下面图老师小编要向大家介绍下Photoshop绘制逼真的手机SIM卡教程,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
【 tulaoshi.com - PS 】
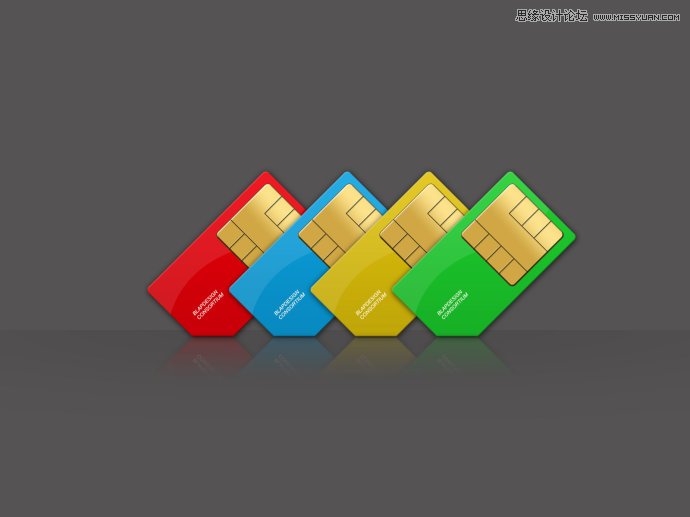
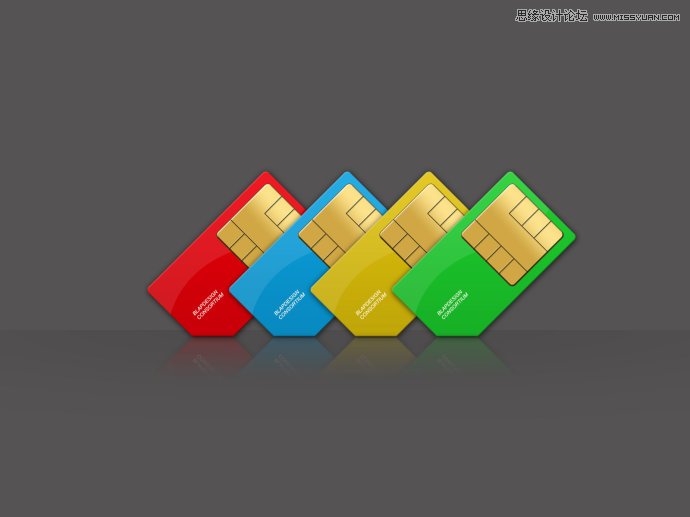
效果图:

新建空白图层,用圆角矩形工具绘制圆角矩形。

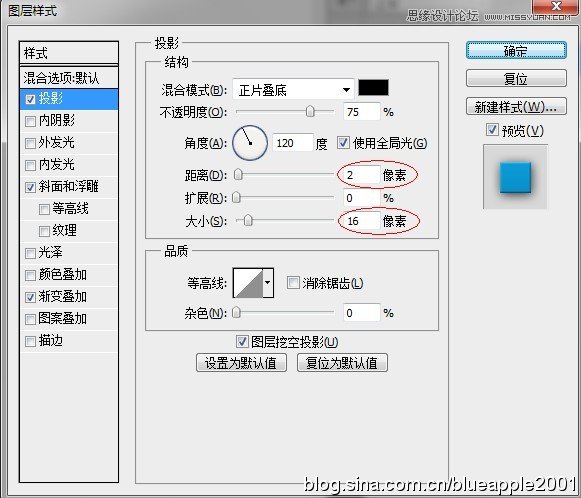
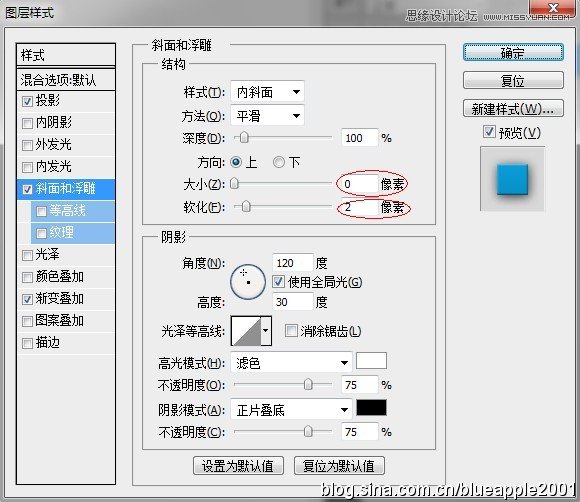
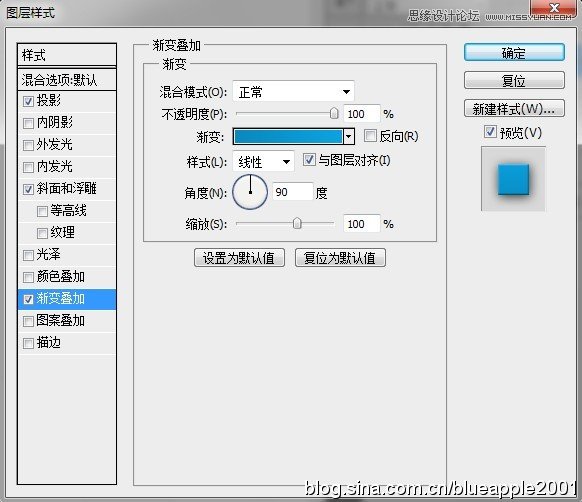
为其增加图层样式。在这里,我用的渐变叠加是从#088ac0到#0ba2e0。




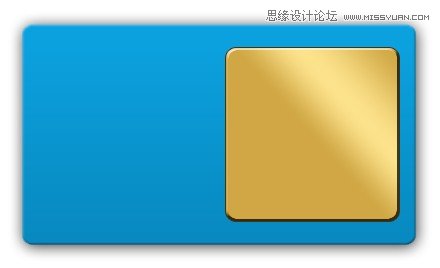
在上面摁住Shift键再绘制一个正的圆角矩形。

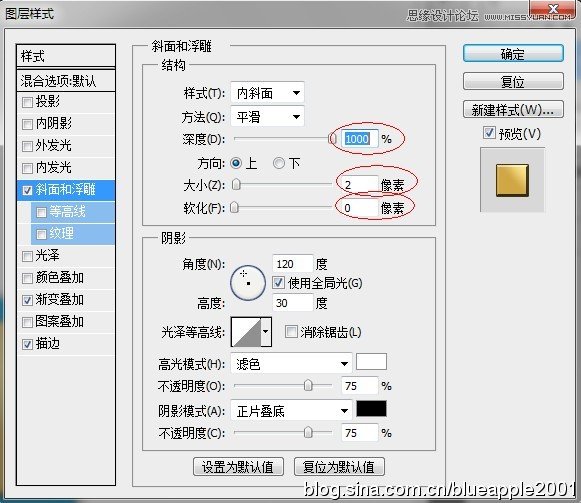
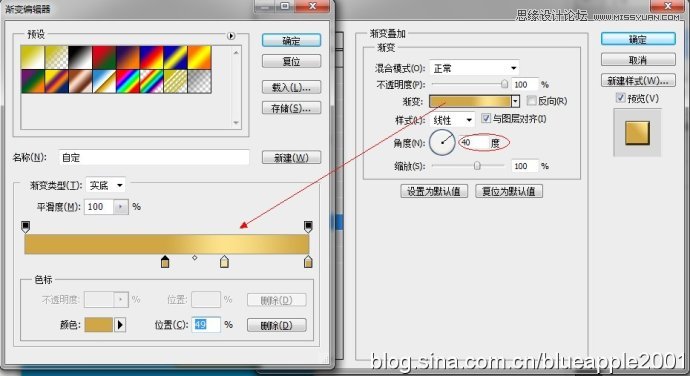
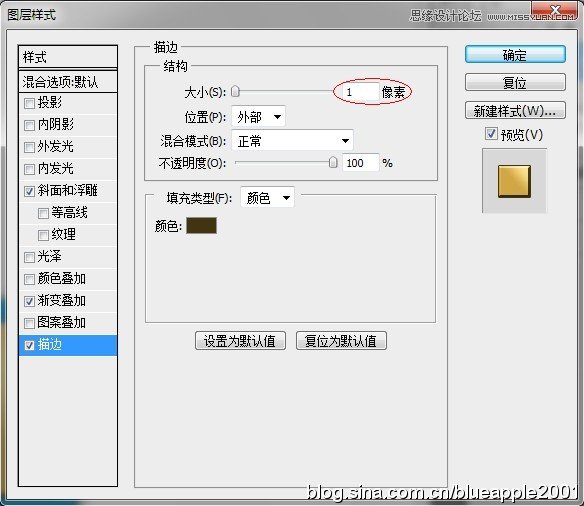
为这个矩形添加图层样式。渐变叠加用的颜色是# d0a744到# fce28b到# d0a744。描边颜色为# 403510。




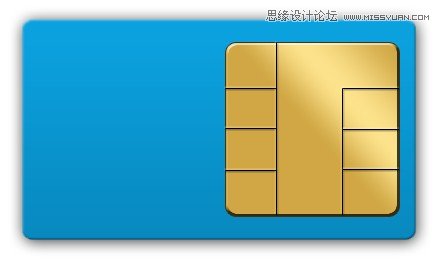
新建空白图层,用钢笔工具绘制纹路。描边。

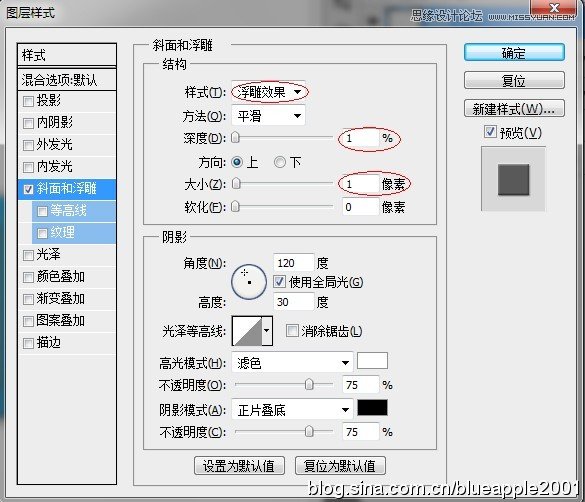
为这些边设置图层样式。


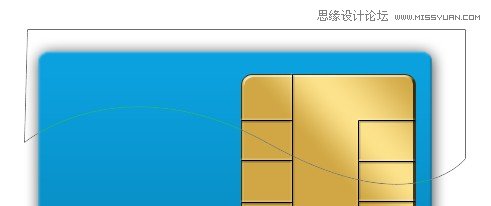
用钢笔绘制如下闭合路径。

Ctrl+Enter转路径为选区。新建空白图层,命名为选区,并填充白色。

摁住Ctrl用鼠标左键点击蓝色圆角矩形图层的缩略图。

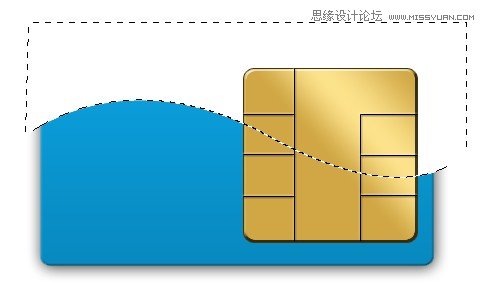
反向选择(Ctrl+Shift+I),选择选区图层,删除像素(Delete)。

降低选区图层的不透明度为10%。

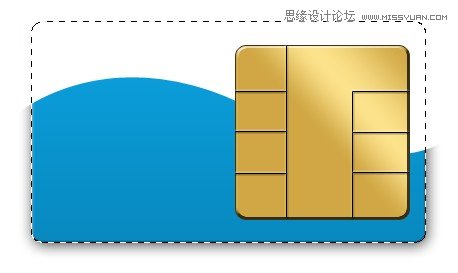
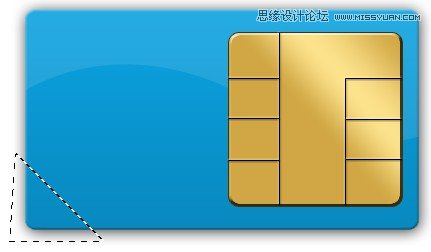
接下来我们用多边形套索工具对SIM卡的形状做一下小调整。


同样地,我们可以做出多种颜色。

来源:http://www.tulaoshi.com/n/20160216/1567317.html
看过《Photoshop绘制逼真的手机SIM卡教程》的人还看了以下文章 更多>>