下面图老师小编跟大家分享Photoshop合成蜀山奇幻悬浮仙境效果,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - PS 】
效果图

本章节效果图

最终效果图一

最终效果图二

原图一

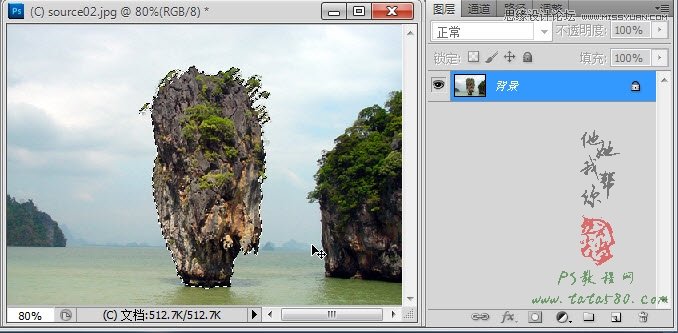
原图二

原图三

原图四

原图五
1、本教程采用photoshop CS5制作,其它版本基本通用,先打开PS,然后打开原图一,如下图所示:

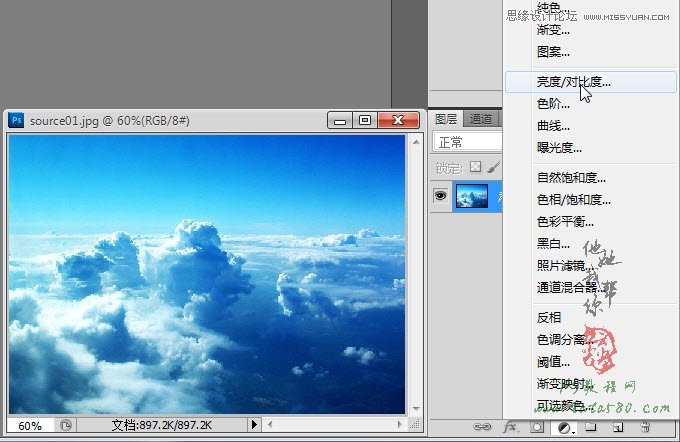
2、先对背景进行光线调整,单击图层面板下方的创建新的填充或调整图层按钮,在弹出的菜单中选择亮度/对比度选项,如下图所示:

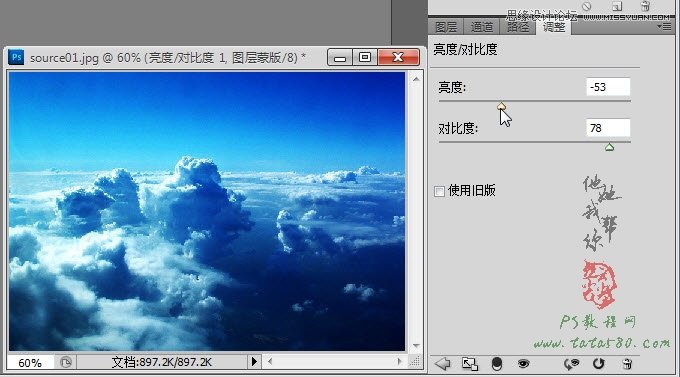
3、适当降低亮度和升高对比度,效果如下图所示:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
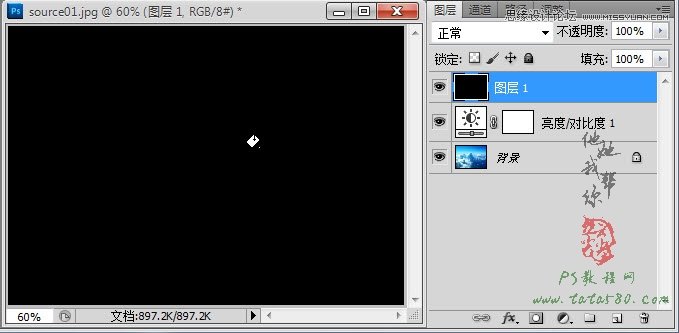
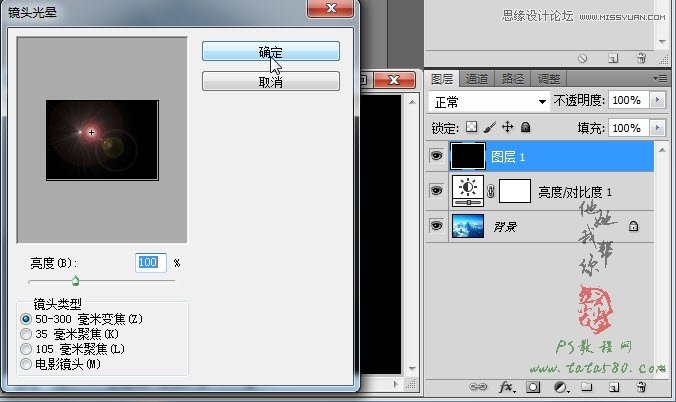
4、新建一个图层1,设置前景色为黑色,然后选择油漆桶工具进行填充,如下图所示:

5、选择菜单滤镜-渲染-镜头光晕,选择50-300毫米变焦,亮度100左右,位置如下图所示:

6、将图层1的图层混合模式设置为滤色,这样黑色背景就会过滤掉,形成一种太阳照射的效果,如下图所示:

7、接下来制作悬浮山,悬浮山在科幻类电影中经常见到,如阿凡达、蜀山传等,在地球上暂时还未发现真正的悬浮山,不过我们可以自己制作,这就是PS的好处,这里选择泰国的普吉岛为素材进行加工处理,打开原图二,利用魔棒及快速蒙版获得小岛选区,如下图所示:

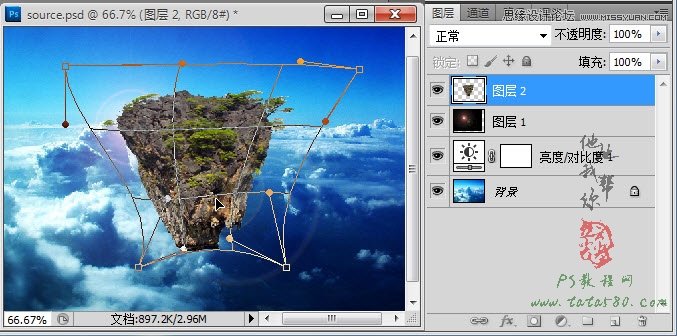
8、利用移动工具将选区拖入到原图一中生成图层2,如下图所示:

9、选择菜单编辑-变换-变形,将小岛进行如下变形,主要是形成漏斗形状,因为悬浮山基本上都这形状,比较符合物理规律,具体调整及效果如下图所示:

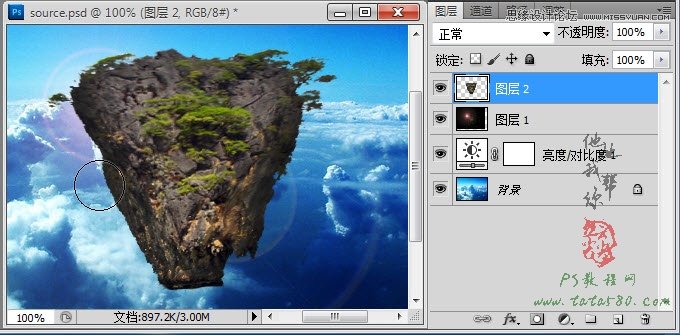
10、接下来进行高光和阴影处理,单击选择加深工具,设置硬度为0,适当设置大小,然后沿着小岛的边缘进行来回的涂抹,这样悬浮岛的立体感会更强一些,效果如下图所示:

11、再单击选择减淡工具进行高光处理,在悬浮岛的中间部位进行适当的涂抹,这样与边缘的阴影就形成强烈反差对比,整体的立体感效果就会更强,如下图所示:

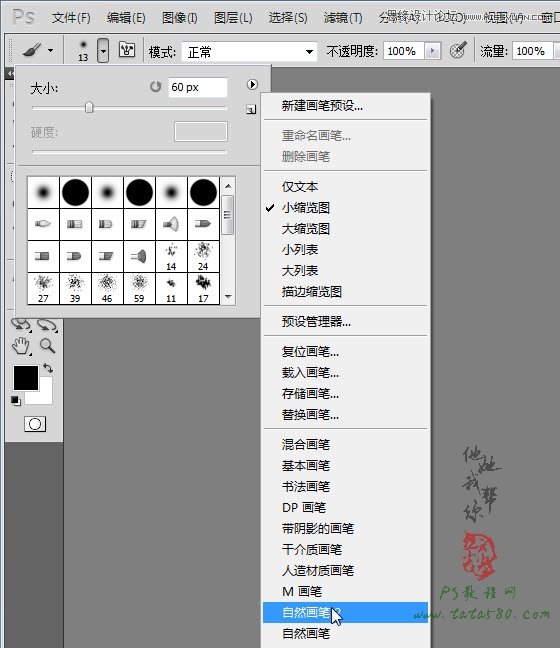
12、接下来处理悬浮岛的下垂枝腾,单击选择画笔工具,载入PS自带的自然画笔2,如下图所示:

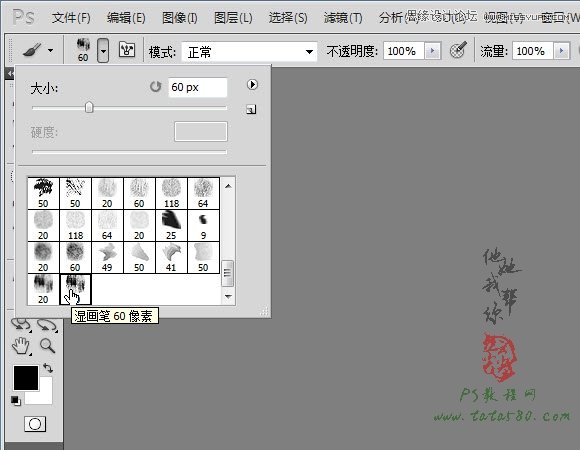
13、在弹出的对话框中选择追加,然后拉到最后选择湿画笔60像素,如下图所示:

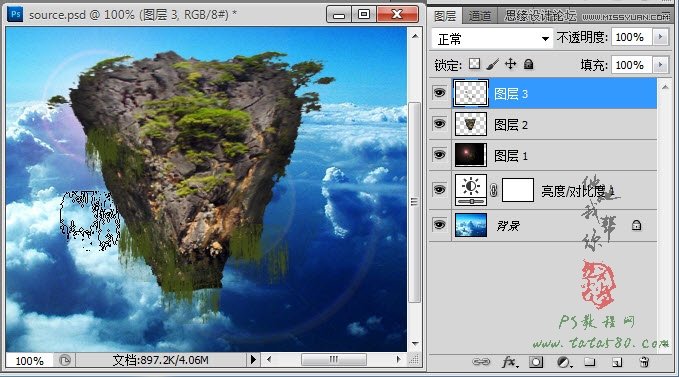
14、新建一个图层3,设置前景色为墨绿色,然后在悬浮岛的边缘位置适当的画上一些枝腾,效果如下图所示:

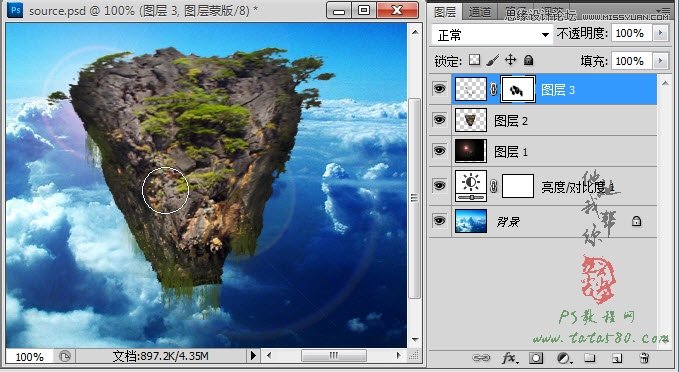
15、给图层3添加图层蒙版,用黑色的硬度为0的画笔将不需要的枝腾部分擦除,具体效果如下图所示:

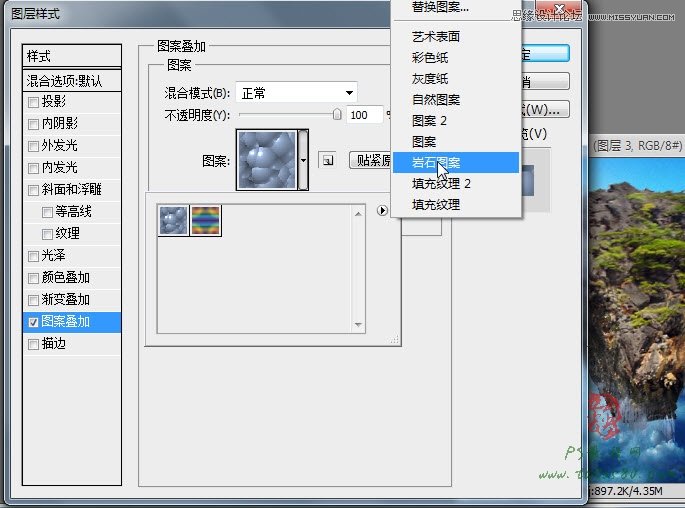
16、不过枝腾显得比较细,可以通过图案叠加进行进一步的处理,选择菜单图层-图层样式-图案叠加,选择PS自带的岩石图案,如下图所示:

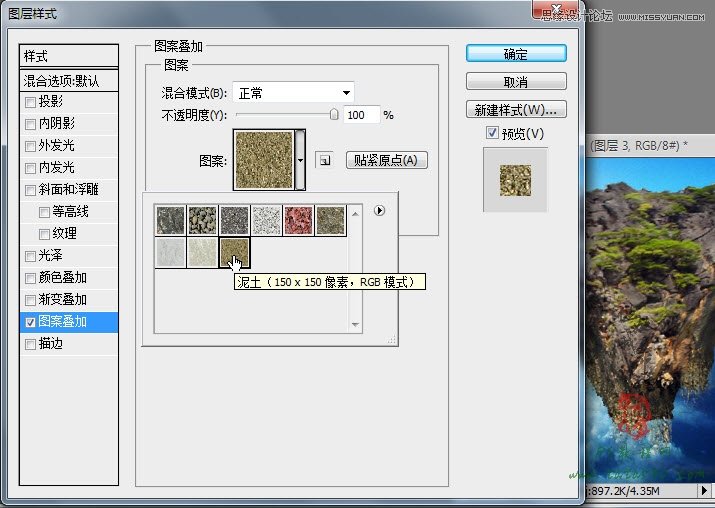
17、单击选择泥土图案,效果如下图所示:

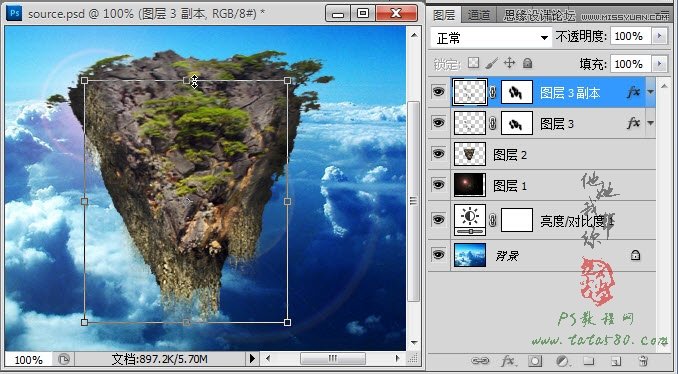
18、将图层3复制生成一个图层3 副本,按Ctrl+T键进行自由变换,适当拉高一些,这样叠加后的枝腾效果就比较明显,如下图所示:

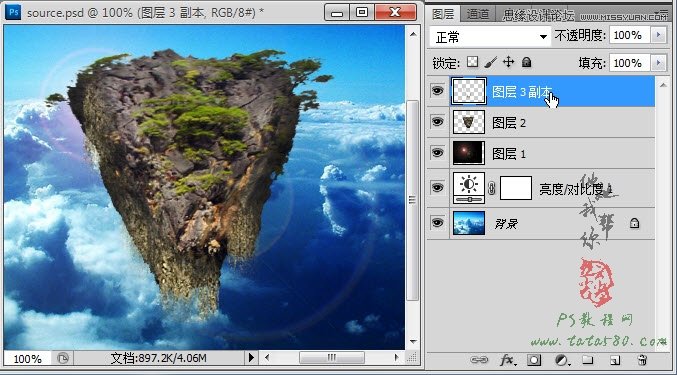
19、调整完后可以将图层3和图层3 副本一起选中合并图层生成图层3 副本,如下图所示:

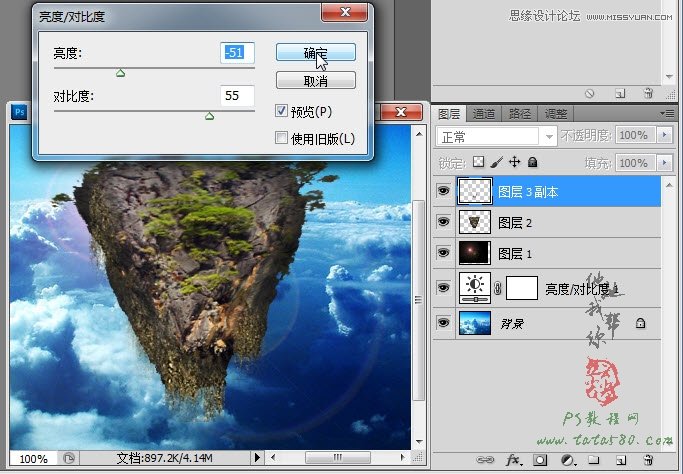
20、另外还要调整一下枝腾的颜色,选择菜单图像-调整-亮度/对比度,适当降低亮度和升高对比度,具体设置及效果如下图所示:

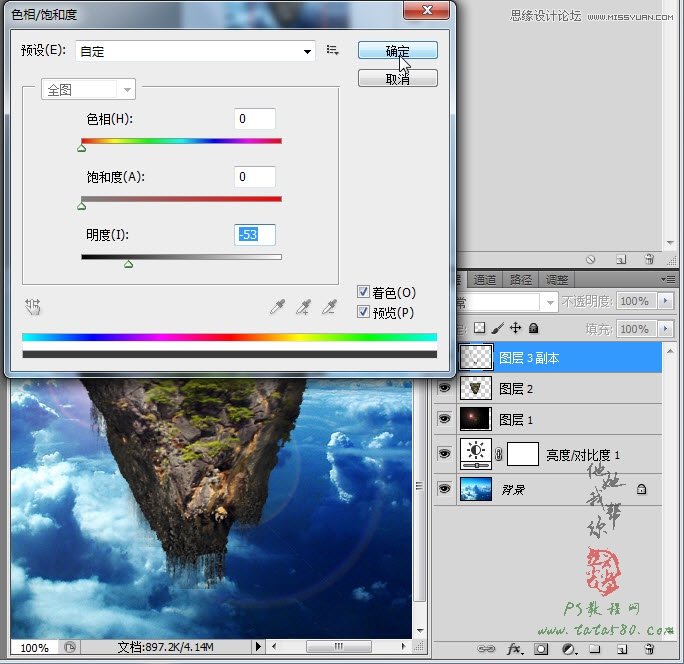
21、再选择菜单图像-调整-色相/饱和度,具体设置及效果如下图所示:

22、再将图层3 副本复制生成图层3 副本2,适当调整大小及位置,让枝腾更茂密一些,具体如下图所示:

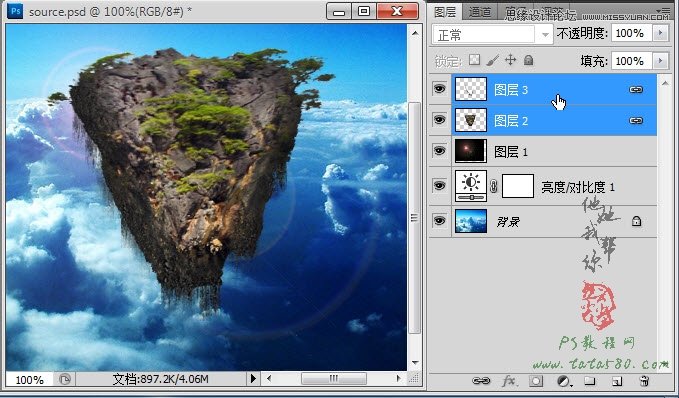
23、将图层3 副本和图层3 副本2一起选中合并图层,生成图层3,然后再将图层2和图层3一起选中,单击右键选择链接图层,这样一个悬浮岛就基本完成,效果如下图所示:

24、为了方便后续操作,可以将图层2和图层3两个图层复制生成副本,然后将副本合并重命名为悬浮山1,如下图所示:

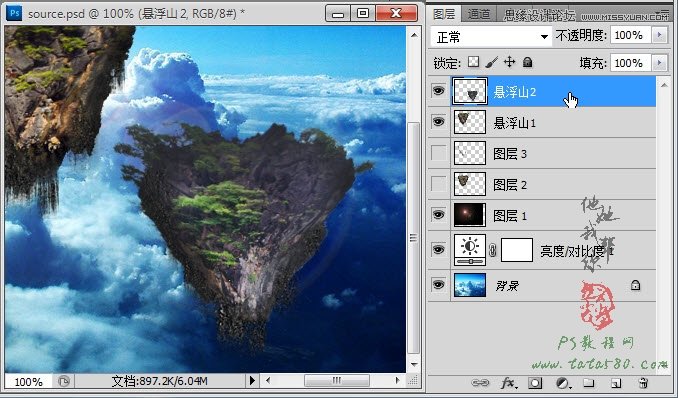
25、为了让悬浮山的效果更加逼真,可以多做几个不同的悬浮山,这里采用从不同角度拍摄的泰国普吉岛来进行制作,打开原图三,用与原图二类似的方法进行处理得到悬浮山2,效果如下图所示:

26、同样的方法打开原图四进行处理得到悬浮山3,效果如下图所示:

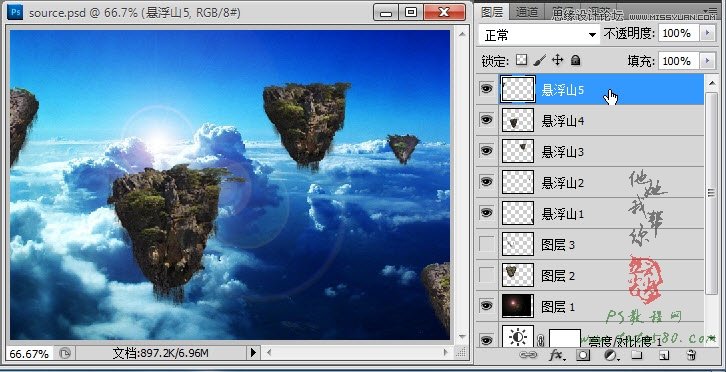
27、从悬浮山1、2、3中再复制出两个悬浮山4和5,适当调整大小及位置,形成悬浮山群的效果,具体布局如下图所示:

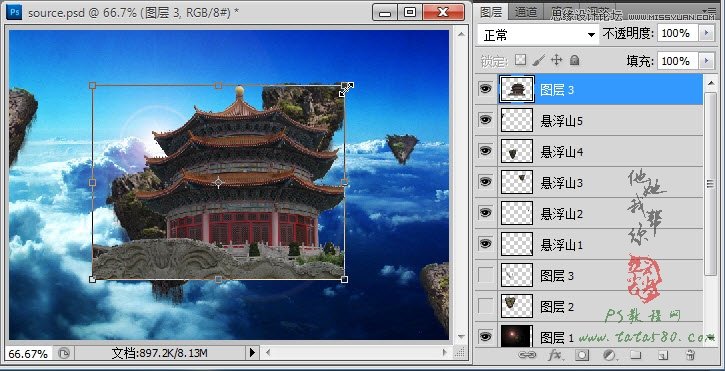
28、打开原图五,将大殿部分抠取出来,拖入到文档中生成图层3,按Ctrl+T键进行自由变换,适当调整大小及位置,如下图所示:

29、将大殿图层3重命名为悬浮山4_后殿,并将图层置于悬浮山4下方,同时再调整大小及位置,具体效果如下图所示:

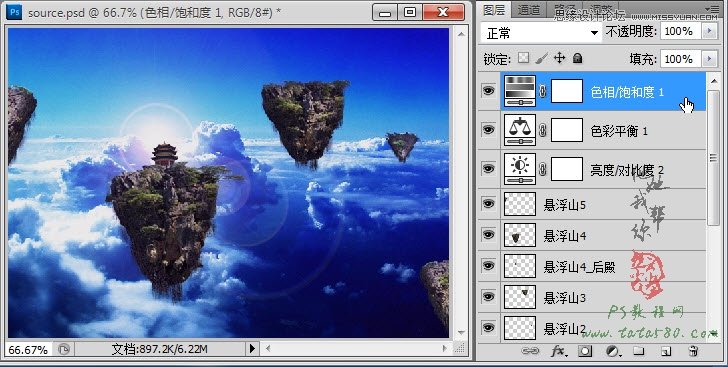
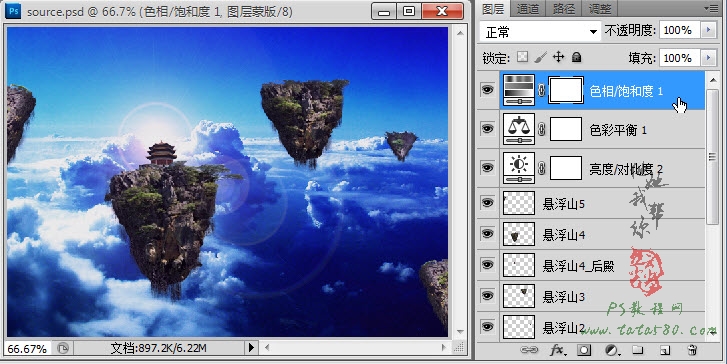
30、最后就是颜色的调节,可以通过单击图层面板下方的创建新的填充或调整图层按钮添加亮度/对比度、色彩平衡以及色相/饱和度进行相应的调节,这里不再详述,到此蜀山之悬浮山讲述完毕,后一教程我们将接着讲述蜀山之木栈道,我们将用一张简单的树皮贴图来制作完成一个木栈道的制作,有兴趣的朋友可以继续关注我们的网站!

本教程PS照片合成教程-蜀山之木栈道继续上一教程PS照片合成教程-蜀山之悬浮山进行讲述,利用一张树皮照片来完成一个悬空的木栈道,主要涉及到PS中的变换工具,考察对物体的空间想象能力以及PS平面建模的能力,还有最重要的耐性!
1、先打开上一教程PS照片合成教程-蜀山之悬浮山的源文件,如下图所示:

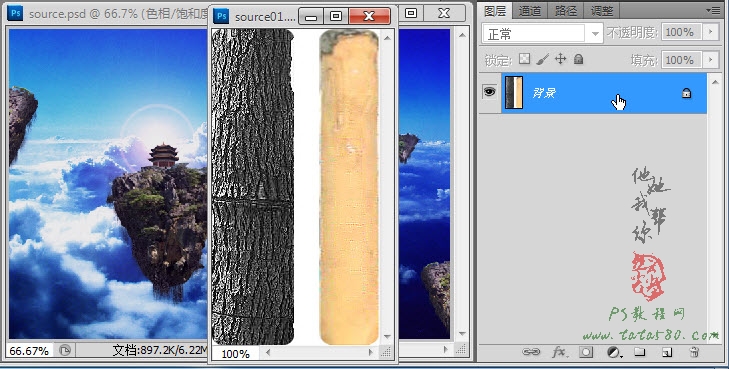
2、打开本教程的原图,本例就一张源图,是一截木头的侧面照片以及削皮后的侧面照片,如下图所示:

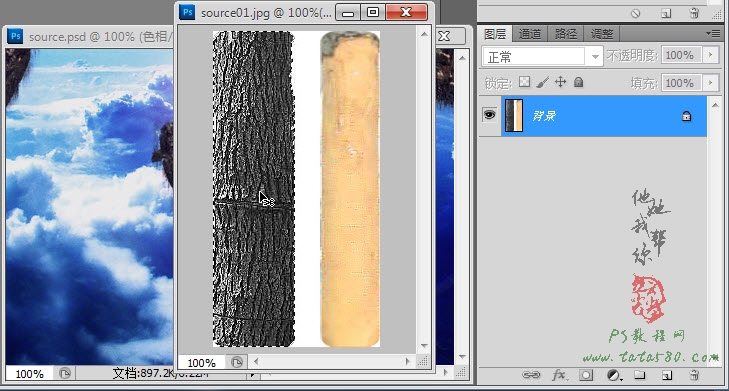
3、要制作木栈道,首先要制作一些有立体感的木头,首先我们来制作一段树立的立体木头,利用魔棒、快速蒙版或钢笔等工具将有树皮的木头侧面选中,然后单击移动工具将选区内容移入文档中生成图层3,如下图所示:

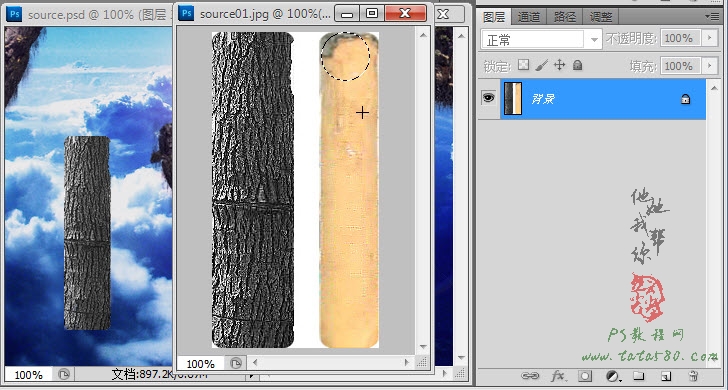
4、单击选择椭圆选区工具,在削皮的木头侧面图上拖出一个圆,最好带点树皮,这样在后面制作立体的木头时效果会更好,如下图所示:

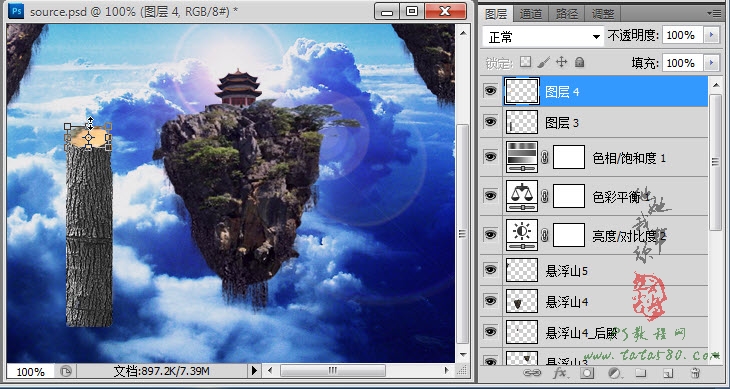
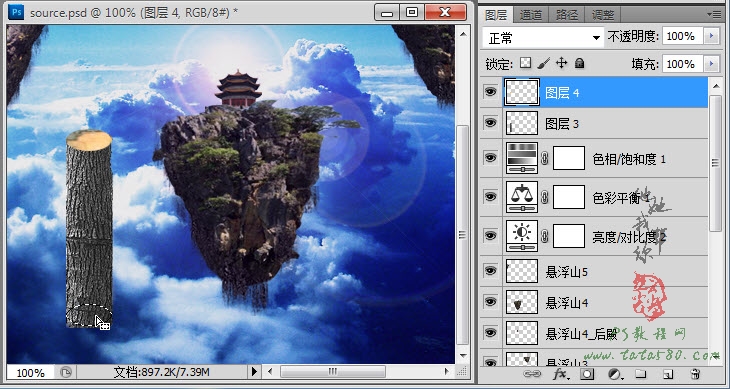
5、同样利用移动工具将圆形选区拖入到文档中生成图层4,然后按Ctrl+T键进行自由变换,适当压扁圆形,这样就能形成木头截面的侧视效果,
如下图所示:

6、按住Ctrl键,鼠标左键单击图层4得到椭圆选区,然后单击椭圆选区工具,将椭圆选区移动到木头的底端,注意不要超出有树皮的范围,如下图所示:

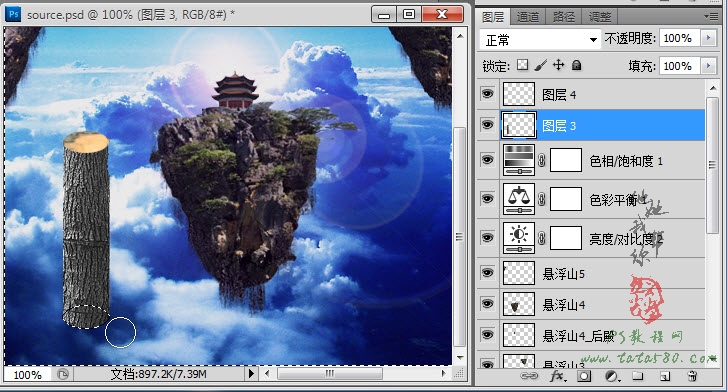
7、单击选择树皮所在的图层3,然后按Ctrl+Shift+I键将选区反选,单击选择橡皮擦工具,设置硬度为100,然后将树皮底端的两边擦除,这样就形成了相对应的木头底面侧视效果,如下图所示:

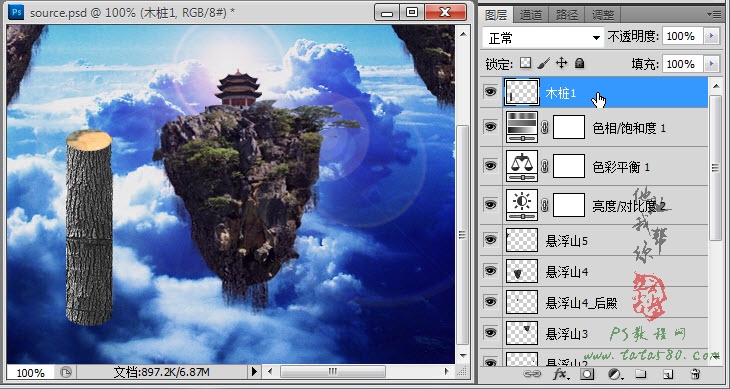
8、将树皮图层3和截面图层4一起选中,然后单击右键选择合并图层,并将图层重命名为木桩1,如下图所示:

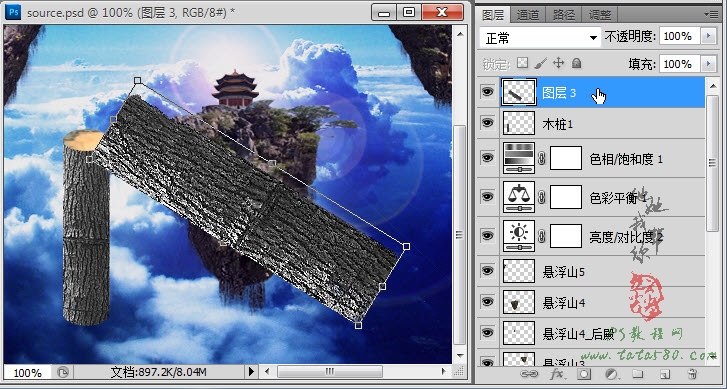
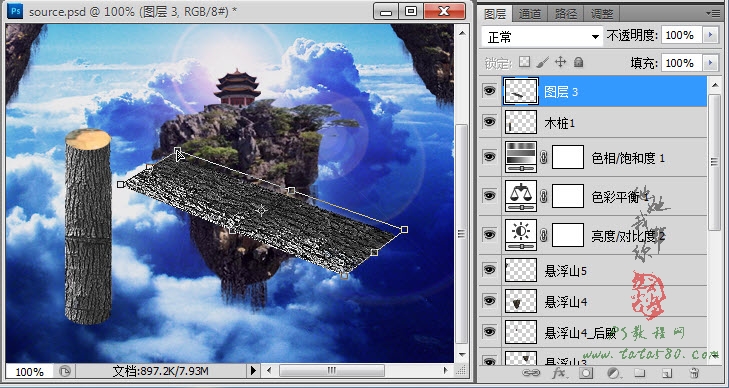
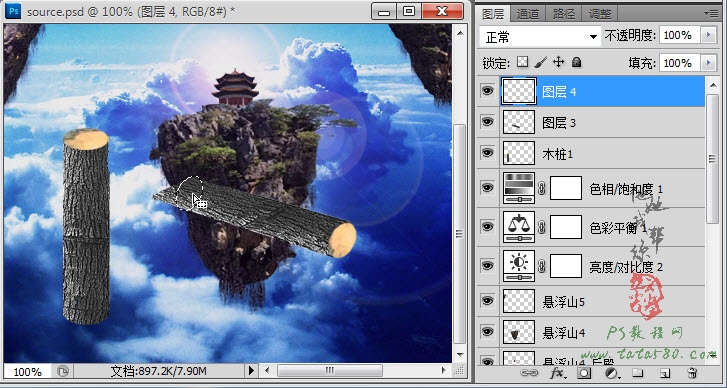
9、如果立体感不够强的话,可以利用加深工具在木头的边缘进行涂抹加深,然后再用减淡工具在中间部分涂抹加强高光效果。接下来我们要制作用于搭建木栈道的底端木头,刚才制作的树立的木头是用于木栈道的扶手木桩。同样再将有树皮的选区再拖入一个到文档中生成图层3,这时候变形就很重要了,一定要想清楚你要做的木栈道的走向和视觉角度,因为不同的视觉角度决定我们要制作的底面木头的形状,本例的走向和视觉效果可以参照效果图,根据需求我们要制作相应视觉效果的木头。按Ctrl+T键进行自由变换,适当向左旋转角度,如下图所示:

10、选择菜单编辑-变换-扭曲,将上端的顶点适当的向下压,同样再将下端的顶点向上提,这样可以形成一种侧视的立体效果,
如下图所示:

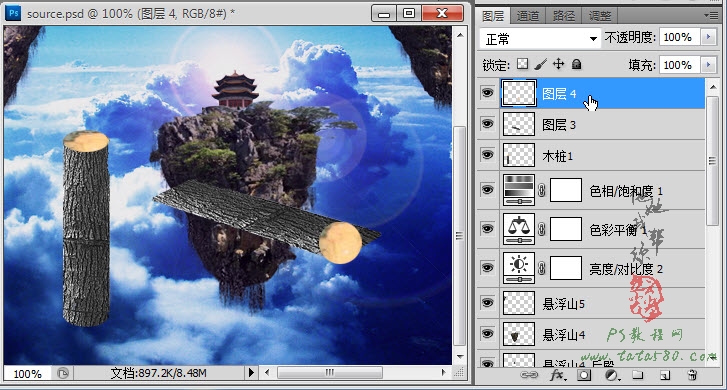
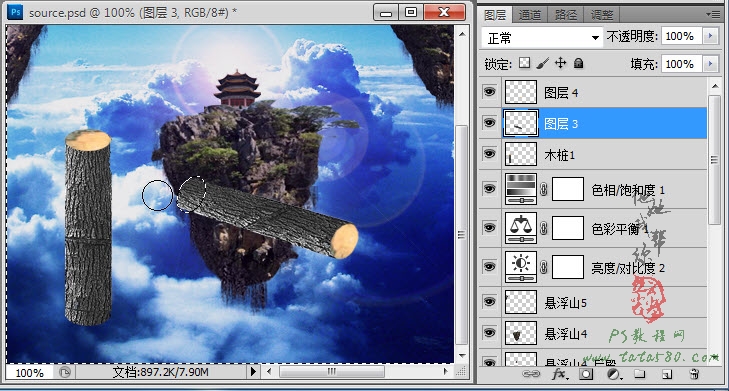
11、同样拖入一个圆形的削皮的木头图形生成图层4,效果如下图所示:

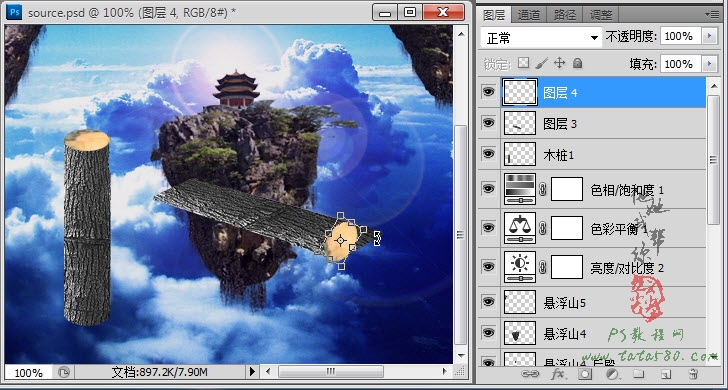
12、按Ctrl+T键进行自由变换,选压扁圆形成椭圆形状,然后逆时间旋转一定角度,效果如下图所示:

13、单击选择树皮图层3,用橡皮擦工具将右边部分未被椭圆遮挡住的区域删除,如下图所示:

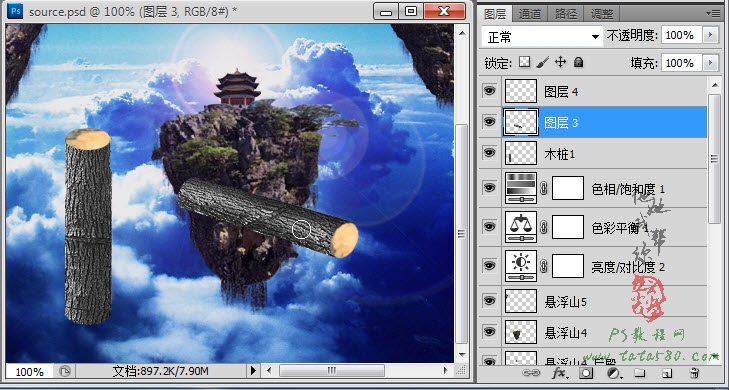
14、同样载入椭圆选区,并将选区拖到树皮的另一端,一样不能超出有树皮的范围,如下图所示:

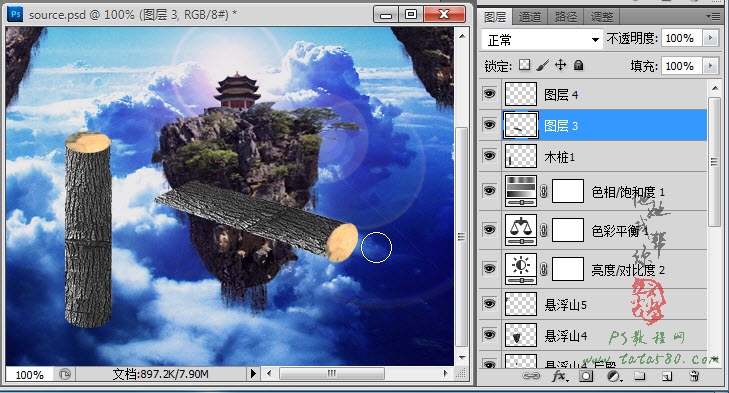
15、按Ctrl+Shift+I键进行选区反选,同样利用硬度为100的橡皮擦工具将左边超出部分的树皮擦除,如下图所示:

16、同样可以利用加深工具和减淡工具进行阴影和高光的处理以加强立体感效果,如下图所示:

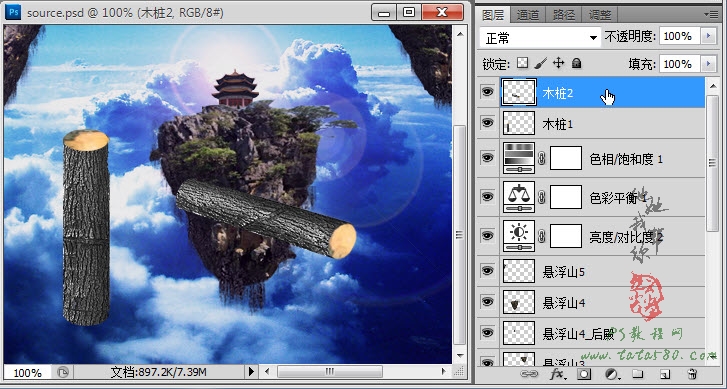
17、一样将图层3和图层4合并成一个图层并重命名为木桩2,到此本例中要用到的两种木头基本制作完成,效果如下图所示:

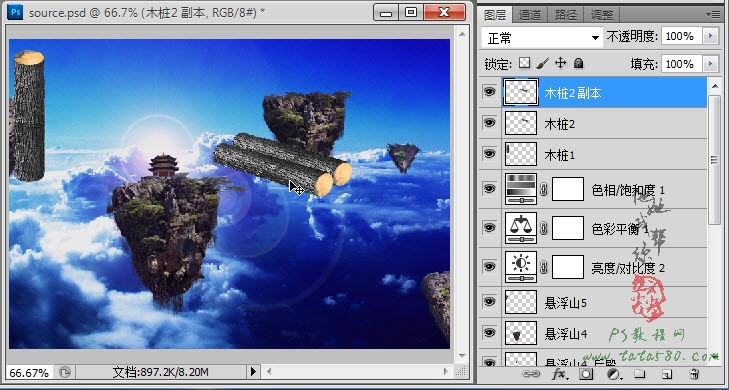
18、接下来就要开始搭建木栈道了,单击选中木桩2图层,将其复制出一个木桩2副本,并适当调整其位置(复制副本:可以单击选择移动工具,按住Alt键并用左键拖动即可复制出一个副本),如下图所示:

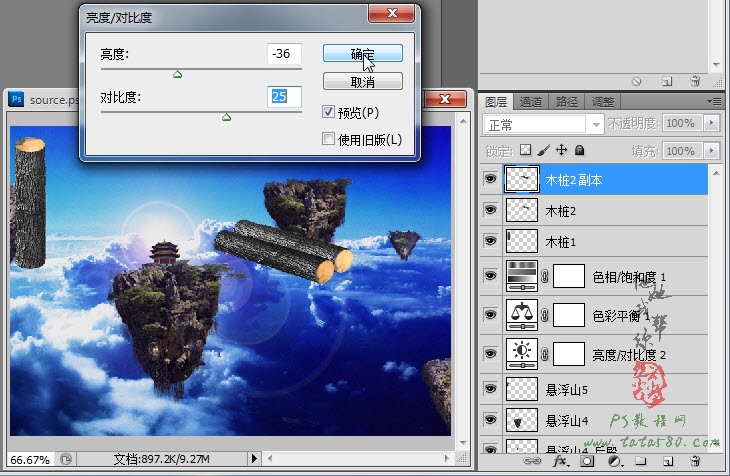
19、为了使搭建出来的木栈道太过相似死板,必需对其中的一些木桩进行相应的色泽及外形的变换,这样才符合实际,单击选择木桩2副本,选择菜单图像-调整-亮度/对比度,适当降低亮度和升高对比度,这样就能形成因木桩本身的位置不平而产生不同的光照效果,说白了就是欺骗人的眼睛,参数和效果如下图所示:

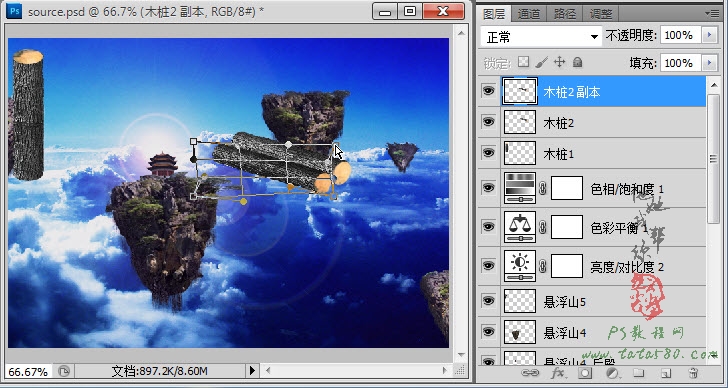
20、接着再进行外形的变换,选择菜单编辑-变换-变形,适当细微的调整各个控制点,使木桩看起来不那么的平整,如下图所示:

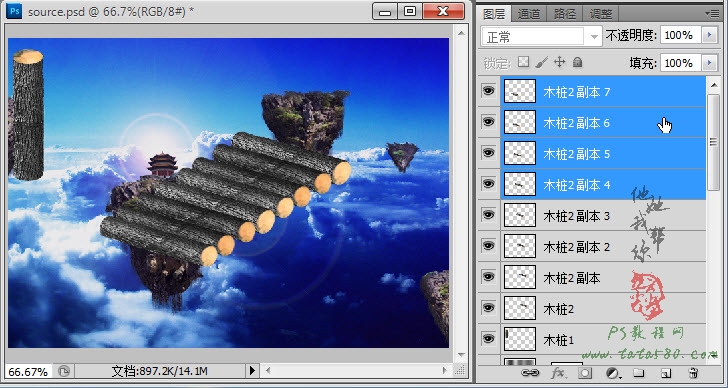
21、如果有必要最好多做几个类似的木桩并调整色泽和外形,这样搭建起来的木栈道会更加的逼真,这里不再详述,接下来将木桩2和木桩2副本一起选中,然后一起复制出副本并调整位置,如下图所示:

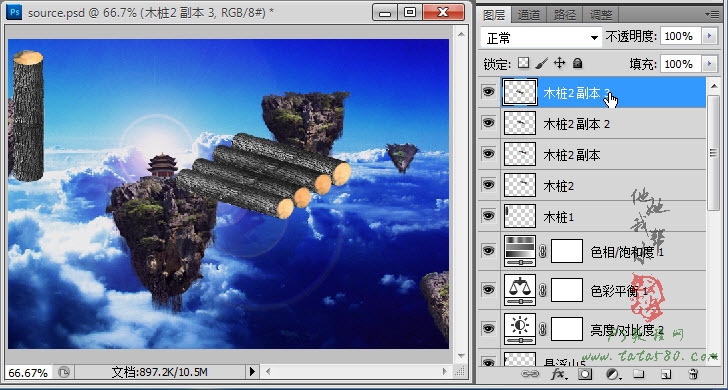
22、同理再复制出相应的木桩,如下图所示:

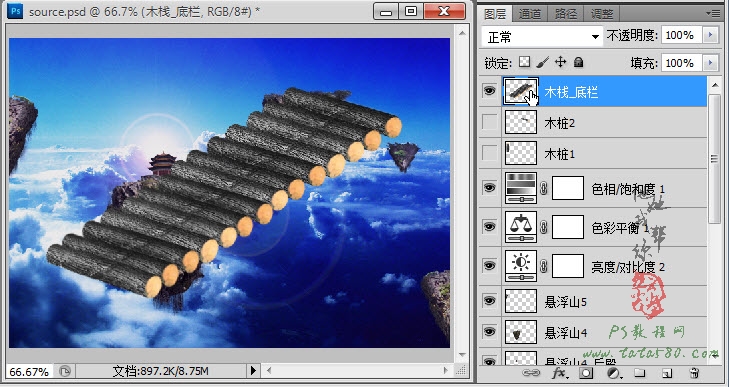
23、至于复制多少要有个度,不是随意的复制,一般木栈道每隔一段距离都会有一个护拦,所以我们先要制作单段的木栈道,然后再进行拼接,复制出适当长度的木栈道之后将相应图层进行合并(将原始木桩2保留)并重命名为木桩_底栏,将木桩1和木桩2的眼睛去掉留做备用,效果如下图所示:

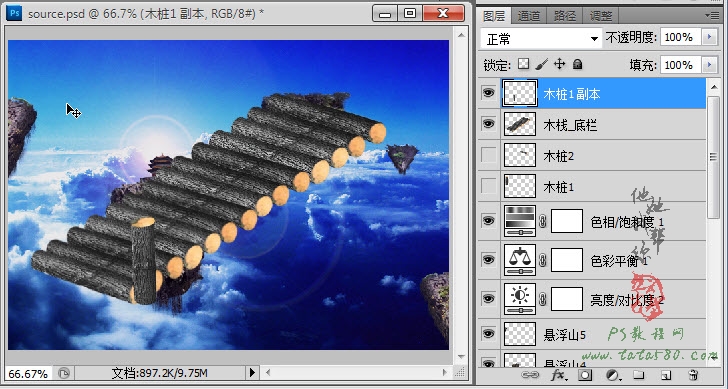
24、将木桩1复制出一个木桩1 副本,同样适当调整其色泽有外形大小,将其置于下图所示位置:

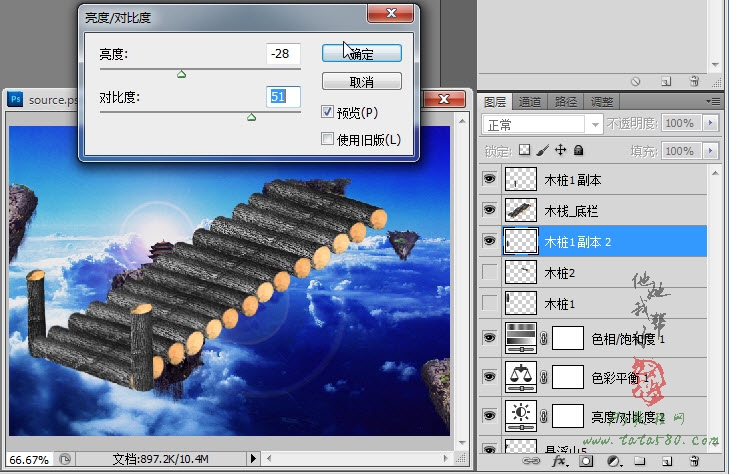
25、另外再复制出一个木桩1 副本2图层,调整其色泽和外形,并将图层置于木栈_底栏下方,这样就形成了两边的护拦,效果如下图所示:

26、将护拦和底栏图层合并生成木栈1图层,并适当调整其大小,如下图所示:

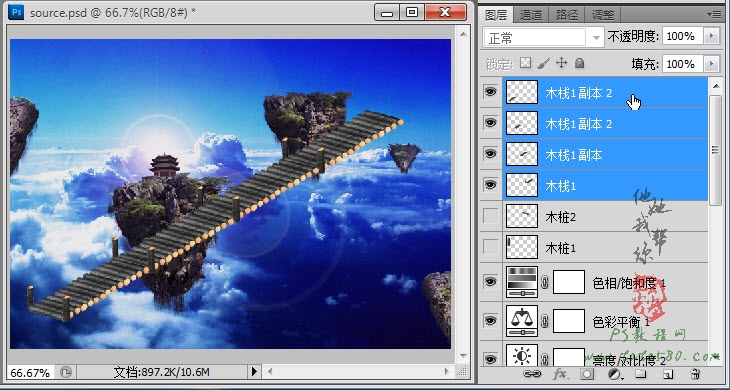
27、将木栈1复制出三个副本,首尾相接,这样就形成了一段较长的木栈道,效果如下图所示:

28、另外再复制两个木桩1图层,将上端的两个缺口护拦补上,然后将相应图层合并一个木栈图层,效果如下图所示:

29、接下来我们要制作一下扶绳,古代木栈道两边的护拦最常用的就是扶绳,我们这里就来手动绘制两条扶绳,利用钢笔工具画出如下线条,每个树立护拦上都对应一个点,每单击一个点都(不要放开左键)适当拖动调整,总体上就要让画出的钢笔路径如绳子一样有些曲度,不能过于直线,那样效果就太假了,效果如下图所示:

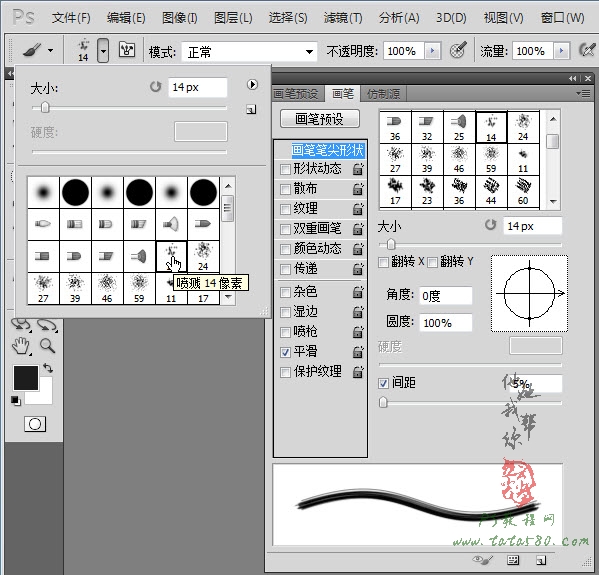
30、接下来进行描边路径,在描边之前要先设置好画笔,这里我们选择喷溅14像素画笔,并按F5进入画笔调整,设置间距为5%,大小为默认14像素,如下图所示:

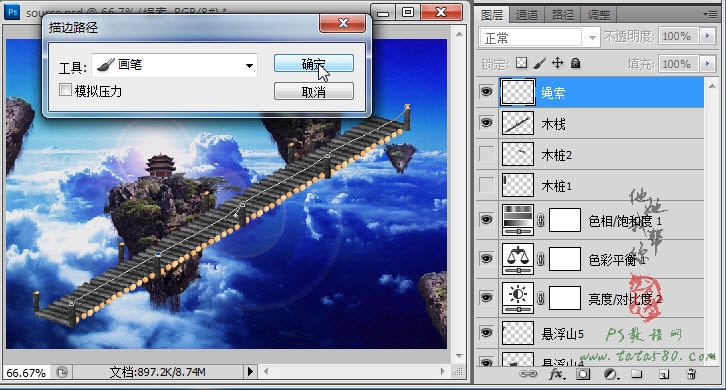
31、重新单击选择钢笔工具,并新建一个绳索图层并选中,在路径上单击右键选择描边路径,选择画笔工具,不要勾选模拟压力,如下图所示:

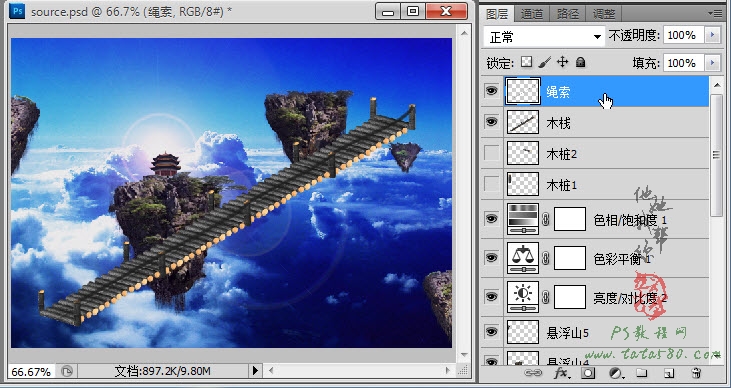
32、应用描边后就会看到在路径上绘出了一段相应的类似绳索的效果(不想显示路径的话可以单击进入路径面板,然后在路径图层空白处单击一下取消路径的选择即可),如下图所示:

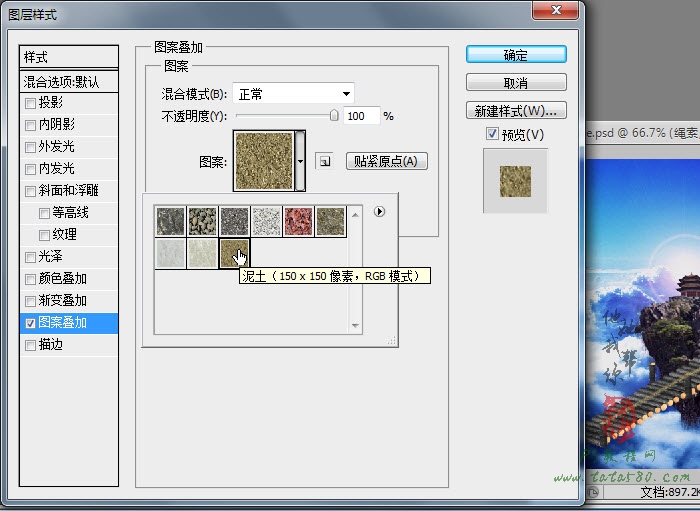
33、绳索的形状出来了,不过色泽不像,所以我们还要进行贴图,确保单击选中绳索图层,选择菜单图层-图层样式-图案叠加,在图案中选择岩石图案类型,然后选择泥土图案,如下图所示:

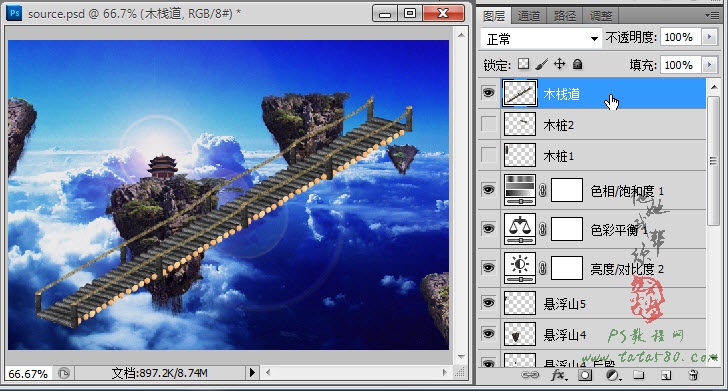
34、绳索贴图后再将相应图层一起合并生成木栈道图层,到此一个简易的木栈道基本完成,效果如下图所示:

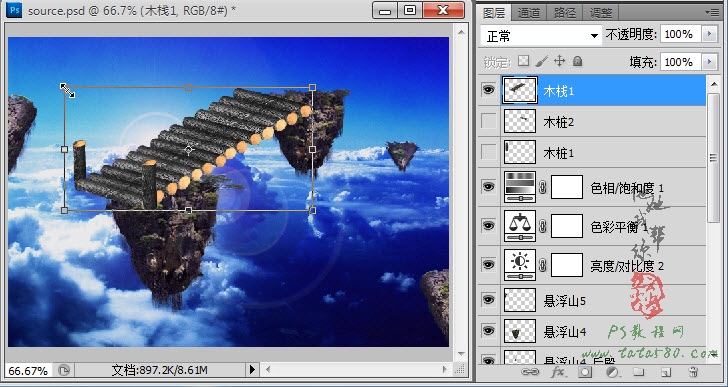
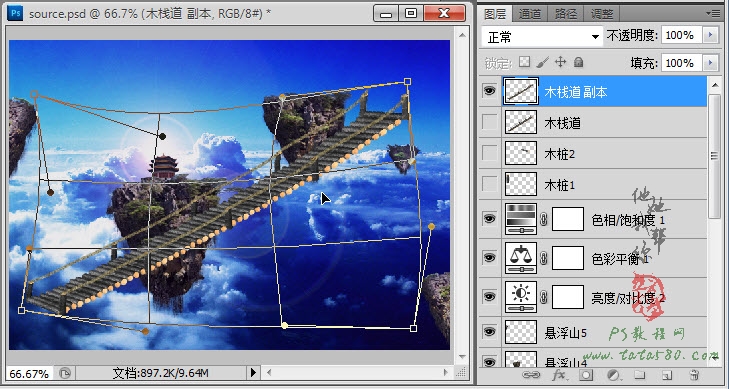
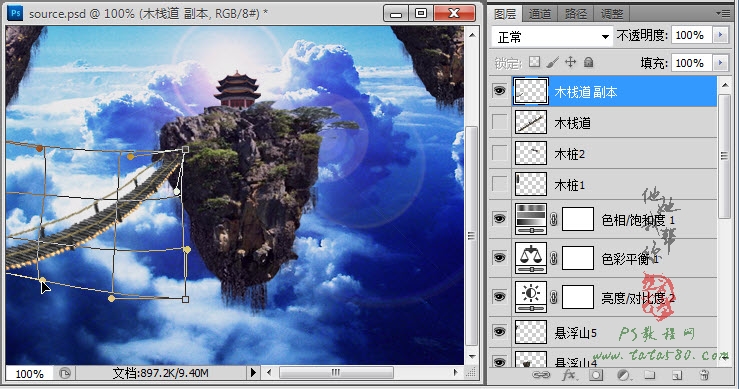
35、木栈道搭建好后我们就要具体应用到环境中,由于重力的影响,木栈道不比现代的桥梁,肯定会下垂一些,这样才符合实际,复制生成一个木栈道 副本,将原有的木栈道图层的眼睛去掉保留备用,选择菜单编辑-变换-变形,对木栈道 副本进行相应的调整,让其看起来有些下垂的效果,如下图所示:

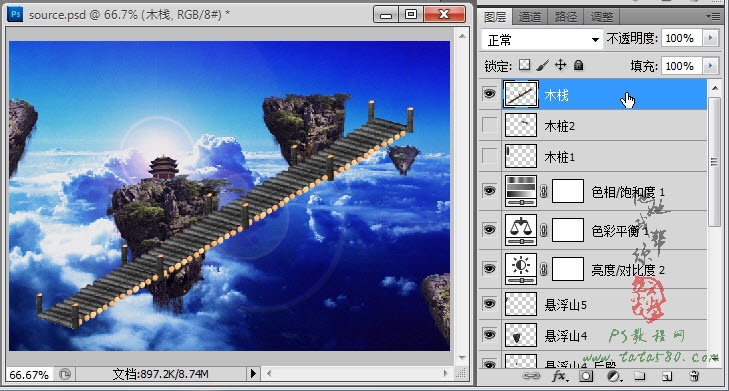
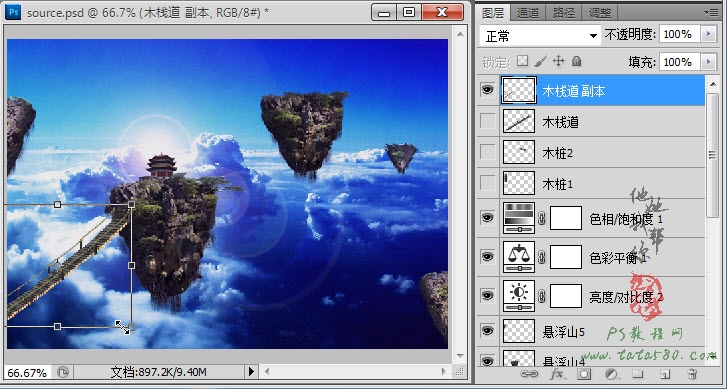
36、应用变形后,再按Ctrl+T键进行自由变换,适当调整大小及位置,将木栈道放置到预先设定好的位置,效果如下图所示:

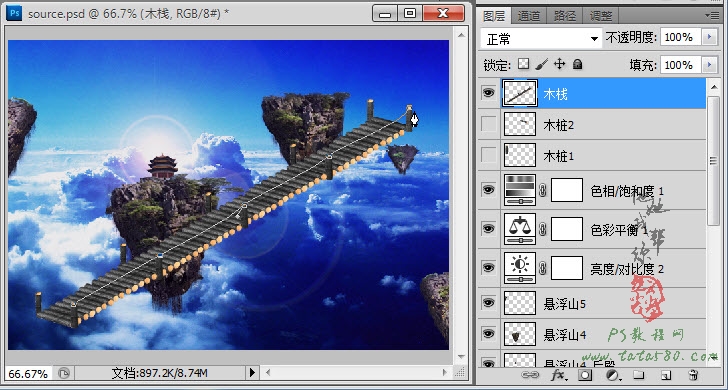
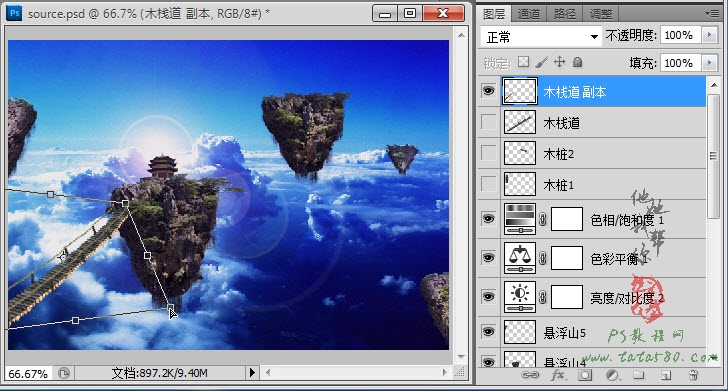
37、这时候还要根据场景的角度,利用编辑-变换-切变适当调整木栈道的视觉角度,特别是远景与近景的差异一定要做出来,不然就会很假,也即远端处的木栈道应该较小,而近端的木栈道要较大,这样才有纵向的空间感,具体调整及效果如下图所示:

38、另外还要配合编辑-变换-变换不断的调整因切变等变换而造成的局部失真效果,总之一定要有耐性,反复进行调整,如下图所示:

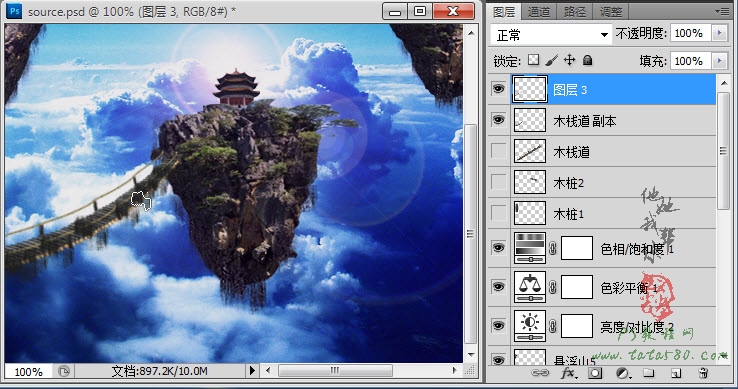
39、最后一道工序就是给木栈道上青苔、杂草和枝藤效果,由于常年累月的使用,风霜雨露,木栈道肯定都会长出一些青苔和杂草,特别是在背光阴影走路触碰不到的地方,这里采用与上一教程中制作悬浮山下垂的枝藤一样的方法,选择自然画笔中的湿画笔,前景设置为墨绿色,然后新建一个图层3,在木栈道的相应位置单击画上一些下垂的枝藤效果,注意远景近景的区别,适当改变画笔的大小,具体效果如下图所示:

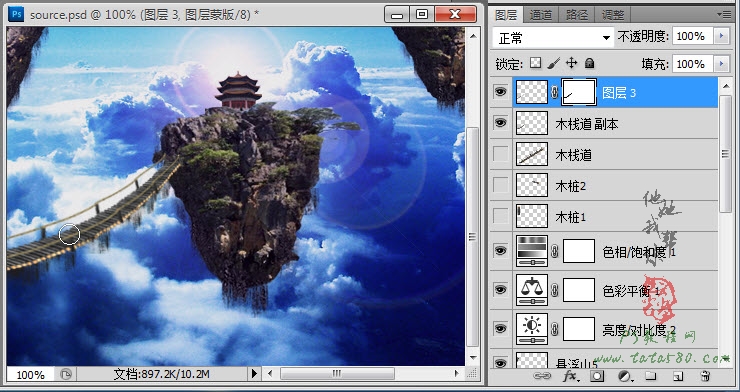
40、给图层3添加图层蒙版,利用硬度为50的黑色画笔工具,将木栈道面上的枝藤擦除掉,效果如下图所示:

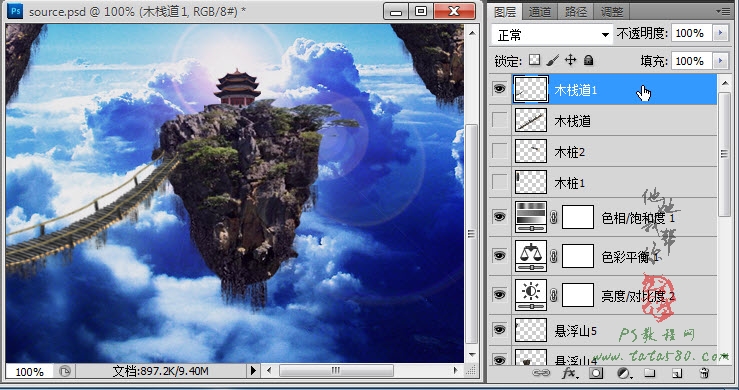
41、另外也可以给枝藤进行图案叠加,可参照上一教程中的悬浮山枝藤的制作方法,这里不再详述,最后将枝藤和木栈道图层合并生成木栈道1图层,到些一段连接悬浮山的木栈道就基本完成,其它悬浮山如有需要可采用相似的方法进行处理,这里不再扩展。

42、最后同样可以通过添加一些亮度/对比度、照片滤镜、色彩平衡等调整图层对整体的画面进行色泽调整,具体参数根据个人喜好而定,这里不再详述。到此本例蜀山之木栈道基本完成,下一节将是本实例最后一节蜀山之浮云大殿,将对整个画面进行一些后期的处理!

本教程为PS照片合成教程-蜀山系列的最后一个教程PS照片合成教程-蜀山之浮云大殿,本次主要讲述浮云制作、大殿合成、文字效果等,一幅完整的作品后期细节必不可少!
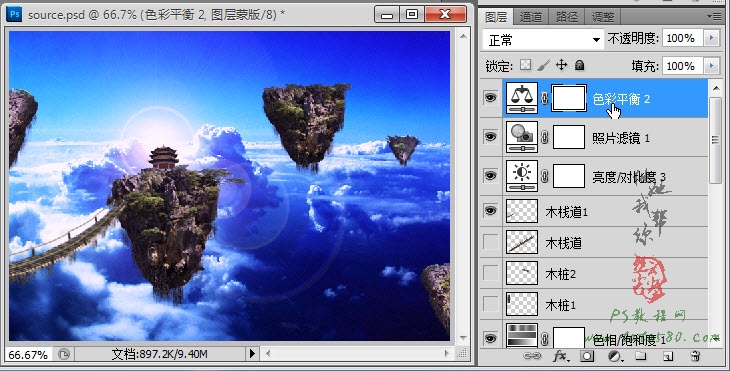
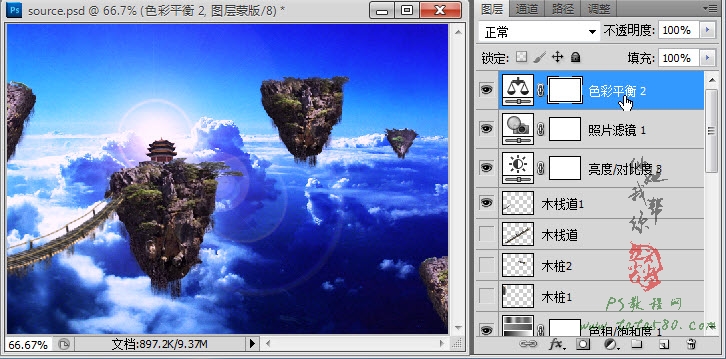
1、本教程采用photoshop CS5制作,其它版本通用,先打开上一教程PS照片合成教程-蜀山之木栈道的源文件,如下图所示:

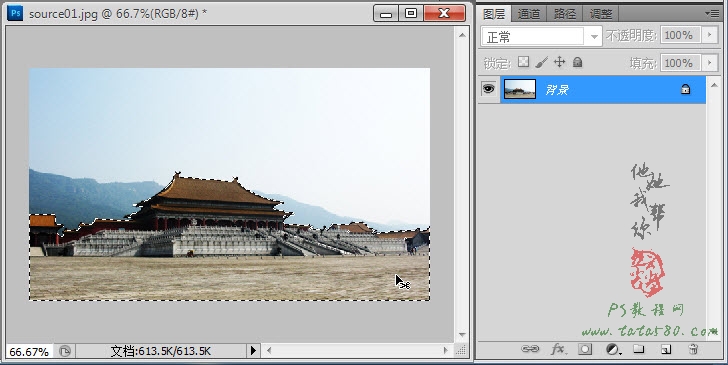
2、打开原图一,利用魔棒等工具将大殿部分选取,大致效果如下图所示:

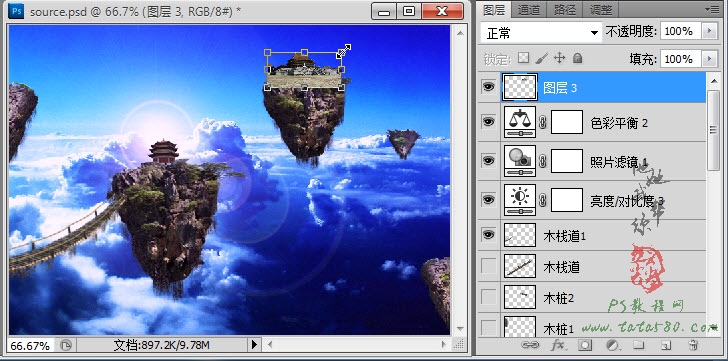
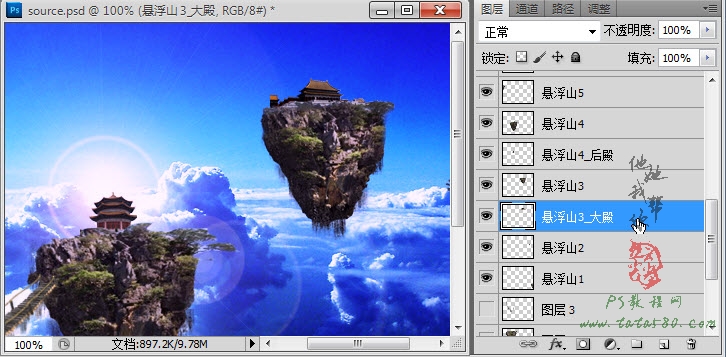
3、利用移动工具将选区拖入到文档中和成图层3,按Ctrl+T键进行自由变换,适当调整大小及位置,效果如下图所示:

4、将图层3重命名为悬浮山3_大殿并置于悬浮山3图层之下,再适当调整大殿的位置,这样大殿与悬浮山就能较好的溶合,效果如下图所示:

5、接下来制作浮云效果,但凡仙境都少不了浮云,这样才感觉有仙气,我们采用PS制作烟雾的方法来制作,先将前景和背景色恢复成默认颜色,如下图所示:

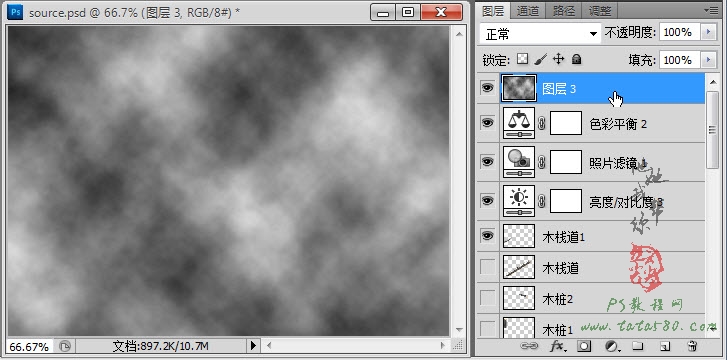
6、新建一个图层3,选择菜单滤镜-渲染-云彩进行填充,效果如下图所示:

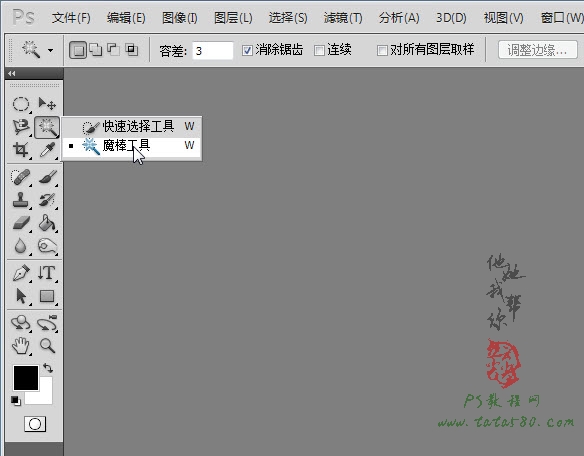
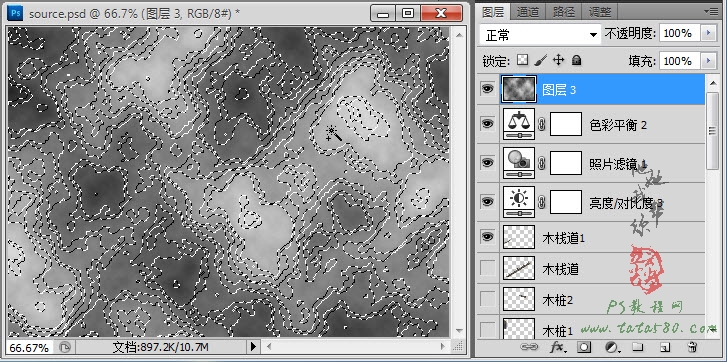
7、单击选择魔棒工具,设置容差为3左右,不要勾选连续,如下图所示:

8、按住Shift键,在云彩图上进行连续不同位置的单击,具体要达到的大致效果如下图所示:

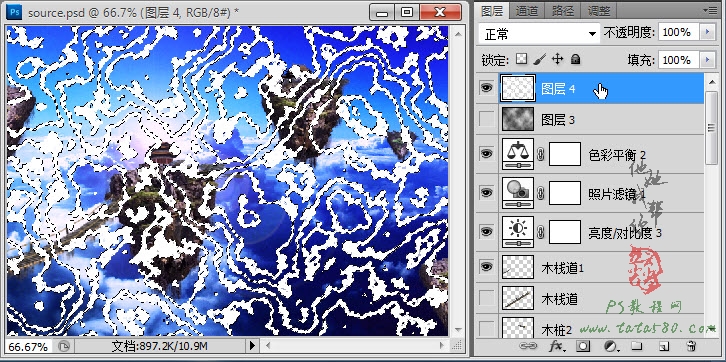
9、新建一个图层4,选择菜单编辑-填充,选择白色进行填充,之后将图层3的眼睛点掉,效果如下图所示:

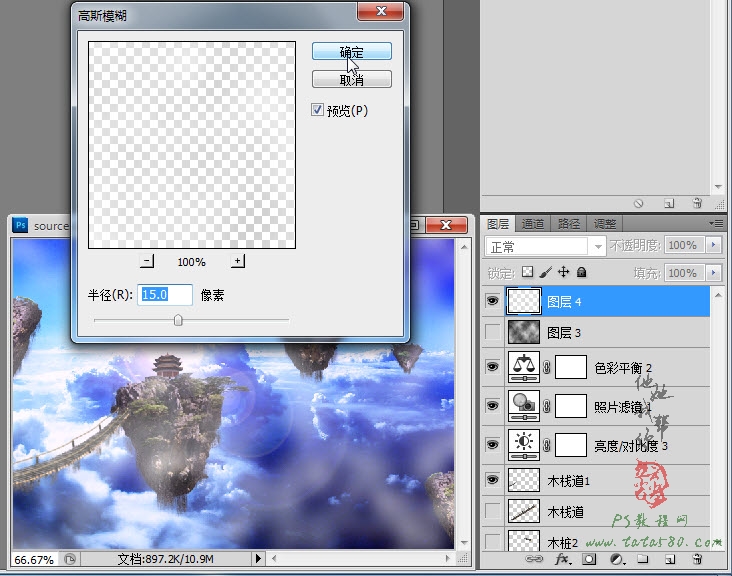
10、按Ctrl+D键取消选区,选择菜单滤镜-模糊-高斯模糊,设置半径为15左右,如下图所示:

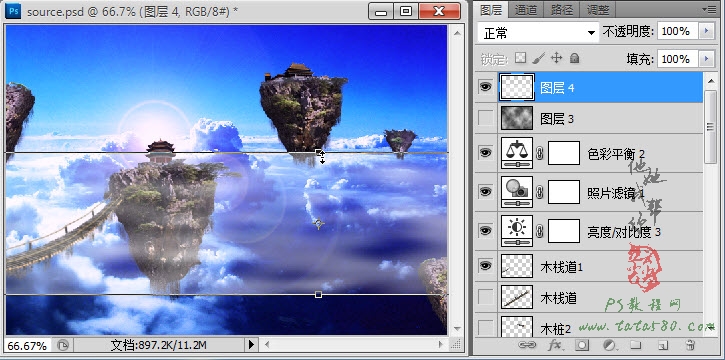
11、按Ctrl+T键进行自由变换,将其进行压扁处理,这样就大致形成了云雾横向飘移的效果,如下图所示:

12、给图层4添加图层蒙版,用硬度为0的黑色画笔工具对云雾的边缘部分进行过渡处理,使其更加逼真,效果如下图所示:

13、另外可以通过复制一个图层4副本,将其适当缩小并置于远景位置,这样就能形成较好的远景雾气效果,如下图所示:

14、同样用画笔工具对图层4副本进行适当的边缘修饰,这样不会产生重复感,大致效果如下图所示:

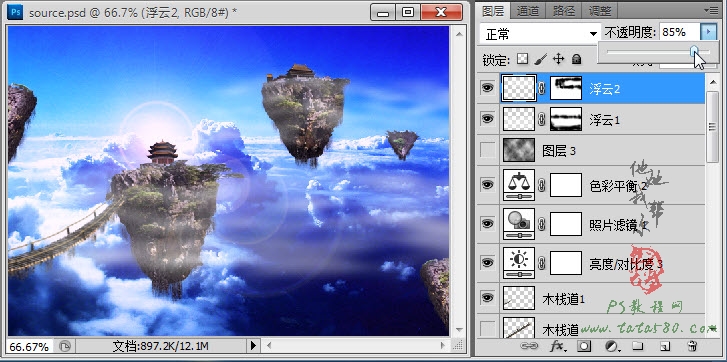
15、将相应的云雾图层进行重命名,另外还可以适当降低相应图层的不透明度,效果如下图所示:

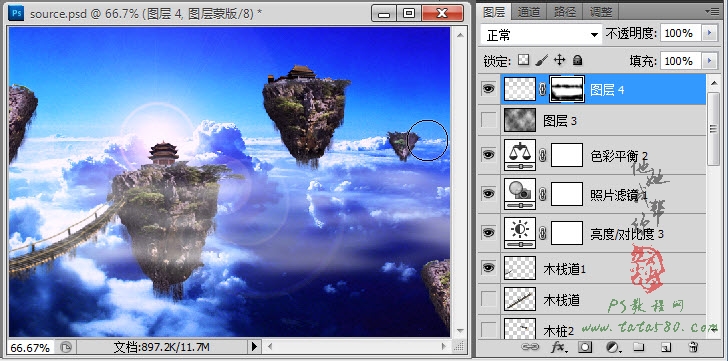
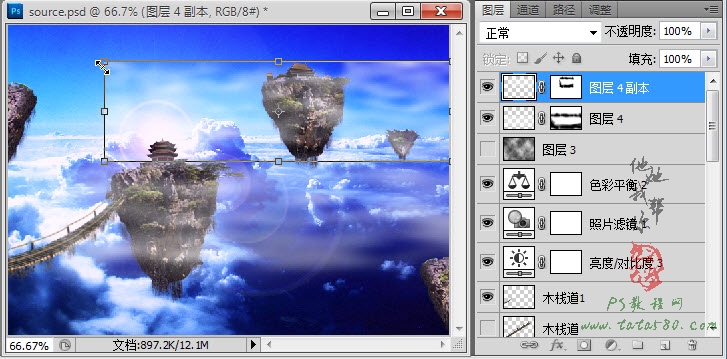
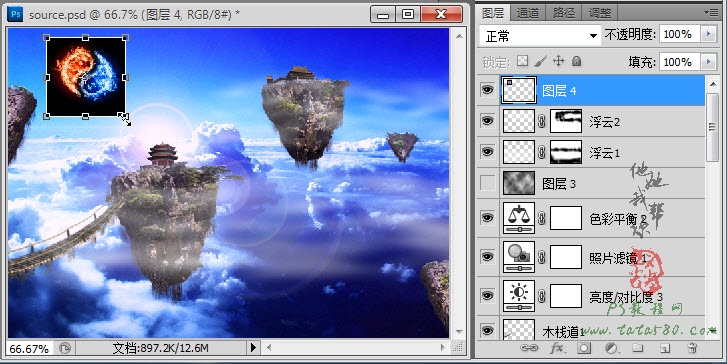
16、打开原图二,拖入到文档中生成图层4,按Ctrl+T键进行自由变换,适当调整其大小和位置,如下图所示:

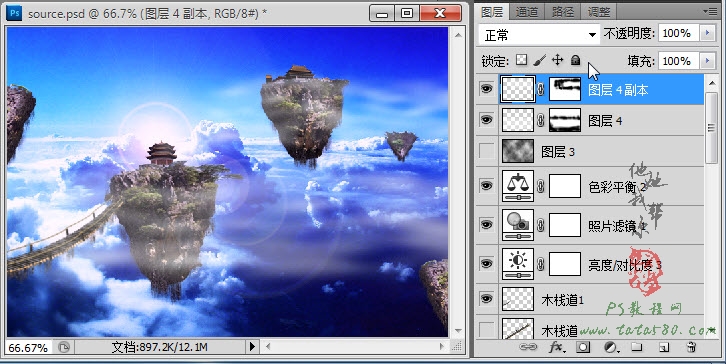
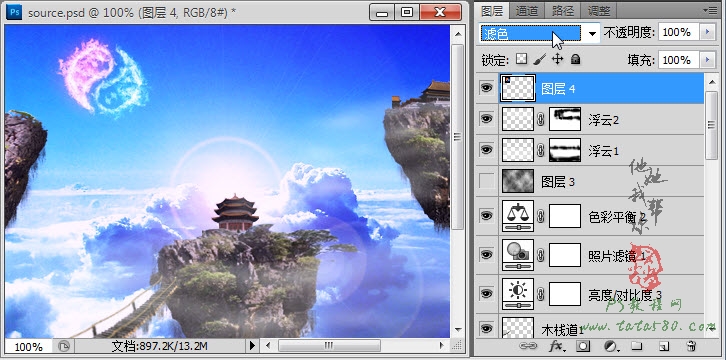
17、设置图层4的图层混合模式为滤色,这样就能背景的黑色过滤掉,效果如下图所示:

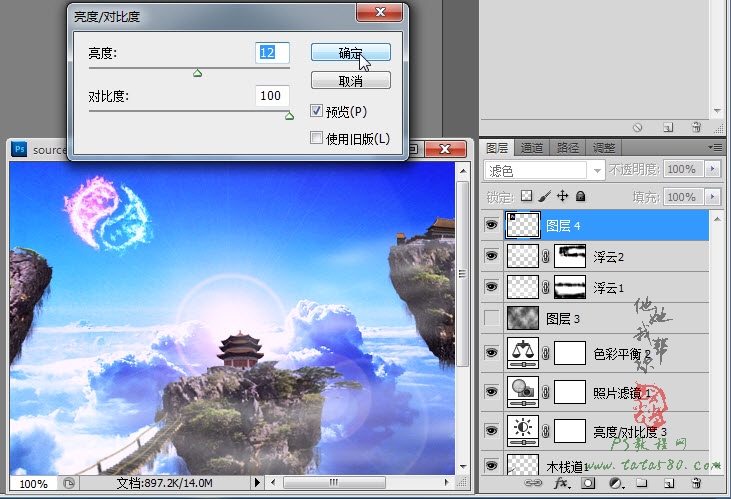
18、可以通过菜单图像-调整-亮度/对比度,适当升高亮度和对比度,这样可以解决因设置完图层混合模式而造成的颜色变淡问题,具体如下图所示:

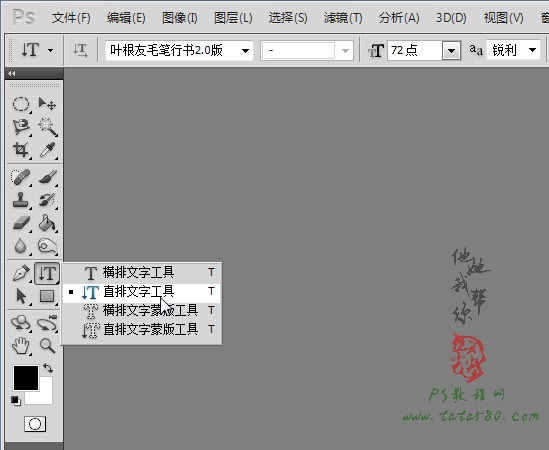
19、接着我们处理一下文字效果,一幅完整的作品少不了主题文字,先单击选择直排文字工具,字体选择叶根友毛笔行书2.0版,如下图所示:

20、在相应的位置输入蜀山两字,中间可以加上一个空格拉开距离,如下图所示:

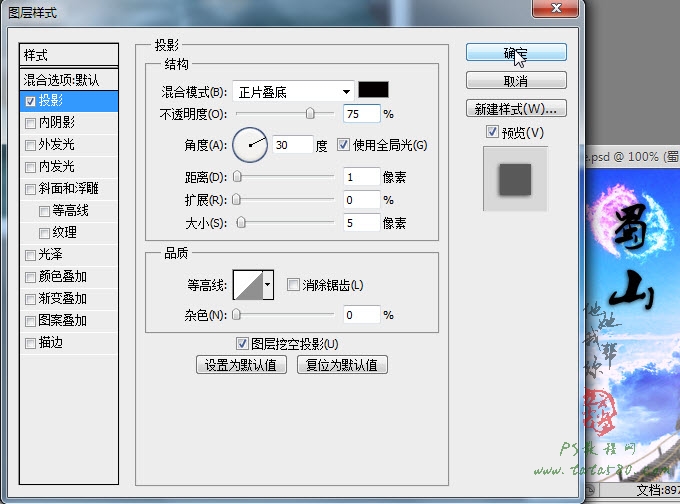
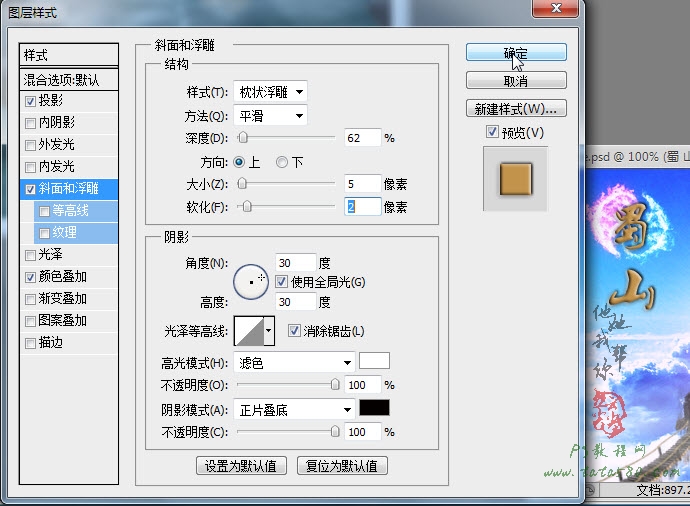
21、选择菜单图层-图层样式-投影,适当给文字加些阴影效果,如下图所示:

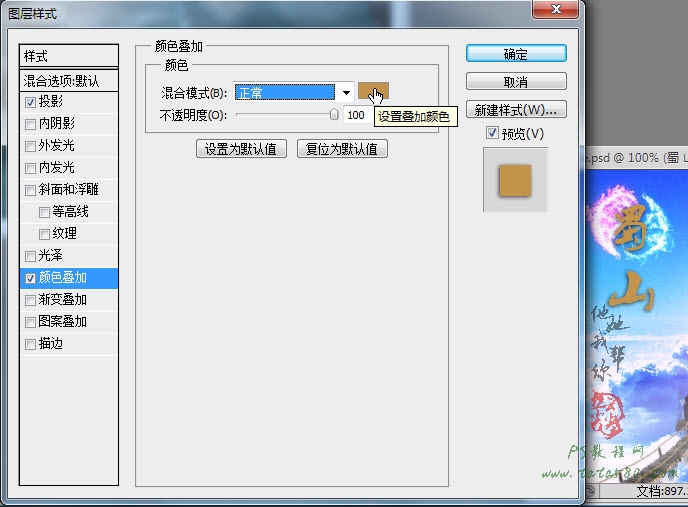
22、再勾选颜色叠加,设置你想要的叠加颜色,本例设置如下图所示:

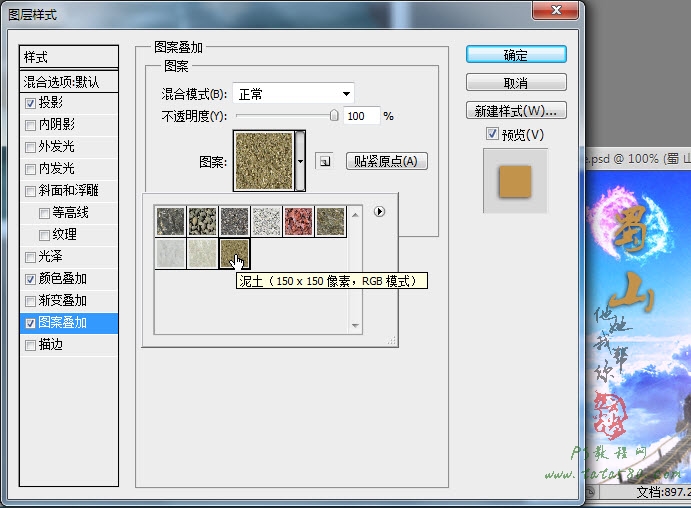
23、也可以勾选图案叠加,可以选择你想要的的图案进行叠加,本例效果如下图所示:

24、另外再勾选斜面和浮雕,设置相应的样式效果,总之设置成与画面相协调你自己认为较好的文字效果,如下图所示:

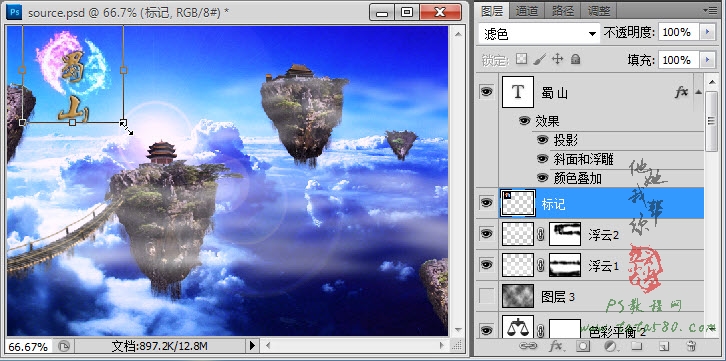
25、最后再适当调整一下文字的大小及位置,如下图所示:

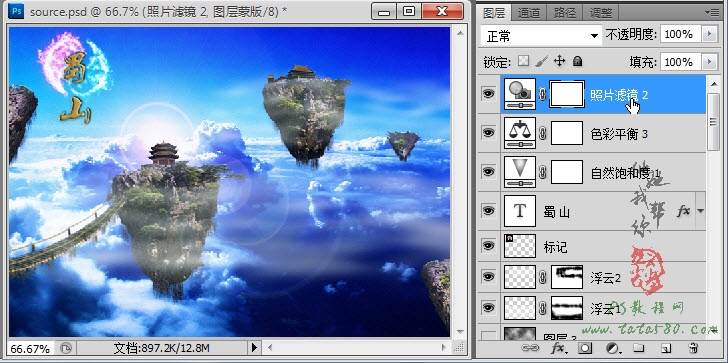
26、最后如果你对颜色不是很满意,可以再添加一些相应的颜色调整图层进行调整,这里不再进行详述,有兴趣的朋友可以自行扩展!

最终效果图一

最终效果图二

来源:http://www.tulaoshi.com/n/20160216/1567666.html
看过《Photoshop合成蜀山奇幻悬浮仙境效果》的人还看了以下文章 更多>>