get新技能是需要付出行动的,即使看得再多也还是要动手试一试。今天图老师小编跟大家分享的是Photoshop设计可爱复古的邮票效果教程,一起来学习了解下吧!
【 tulaoshi.com - PS 】
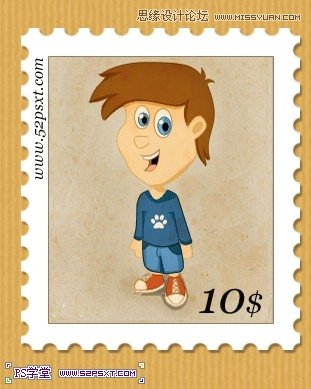
效果:

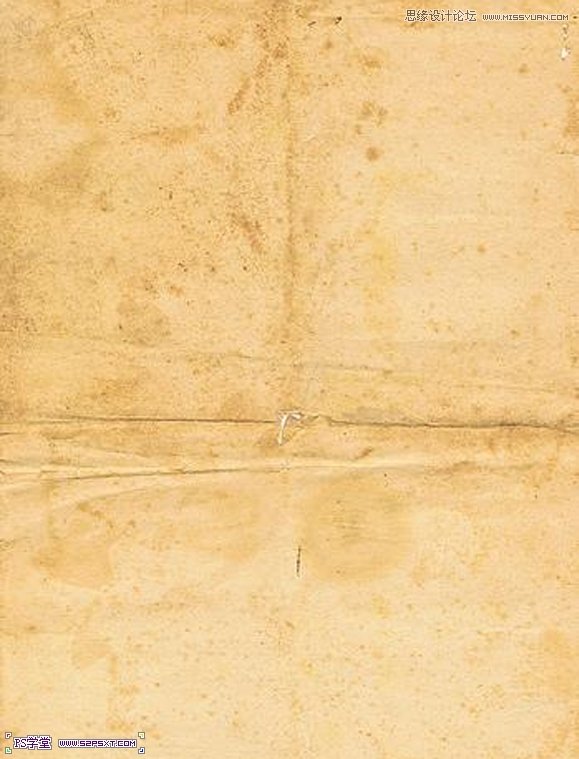
素材:


具体教程:
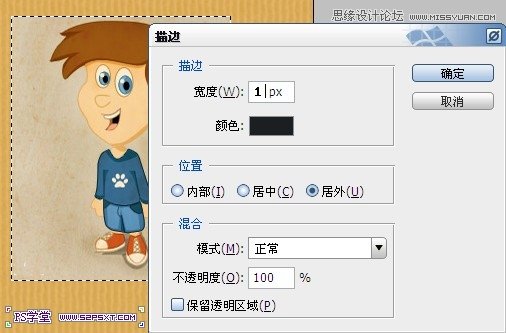
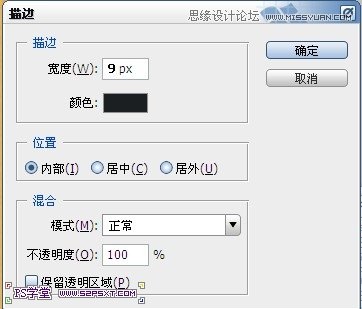
1.新建400*500大小文档,透明,拉入素材图,当然你也可以选用你喜欢的任何图片来做邮票的效果。(这里为了方便大家看到效果,我放了一个背景,当 然你也可以放背景,但后面盖印图层时需将背景眼睛关掉)按住ctrl键点击素材图图层,得到选区,进行描边,描边颜色为#907e60。

2.新建图层,放在素材图下方,用矩形工具拉矩形,填充白色。

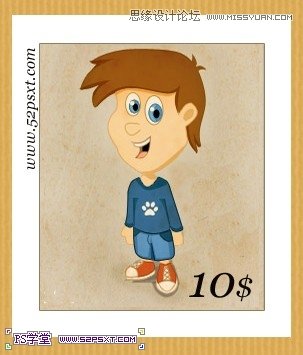
3.给邮票打上一些字体:

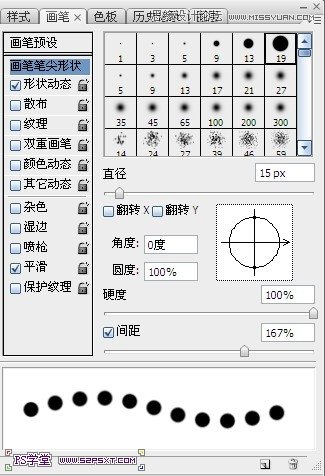
4.选择橡皮擦工具,窗口--画笔,设置如下:

5.按住ctrl键点击白色背景图层,得到选区,右击建立工作路径,描边路径,记得选择橡皮擦,右击删除路径。


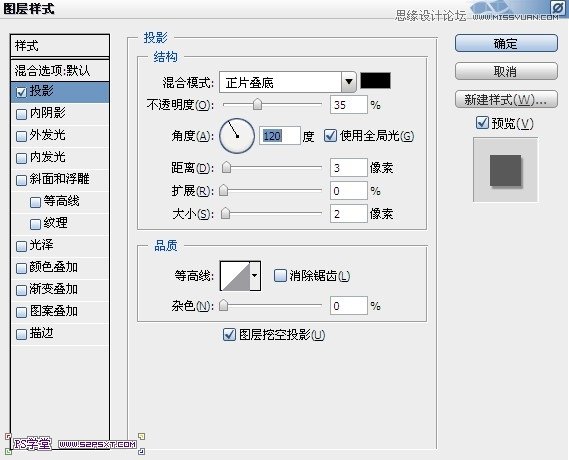
6.ctrl+shift+alt+E盖印图层,给盖印图层设置图层样式如下:


7.新建图层,我们开始做邮票的戳应。选择椭圆工具,按住shift键画正圆,设置画笔9px,间距25%,右击描边图层。
![]()


8.同样的方法,做一个小圆,摆放如下:

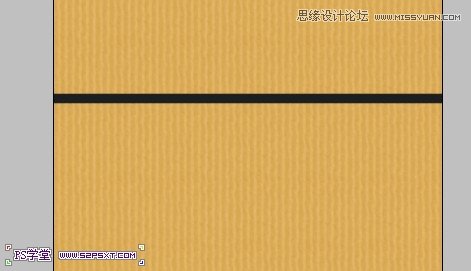
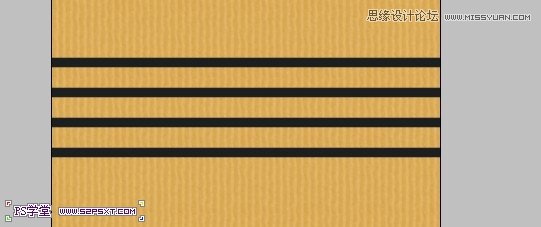
9.新建图层,用钢笔工具,按住shift键拉一条直线,同样描边9px,同样的方法做四条


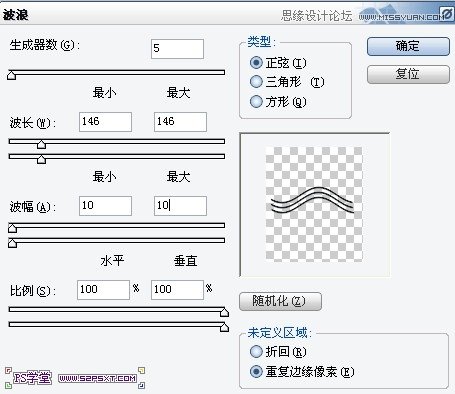
10.执行滤镜--扭曲--波浪,设置如下:


11.合并圆圈和波浪图层,改图层模式为溶解:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

13.最后我们给邮票加个旧纸张的效果,拉入旧纸张素材,改图层模式为正片叠底,不透明度40%,同样添加图层蒙版。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

14、最后完成效果图。

来源:http://www.tulaoshi.com/n/20160216/1567370.html
看过《Photoshop设计可爱复古的邮票效果教程》的人还看了以下文章 更多>>