下面是个Photoshop绘制质感Vista风格错误提示图标教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - PS 】
最终效果图:

图0
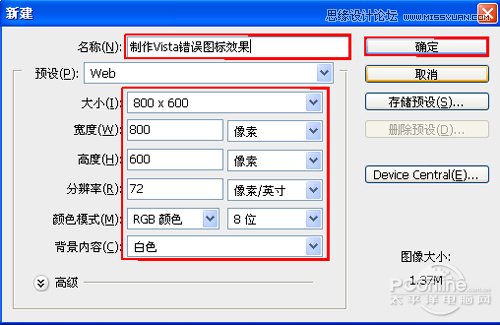
1、选择文件/新建菜单,打开新建或者Ctrl+N对话框名称为:制作Vista错误图标效果,宽度:为800像素, 高度:为600像素,分辨率为72 , 模式为RGB颜色的文档,如图1所示。

图1
2、在图层样板中新建一个图层,在工具栏中,选择椭圆选框工具,在工作区拖出一个椭圆形状,并填充为灰色,如图2所示。效果图如图3所示。

图2

图3
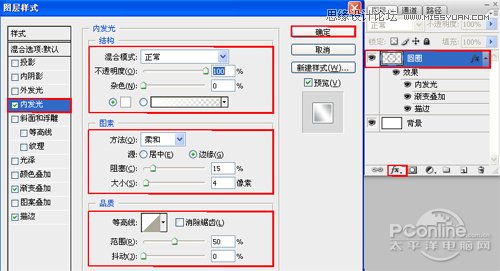
3、双单击圆图层进入到图层样式,分别勾选内发光、渐变叠加、描边选项。勾选内发光选项,设置投影混合模式:正常,不透明度:100%,杂色:0%,点击点按可编辑渐变,设置前景到透明,颜色为白色到透明,方法为:柔和,源:边缘,阻塞:15%,大小为:4像素,范围为:50%,其它设置参考图4,如图4所示。

图4
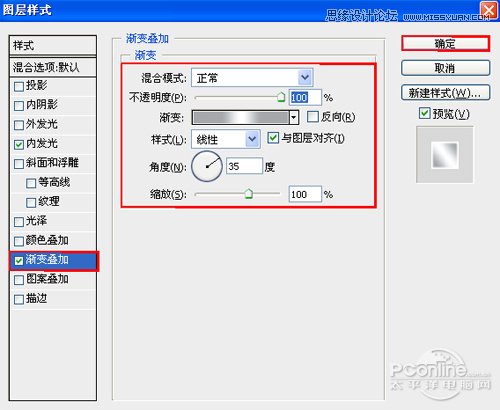
4、勾选渐变叠加选项,混合模式: 正常,设置不透明度:100%,点击渐变色标处,弹出渐变编辑器,灰色到白色到灰色,样式为线性,勾选与图层对齐,角度35度,缩放100%,如图5所示。

图5
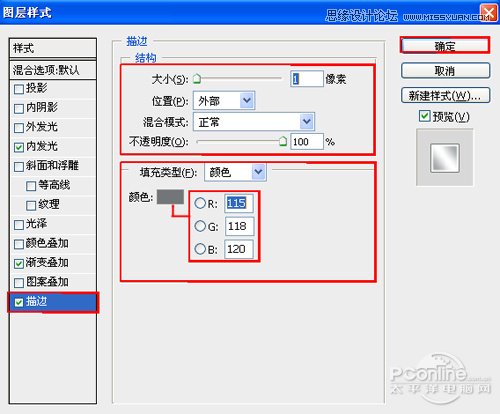
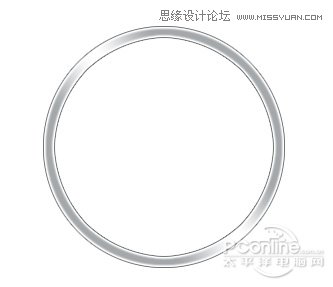
5、勾选描边选项,设置大小为1像素,位置为外部,混合模式为正常,不透明度为100%,填充类型为颜色,颜色为灰色,颜色RGB值分别为:115、118、120。如图6所示,效果图如图7所示。

图6

图7
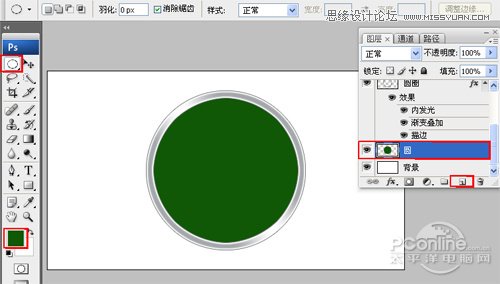
6、创建新图层按钮,在工具箱中选择椭圆选框工具,接着在工作区拖出一个椭圆选框工具形状,设置前景为绿色,接着按键盘快捷键Alt+Delete填充,并按键盘Ctrl+D取消,如图8所示。

图8
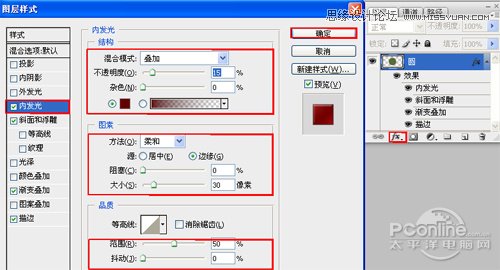
7、双单击绿色图层进入到图层样式,分别勾选内发光、斜面和浮雕、渐变叠加、描边选项。勾选内发光选项,设置投影混合模式:叠加,不透明度:15%,杂色:0%,点击点按可编辑渐变,设置前景到透明,颜色为红色到透明,方法为:柔和,源:边缘,阻塞:0%,大小为:30像素,范围为:50%,其它设置参考图9,如图9所示。

图9
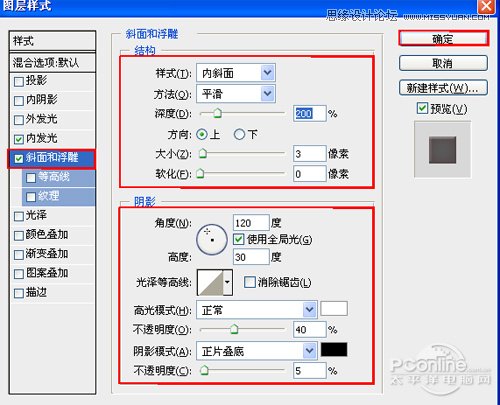
8、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:200%,方向:上,大小:3像素,软化:0像素,角度:120,勾选使用全局光,高度:30度,高光模式为:正常,颜色为:白色,不透明度为:40%,阴影模式为:正片叠底,颜色为:黑色,不透明度为:5%,其他设置值参考图10,如图10所示。

图10
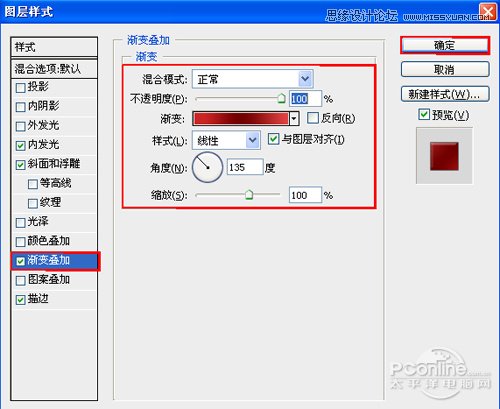
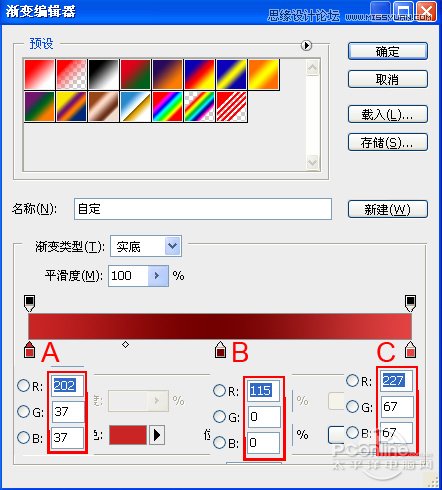
9、勾选渐变叠加选项,混合模式: 正常,设置不透明度:100%,点击渐变色标处,弹出渐变编辑器,双击如图12中的A处,设置色彩RGB分别为202、37、37。再双击图12中所示的B处,设置RGB分别为115、0、0,再双击图12中所示的C处,设置RGB分别为227、67、67,如图11所示。效果图如图12所示。

图11

图12
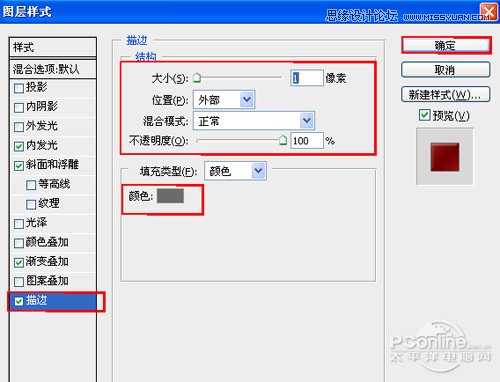
10、勾选描边选项,设置大小为1像素,位置为外部,混合模式为正常,不透明度为100%,填充类型为颜色,颜色为灰色,如图13所示,效果图如图14所示。

图13

图14
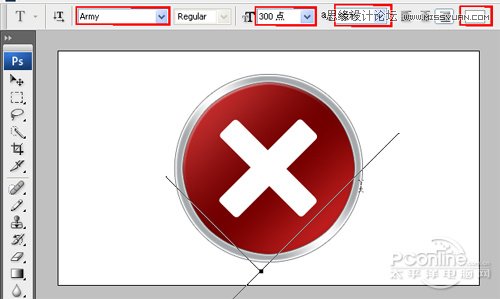
11、在工具箱中选择横排文字工具 ,在画面中用鼠标单击后,出现一个输入文字光标,在光标后输入X,在工具选项栏中设置字体为Army,设置字体大小为300点,设置消除锯齿为锐利,设置字体颜色为白色,如图15所示。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
图15
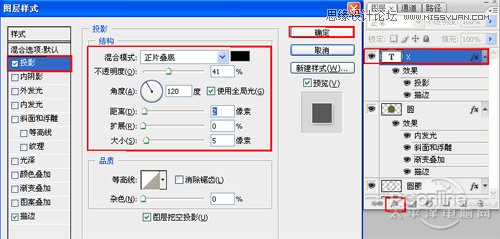
12、双单击x图层进入到图层样式,分别勾选投影、描边选项。勾选投影,设置混合模式为:正片叠加,颜色为:黑色,不透明度为:41%,角度为:120度,勾选使用全局光,距离为:2像素,扩展为:0%,大小为:5像素,如图16所示

图16
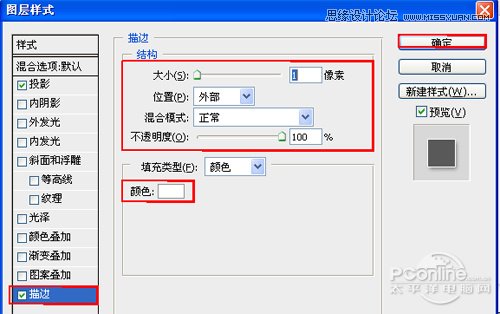
13、勾选描边选项,设置大小为1像素,位置为外部,混合模式为正常,不透明度为100%,填充类型为颜色,颜色为白色,如图17所示,效果图如图18所示。

图17

图18
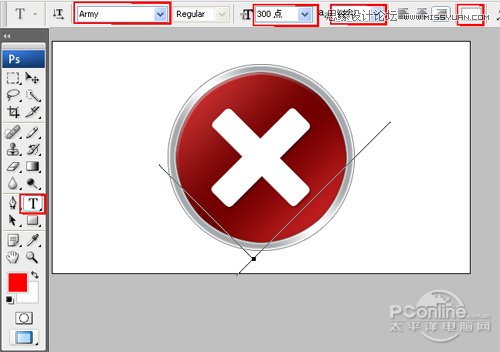
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)14、在工具箱中选择横排文字工具 ,在画面中用鼠标单击后,出现一个输入文字光标,在光标后输入X,在工具选项栏中设置字体为Army,设置字体大小为300点,设置消除锯齿为锐利,设置字体颜色为白色,如图19所示。

图19
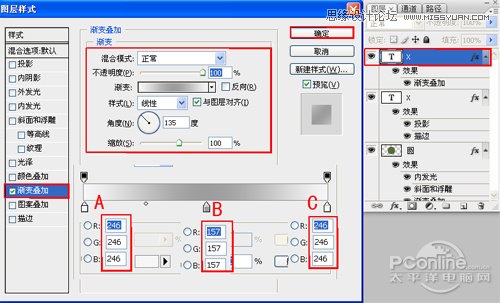
15、双单击x图层进入到图层样式,勾选渐变叠加选项。勾选渐变叠加选项,混合模式: 正常,设置不透明度:100%,点击渐变色标处,弹出渐变编辑器,双击如图20中的A处,设置色彩RGB分别为246、246、246。再双击图20中所示的B处,设置RGB分别为157、157、157,再双击图20中所示的C处,设置RGB分别为246、246、246,如图20所示。效果图如图21所示。

图20

图21
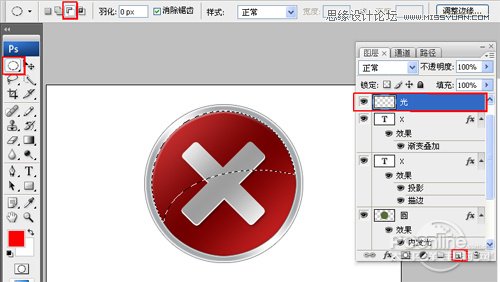
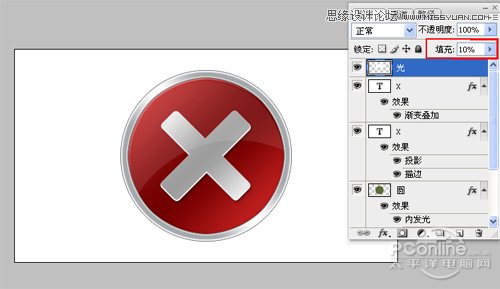
16、在图层样板中新建一个图层,在工具栏中,选择椭圆选框工具,在工作区拖出一个椭圆形状,接着在工作区拖出一个椭圆选框工具形状,设置前景为白色,接着按键盘快捷键Alt+Delete填充,并按键盘Ctrl+D取消,设置填充值为10%,如图22所示。效果图如图23所示。

图22

图23

来源:http://www.tulaoshi.com/n/20160216/1567334.html
看过《Photoshop绘制质感Vista风格错误提示图标》的人还看了以下文章 更多>>
如果您有什么好的建议或者疑问,可以联系我们。 商务合作QQ:3272218541;3282258740。商务合作微信:13319608704;13319603564。
加好友请备注机构名称。让我们一起学习、一起进步tulaoshi.com 版权所有 © 2019 All Rights Reserved. 湘ICP备19009391号-3

微信公众号
