生活已是百般艰难,为何不努力一点。下面图老师就给大家分享Photoshop制作黄金质感的立体字教程,希望可以让热爱学习的朋友们体会到PS的小小的乐趣。
【 tulaoshi.com - PS 】
具体效果:

素材:
教程:
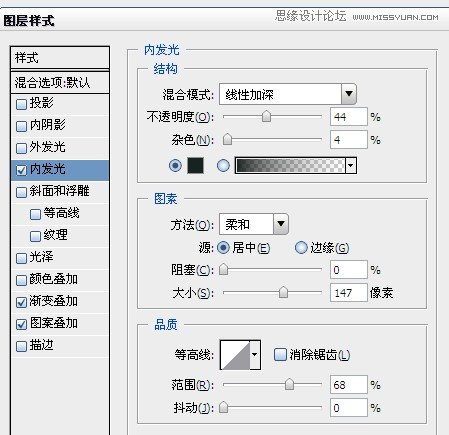
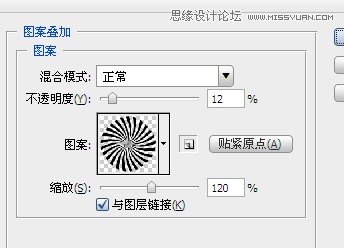
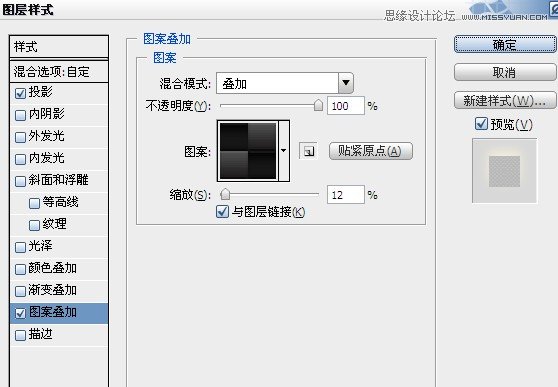
1.新建700*500大小文档,双击解锁。给图层添加图层样式(图案叠加的素材请看隐藏部分)。螺旋图案可以用移动工具进行位置的调整:





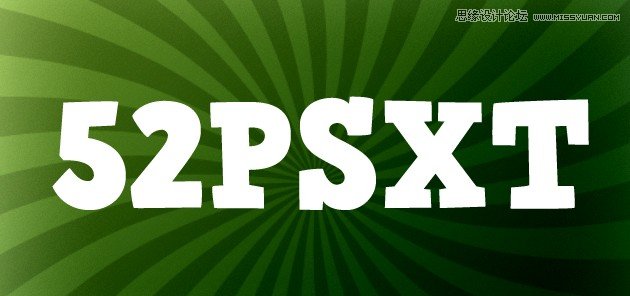
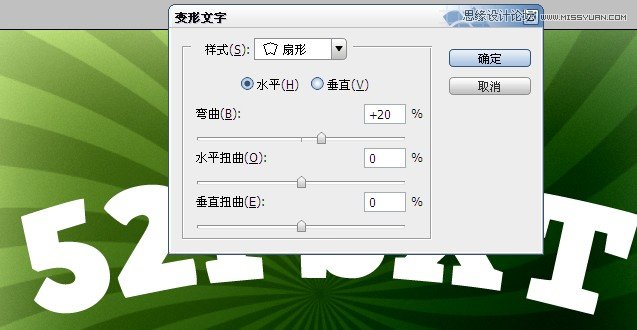
2.用HVD字体在画布上打出52psxt,给字体进行变形,选择字体上面的变形文字,设置如下:

![]()

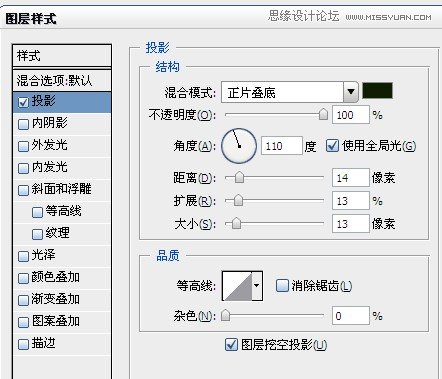
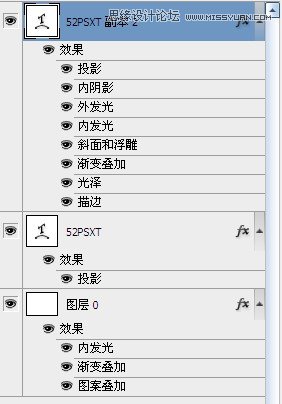
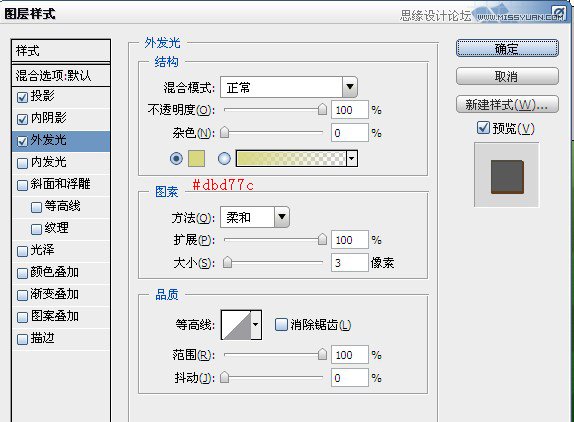
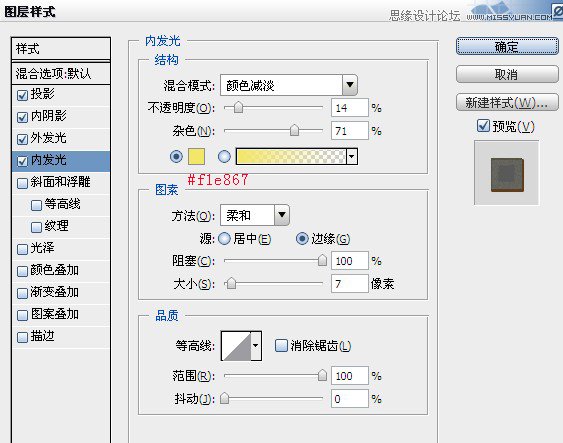
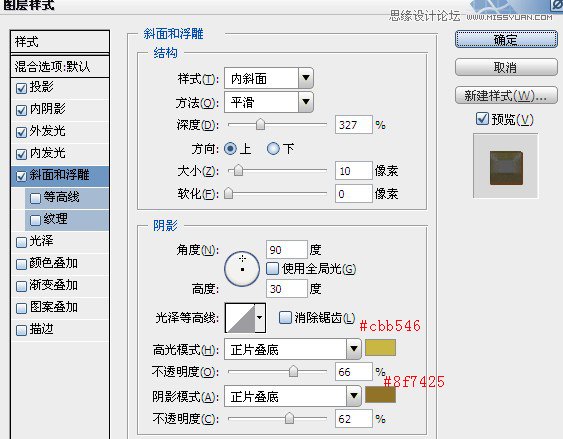
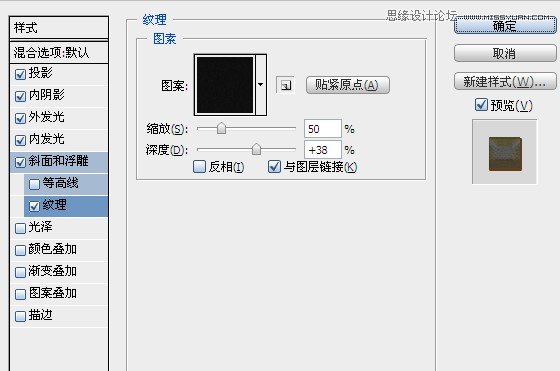
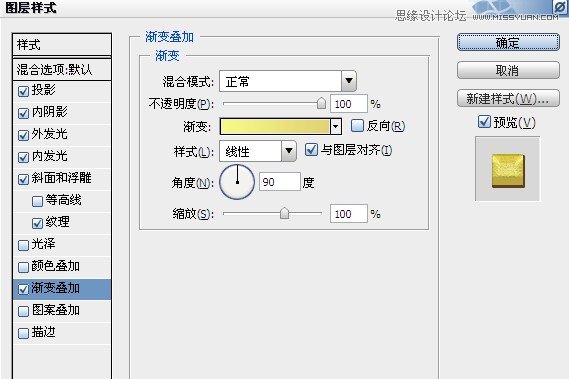
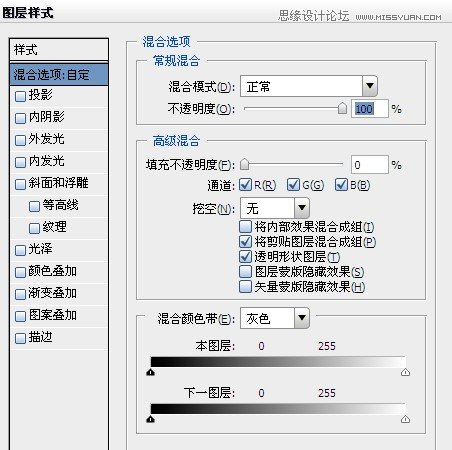
3.给字体图层添加图层模式:


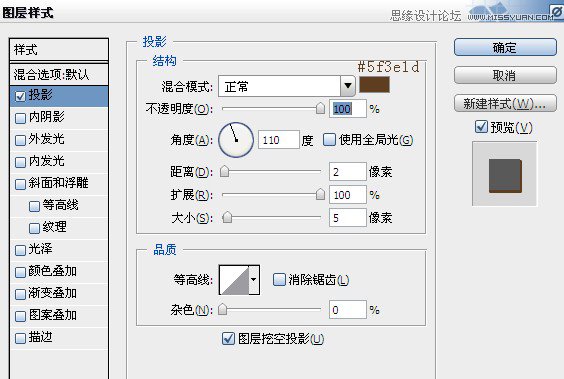
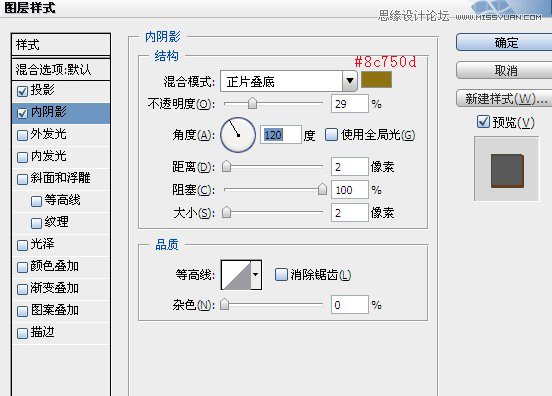
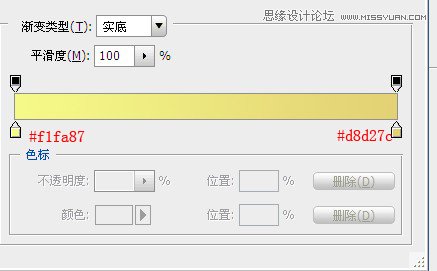
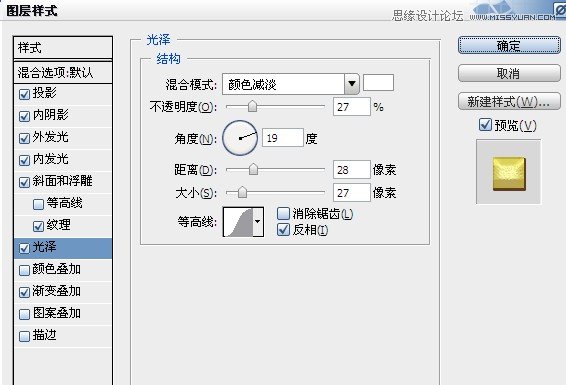
4.复制一层字体得到52pst副本,右击字体图层,清除图层样式,重新给复制的字体图层添加图层模式,设置如下:












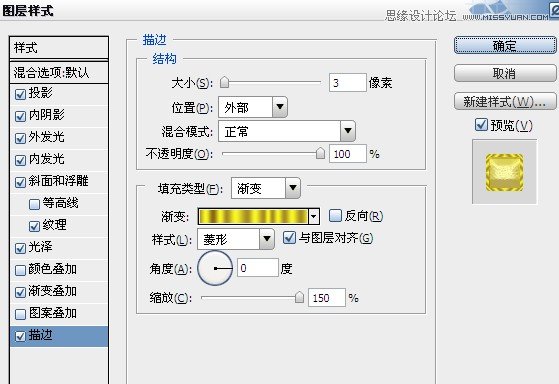
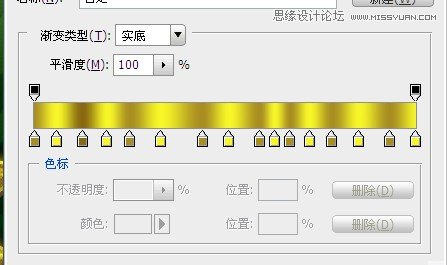
描边渐变:颜色#a88e22,位置:0;13;25;44;59;78;93颜色#f7f627,位置:6;19;33;51;63;72;85;100

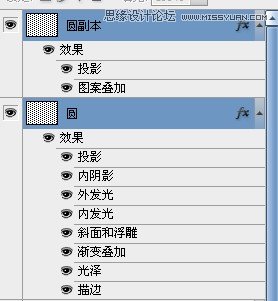
5.我们再复制52psxt副本,同样清除图层样式,重新设置图层样式,如下:



6.我们再给字体增加一点泡泡效果。用椭圆工具,按住shift键画出正圆(圆大点,方便后面变形),粘贴52psxt副本的图层模式。



7.再复制一层圆形图层,清除图层模式,复制一层52psxt副本2的图层模式,合并两个图层。


8.现在你就可以不停的复制图层,变形,摆放出你喜欢的效果。

来源:http://www.tulaoshi.com/n/20160216/1567538.html
看过《Photoshop制作黄金质感的立体字教程》的人还看了以下文章 更多>>