生活已是百般艰难,为何不努力一点。下面图老师就给大家分享网站上常见的圆角凹边按钮制作方法,希望可以让热爱学习的朋友们体会到PS的小小的乐趣。
【 tulaoshi.com - PS 】
我们经常可以看到此类的按钮,他们一般出现在导航上面,那么我们快速的掌握他们的制作技巧会对我们的工资有很大的帮助。老板不是总是要求你又快又好嘛。这里就和大家分享一下,制作这类导航按钮两种方法。不要说那种好,那种不好的幼稚话,关键是你要掌握,举一反三。那我们就开始吧,要求是5分钟学会。

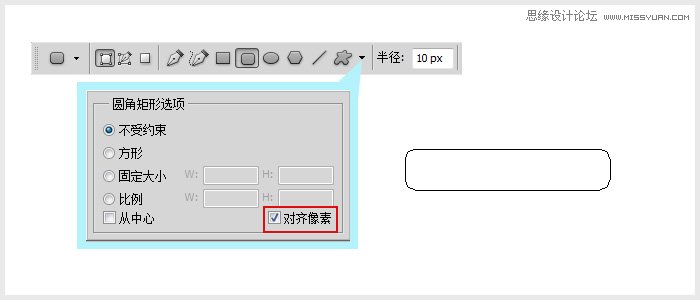
用圆角矩形工具画出一个框子出来,注意哦在右侧圆角矩形工具的下拉菜单下,把 对齐像素 给选上,这样可以保证你画出的图形边缘干净,一定要注意哦。
然后CTRL+ENTER把框子变成选区。ALT+DELETE 给这个选区添加上前景色,这里我选择了#eb6100 橘色作为前景色。

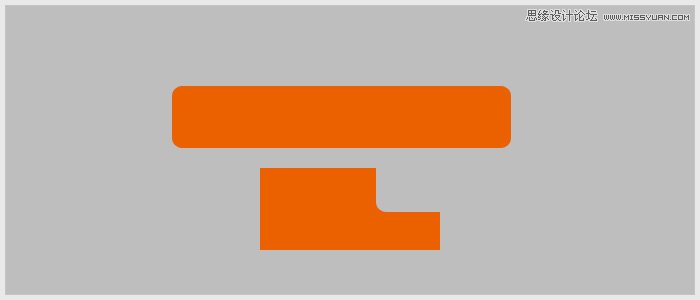
第二步是很重要的,不过新君这里的截图不是很细致的说,我还是尽量说的详细点吧。新建一个图层,画一个矩形填入前景色。然后按住CTRL不放点击图层,获取第一图层的选区。然后选择矩形选框工具
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)移动选区到图层2,按下DELETE键删除一部分的矩形。

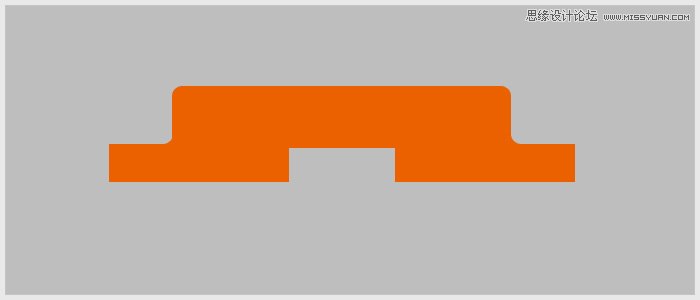
第三步,复制刚才那个做过的矩形,水平翻转,如图对齐。

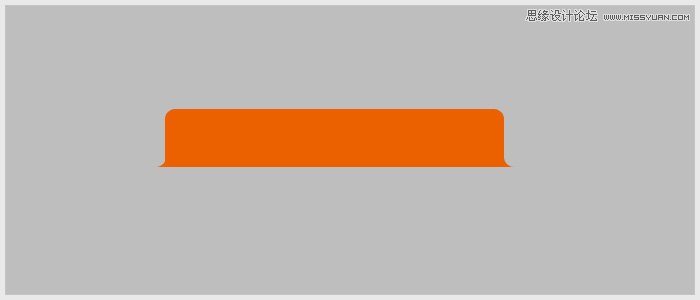
完工了。你成功了一半,当然这样上去有点单薄。我们可以给这个按钮加入各种的样式,增加它的质感。
下面完成第二种方法也是很多人都在使用的一个种方法。

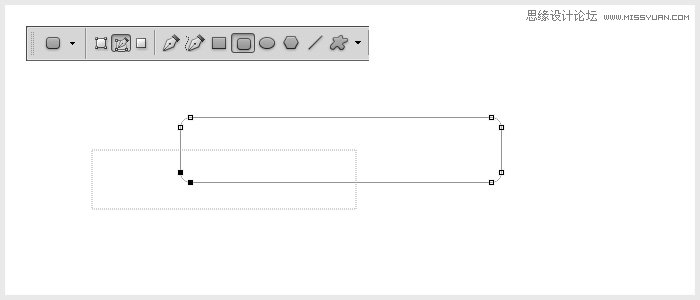
还是用圆角矩形工具画出一个框子,下面一步很重要哦。用白色的箭头工具,选中左下角的两个节点。这时按CTRL+T

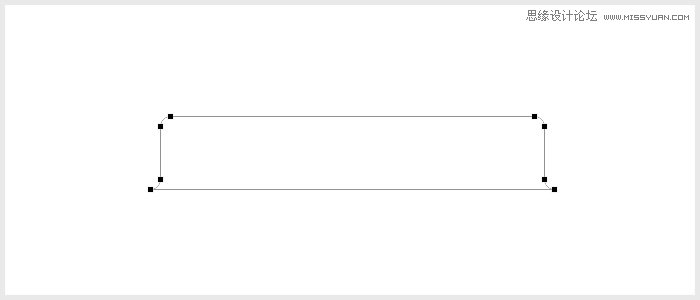
关键的到了,我们找到中心点,按住ALT移动中心点到左侧,然后单击右键,选择水平翻转。右侧也是同样的方法。

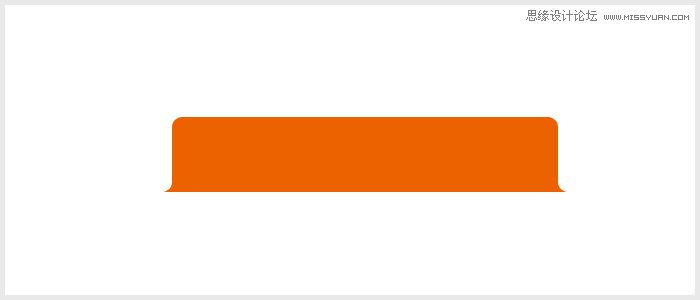
最后给这个框子添加前景色OK,完工。
来源:http://www.tulaoshi.com/n/20160216/1567775.html
看过《网站上常见的圆角凹边按钮制作方法》的人还看了以下文章 更多>>