只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的Photoshop设计潮流风格的涂鸦艺术字教程,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - PS 】
这是一款效果非常特别的字体效果,看着步骤很多很难,其实真正操作起来并不复杂,基本都是图层样式。关键的是做的过程中要建立好组群,每个字一个组,方便查看和编辑,不然肯定会混乱的。你也试试看吧。
具体效果:

教程:
1.新建1400*900大小的文档,编辑填充颜色#d0cfcf。在这里我们要做效果,所以一个字一个图层。先打上'5"字,
颜色随意,字体选择上尽量选择卡通可爱点的字体。

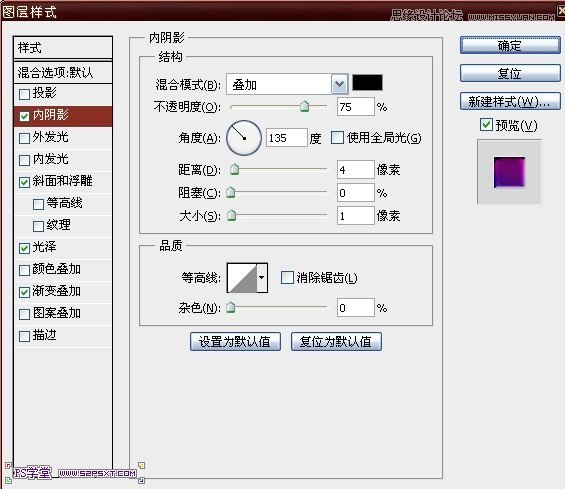
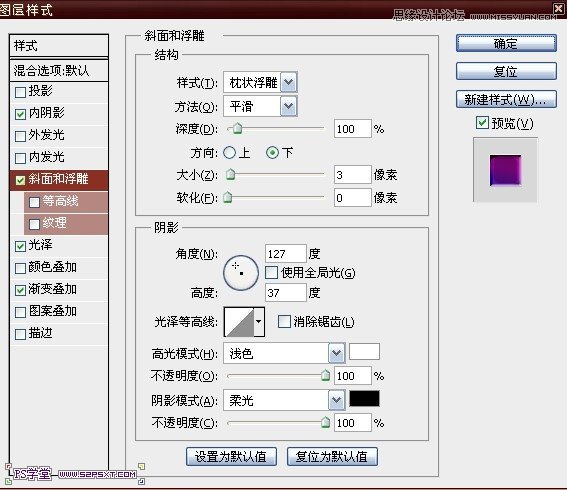
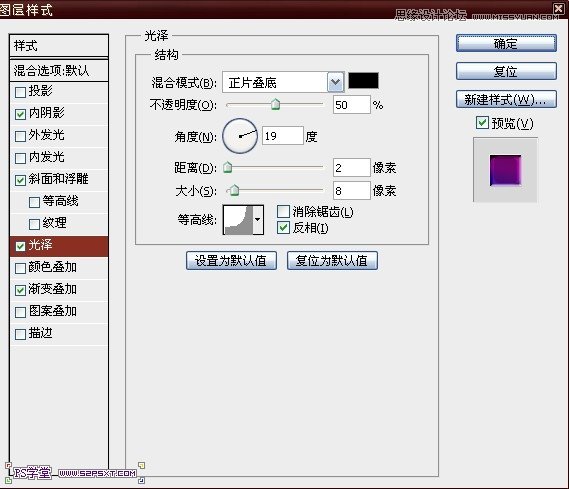
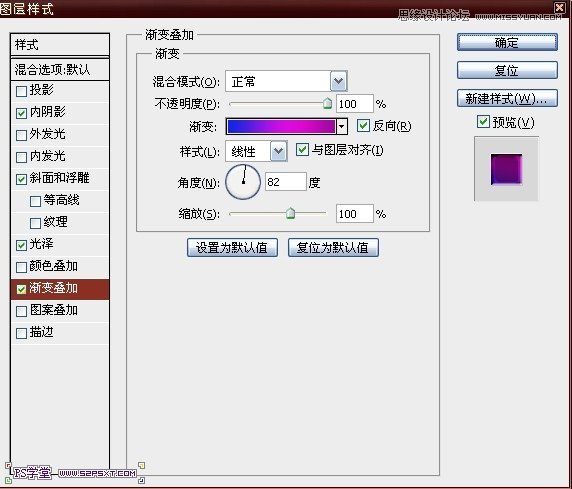
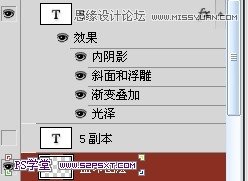
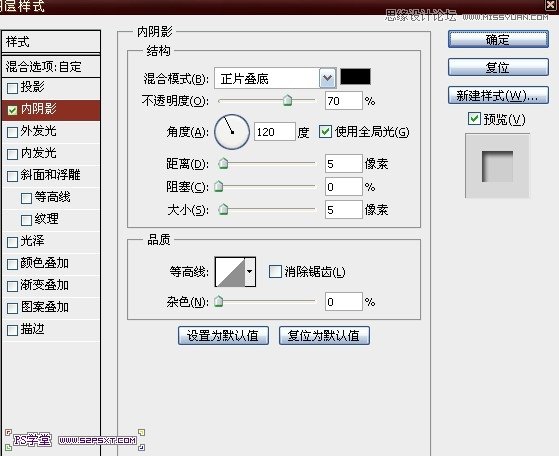
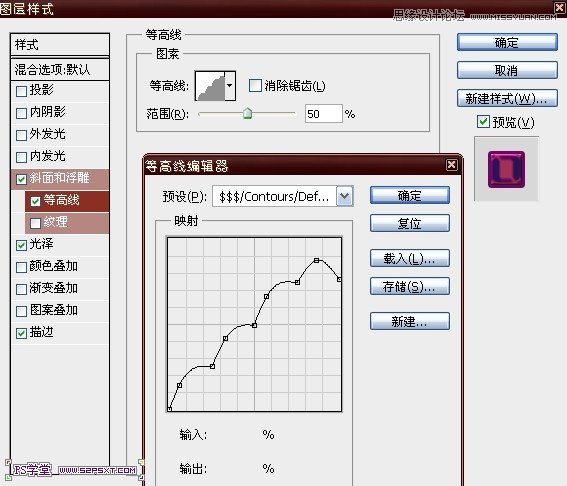
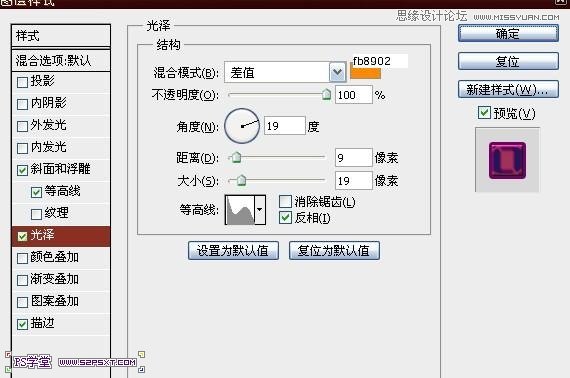
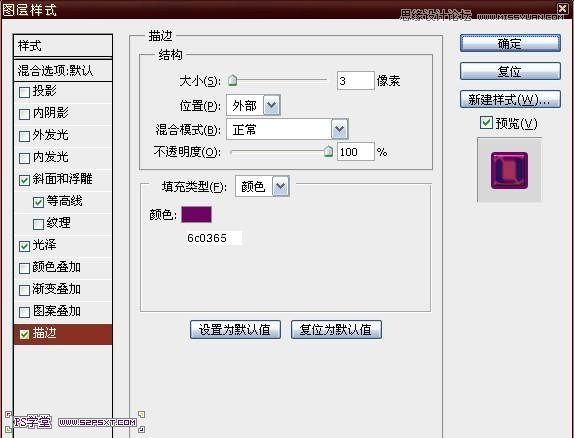
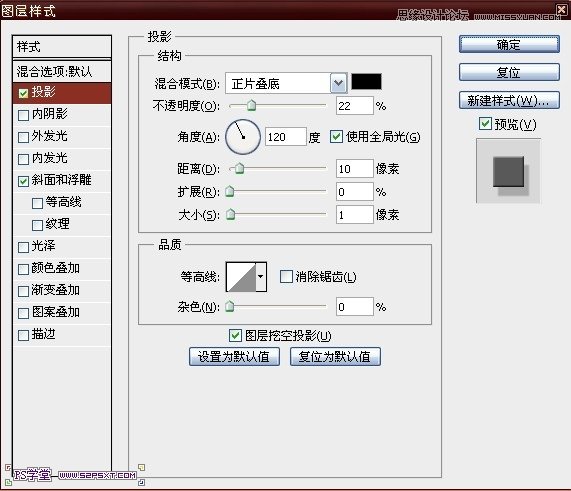
2.给字体设置图层样式,如下:






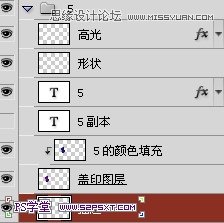
3.复制字体图层5,得到副本。将图层拉到原始图层5下方,用移动工具将图层向上移动5px,向右移动9px,得到效果如下:

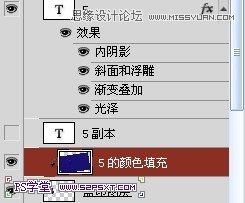
4.关闭背景图层的眼睛,ctrl+shift+alt+E得到盖印图层,关闭5副本。将盖印图层拉到图层5下方,打开背景图层眼睛。

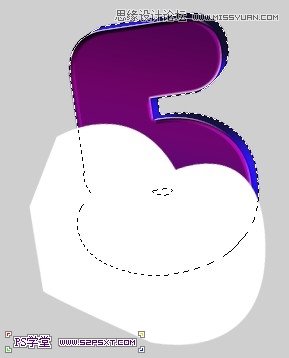
5.在盖印图层上方新建图层,编辑填充颜色#1a1072.创建剪切蒙版,用加深工具和减淡工具在字体立体部分刷出高光和阴影的变换。


6.新建图层形状,放在原始图层5上方,用矩形工具画出如下形状,填充颜色#8cb809

7.在所有图层最上方,新建图层高光,用钢笔画出如下形状,编辑填充白色。按住ctrl键点击盖印图层,得到整个字体选区,ctrl+Shift+I反选,delete删除。


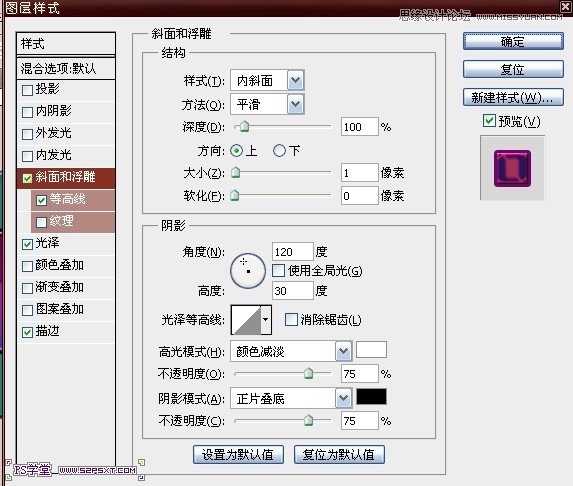
8.给高光图层设置图层样式内阴影,设置如下:


9.在盖印图层下方新建图层描边,按住ctrl键点击盖印图层,得到整个字体选区,在描边图层上右击选区,选择描边选区,10px,黑色居中。


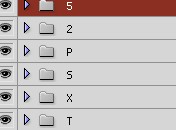
10.新建组5,将所有图层放进组内。(背景层除外)
11.用同样的办法,我们分别作出其他的字体。摆放好位置:


本帖隐藏的内容12.设置前景色为#e40480,新建图层底部图层1,用硬度为100%大小的画笔,随意点出效果。

13.设置图层样式,如下:




、

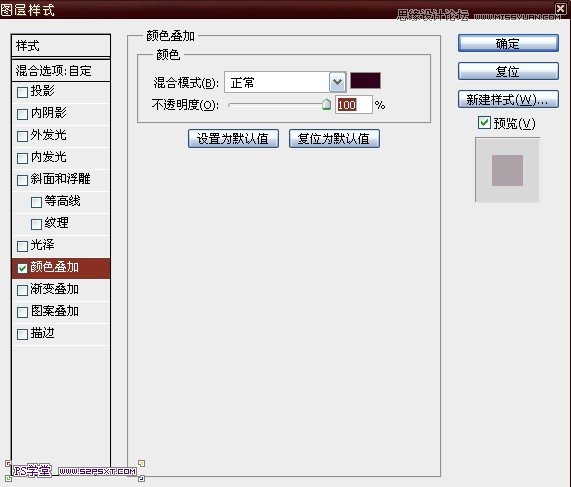
14.复制底部图层1,右击清除图层样式,重新设置图层样式颜色叠加。将图层向下移动,做出阴影效果。
15.新建图层底部图层2,放在底部图层1上方,用颜色#8cb809,硬度100%的画笔画出如下效果

16.设置图层样式如下:




17.新建图层高光,在底部图层上画出高光部分,大致效果如下:

18.最后我们来做背景砖块部分。新建文档,大小随意,用圆角矩形工具,半径12px,颜色#8cb809 。

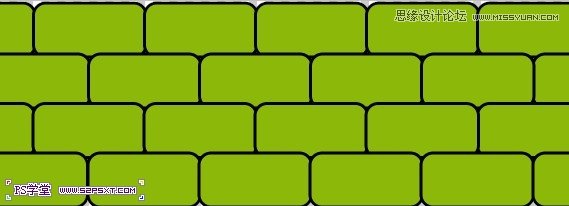
19.按住ctrl键点击砖块图层,得到选区,描边选区,黑色,大小自己看效果定。复制砖块图层,摆放到如下效果
摆放时要注意不要留下空白的地方。

20.合并所有砖块图层,新建图层放在上方,用黑色柔软画笔在砖块中间画出阴影,改图层不透明度27%

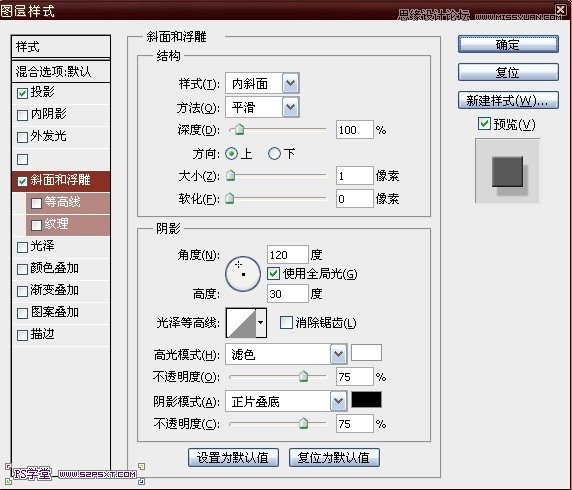
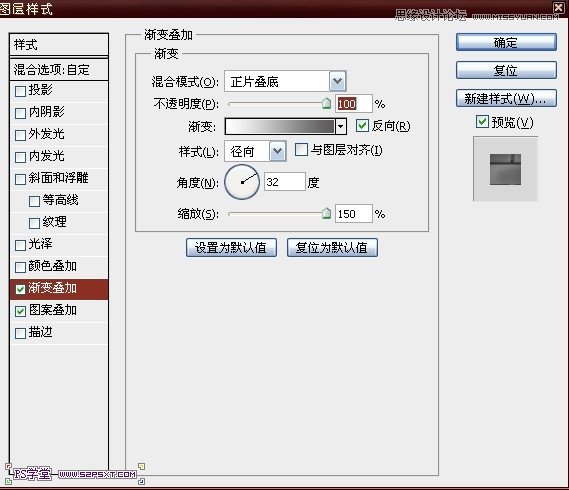
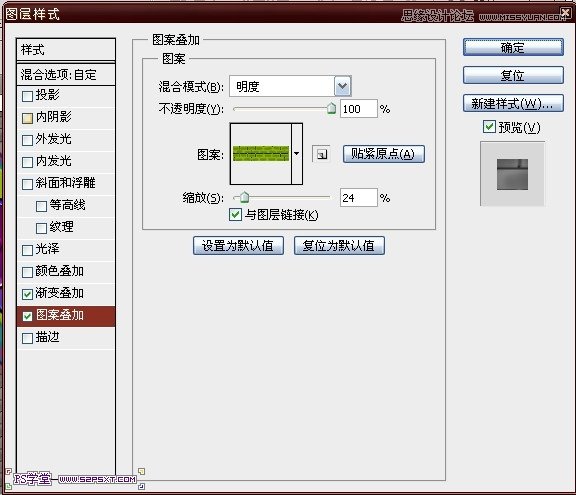
21.编辑--定义图案。图案我们做好了。我们来到最初的文档,在背景图层上新建图层,设置图层样式如下:



22.到这里我们已经完成了所有制作,最后在砖块上添加点高光,完工。


来源:http://www.tulaoshi.com/n/20160216/1567450.html
看过《Photoshop设计潮流风格的涂鸦艺术字教程》的人还看了以下文章 更多>>