下面是个Photoshop设计酷炫的荧光字效教程教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - PS 】
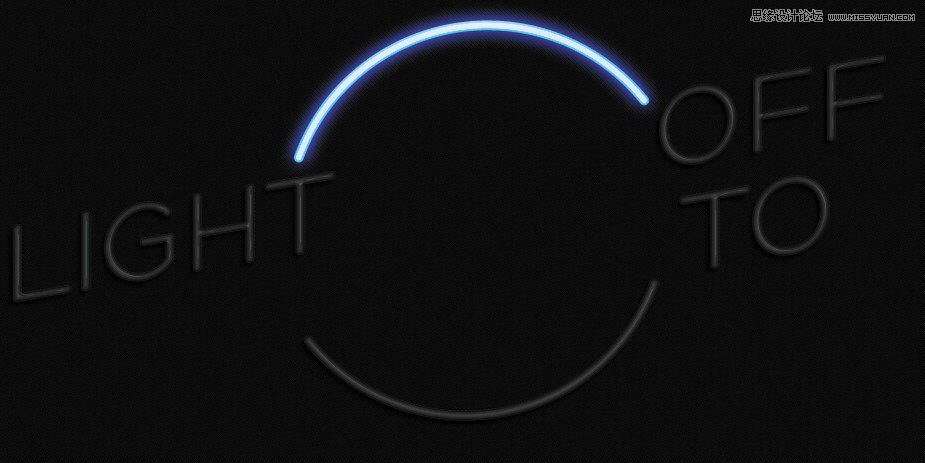
先看效果图:

教程:
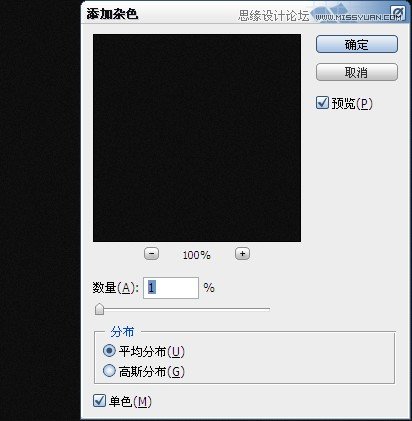
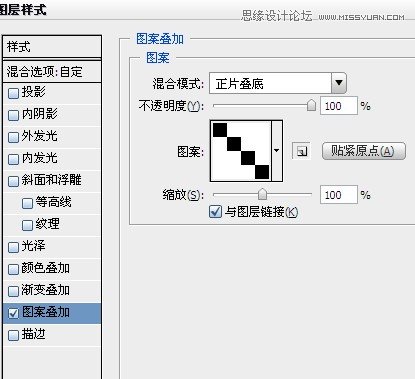
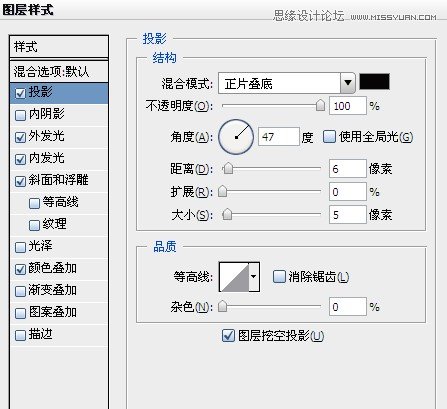
1.新建960*550大小文档,填充颜色#0e0e0e,双击图层解锁。滤镜--杂色--添加杂色,1。设置图层样式如下:



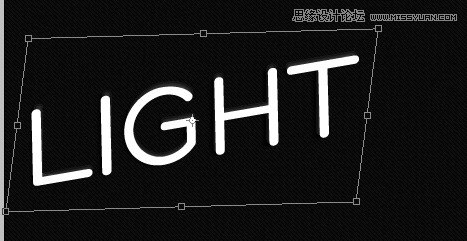
2.选用hero字体(素材提供),在画布上打上LIGHT字样,ctrl+T微微的转动下,右击斜切,如下图


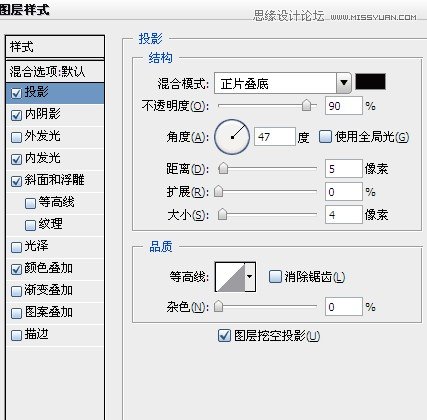
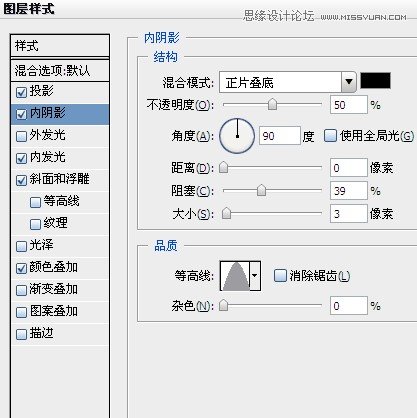
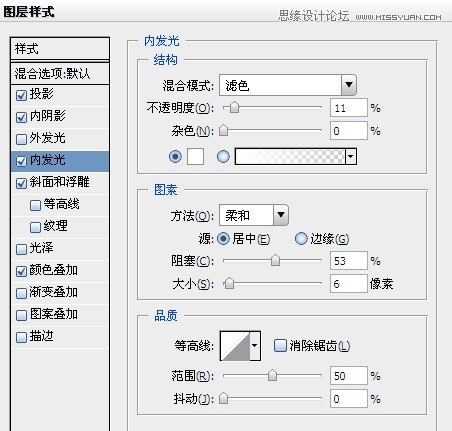
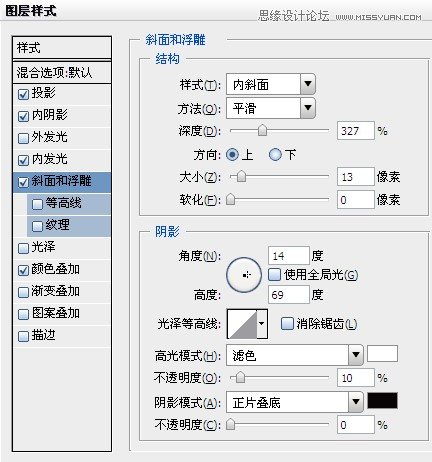
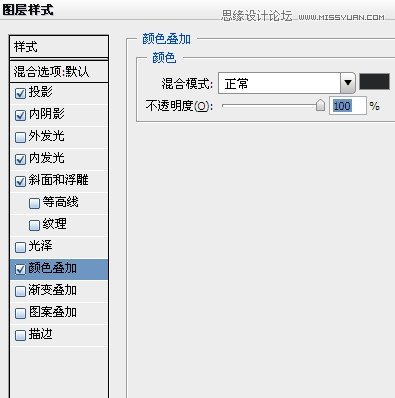
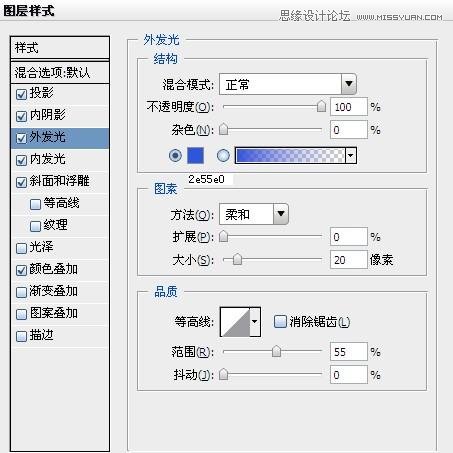
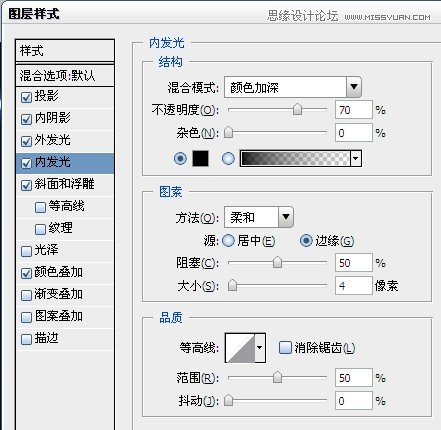
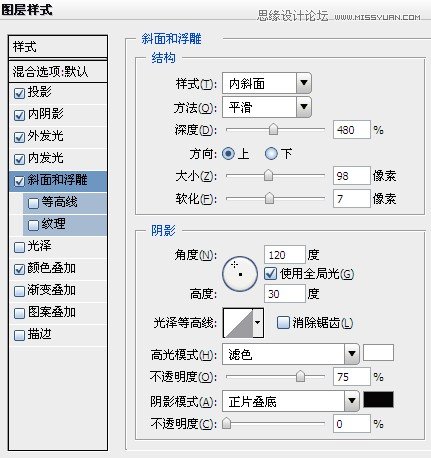
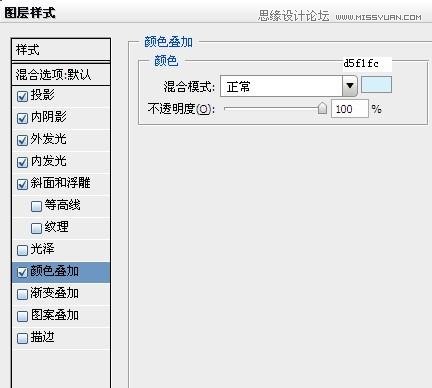
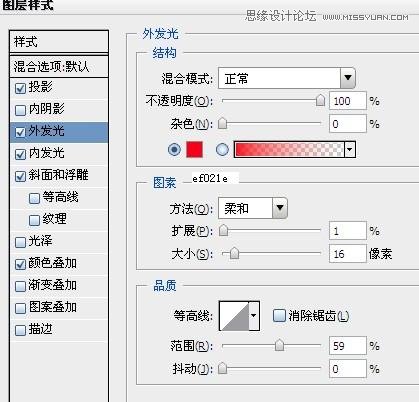
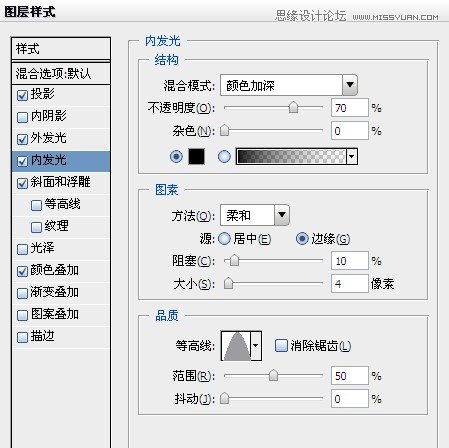
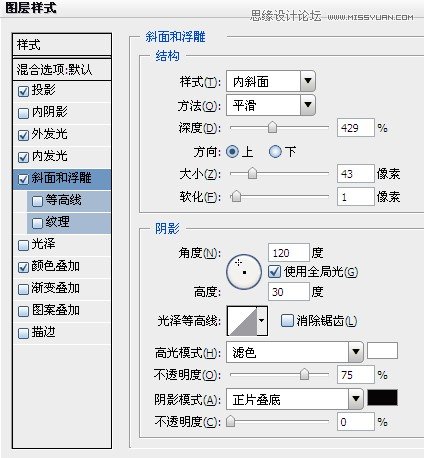
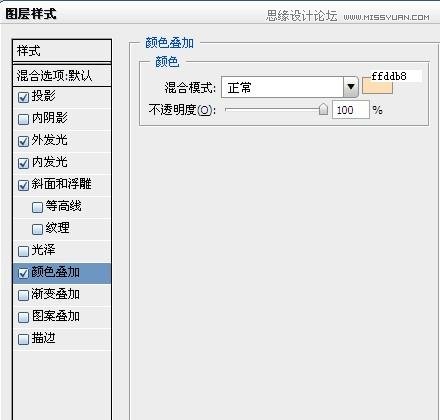
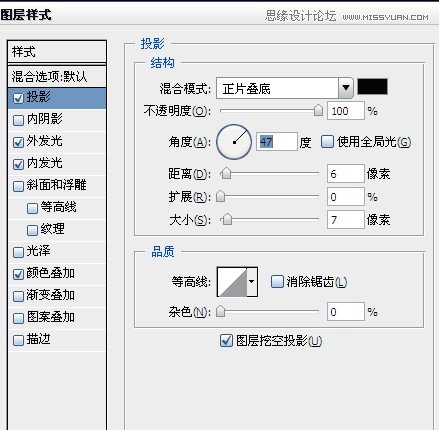
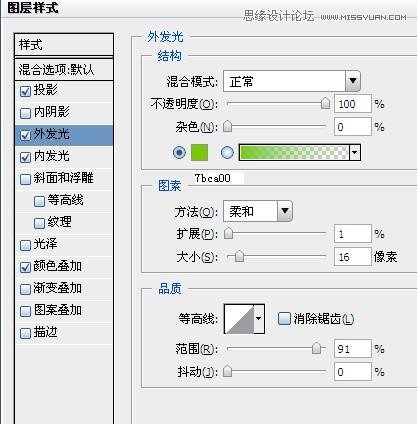
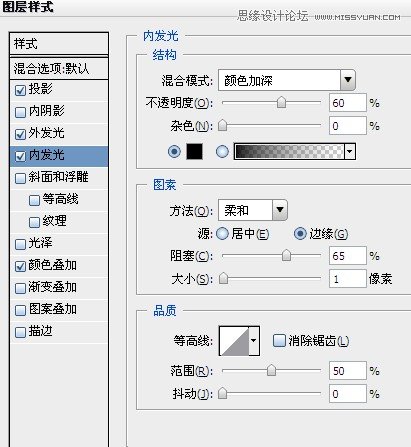
3.设置图层样式,如下:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)





4.同样的方法,打出OFF""TO字样,来到LIGHT图层,右击拷贝图层样式,来到OFF"TO图层,右击粘贴图层样式,摆放好位置

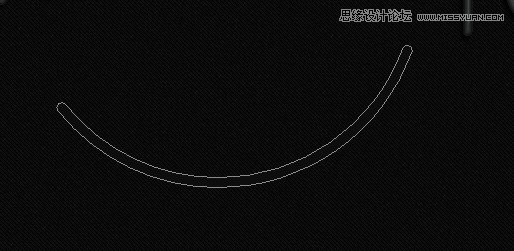
5.新建图层画底部半圆,用钢笔工具画出如下形状,编辑填充#0e0e0e。

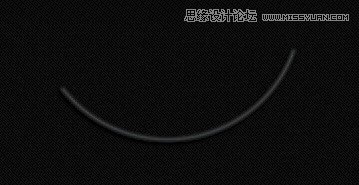
6.同样粘贴字体图层样式,效果如下:

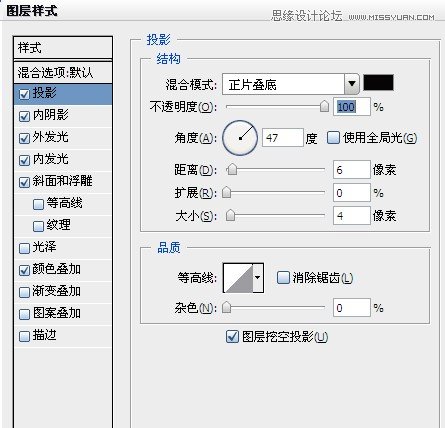
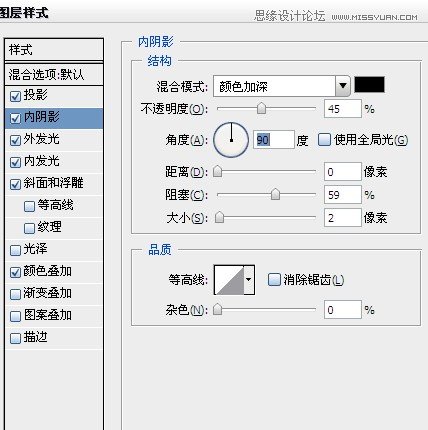
7.复制一层底部半圆,命名为上部半圆,编辑--变换--垂直翻转,右击清除图层样式,重新设置图层样式,如下:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)






8.再复制一层底部半圆,复制上部半圆图层样式,在底部半圆副本粘贴图层样式,添加图层蒙版。用硬度0%,大小50px黑色画笔在底部半圆点几下,效果如下:

9.大致的部分已经出来了,我们现在做中间最亮的地方。
打上PS学堂简称PSXT字样,同样进行斜切,摆放和其他字体倾斜度要一致,粘贴上部半圆的图层样式。
10.继续打style字体,设置图层样式如下:






11.用Luna Bar字体(素材有),打上Free字体,同样斜切下,摆放好位置,设置图层样式。你会发现发光字体的图层样式大致差不多,除了外发光颜色和颜色叠加部分,你也可以根据你的喜好,挑选你喜欢的颜色,注意颜色的统一性。




12.再画个星星,粘贴Free字体图层样式,摆放好,完工。你也试试用其他颜色做出你喜欢的作品吧。

来源:http://www.tulaoshi.com/n/20160216/1567544.html
看过《Photoshop设计酷炫的荧光字效教程》的人还看了以下文章 更多>>