今天图老师小编要向大家分享个Photoshop绘制立体效果的黄金艺术字教程教程,过程简单易学,相信聪明的你一定能轻松get!
【 tulaoshi.com - PS 】
最终效果

1、新建一个100 * 600像素的文档,选择渐变工具,颜色设置为暗青色只黑色渐变,然后由中心向边角拉出图2所示的径向渐变作为背景。


2、打开图3所示的文字素材,也可以自己创作,用魔术棒抠出来后拖进来,适当放好位置,锁定图层透明像素后把文字填充白色,效果如图4。


3、选择渐变工具,颜色设置如图5有文字中心向边角拉出图6所示的径向渐变。


4、调出文字选区,把选区往下移动2个像素,羽化1个像素后按Ctrl + Shift + I 反选,按Ctrl + J 把选区部分的色块复制到新的图层,确定后把图层混合模式改为滤色,过程如图7,8。


5、把文字图层复制一层,对原图层执行:滤镜 模糊 高斯模糊,数值为5,确定后把图层混合模式改为正片叠底,再稍微往下移动几个像素作为文字投影,效果如下图。

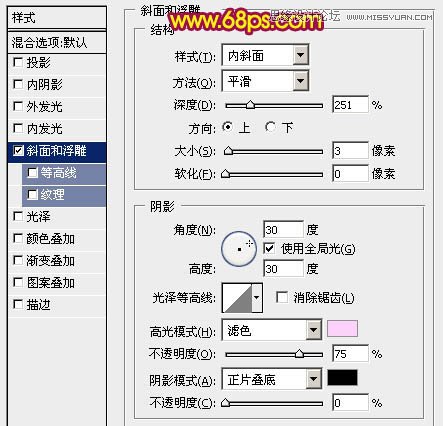
6、调出文字选区,选择菜单:选择 修改 扩展,数值为6,确定后在背景图层上面新建一个图层,填充暗红色:#CA0A14。取消选区后稍微往下移动几个像素,然后给当前图层添加图层样式,选择斜面和浮雕,参数设置如图11。


7、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,拉上图13所示的线性渐变。


8、新建图层,同上的方法把下图选区部分也拉上渐变。


9、调出扩边后的文字选区,在背景图层上面新建一个图层,把选区稍微移下一点,如图16,然后填充黑色。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
10、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建图层,同上的方法给各个面板加上金色渐变,过程如图17 - 20。




11、在红色扩边图层上面增加一些投影,如图21,22。


12、再给文字整体增加投影,效果如下图。

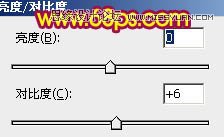
13、在图层的最上面创建亮度/对比度调整图层,适当增加图片对比度,参数设置如图24,效果如图25。


最后调整一下细节,完成最终效果。

来源:http://www.tulaoshi.com/n/20160216/1567842.html
看过《Photoshop绘制立体效果的黄金艺术字教程》的人还看了以下文章 更多>>