按照下图红圈所示位置对笔刷进行设置,参考系数自定。(注意选择虚化的效果)。
尽量可以把点缀效果往文字地区集中点。
![]()


3. 添加文字
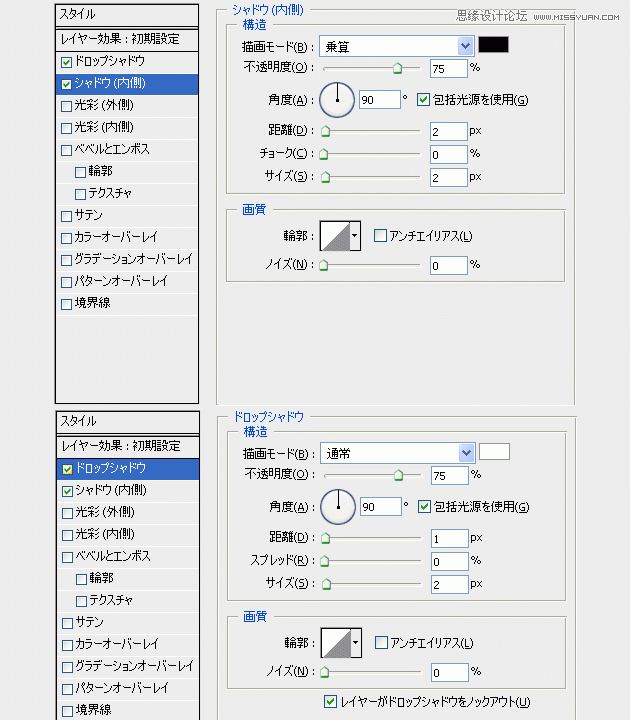
最后就是添加文字了,在图片中心区域把你需要的文字插入(T),字体最好粗壮一点效果会更好。位置绝对居中。然后是对文字进行修饰,效果如图所示。


4. 最后
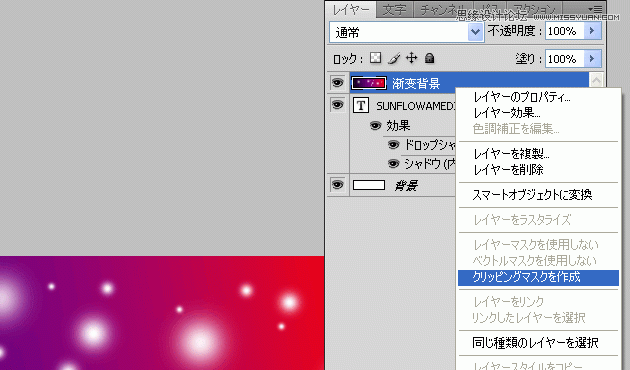
将渐变背景图层和文字互换位置,右键渐变背景图层选择蒙板效果,这样整个效果就算是完成了,非常简单,高手勿喷。

最终效果!

来源:http://www.tulaoshi.com/n/20160216/1567222.html
看过《Photoshop简单制作星光图案的渐变字教程》的人还看了以下文章 更多>>