下面,图老师小编带您去了解一下Photoshop绘制超质感的相机镜头教程,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - PS 】
不过里面是视频,在你没之前根本打不开,我看了一遍,把教程写给大家,教程跟视频上的有些改动,比视频里面简单,大家多多包涵!
写的时候才知道是多么的辛苦,一个教程写出来不容易,所以向写教程的人致敬!!!
一个教程写出来,也不是要你按照教程原封不动的制作,是你在学的过程中学到了什么东西,才是最重要的,
好了废话不多说了,我们开始吧!
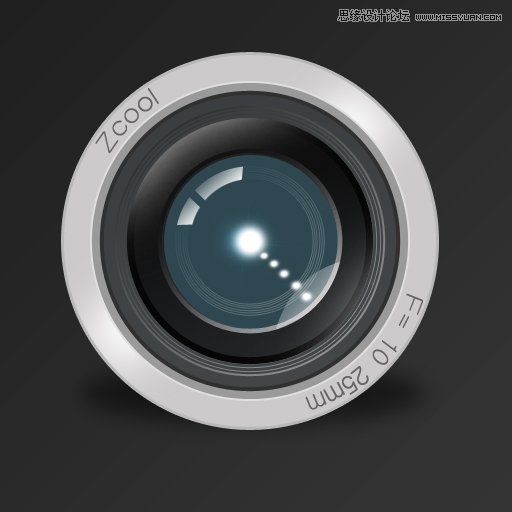
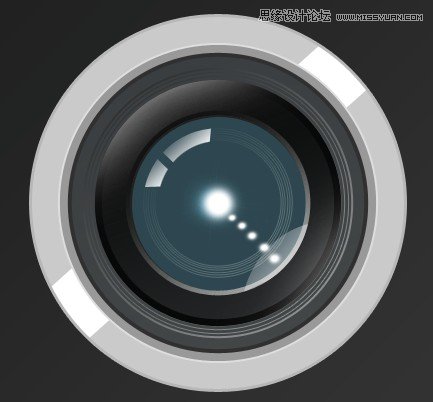
下面是效果图:一个网站制作的,一个我做的。


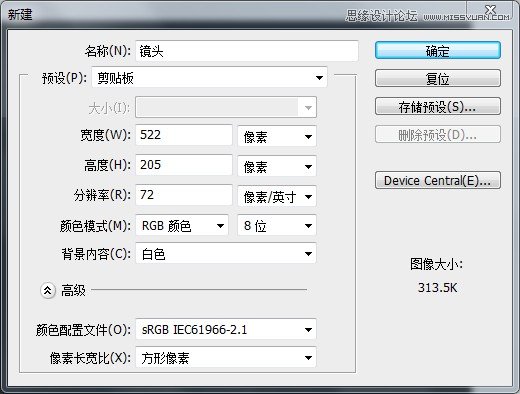
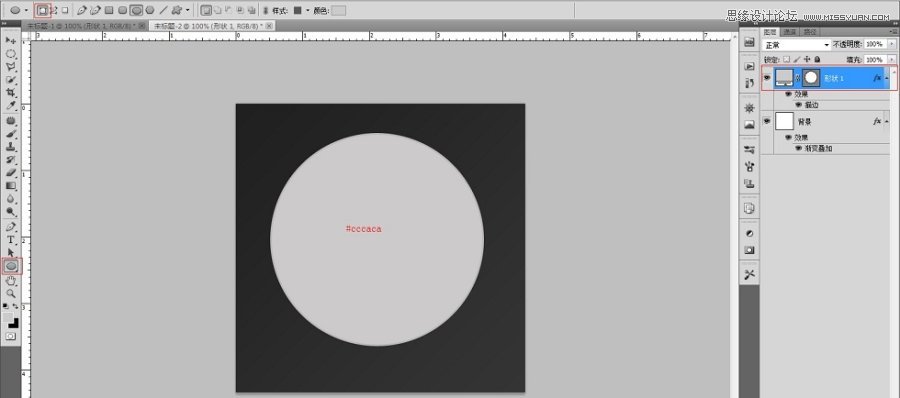
1、在PS里面创建文件

然后双击图层解锁,打开图层样式:

2、用椭圆工具,按住Shift键,画一个正圆,这里我为什么要用形状图层我说一下,因为描边或者改变大大小的时候不容易出现锯齿。

然后填充下图所示的颜色:

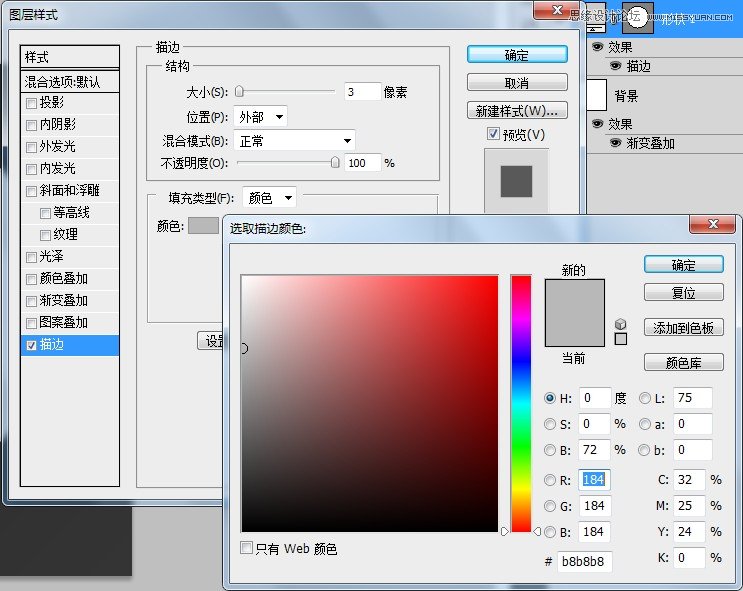
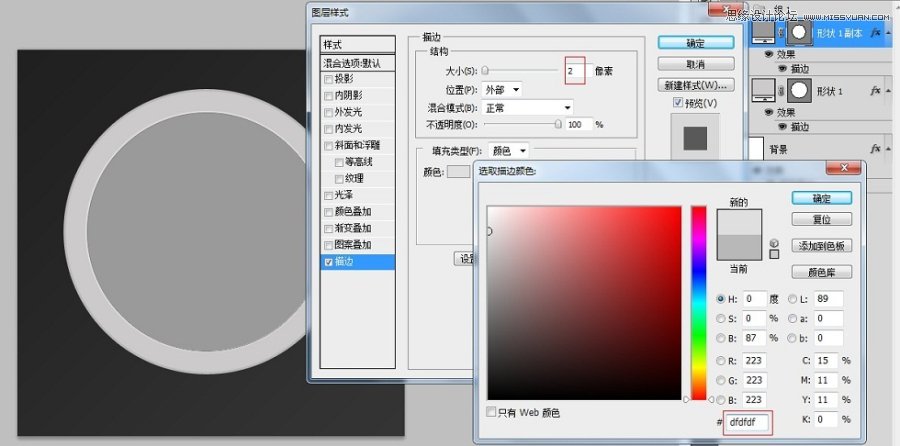
然后双击图层,打开图层样式:描边

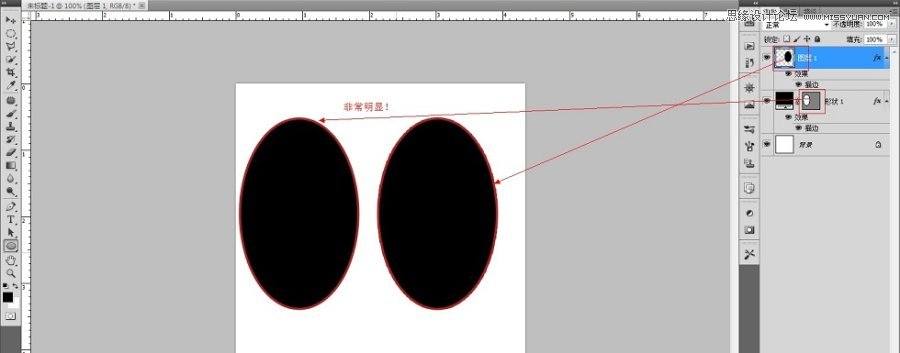
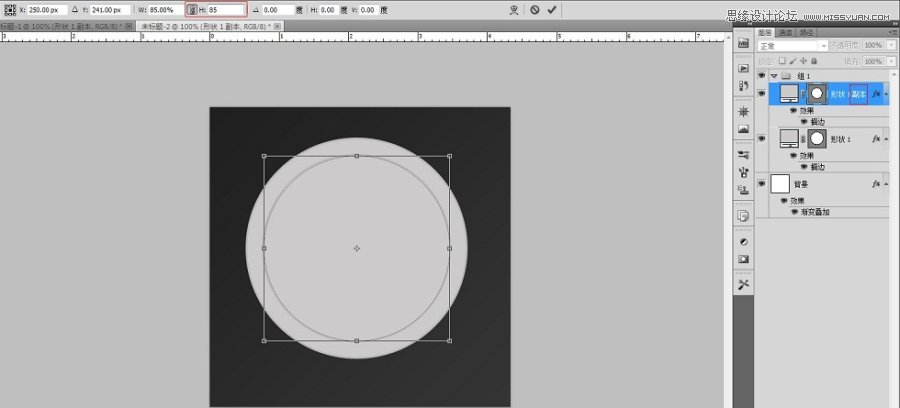
3、复制刚才图层,缩小85%的像素,如图所示:

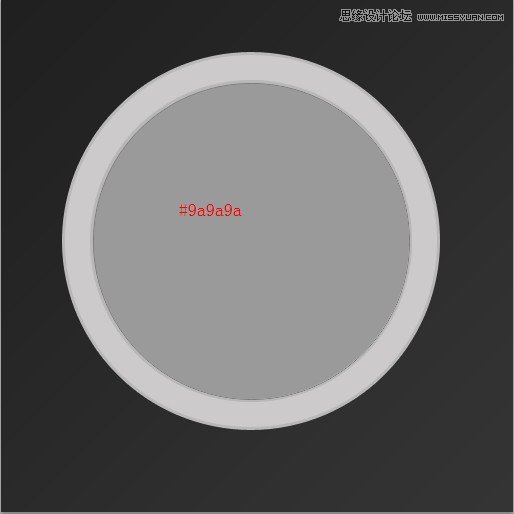
填充颜色,如下图所示:

打开图层样式,描边:

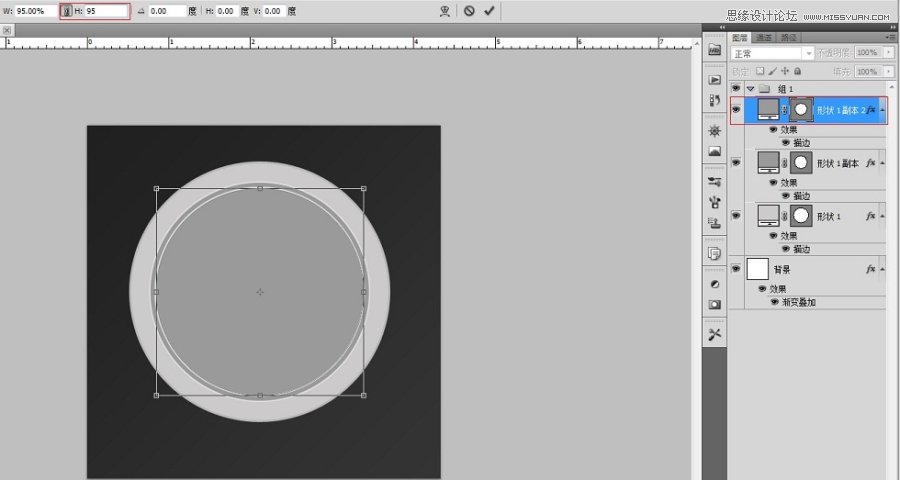
4、复制刚才的图层,缩小95%像素,如下图所示:

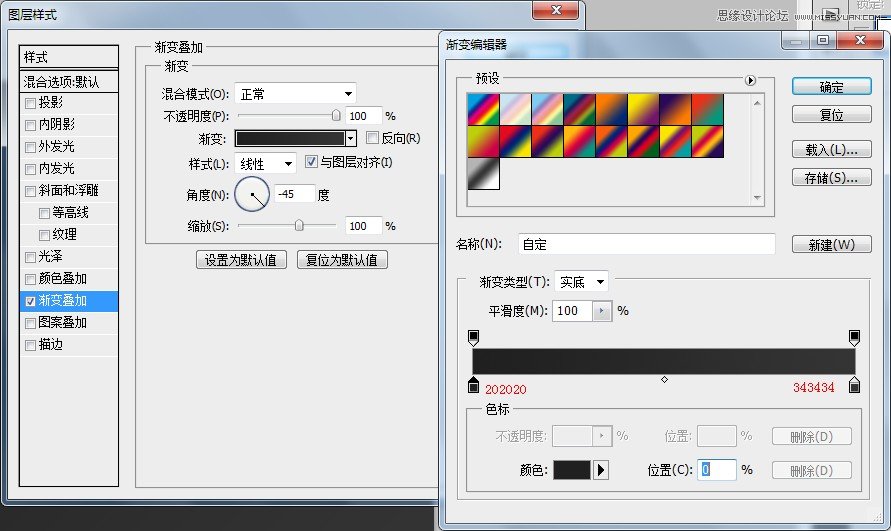
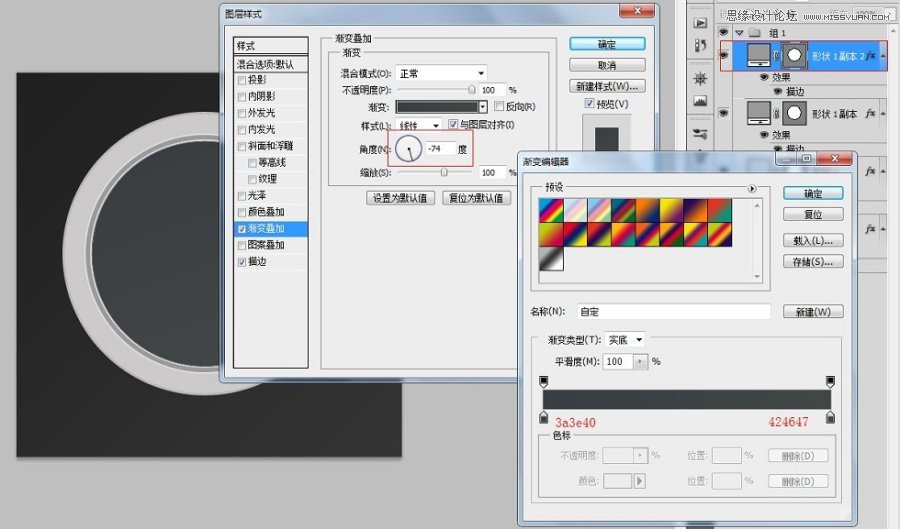
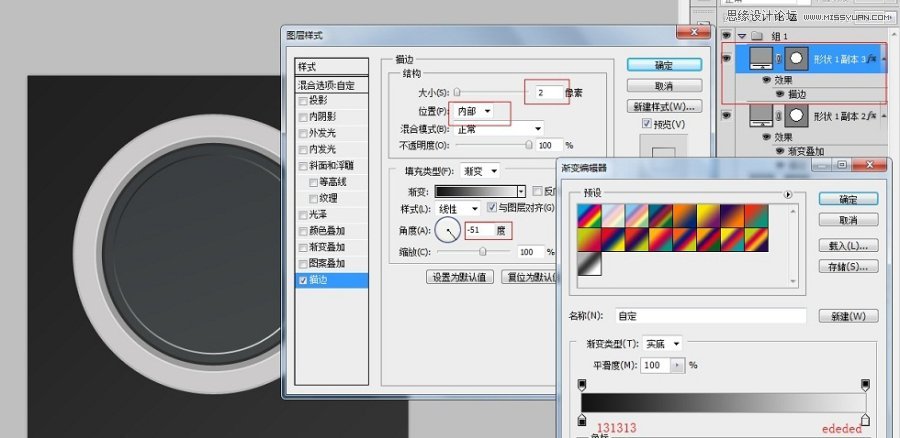
打开图层样式,渐变叠加与描边:


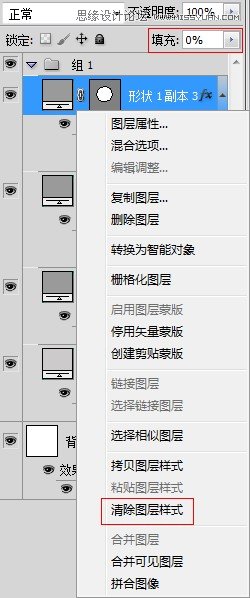
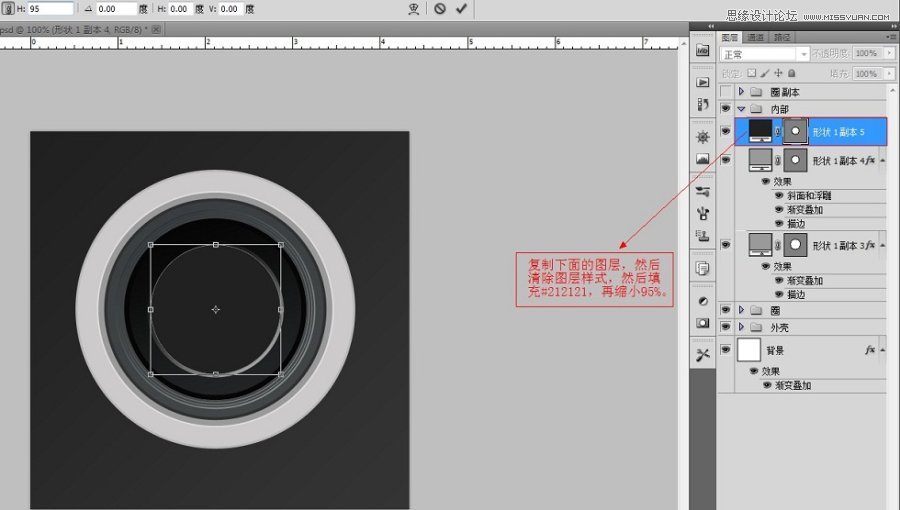
5、又复制刚才的图层,缩小90%的像素,然后清除图层样式(用鼠标右键点击图层),把填充给为0

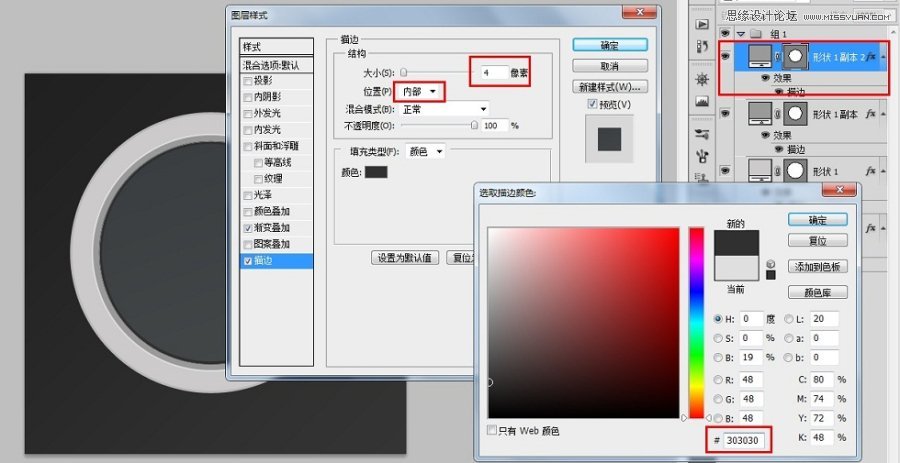
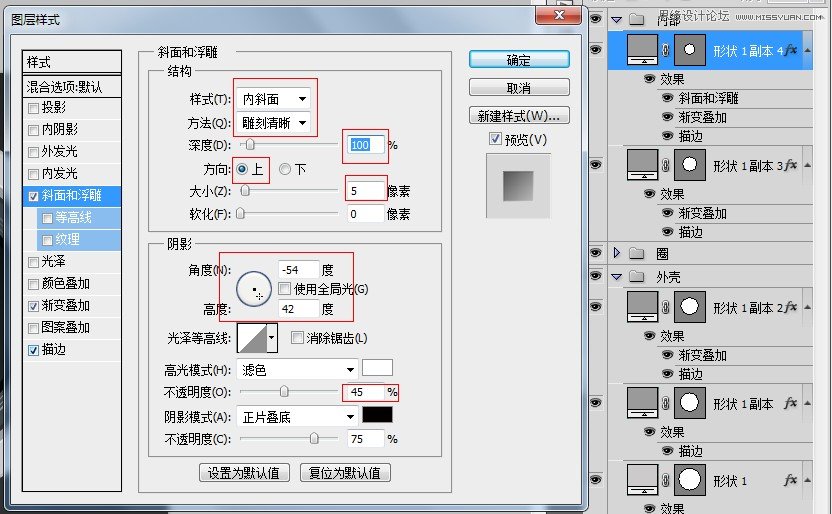
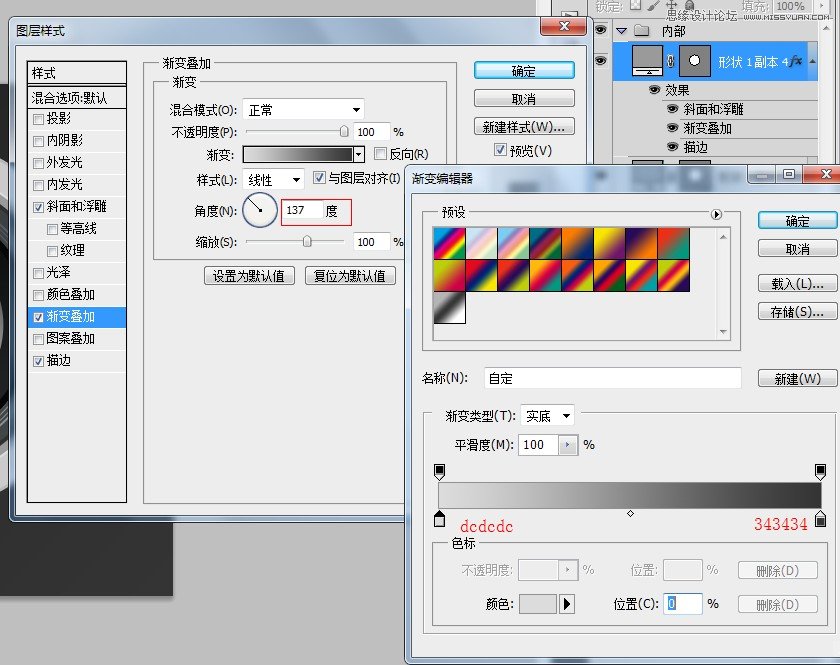
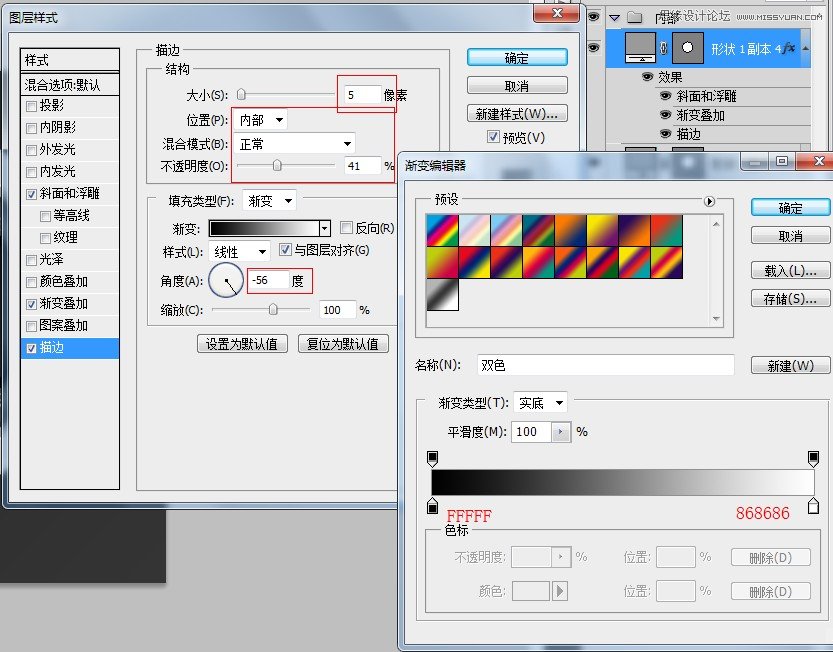
然后添加图层样式:

然后给这个图层添加一个组,命名为圈

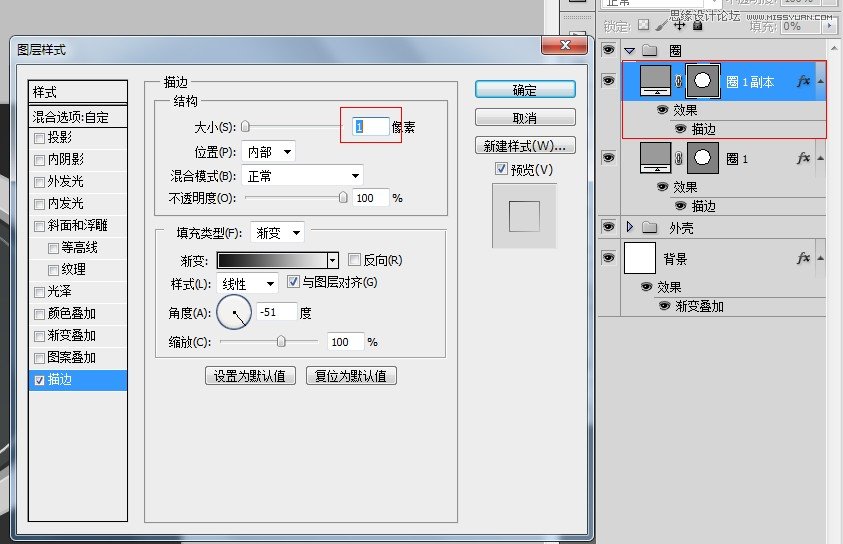
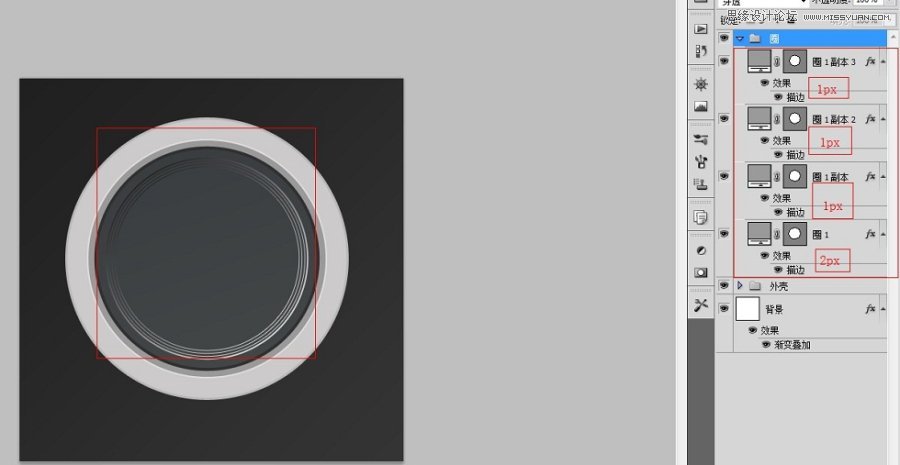
6、复制刚才的图层,把描边大小改为1,再缩小97%


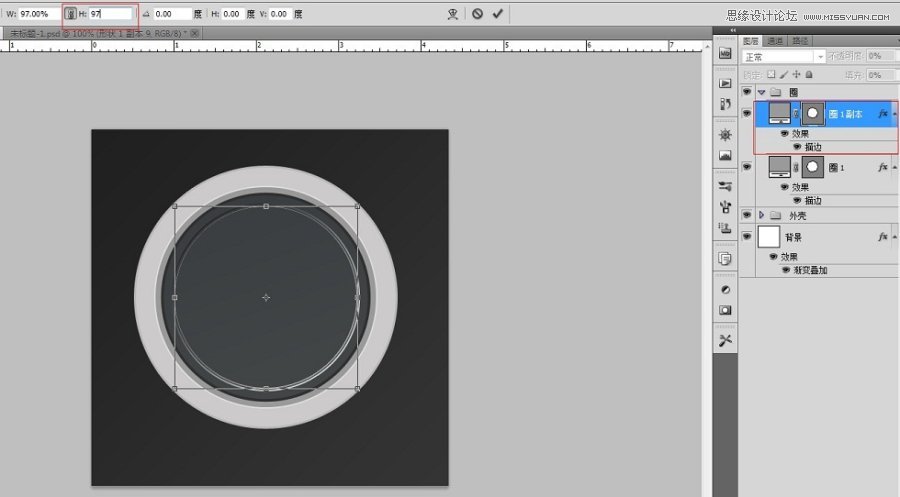
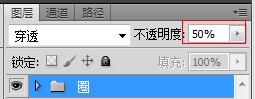
7、再复制刚才的图层,缩小97%,重复两次,然后把组圈的不透明改为50%


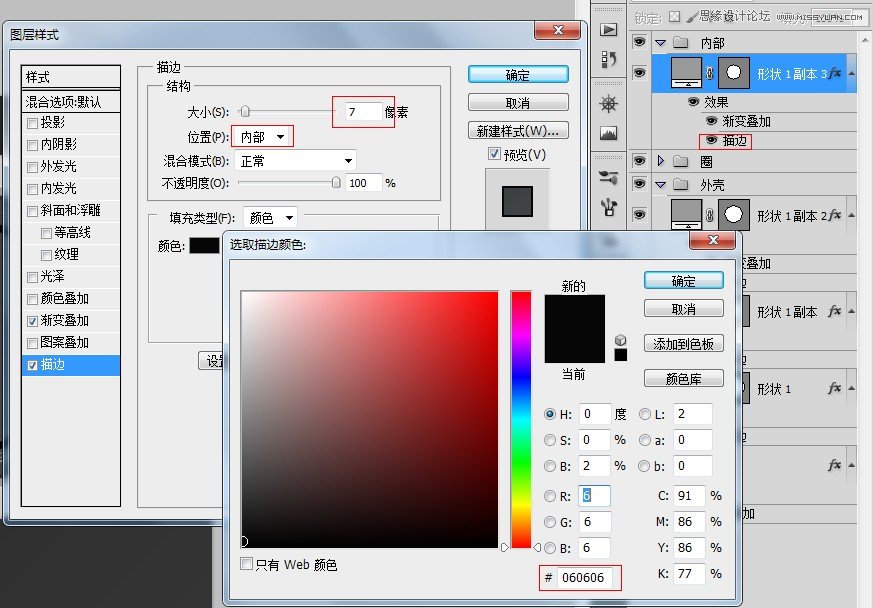
8、把我们,最开始做的3个图层组合成一个组,命名外壳。在复制我们做的第三个图层,添加一个分组,命名为内部,添加刚才复制图层的样式如下:


缩小82%
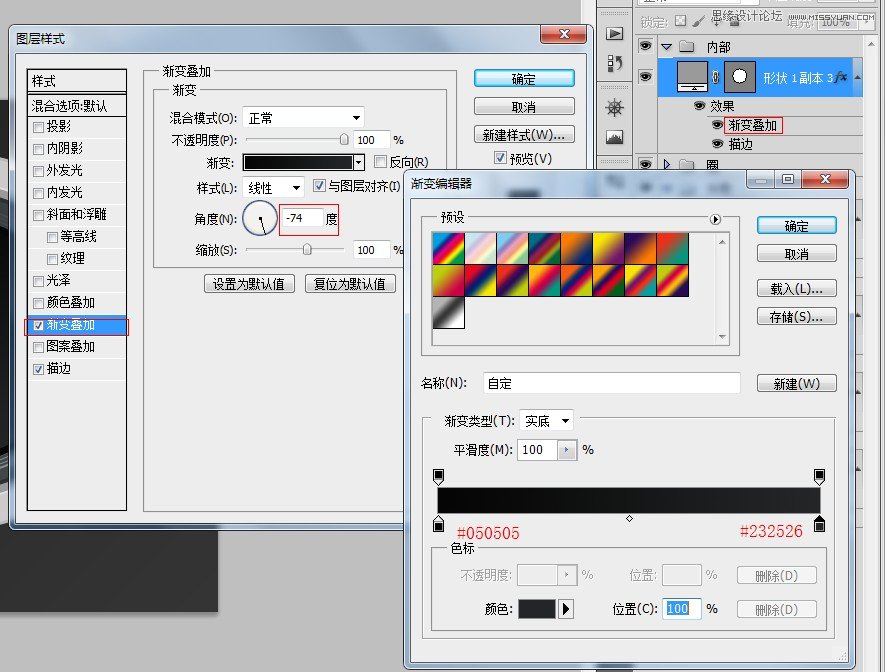
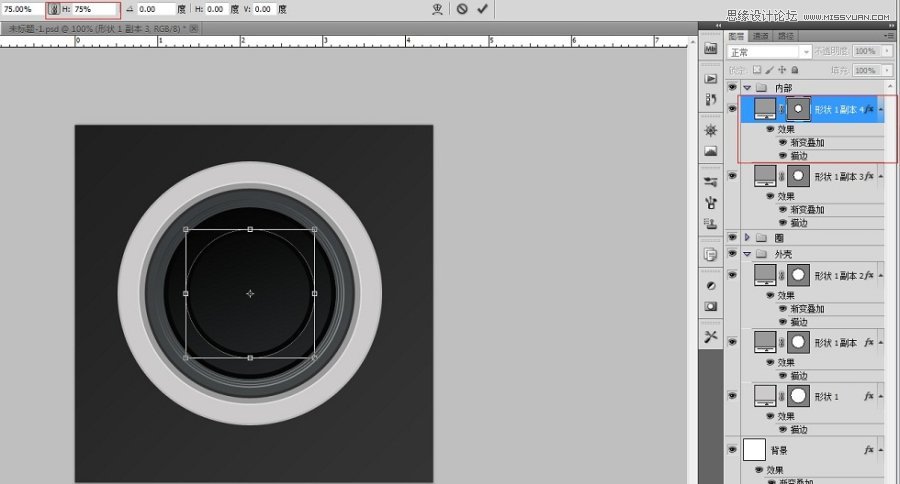
9、复制刚才的图层,缩小75%再添加以下图层样式:




10、复制刚才的图层,如下所示:

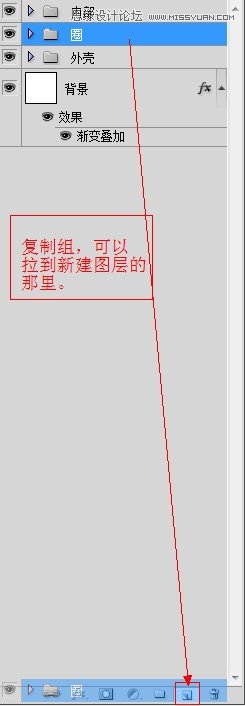
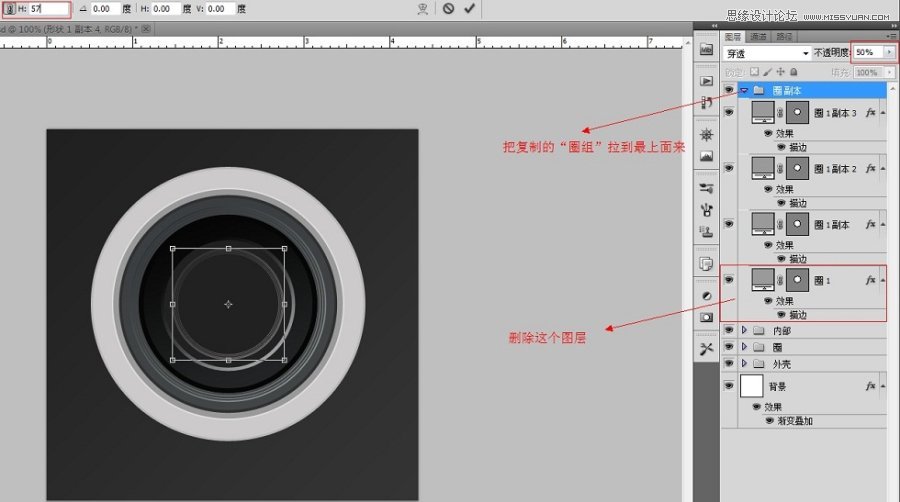
11、复制圈组,然后把这个复制的组拉到图层最上面。

缩小57%,然后删除描边2px的图层

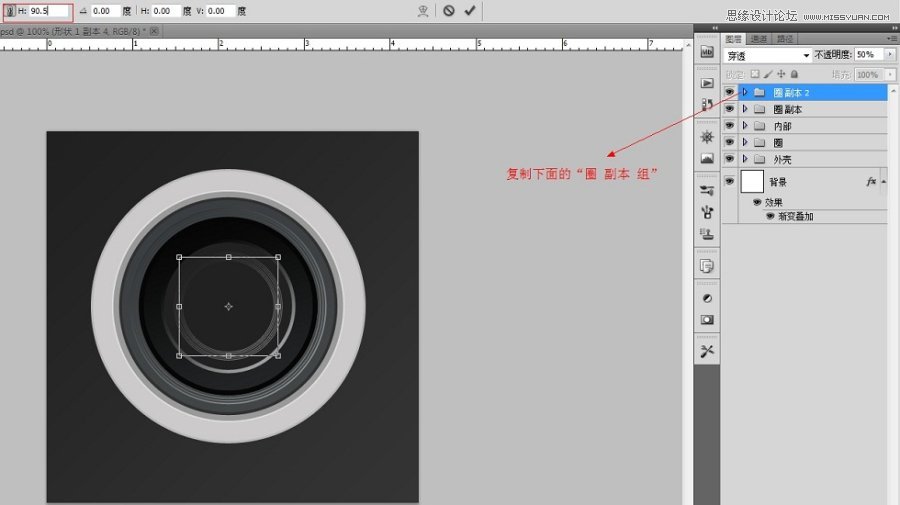
12、复制刚才复制的圈组,缩小90.5%的像素

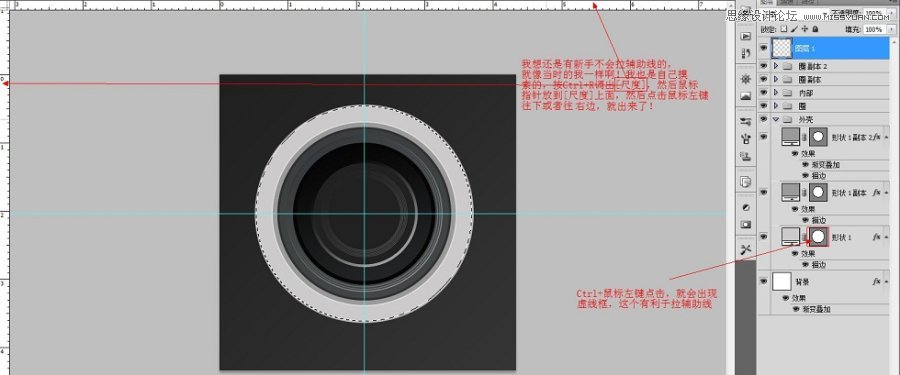
13、拉辅助线条,找到中心。

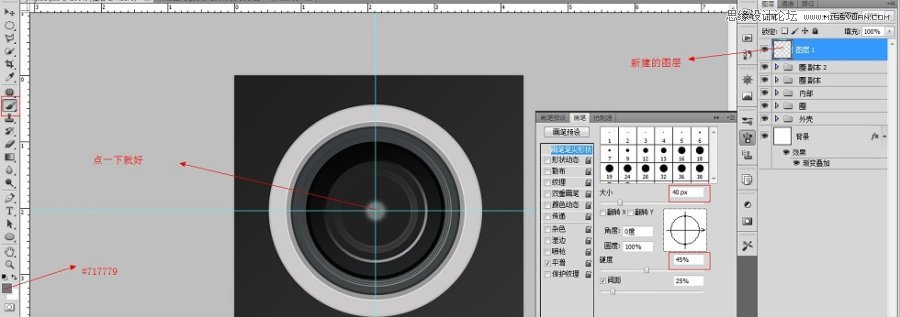
14、新建一个图层,打开画笔工具,颜色为:#717779,按如下设置:

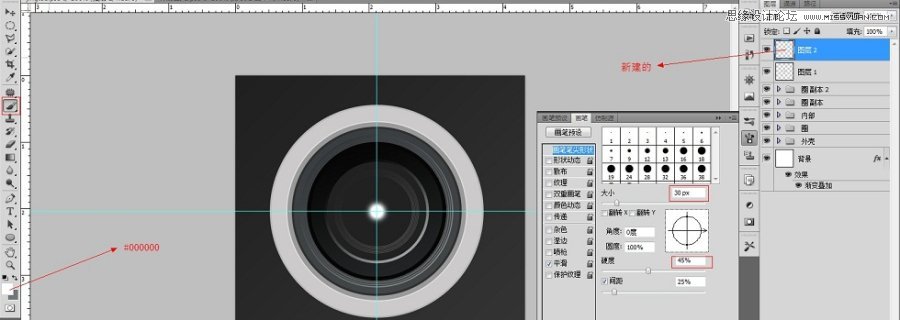
15、再新建一个图层,打开画笔工具,按如下设置:

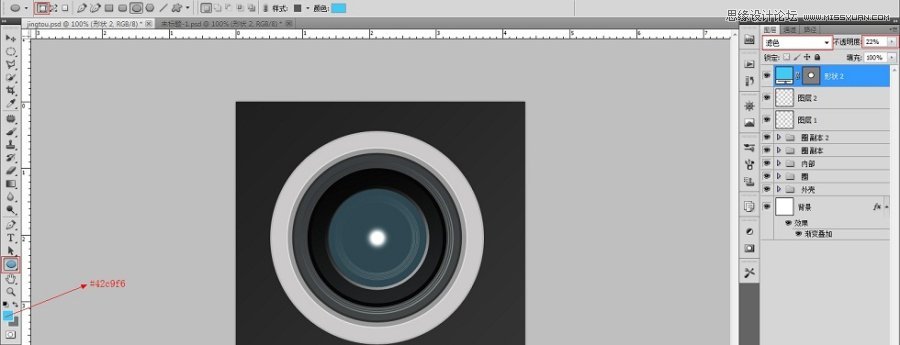
16、画一个与内部第三个图层大小一样的图层,你们觉得麻烦也可以直接用Ctrl+鼠标左键调出这个图层的选框,然后填充颜色#42c9f6。

17、新建一个图层,填充黑色#000000:

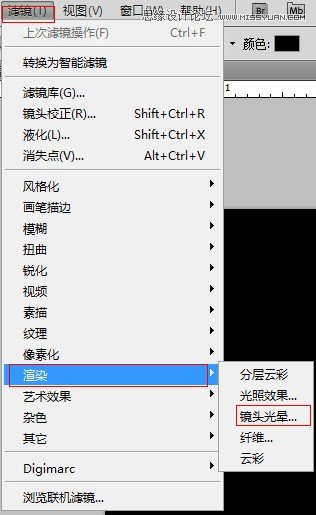
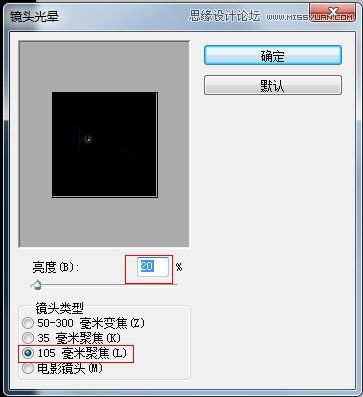
然后,打开滤镜,渲染,镜头光晕


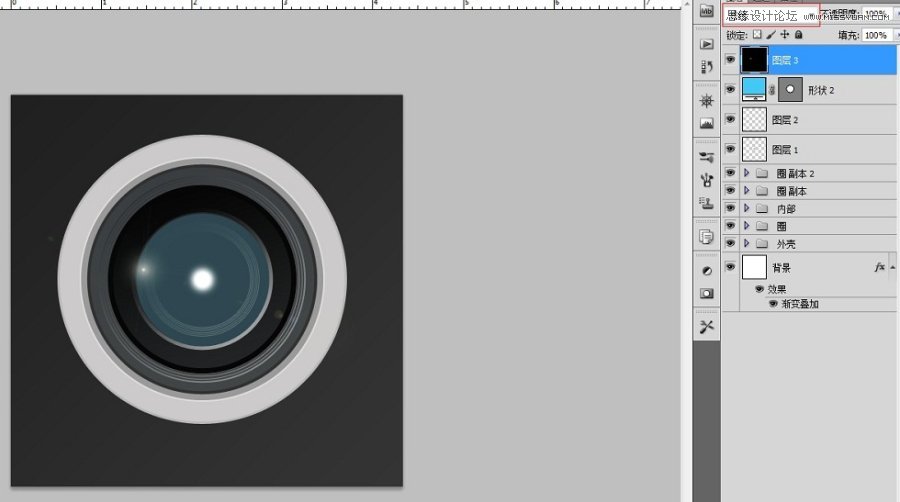
把图层样式改为滤色

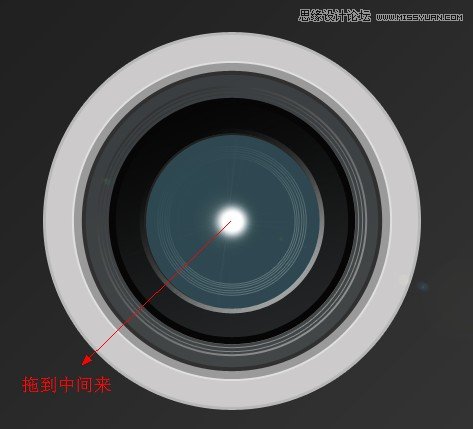
然后把最亮的那个,拖到中间来

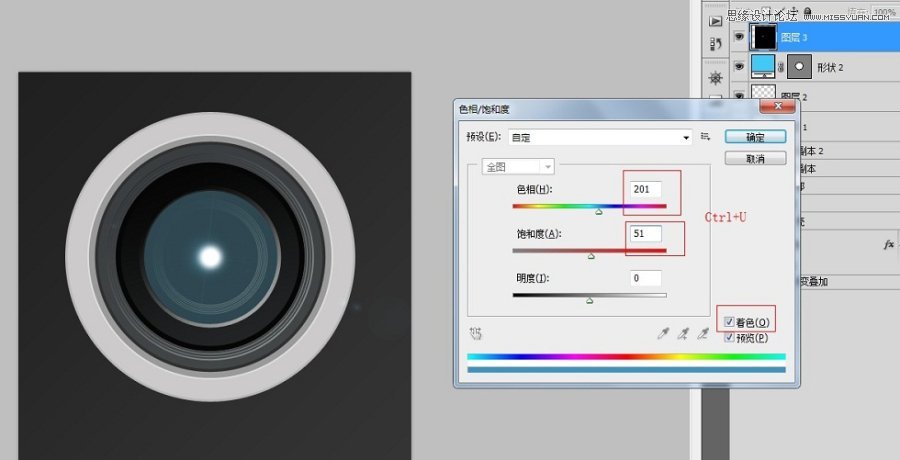
然后按Ctrl+U调出色相/饱和度,按如下修改:

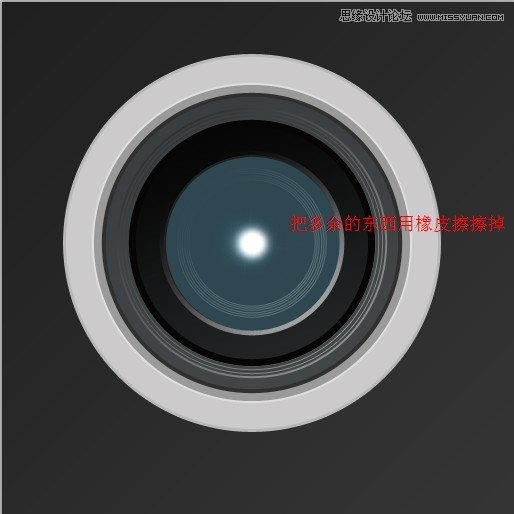
然后把你认为是多余的用橡皮擦擦掉

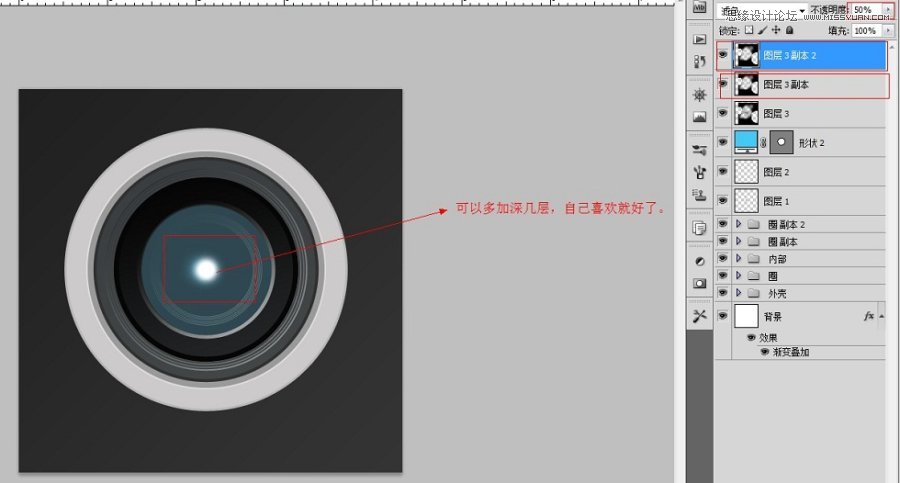
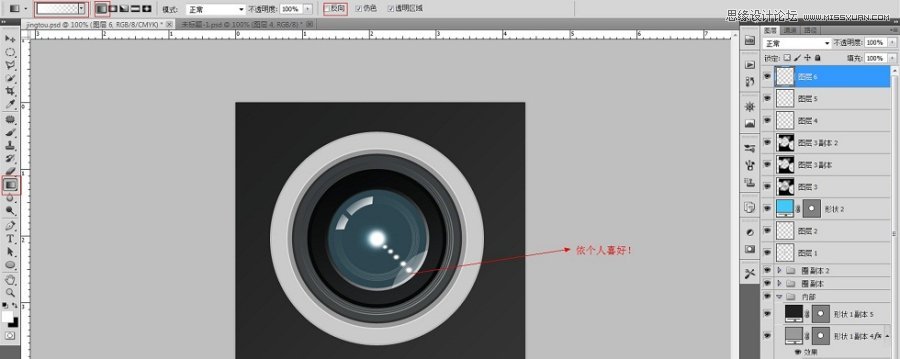
但是我们觉得颜色还不够深,这样你可以把这个图层复制几次,然后调节图层透明度,依个人喜好而定咯!

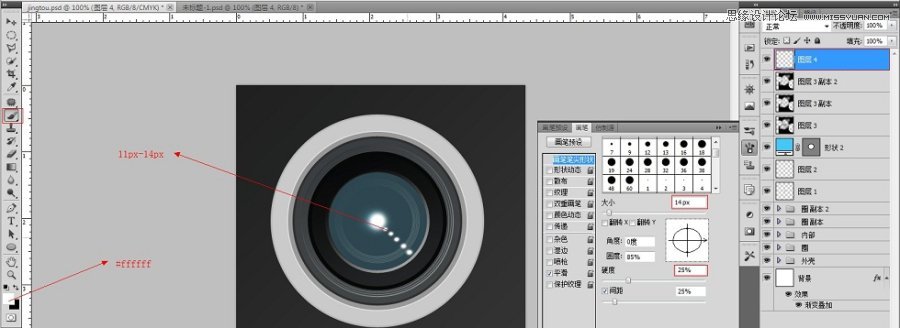
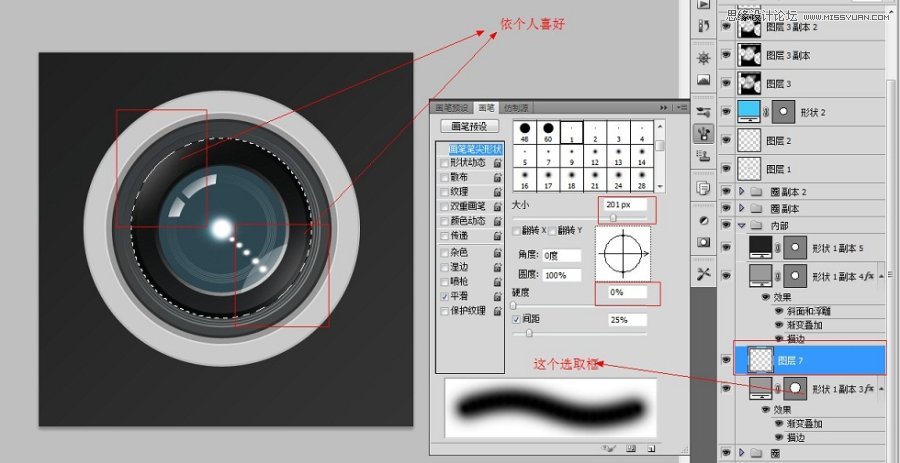
18、新建一个图层,打开画笔工具,按如下设置:
圆度85%(图上面忘记框红线了)5个小圈圈大小11px-14px,依个人喜好而定。

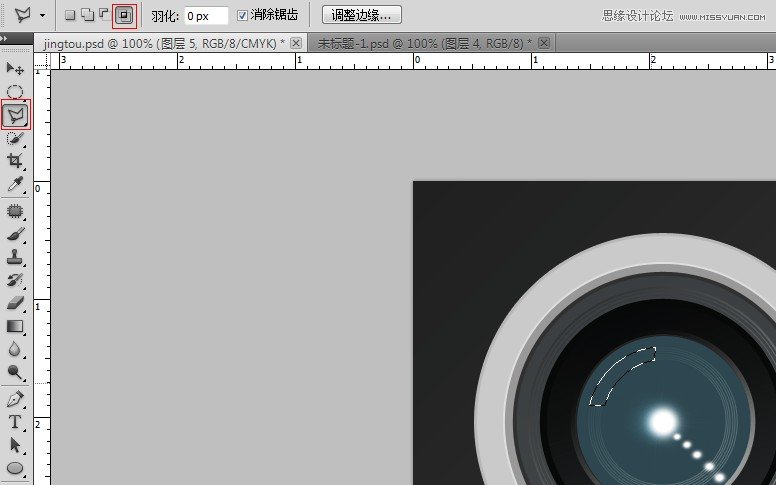
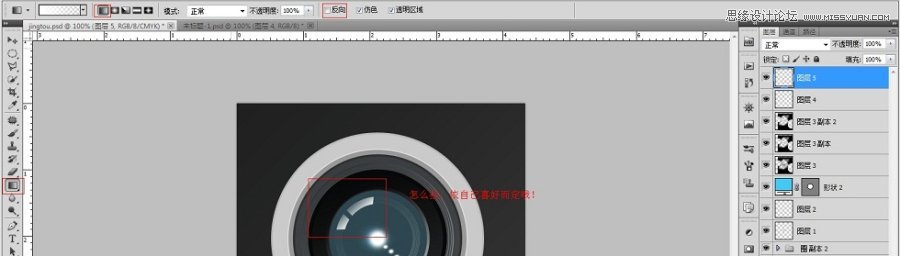
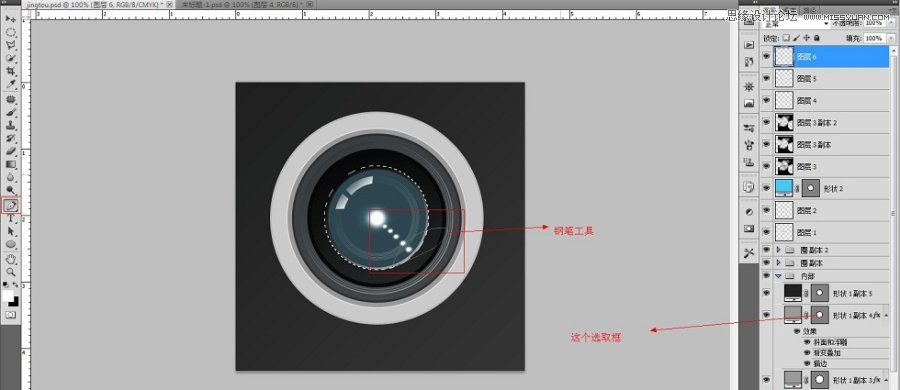
19、做出如下的选取框,为高光而做准备。

然后选择多边形套索工具删除一部分:


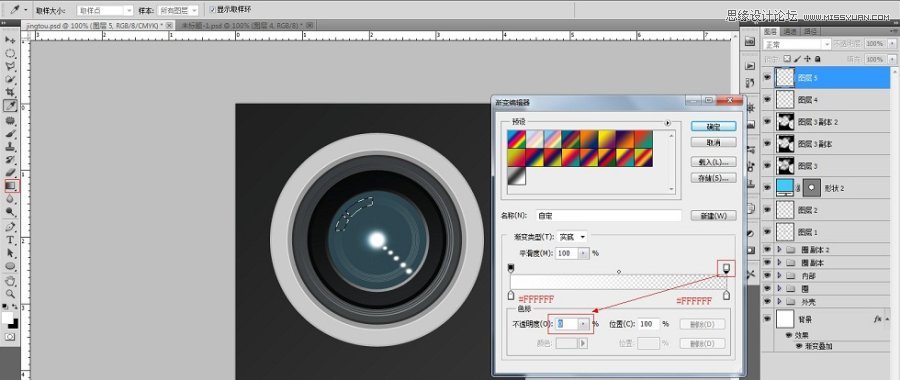
20、打开渐变工具,如下设置,然后拉渐变:


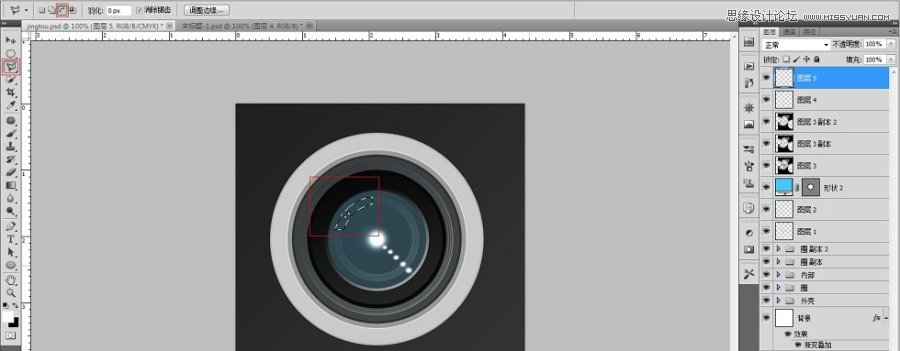
21、新建图层,制作另一个高光:

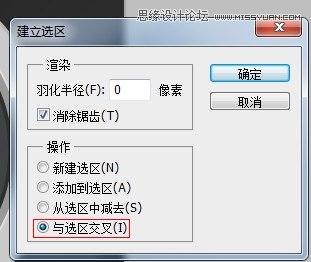
鼠标右键点击:


拉渐变!

22、新建图层(位置不要弄错了哦),还是刷高光,用白色#ffffff

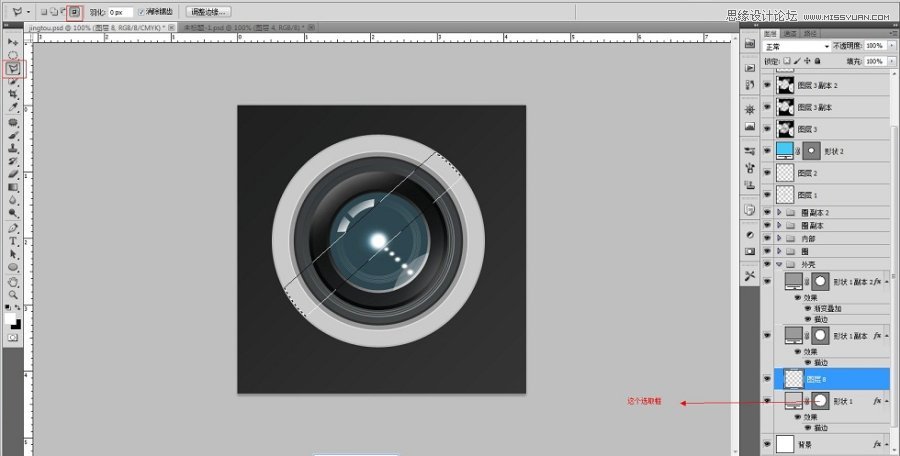
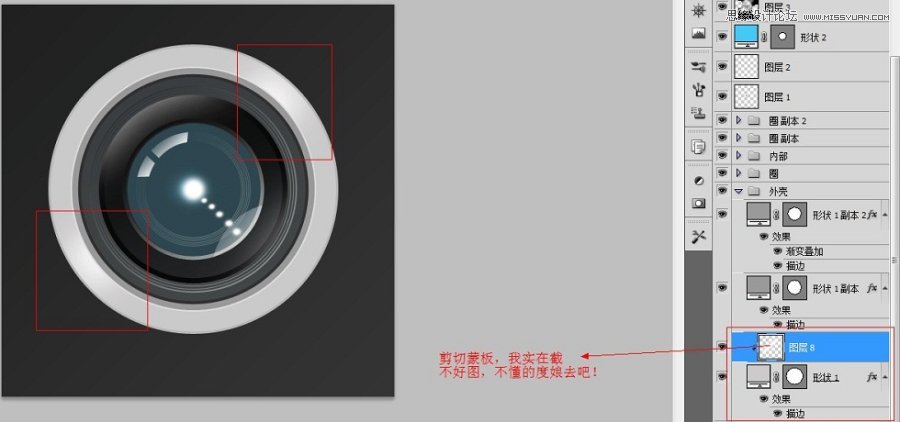
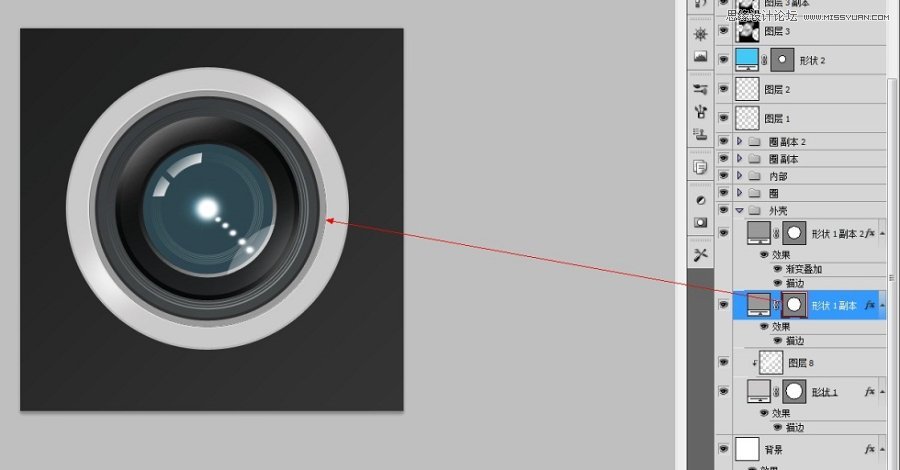
23、制作外壳的高光,先把选框弄出来,然后多边套索工具!

然后填充白色:

然后,滤镜模糊,高斯模糊,数值:20

然后就是剪切蒙板了,把鼠标指针放在两个图层的中间,然后按住Alt键,就会出现另一个不一样的指针,然后点击你的鼠标左键就好了。

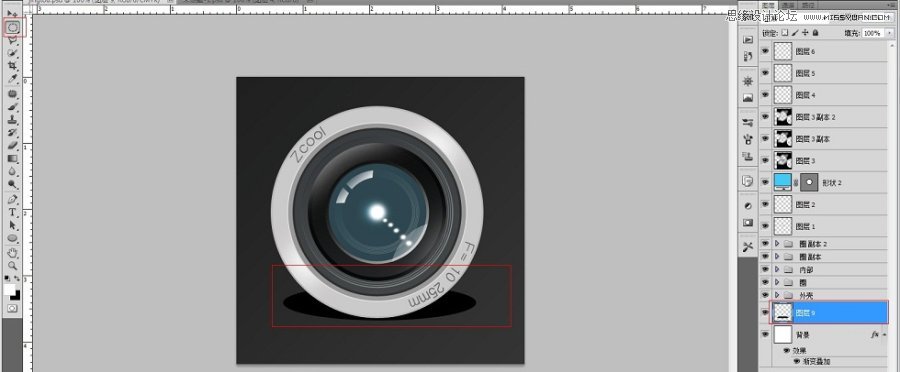
24、加文字

然后就点击工具栏上的文字工具,移到路径上面,点击鼠标左键即可。


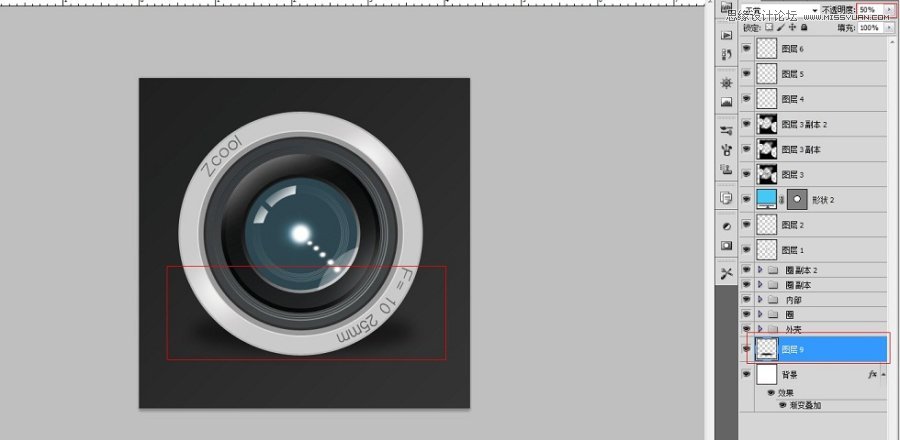
25、制作投影,看起来更加逼真
用椭圆工具拉一个选框,新建图层,然后填充黑色,高斯模糊,降低图层不透明度,依个人喜好而定吧!


非常感谢你们的观看!
当然在制作的过程当中也不要完完全全按照我的去做,那样没有意义,是你在制作的过程里你自己学到了什么。
这个教程是针对新手来做的,我也是从新手走过来的,里面也有很多辛酸啊。
有些教程做到一半,接下来的步骤你完全不会做,进不能进,退也不好退,造成很尴尬的局面,就像大
家准备啪!啪!啪!的时候,女友说大姨妈来了一样!
好了就写这么多,欢迎大家踊跃拍砖,有什么不懂的就留言!
来源:http://www.tulaoshi.com/n/20160216/1567695.html
看过《Photoshop绘制超质感的相机镜头教程》的人还看了以下文章 更多>>