图老师电脑网络栏目是一个分享最好最实用的教程的社区,我们拥有最用心的各种教程,今天就给大家分享Photoshop设计炫彩的商业网页界面设计的教程,热爱PS的朋友们快点看过来吧!
【 tulaoshi.com - PS 】
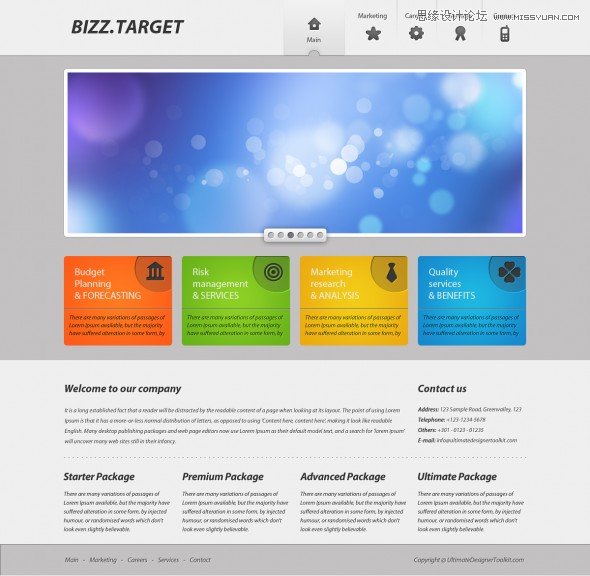
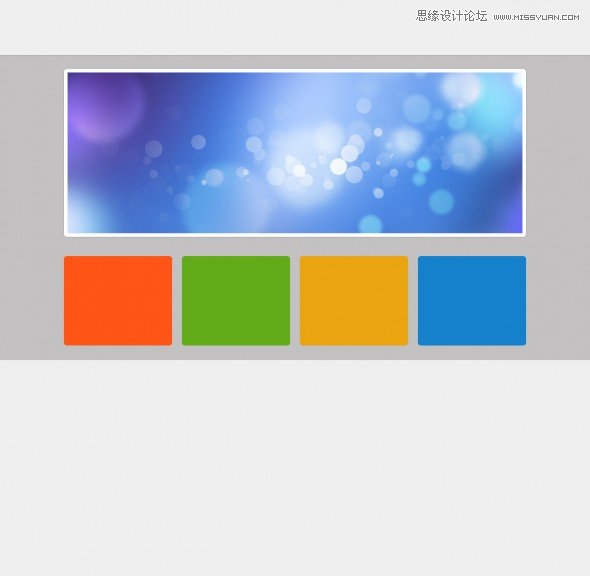
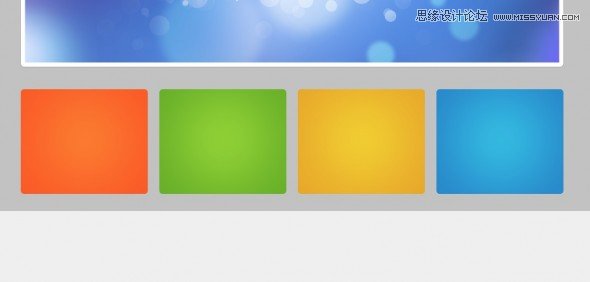
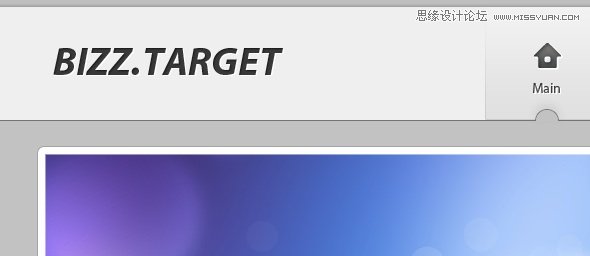
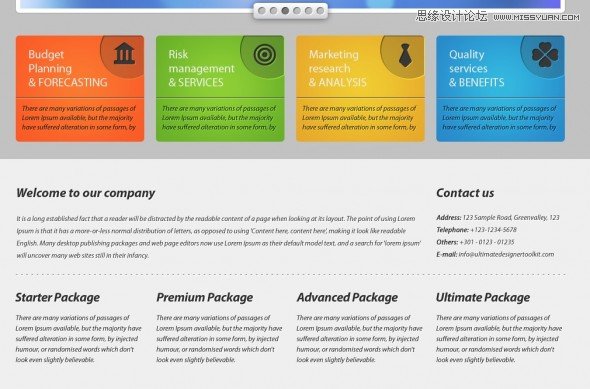
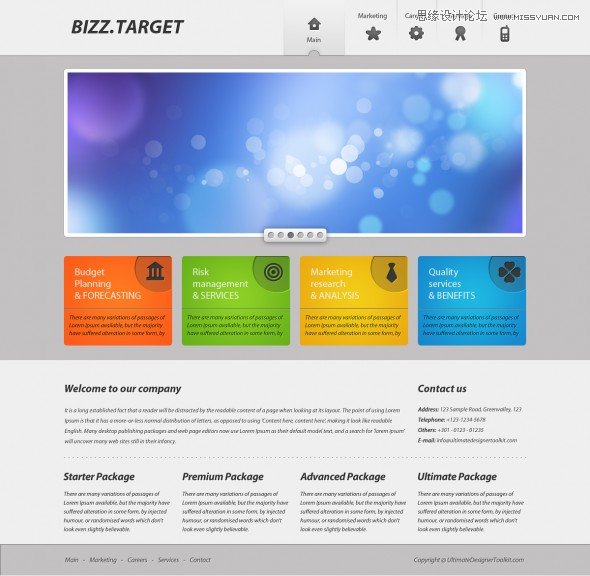
先看看效果图
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
1、首先需要创建一个新文档,大小 1200*1172px,背景设置为#efefef

2、使用矩形工具,在所创建新的图层内一个大的灰色矩形,命名Grey,大小1200*62px。

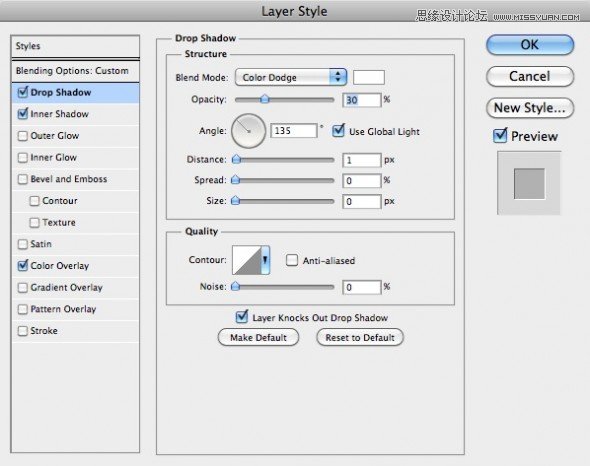
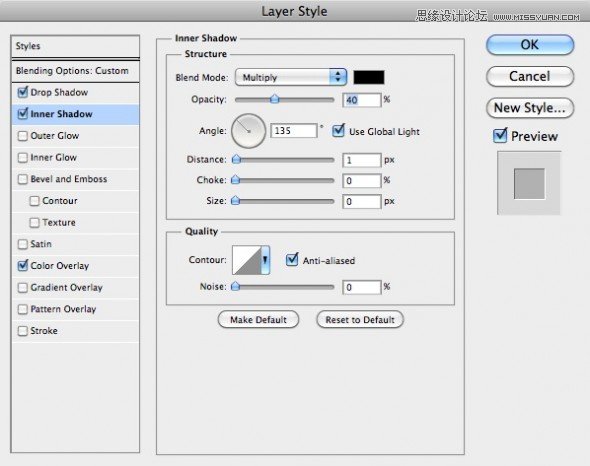
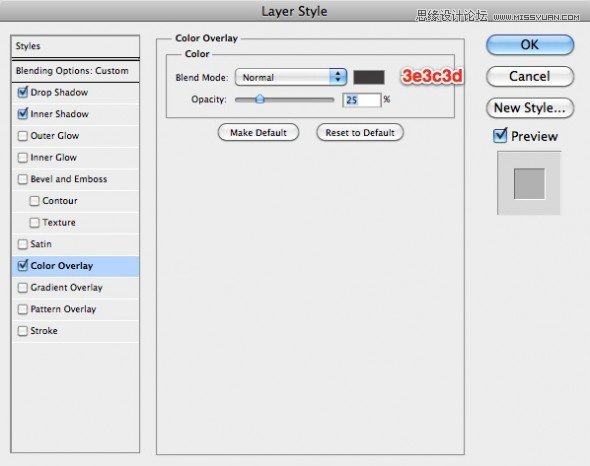
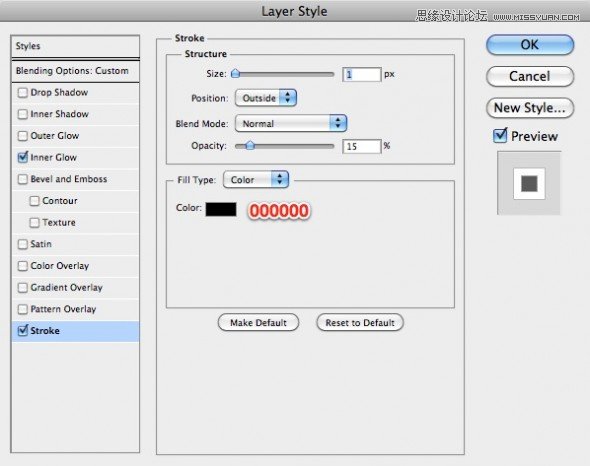
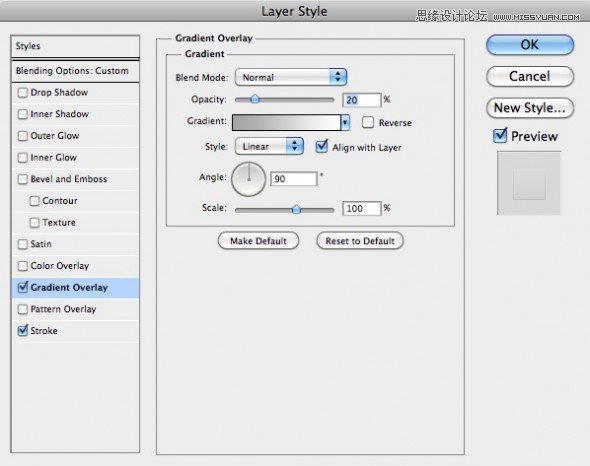
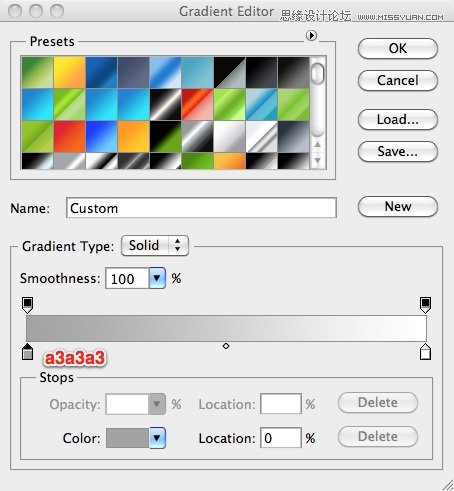
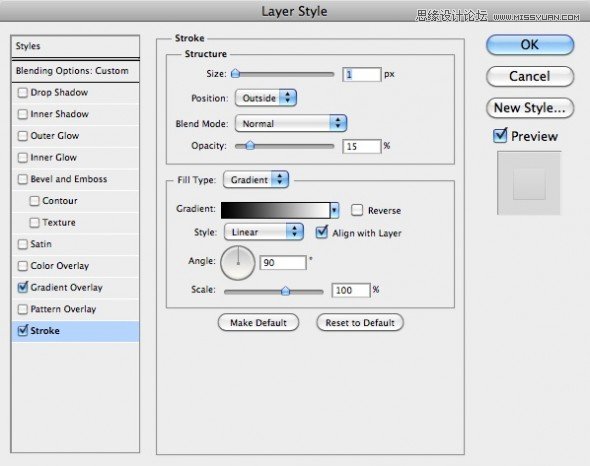
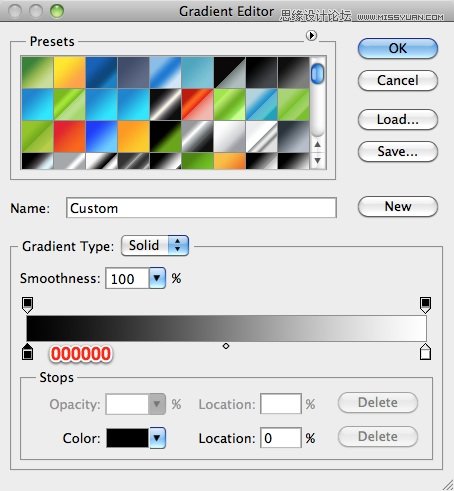
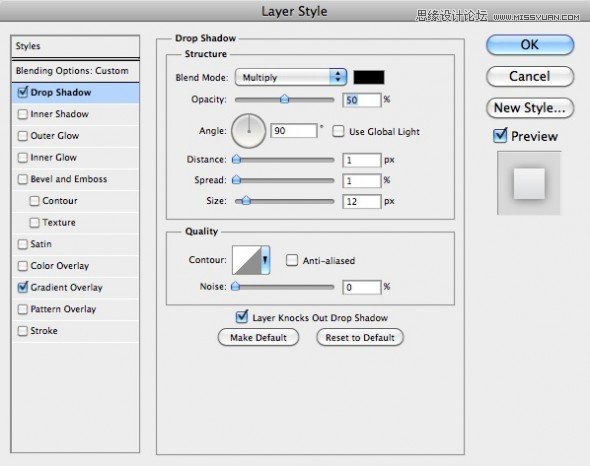
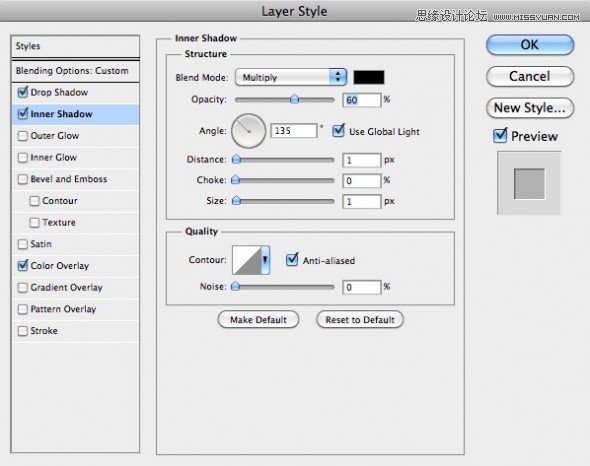
3、为这个Grey矩形添加如下图层样式。



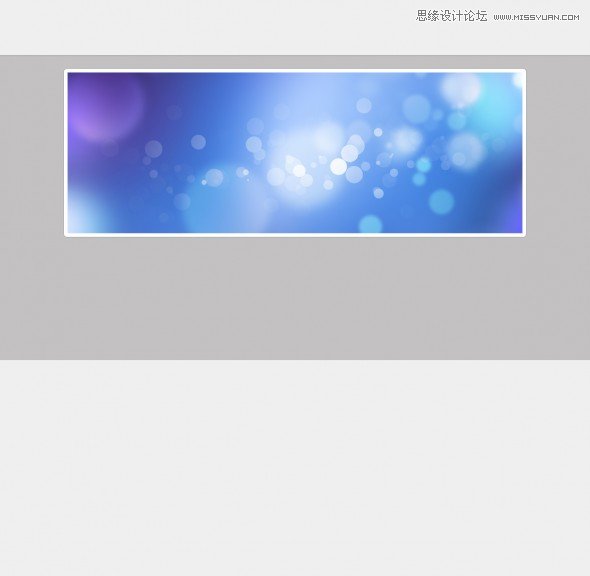
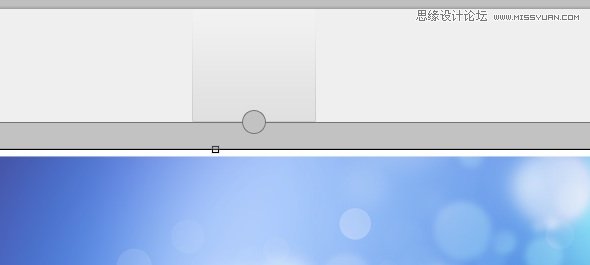
4、在Grey图层上方再新建一个图层Image,再该层添加另一个形状,但这次我将使用圆角矩形工具。加入选择一张如下图漂亮的梦幻图片。

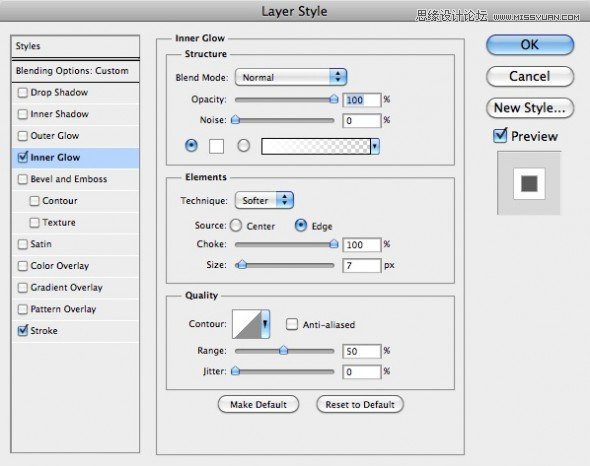
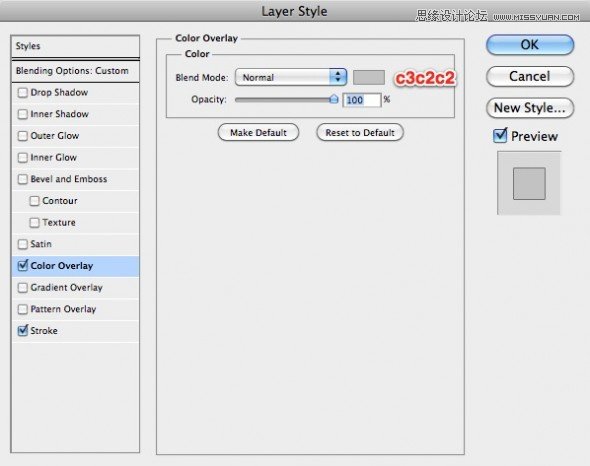
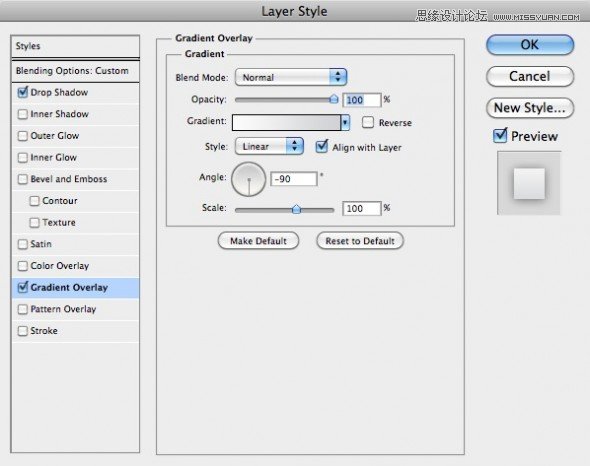
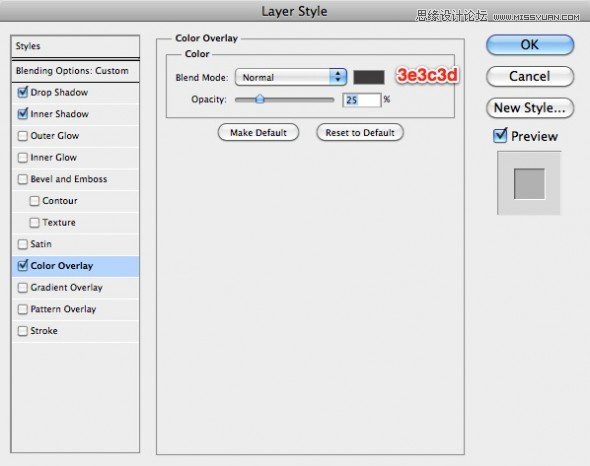
5、对这张梦幻图片,添加一些图层样式,如下。


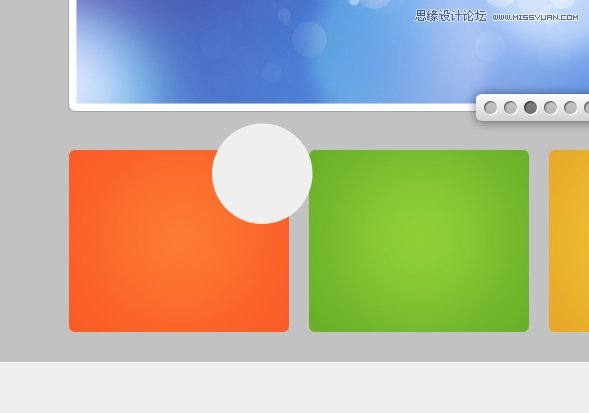
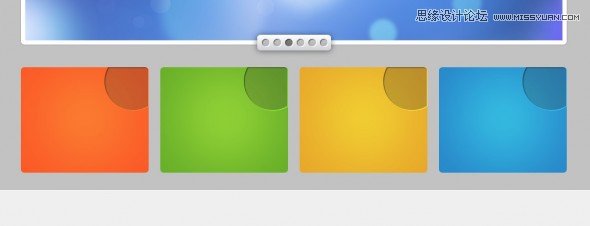
6、在大图片下面,继续创建4个小矩形。尝试使用不同的颜色。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)我使用的尺寸是222*182px。颜色值分别是:#f15522、#66aa44、#eea411、#1188cc

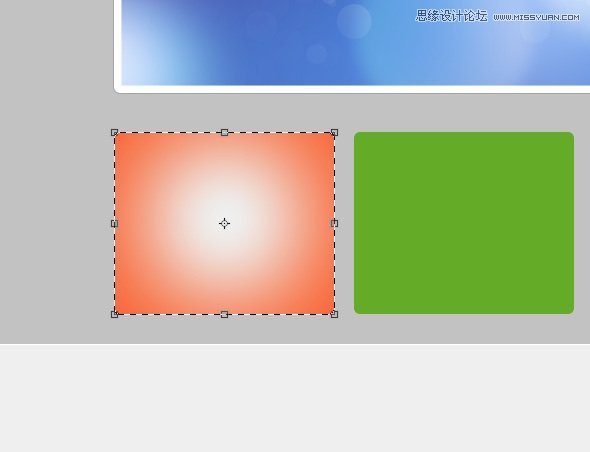
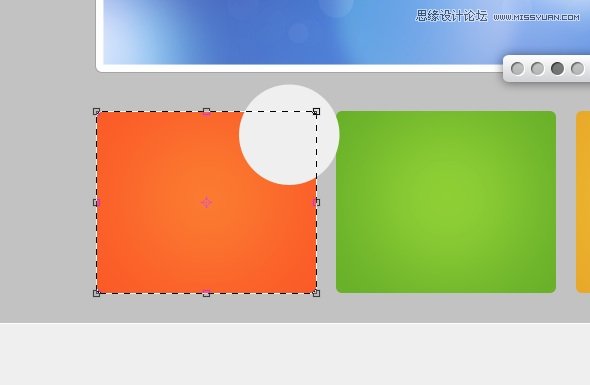
7、现在我们做一下小颜色块上的高光效果。
创建另一个层(按CTRL + SHIFT + ALT + N),在高光层内,添加白色到透明的径向渐变。

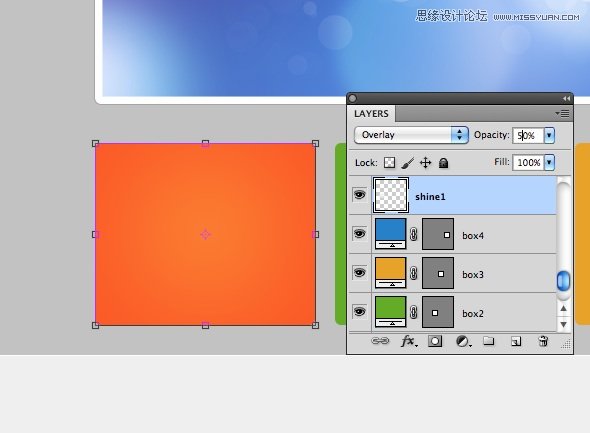
8、调整该高光层的混合模式为叠加,同时改变不透明度为50%.

9、复制该高光层到每个颜色图层上方。

10、接下来做导航部分。
在网站布局的顶部,将创建一个新的矩形。

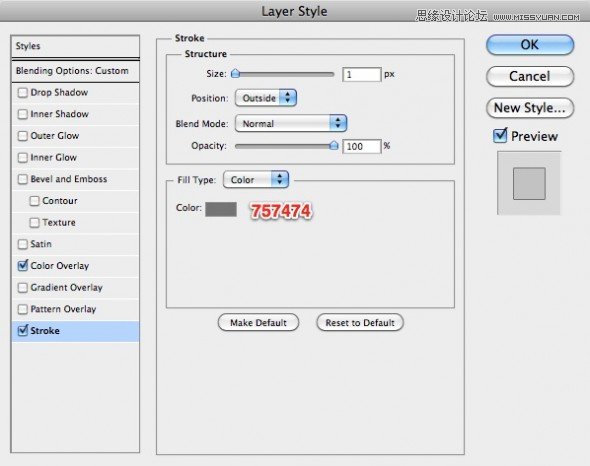
11、对该层使用下面的图层样式。




12、创建一个小圆椭圆工具,直径22px。

13、对这个小圆,添加下面的图层样式。


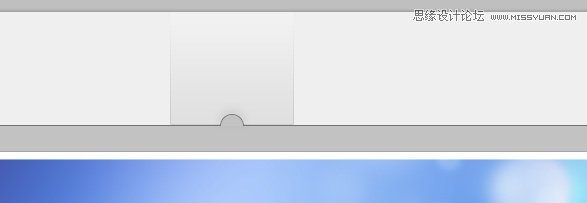
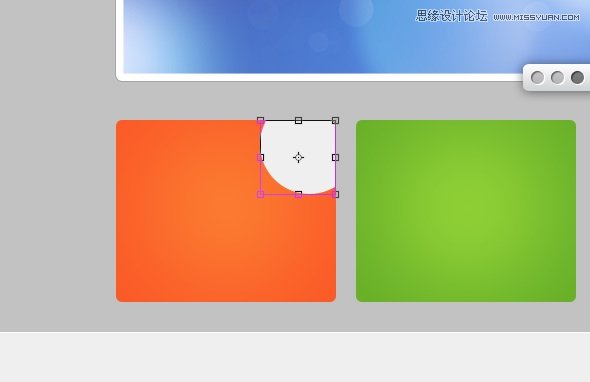
14、现在进行圆形的重要的调整,删除圆形下半部。有两种方法:
①、首先需要右键单击层在你的图层面板中,然后使用矩形选框工具选择的下半部分的圆圈,按键盘上按上删除。
②、另一种方式是栅格化的该圆形路径,使用橡皮擦。

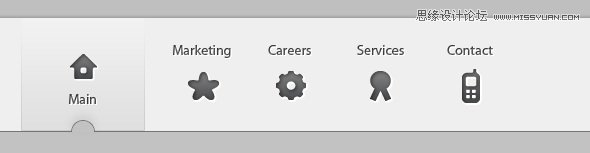
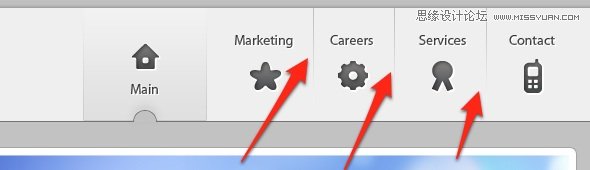
15、为导航添加Icon。
这个导航样式适合比较简约版Icon,并做出凹陷进去的图层质感。

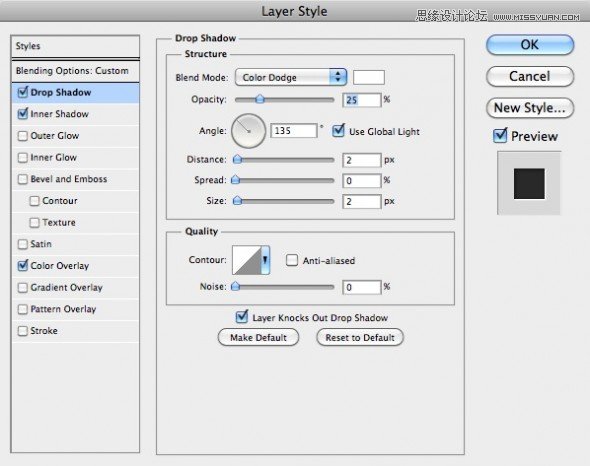
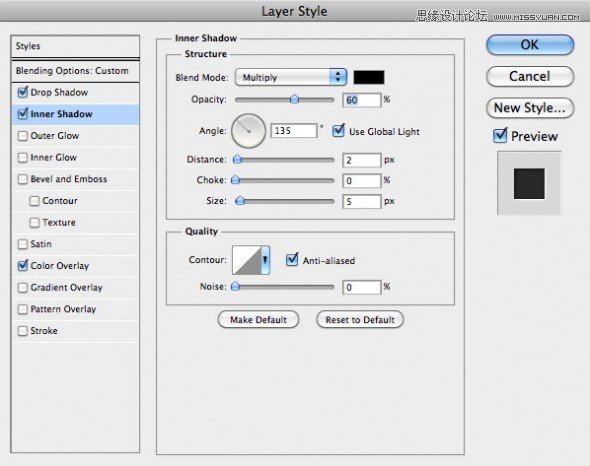
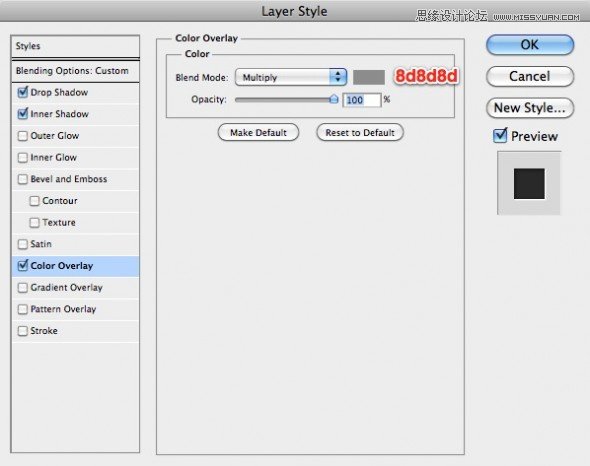
16、对于所有这些Icon,添加下面的图层样式。



17、在Icon之间,加入一些垂直分割线。

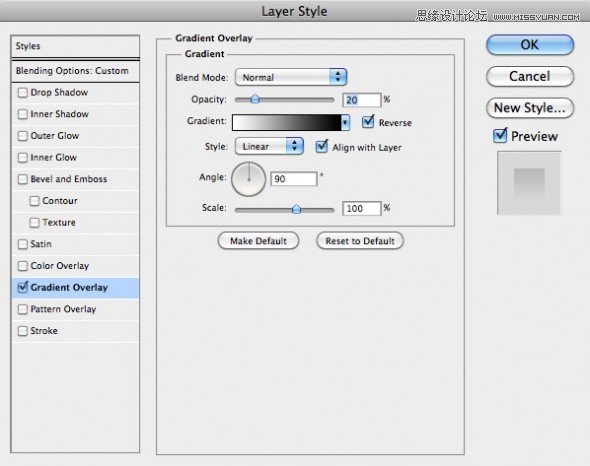
18、分割线设置如下的图层样式。

19、下一步是为网页加入Logo。

20、使用圆角矩形工具,在Image图层底部添加另一个的形状。

21、为该矩形添加下面的图层样式。



22、使用椭圆工具继续添加一些小圆形。

23、在颜色矩形右上方,使用椭圆工具绘制一个圆形。

24、选择圆形图层,创建剪切模板。


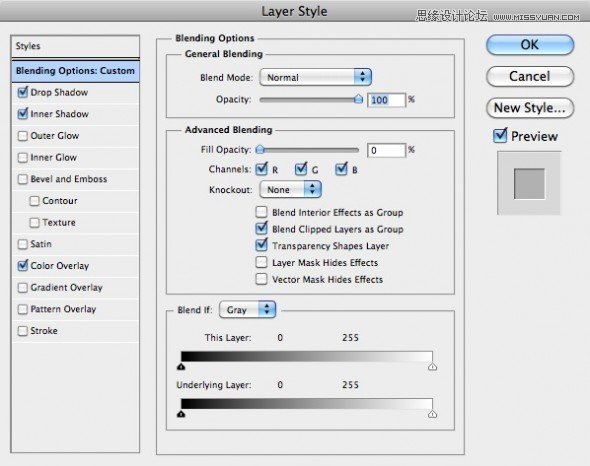
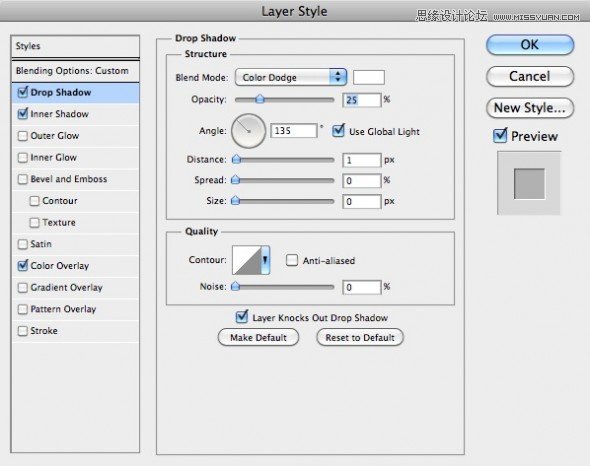
25、对于这个白色图形,添加下面的图层样式




26、复制该样式,到每个颜色框的右上方,并保持相同的空间比例。

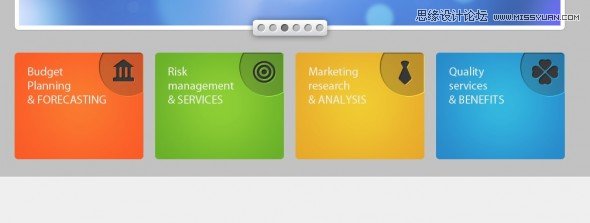
27、然后添加另一个图标,和一些标题文本。

28、继续完善内容,注意正文内容较多时,要文字比例比较小,同时采用与标题字颜色反差,这样能突显出Title的醒目性,并在其间加入横向分割线。

29、最后一个步骤,添加另一个文本与横排文字工具。

30、这是最后的结果。希望你会喜欢它。
您可以使用该Web布局,加以细微的修改,使得它成为另一个Wordpress主题。

来源:http://www.tulaoshi.com/n/20160216/1567669.html
看过《Photoshop设计炫彩的商业网页界面设计》的人还看了以下文章 更多>>